一款纯css实现的漂亮导航
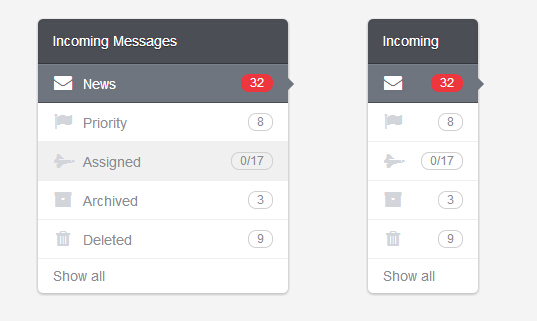
今天给大家分享一款纯css实现的漂亮导航。之前为大家分享过jquery实现的个人中心导航菜单,今天这款也是适合放在个人中心。还带来图标,效果不错。一起看下效果图:

实现的代码。
html代码:
<div class="l-main">
<div class="menu">
<header class="menu__header">
<h1 class="menu__header-title">
Incoming Messages</h1>
</header>
<div class="menu__body">
<ul class="nav">
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link is-active">
<i class="fa fa-envelope nav__item-icon"></i><span class="nav__item-text">News</span>
<span class="badge badge--warning">32</span> </a></li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-flag nav__item-icon">
</i><span class="nav__item-text">Priority</span> <span class="badge">8</span> </a>
</li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon">
</i><span class="nav__item-text">Assigned</span> <span class="badge">0/17</span> </a>
</li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-archive nav__item-icon">
</i><span class="nav__item-text">Archived</span> <span class="badge">3</span> </a>
</li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-trash nav__item-icon">
</i><span class="nav__item-text">Deleted</span> <span class="badge">9</span> </a>
</li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><span class="nav__item-text">
Show all</span> </a></li>
</ul>
</div>
</div>
<div class="menu menu--small">
<header class="menu__header">
<h1 class="menu__header-title">
Incoming</h1>
</header>
<div class="menu__body">
<ul class="nav">
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link is-active"><i class="fa fa-envelope nav__item-icon">
</i><span class="badge badge--warning">32</span> </a></li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-flag nav__item-icon">
</i><span class="badge">8</span> </a></li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon">
</i><span class="badge">0/17</span> </a></li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-archive nav__item-icon">
</i><span class="badge">3</span> </a></li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><i class="fa fa-trash nav__item-icon">
</i><span class="badge">9</span> </a></li>
<li class="nav__item"><a href="http://www.w2bc.com" class="nav__item-link"><span class="nav__item-text">
Show all</span> </a></li>
</ul>
</div>
</div>
</div>
css代码:
body
{
background: #F4F4F4;
font-family: Arial, sans-serif;
font-size: 14px;
font-weight: lighter;
} .l-main
{
width: 530px;
margin: 0 auto;
} .menu
{
width: 250px;
margin: 40px;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
border-radius: 5px;
float: left;
} .menu__header
{
background: #4B4F55;
border-bottom: 1px solid #353A40;
border-radius: 5px 5px 0 0;
} .menu__header-title
{
color: #fff;
padding: 15px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.4);
} .menu__body
{
border-radius: 0 0 5px 5px;
} .menu--small
{
width: 110px;
} .nav
{
list-style: none;
} .nav__item
{
position: relative;
} .nav__item-link
{
padding: 10px 15px;
text-decoration: none;
color: #8B8E93;
display: block;
border-bottom: 1px solid #F0F0F0;
}
.nav__item-link:hover
{
background: #f0f0f0;
}
.nav__item-link.is-active
{
background: #6E757F;
color: #fff;
border-bottom-color: #4B4F55;
box-shadow: 0 1px 0 #7A828D inset;
}
.nav__item-link.is-active:after
{
content: '';
display: block;
position: absolute;
top: 50%;
right: -6px;
margin-top: -6px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid #6E757F;
}
.nav__item-link.is-active .nav__item-icon
{
color: #fff;
}
.nav__item:last-child .nav__item-link
{
border-bottom: none;
} .nav__item-icon
{
color: #D2D5DA;
width: 20px;
text-align: center;
font-size: 18px;
margin-right: 10px;
} .badge
{
font-size: 12px;
padding: 2px 8px;
border: 1px solid #D1D1D1;
border-radius: 10px;
position: absolute;
top: 10px;
right: 15px;
} .badge--warning
{
background: #ED373F;
border-color: #ED373F;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/10143
一款纯css实现的漂亮导航的更多相关文章
- 一款纯css3实现的环形导航菜单
之前为大家介绍了好几款导航菜单,今天要给大家带来一款纯css3实现的环形导航菜单.该导航比较新鲜,列表图标位于中间,单击列表图标的时候,各项分布于列表图表的四周.形成一个环形.效果图如下: 在线预览 ...
- 三角形变形记之纯css实现的分布导航条效果
三角形变形记,用纯css实现的分布导航条效果 <style type="text/css"> ul,li { list-style-type:none; font-si ...
- 一款纯css实现的垂直时间线效果
今天给大家分享一款纯css实现的垂直时间线效果.垂直时间线适合放在类似任务时间安排的网页上.该实现采用了蓝色作为主题色,界面效果还不错.一起看下效果图: 实现的代码. html代码: ... 阅读原文 ...
- 一款纯css3实现的漂亮的404页面
之前为大家分享了那些创意有趣的404页面, html5和css3打造一款创意404页面, HTML5可爱的404页面动画很逗的机器人.今天再给大家分享一款纯css3实现的漂亮的404页面.效果图如下: ...
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
Expression构建DataTable to Entity 映射委托 1 namespace Echofool.Utility.Common { 2 using System; 3 using ...
- 好看css搜索框样式_分享8款纯CSS搜索框
最简单实用的CSS3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下: 设计网站大全https://www.wode00 ...
- 纯CSS打造淘宝导航菜单栏
店铺装修-PC端-基础页-首页-装修页面:编辑“菜单”模块-显示设置,粘贴如下CSS: /* 导航条背景色*/ .skin-box-bd .menu-list{background: none rep ...
- 纯CSS实现二级下拉导航菜单
这是一款纯CSS菜单,二级下拉导航效果,是最简洁的CSS导航菜单,兼容性也很棒,IE7/8.火狐等都支持,而且它还是学习CSS菜单编写的典型教程,让你学会很多CSS技巧. 运行效果截图如下: < ...
- 纯css实现的三级水平导航菜单
vscode练习使用开发纯css的三级水平导航菜单.先上图: 1.html5布局 <html> <head> <meta charset="UTF-8" ...
随机推荐
- Centos 7 minimal install 后的基础配置
Centos 7 基础设置: 修改默认语言: 不再是修改 /etc/sysconfig/i18n, 而是要修改 /etc/locale.conf, 以及 /etc/yum/pluginconf.d/l ...
- Spark GraphX 的数据可视化
概述 Spark GraphX 本身并不提供可视化的支持, 我们通过第三方库 GraphStream 和 Breeze 来实现这一目标 详细 代码下载:http://www.demodashi.com ...
- Erlang中atom的实现
Erlang的原子(atom)在匹配中有着重要作用,它兼顾了可读性和运行效率. 通过atom,可以实现很多灵活高效的应用. atom可以看作是给字符串生成了一个ID,内部使用的是ID值,必要时可以取出 ...
- HDUOJ-----(1251)统计难题
统计难题 Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131070/65535 K (Java/Others) Total Subm ...
- 超酷的Android 侧滑(双向滑动菜单)效果
下面看看我们如何使用它,达到我们想要的效果 public class MainActivity extends Activity { /** * 双向滑动菜单布局 */ private SliderM ...
- MongoDB基本管理命令 [转]
MongoDB基本管理命令 linux下配置安装mongodb 10分钟玩转mongoDB 官网安装教程 使用命令行方式连接mongodb: mongo /admin -u用户名 -p密码 --连接 ...
- RAC安装gird,第一个节点执行root.sh报"The ora.asm resource is not ONLINE"错误
RAC版本:11.2.0.4 OS版本:linux 6.4 RAC安装gird,第一个节点执行root.sh运行失败,报"The ora.asm resource is not ONLINE ...
- Chrome 错误代码:ERR_UNSAFE_PORT
最近在用Nginx发布多个站点测试,使用了87.88端口, 88端口访问正常,87端口就怎么也访问不了, 点击更多,提示错误代码:ERR_UNSAFE_PORT 不安全的端口?尼玛就只靠端口就能解决不 ...
- OAF_OAF增删改-删除的实现(案例)
2014-06-02 Created By BaoXinjian
- activity的onCreate参数 saveInstanceState
写过Android程序的都知道Activity中有一个名称叫onCreate的方法.该方法是在Activity创建时被系统调用,是一个Activity生命周期的开始.可是有一点容易被忽视,就是 ...
