浏览器缓存(Web Cache/ Http Cache)
浏览器缓存(Web Cache/ Http Cache)是前端性能优化中很重要的组成部分。
缓存策略
浏览器的缓存策略是:
1.如果本地没有缓存,则发送非条件性请求。
2.如果本地有缓存,则判断本地缓存是否在时间有效期内:如果有效,则直接读取。
3.如果本地缓存不在时间有效期内,则发送条件性请求。浏览器来判定本地资源是否未变动或是重新发送资源。
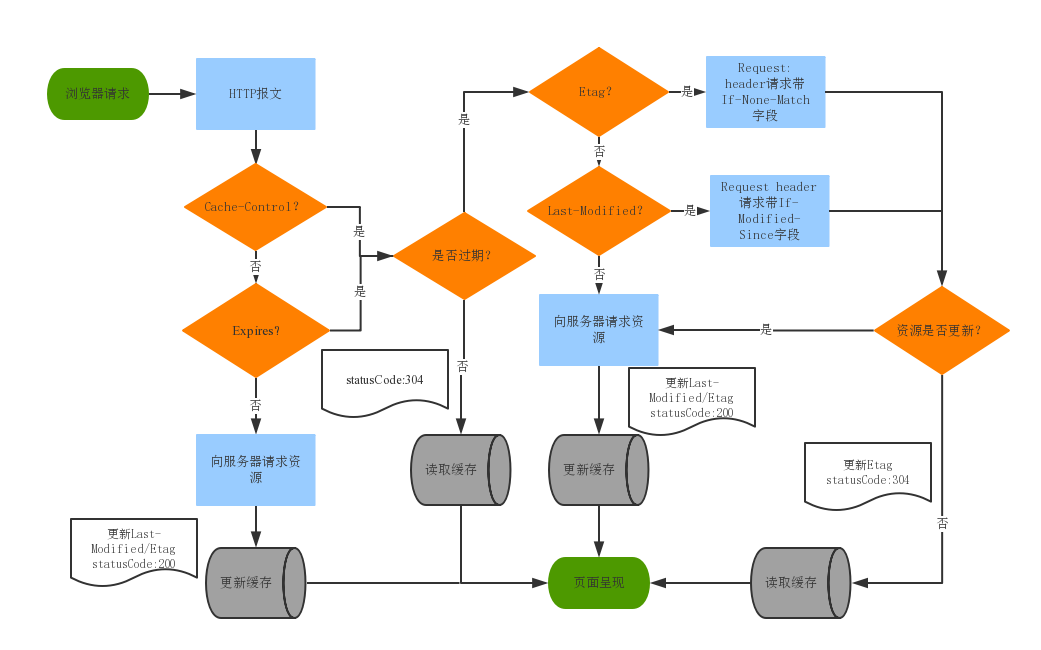
整体策略如图所示

缓存过程
一、本地无缓存
首次加载,浏览器没有资源的备份,服务器返回200。
二、缓存
根据返回报文的返回头,浏览器会采取不同的缓存方法。
比如:如果返回头设置有Cache-control:max-age=600,则在十分钟之内发起的请求都会直接读取浏览器缓存的内容。
三、本地有缓存
200 from disk cache
打开百度首页,接着打开浏览器控制台。此时,刷新页面,将看到大量的200 from disk cache。因为之前返回响应的返回头设置了Cache-control:max-age=315360000,设置浏览器缓存资源的时间是一年,因此,如果浏览器缓存的资源没有丢失,则之后的请求都将从浏览器缓存中直接读取。
Expires的作用和max-age一样,缺点是Expires的值是一个由服务器返回的日期,浏览器判断是否过期是与用户系统时间对比,而这通常不是一个好主意。
Cache-Control和Expires的区别是:Cache-Control是在HTTP1.1中引进的,优先级比Expires高。
304 Not Modified
如果本地缓存资源已经过了时间有效期,则发送条件性请求,和服务器配合,来判断资源是否未改动。
浏览器发送请求,请求头可以为If-None-Match,值为之前返回响应相应头的Etag值。如果服务器没有匹配到相应的值,则返回200 OK;如果匹配到相应的值,则返回304 Not Modified。
与Etag/If-None-Match这一组有着相似效果的是Last-Modified/If-Modified-Since,都是比较文件是否相同。区别在于:前者是强验证,后者是弱验证。
名词介绍:
HTTP Condional Request(条件性请求)
HTTP请求分为:1、条件性请求 2、非条件性请求。
如果本地没有缓存,则发送非条件性请求。如果返回报文头允许缓存,则下次请求会发送条件性请求。
条件性请求试图确定服务器上的资源是否为某一个版本。按照字节逐个比较是不切实际的,因此,需要一个“字符串”来代表资源的版本。
强验证
判断资源是否相同,字节级别的一样,比如原则上Etag是强验证,其实也可以设置为弱验证。
弱验证
文件主体内容一样,比如生成时间不一样,仍视为一样的文件。
[参考资料]:
https://en.wikipedia.org/wiki/Web_cache
https://blogs.msdn.microsoft.com/ieinternals/2010/07/08/understanding-conditional-requests-and-refresh/
https://www.cnblogs.com/lyzg/p/5125934.html
https://github.com/wy-ei/notebook/issues/34
https://www.zhihu.com/question/20790576/answer/32602154
https://zhuanlan.zhihu.com/p/28113197
浏览器缓存(Web Cache/ Http Cache)的更多相关文章
- .net设置浏览器缓存和跨域的几种方法
.自定义过滤器属性 public class NoCacheAttribute : FilterAttribute, IActionFilter { public void OnActionExecu ...
- 缓存系列之一:buffer、cache与浏览器缓存
缓存系列之一:buffer.cache与浏览器缓存 一:缓存是为了调节速度不一致的两个或多个不同的物质的速度,在中间对速度较快的一方起到一个加速访问速度较慢的一方的作用,比如CPU的一级.二级缓存是保 ...
- http cache & 浏览器缓存,存储位置的优先级,条件?
http cache & 浏览器缓存,存储位置的优先级,条件? memory cache disk cache 浏览器缓存,存储位置的优先级,条件, 机制,原理是什么? from memory ...
- web性能优化:详说浏览器缓存
TOC 背景 浏览器的总流程图 一步一步说缓存 朴素的静态服务器 设置缓存超时时间 html5 Application Cache Last-Modified/If-Modified-Since Et ...
- [原创]java WEB学习笔记45:自定义HttpFilter类,理解多个Filter 代码的执行顺序,Filterdemo:禁用浏览器缓存的Filter,字符编码的Filter,检查用户是否登陆过的Filter
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- WEB请求过程(http解析,浏览器缓存机制,域名解析,cdn分发)
概述 发起一个http请求的过程就是建立一个socket通信的过程. 我们可以模仿浏览器发起http请求,譬如用httpclient工具包,curl命令等方式. curl "http://w ...
- HTML 5 应用程序缓存(Application Cache)cache manifest 文件使用 html5 中创建manifest缓存以及更新方法 一个manifest文件会创建一份缓存,不同的manifest文件其缓存的内容是互不干扰的
HTML5 离线缓存-manifest简介 HTML 5 应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本. 什么是应用程序缓存(A ...
- 缓存与ABP Redis Cache
缓存与ABP Redis Cache 为什么要用缓存 为什么要用缓存呢,说缓存之前先说使用缓存的优点. 减少寄宿服务器的往返调用(round-trips). 如果缓存在客户端或是代理,将减少对服务器的 ...
- 最佳 WordPress 静态缓存插件 WP Super Cache 安装和使用(转)
WP Super Cache 是 WordPress 官方开发人员 Donncha开发,是当前最高效也是最灵活的 WordPress 静态缓存插件.它把整个网页直接生成 HTML 文件,这样 Web ...
随机推荐
- numpy.argmax()
numpy.argmax(a, axis=None, out=None) 返回沿轴axis最大值的索引 Parameters: a : array_like ...
- Mac 10.12安装流量监控软件Magican
说明:Magican这家公司已经不维护了,但是软件是单机版的,可以正常使用,但是有些10.12的机器应该是无法看到每个进程的明细,总速度可以正常显示. 下载: (链接: https://pan.bai ...
- cookies session filter 自动登录
webxml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi=" ...
- centos6 vps部署rails
centos 6 vps初始化部署rails应用1 ssh登录 vpsssh -p port root@server_ip_address 2 添加用户 adduser usernamepasswd ...
- linux下wc功能的简单实现
1.代码来源:自己编写 2.运行环境:linux终端 3.编程语言:c/c++语言 4.bug:未发现 5.当前功能:可以统计字符的字符数.行数.单词数 6.使用方法:wc -l 文件名-->统 ...
- R语言列表list函数
列表是R语言中的对象,它包含不同类型的元素,比如 - 数字,字符串,向量和另一个列表等.一个列表还可以包含一个矩阵或一个函数作为它的元素.使用list()函数创建列表. 创建一个列表 下面是一个例子来 ...
- Promise原理详解
参考文章:深入理解 Promise.[翻译]Promises/A+规范 从入门Promise的正确姿势中我们已经了解到Promise的基本用法.那么现在给你一个需求:根据Promise的用法和Prom ...
- i.mx6 Android5.1.1 初始化流程之框架
Android启动过程分为以下几个步骤: 1. Boot ROM: 上电后启动芯片固话代码. 2. BootLoader:固话代码会根据启动模式启动bootloader,(一般为启动引脚的电平的 ...
- table 中的tr 行点击 变换颜色背景
<style> table{border-collapse: collapse;border-spacing: 0; width: 100%;} table tr th,td{border ...
- NUmericupdown控件
Numericupdown控件是由system.windows.froms.Numericupdown类提供的,主要作用是将一个数按一定的值进行增加或减少.它主要有四个常用属性 Increment ...
