前端项目构建工具---Grunt
什么是Grunt?
grunt是javascript项目构建工具,在grunt流行之前,前端项目的构建打包大多数使用ant。(ant具体使用 可以google),但ant对于前端而言,存在不友好,执行效率低,学习成本高的问题。所以最近几年对于前端构建工具--grunt就应运而生。
Grunt能做什么呢?
按任务目标大致可分为四类:
1. 文件操作型:比如合并、压缩js和css文件等(包括)。
2. 预编译型:比如编译less、sass、coffeescript等。
3. 类库项目构建型:比如 angular、ember、backbone等.
4. 工程质量保障型:比如jshint、jasmine、mocha等.
下面我们最主要来讲下 第一种(文件合并与压缩)。因为不管什么项目在上线之前都要对文件压缩 或者 有合并的文件要合并,也就是说减少请求数和代码体积减少,提高前端性能方面。 在学习grunt之前 我们都知道grunt依赖于nodeJS平台。也就是说我们要安装grunt 必须先安装nodeJS环境和NPM环境。
1.nodeJS的安装
由于我目前做的项目都是基于window下的 所以我这边讲的都是基于windows下的安装,如果想要了解linux或者unix环境下安装 可以google下。
我这边只讲下普通安装方法。其实就是最简单的方法了,对于大多Windows用户而言,都是不太喜欢折腾的人,你可以从这里(http://nodejs.org/dist/v0.6.1/node-v0.6.1.msi )直接下载到Node.js编译好的msi文件。然后双击即可在程序的引导下完成安装。
然后再命令行中直接运行如下命令即可:

打印出版本号 说明已经安装好了。该引导步骤会将node.exe文件安装到C:\Program Files (x86)\nodejs\目录下,并将该目录添加进PATH环境变量。
2.NPM安装
1. 首先我们需要了解的是 什么是NPM?NPM能做什么?
npm是node的包管理器,我们在开发nodejs应用程序的过程中,可能需要依赖许许多多的第三方模块以提高开发效率,那么此时,我们就需要npm来辅助安装所需package。
2. 按照步骤如下:
1. 下载npm源码 https://github.com/isaacs/npm/tags
2. 将npm源代码解压到比如D:\npm目录中。
3. 执行命令 进入npm文件中 执行如下命令:

出现如上面信息 说明npm已经按照好了。
3.Grunt的安装
特别留意下grunt是有二个版本:服务器端版本(grunt)和客户端版本(grunt-cli),我们需要安装的是客户端版本。如果我们现在已经安装了服务器版本的话,我们可以卸载掉:如下命令就ok npm uninstall -g grunt 。
客户端安装命令npm install -g grunt-cli 如下图所示:

出现如上显示 说明也已经安装好了!其中 -g安装全局NodeJs模块。下面我们需要package.json文件。
package.json文件
假设你有个工程目录叫nodejsDemo,在工程根目录放个package.json.
package.json是npm的包配置文件,package.json用于配置你需要拉取的grunt插件信息,比如下面的代码:
{
"name": "gruntJs",
"version": "1.0.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": "~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
但是要提醒下大家 package.json 中 devDependencies 内部的版本一定要对应,刚开始配置时候 一直配置不上 报错 有可能是版本的问题 所以安装我上面的版本来是ok的。
留意devDependencies字段,定义你要拉取的依赖模块,上面的代码,拉取grunt-contrib-uglify插件(用于压缩js)及grunt-contrib-concat 插件(用于合并文件),字段的值~0.1.1,指明需要模块的版本号,“~”是至少的意思。
在工程根目录启动命令行工具,运行npm install 如下图所示:

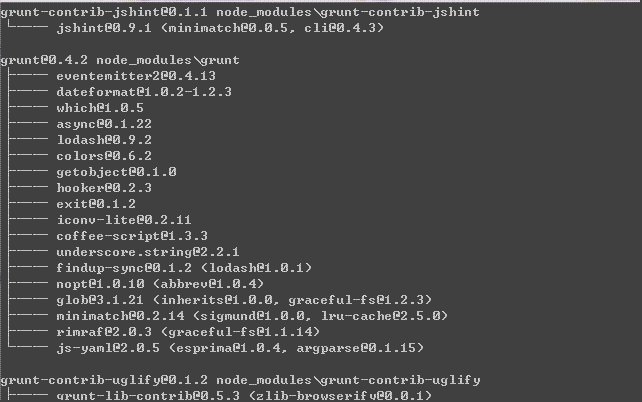
出现如上面信息 也说明已经配置成功了,依赖拉取成功后,在nodejsDemo工程中生成了node_modules目录,该目录就包含了如下几个文件:

到此 准备工作已经ok了!接下来我们需要Gruntfile.js配置。
Gruntfile.js配置
1. 先在工程目录nodejsDemo下 创建一个文件夹src 用于存放所有的js文件。里面目前包含2个js文件 grunt.js 和bb.js 现在我需要的是对src目录下的grunt.js和bb.js进行压缩与合并操作。
2. 接下来我要在工程目录nodejsDemo创建一个Gruntfile.js 内容代码如下:
module.exports = function(grunt) {
// 配置
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat: {
domop: {
src: ['src/grunt.js', 'src/bb.js'],
dest: 'dest/domop.js'
}
},
uglify: {
build: {
src : 'dest/domop.js',
dest : 'dest/domop-min.js'
}
}
});
// 载入concat和uglify插件,分别对于合并和压缩
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
// 注册任务
grunt.registerTask('default', ['concat','uglify']);
};
说明有concat是合并的意思 他的意思是指src文件夹下的grunt.js和bb.js 先合并到dest文件夹下的domop.js中。然后接着压缩 压缩文件为domop-min.js。
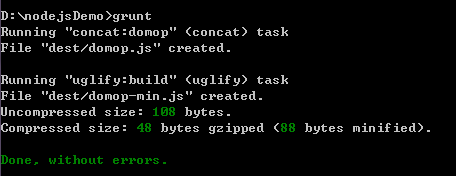
接下来我们只需要运行如下命令即可:

如上所示:说明已经完成合并与压缩操作了。 我们可以在根目录看到 动态生成了文件夹 dest 然后在里面有2个文件 如下:

说明一切都ok了!
接下来我们来重点看下Gruntfile.js代码的含义。
所有grunt的代码,必须放在module.exports函数内,参数grunt为grunt对象,当你运行命令grunt时,grunt系统会去读此函数的grunt构建配置。
grunt.initConfig(obj)
initConfig用于配置构建信息,第一个参数必须是个object。
// 构建任务配置
grunt.initConfig({ });
grunt.file.readJSON(path)
读取一个json文件,通常我们会把构建任务的基本配置写在独立的json文件内,方便我们修改。
// 构建任务配置
grunt.initConfig({
//读取package.json的内容,形成个json数据
pkg: grunt.file.readJSON('package.json')
});
grunt.loadNpmTasks(pluginName).
加载指定插件任务.
grunt.registerTask(taskName,taskArray)
注册任务,比如下面的代码:
grunt.registerTask('default', ['concat','uglify']);
注册默认执行的任务,即你运行grunt命令时,触发的任务构建。 第二个参数为任务目标名,在initConfig()中配置:
// 配置
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat: {
domop: {
src: ['src/grunt.js', 'src/bb.js'],
dest: 'dest/domop.js'
}
},
uglify: {
build: {
src : 'dest/domop.js',
dest : 'dest/domop-min.js'
}
}
});
文件的简单正则匹配语法
文件名(目录路径)的匹配,基本上和ant一样。
1. * 指匹配除了/外的任意数量的字符,比如foo/*.js.
2. ? 指匹配除了/外的单个字符.
3. ** 指匹配包含/的任意数量的字符,比如foo/**/*.js.
4. ! 指排除指定文件,比如src: ['foo/*.js', '!foo/bar.js']。
5. {} 可以理解为“or”表达式,比如src: 'foo/{a,b}*.js' 。
前端项目构建工具---Grunt的更多相关文章
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
Grunt 是一个基于任务的 JavaScript 项目命令行构建工具,运行于 Node.js 平台.Grunt 能够从模板快速创建项目,合并.压缩和校验 CSS & JS 文件,运行单元测 ...
- 前端自动化构建工具Grunt
一.了解Gurnt(http://www.open-open.com/lib/view/open1433898272036.html) Grunt 是一个基于任务的JavaScript工程命令行构建工 ...
- 前端打包构建工具grunt快速入门(大篇幅完整版)
打包的目的和意义就不用叙述了直接上干货 http://www.gruntjs.net/getting-started里面的教程也太简单了,需要下一番功夫去研究才行.本文将grunt打包的常用方法都用实 ...
- grunt项目构建工具
JS项目构建工具Grunt实践 一:下面来介绍下如何用grunt合并,压缩js文件. 大概步骤有如下: 1. 新建文件夹相对应的项目 比如文件名叫:gruntJs 2. 新建文 ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
- 前端自动化构建工具gulp的使用总结
前端自动化构建工具gulp的使用总结 博主最近偶的空闲,在此对gulp的使用做一个总结,让小伙伴知道如何合理的使用gulp以及gulp的使用技巧. 谈到gulp,有人可能就会想到另外一个构建工具gru ...
- 前端开发构建工具gulp的安装使用
曾几何时还在使用grunt作为前端的构建工具,直到有一天同事向我推荐了gulp,在这里博主将不讨论gulp与grunt各自优势的比较,只为大家介绍gulp如何安装和使用. Gulp 是用 nodejs ...
- 前端自动化构建工具-yoman浅谈
如今随着前端技术的飞速发展,前端项目也变得越来越复杂. 快速的搭建一个集成多种工具和框架的复杂前端项目也越来越成为一种需求. 当然如果你要自己从0开始完全自己diy,绝对可以,只不过需要耗费一些不少的 ...
随机推荐
- 【小白的CFD之旅】15 四种境界
天气不错,小白一大早就起床了,吃过早餐就往奔实验室而去.路上碰到了同去实验室的小牛师兄. "小白,这么早啊",小牛师兄老远就发现了小白,打招呼道. "早啊,牛师兄,刚吃完 ...
- 移动端开发之APP消息推送
有这样一种场景,当你在手机APP上输入你的信息,会自动跳出一个弹窗,表示某任务已执行.最简单的一个例子就是当你输入手机号,点击获取验证码的时候,就会跳出一个对话框,说“验证码已发送到手机,请注意查收” ...
- 【2016-10-28】【坚持学习】【Day15】【Oracle】【变量 定义 使用】
declare i integer ; j ; begin i :; dbms_output.put_line(j); end
- 小讲堂:在线编辑在Mobox文档管理软件中的意义
今天我们来讨论一下,mobox文档管理软件中的在线编辑的这个功能,相信这个功能是用户在日常的文档维护中非常需要的. 文档管理软件的诸多功能中,在线编辑是一块很重要的功能点,因为在线编辑可以说是提高工作 ...
- Shiro - 限制并发人数登录与剔除
import org.apache.shiro.cache.Cache; import org.apache.shiro.cache.CacheManager; import org.apache.s ...
- jQuery超链接提示,提示跟随鼠标动
功能:实现鼠标移动到一个超链接时,鼠标右下角产生一个提示,并跟谁鼠标移动,知道鼠标离开超链接. 效果: 源码: <!--本案例是鼠标放在超链接上时,鼠标旁边有提示这是个超练级,以及放在图片上时图 ...
- mysqli_fetch_assoc php的新的库函数
注释:mysql_fetch_assoc() 函数 定义和用法mysql_fetch_assoc() 函数从结果集中取得一行作为关联数组. 返回根据从结果集取得的行生成的关联数组,如果没有更多行,则返 ...
- ASP.NET MVC的运行机制--url的全局分析
全局 首先我们来看一副图片 首先,用户通过Web浏览器向服务器发送一条url请求,这里请求的url不再是xxx.aspx格式,而是http://HostName/ControllerNam ...
- jquery easyui 1.4.1 验证时tooltip 的位置调整
现象是在表单中如果显示两列控件,右边的控件是combo,combobox 等右边有按钮的,宽度为100%时,验证不通过的tooltip 显示位置不准确如下图所示 打开 jquery.easyui-1. ...
- UIlabel的字体自适应属性
有时候我们需要UIlabel根据字数多少来减小字体大小,使得UIlabel能够显示全所有的文字.你需要做的就是设置minimumScaleFactor.minimumScaleFactor默认值是0, ...
