swiper移动端日历-1
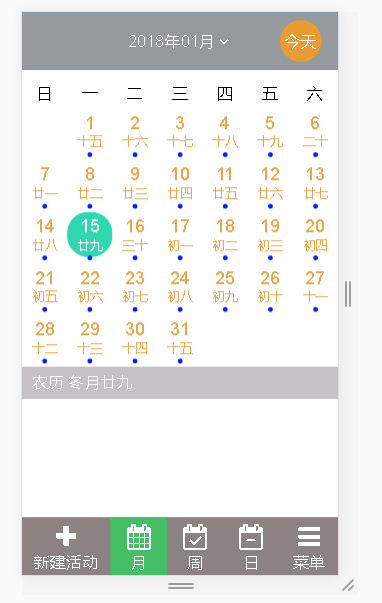
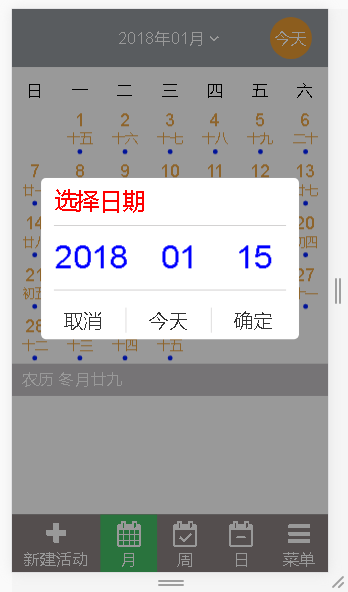
先上图:


说明:这是基于移动端的,对于PC端浏览器支持不是很好(我测的结果是IE无效),另外这个swiper是4.x版本的
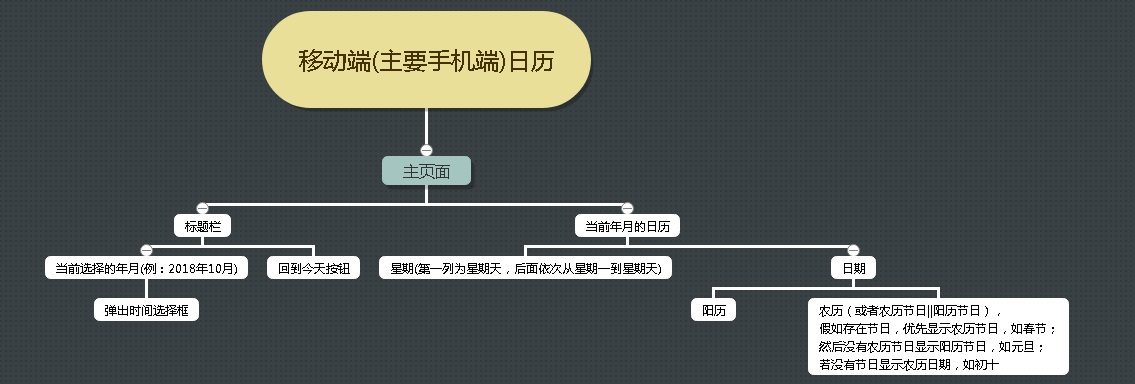
思路:

先引用css
<link href="css/bootstrap.min.css" rel="stylesheet" />
<!--这是字体图标文件-->
<link href="font-awesome-4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<link href="css/swiper.min.css" rel="stylesheet" />
css样式:
<style type="text/css">
.container { width: 100%; }
/*头部*/
.top-date { position: fixed; top: 0; left: 0; font-size: 50px; width: 100%; height: 180px; line-height: 180px; background-color: #959a9e; color: white; z-index: 1; }
.top-date > .date-text { margin: 0 auto; display: block; width: 320px; }
.top-date > .date-today { position: fixed; right: 50px; top: 25px; border-radius: 160px; background-color: #ea9b32; height: 130px; width: 130px; line-height: 130px; text-align: center; } /*头部弹出日期选择层*/
.date-select { display: none; }
/*遮罩层*/
.mask-layer { width: 100%; height: 100%; background: rgba(0,0,0,0.4); position: fixed; top: 0; left: 0; bottom: 0; z-index: 10; }
.main { width: 800px; height: 500px; position: fixed; left: 50%; top: 50%; margin-left: -400px; margin-top: -350px; z-index: 15; background-color: white; border-radius: 15px; font-size: 60px; font-weight: normal; }
.main > h2 { margin: 0; padding: 35px 40px; font-size: 70px; font-weight: normal; color: red; }
.current-time { text-align: center; display: none; } i.split-line1 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; position: absolute; }
i.split-line2 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; /* top: 10%; */ position: absolute; margin-top: 100px; display: none; }
i.split-line3 { height: 1px; width: 90%; display: block; background-color: #777474; left: 5%; /* top: 10%; */ position: absolute; margin-top: 200px; } .swiper-box-li { width: 33%; text-align: center; position: absolute; overflow: hidden; max-height: 200px; color: blue; }
.swiper-box-li.year { left: 3%; }
.swiper-box-li.month { left: 37%; }
.swiper-box-li.date { left: 66%; }
.date-select .swiper-container { font-size: 100px; }
.date-select .swiper-slide { height: 100px; line-height: 200px; }
/*取消|今天|确定*/
.tc-bot { position: absolute; bottom: 0; left: 0; width: 100%; }
.tc-bot > div { float: left; width: 33%; text-align: center; /* padding: 10px 0; */ border-right: 1px solid #9e9a9a; font-weight: normal; margin-bottom: 20px; }
.tc-bot-left { /*margin-left: 1%;*/ }
div.tc-bot-right { border-right: none; }
/*日历部分*/
.calendar { position: absolute; top: 180px; left: 0; width: 100%; font-size: 60px; }
.calendar .swiper-container { z-index: 0; }
/*星期*/
.week > ul { width: 100%; padding: 0; display: flex; height: 100px; list-style: none; margin: 0; }
.week > ul > li { display: flex; -webkit-flex: auto; justify-content: center; align-items: center; font-size: 50px; width: 140px; height: 140px; margin: 0 auto; text-align: center; }
.week > ul > li > a { color: black; }
/*日期*/
.days table { font-size: 50px; border-collapse: separate; border-spacing: 0 20px; color: #eca647; }
.days table > tbody > tr > td { width: 140px; height: 140px; position: relative; background-color: transparent; border-radius: 65px; }
.days table > tbody > tr > td > span { display: block; text-align: center; }
.days table > tbody > tr > td > span.number { font-size: 55px; font-weight: 500; }
.days table > tbody > tr > td > span.solar { font-size: 40px; }
/*选中的日期*/
.days table > tbody > tr > td.select-day { background-color: #30d8b1; color: white; }
.days table > tbody > tr > td.before-class:before { content: ''; height: 15px; width: 15px; position: absolute; background: #001fff; left: 62.5px; bottom: -10px; border-radius: 15px; }
.days table > tbody > tr > td.before-show:before { display: block; }
.days table > tbody > tr > td.before-hide:before { display: none; }
/*节日样式*/
.days table > tbody > tr > td.fesrival { color: red; }
/*农历*/
.Lunar-date { height: 100px; line-height: 100px; background-color: #c5c1c5; font-size: 50px; font-weight: normal; padding-left: 30px; color: white; } /*日程表*/
section.time-line { background-color: #c5c1c5; margin-top: 10px; color: white; }
.time-line > ul { list-style: none; padding-left: 150px; margin-bottom: 200px; max-height: 875px; overflow-y: scroll; }
.time-line > ul > li { height: 175px; border-bottom: 1px solid white; position: relative; }
.time-line > ul > li:before { content: ''; width: 25px; height: 25px; position: absolute; background-color: #989898; left: -80px; top: 80px; border-radius: 12.5px; }
.time-line > ul > li > div { display: block; height: 87.5px; }
.time-line > ul > li > div:first-child > span { vertical-align: -webkit-baseline-middle; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; display: inline-block; width: 100%; }
.time-line > ul > li > div:last-child > span { font-size: 40px; }
/*底部*/
.bottom-menu { position: fixed; bottom: 0; left: 0; width: 100%; height: 180px; background-color: #8c8282; border-top: 1px solid #828482; }
.bottom-menu > ul { list-style: none; font-size: 50px; color: white; padding: 0; }
.bottom-menu > ul > li { float: left; display: block; text-align: center; line-height: 80px; }
.bottom-menu > ul > li:first-child { width: 274px; }
.bottom-menu > ul > li:not(:first-child) { width: 176px; }
.bottom-menu > ul > li > i.fa { display: block; font-size: 80px; margin-top: 20px; }
.active { background-color: #44bf65; } /*3d滑动左右两边的突出样式调整*/
.swiper-container-3d .swiper-slide-shadow-right { background-image: none; }
</style>
css代码
body里面添加代码
<div class="container">
<!--头部-2018年01月↓ “今天”按钮-->
<div class="top-date">
<div class="date-text">
<span>2014年04月</span>
<i class="fa fa-angle-down"></i>
</div>
<span class="date-today">今天</span>
</div>
<!--日历-->
<div class="calendar">
<!--星期-->
<section class="week">
<ul>
<li><a href="#">日</a></li>
<li><a href="#">一</a></li>
<li><a href="#">二</a></li>
<li><a href="#">三</a></li>
<li><a href="#">四</a></li>
<li><a href="#">五</a></li>
<li><a href="#">六</a></li>
</ul>
</section>
<!--具体月份对应天数-->
<section class="days">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<table data-date="2018-01"></table>
</div>
<div class="swiper-slide">
<table data-date="2018-02"></table>
</div>
<div class="swiper-slide">
<table data-date="2018-03"></table>
</div>
</div>
</div>
</section>
<!--农历-->
<section>
<div class="Lunar-date">农历 七月初八</div>
</section>
<!--日程-->
<section class="time-line">
<ul>
<li>
<div><span class="title">第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条第1条</span></div>
<div><span>12:00</span></div>
</li>
<li>
<div><span class="title">第2条</span></div>
<div><span>12:00</span></div>
</li>
<li>
<div><span class="title">第3条</span></div>
<div><span>12:00</span></div>
</li>
<li>
<div><span class="title">第4条</span></div>
<div><span>12:00</span></div>
</li>
<li>
<div><span class="title">第5条</span></div>
<div><span>12:00</span></div>
</li>
<li>
<div><span class="title">第6条</span></div>
<div><span>12:00</span></div>
</li>
</ul>
</section>
</div>
<div class="bottom-menu">
<ul>
<li>
<i class="fa fa-plus"></i>
<span>新建活动</span>
</li>
<li class="active">
<i class="fa fa-calendar"></i>
<span>月</span>
</li>
<li>
<i class="fa fa-calendar-check-o"></i>
<span>周</span>
</li>
<li>
<i class="fa fa-calendar-minus-o"></i>
<span>日</span>
</li>
<li>
<i class="fa fa-navicon"></i>
<span>菜单</span>
</li>
</ul>
</div>
</div> <!--选择日期-->
<div class="date-select">
<!--遮罩层-->
<div class="mask-layer"></div>
<div class="main">
<h2>
选择日期
</h2>
<div class="current-time">
<i class="i-year">2018</i>年
<i class="i-month">01</i>月
<i class="i-date">01</i>日
</div>
<div class="swiper-box">
<i class="split-line1"></i>
<i class="split-line2"></i>
<i class="split-line3"></i>
<div class="swiper-box-li year">
<div class="swiper-container year">
<div class="swiper-wrapper">
</div>
</div>
</div>
<div class="swiper-box-li month">
<div class="swiper-container month">
<div class="swiper-wrapper">
<div class="swiper-slide">01</div>
<div class="swiper-slide">02</div>
<div class="swiper-slide">03</div>
<div class="swiper-slide">04</div>
<div class="swiper-slide">05</div>
<div class="swiper-slide">06</div>
<div class="swiper-slide">07</div>
<div class="swiper-slide">08</div>
<div class="swiper-slide">09</div>
<div class="swiper-slide">10</div>
<div class="swiper-slide">11</div>
<div class="swiper-slide">12</div>
</div>
</div>
</div>
<div class="swiper-box-li date">
<div class="swiper-container date">
<div class="swiper-wrapper">
<div class="swiper-slide">01</div>
<div class="swiper-slide">02</div>
<div class="swiper-slide">03</div>
<div class="swiper-slide">04</div>
<div class="swiper-slide">05</div>
<div class="swiper-slide">06</div>
<div class="swiper-slide">07</div>
<div class="swiper-slide">08</div>
<div class="swiper-slide">09</div>
<div class="swiper-slide">10</div>
<div class="swiper-slide">11</div>
<div class="swiper-slide">12</div>
<div class="swiper-slide">13</div>
<div class="swiper-slide">14</div>
<div class="swiper-slide">15</div>
<div class="swiper-slide">16</div>
<div class="swiper-slide">17</div>
<div class="swiper-slide">18</div>
<div class="swiper-slide">19</div>
<div class="swiper-slide">20</div>
<div class="swiper-slide">21</div>
<div class="swiper-slide">22</div>
<div class="swiper-slide">23</div>
<div class="swiper-slide">24</div>
<div class="swiper-slide">25</div>
<div class="swiper-slide">26</div>
<div class="swiper-slide">27</div>
<div class="swiper-slide">28</div>
</div>
</div>
</div>
<div class="tc-bot">
<div class="tc-bot-left">取消</div>
<div class="tc-bot-center">今天</div>
<div class="tc-bot-right">确定</div>
<i></i>
</div>
</div>
</div>
</div>
body内部代码
引用js
<script src="js/jquery-1.9.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/swiper.min.js"></script>
<script src="js/Lunar.js"></script>
写入js脚本
<!--时间选择弹出框-->
<script type="text/javascript"> //年
var yearSwiper = new Swiper('.swiper-container.year', {
direction: 'vertical',
height: 200,
});
//月
var monthSwiper = new Swiper('.swiper-container.month', {
direction: 'vertical',
height: 200,
//当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
//默认false,不开启,可以使用update()方法更新。
observer: true,
on: {
slideChange: function () {//activeIndex从0开始
OnMonthChange();
},
},
});
//日
var dateSwiper = new Swiper('.swiper-container.date', {
direction: 'vertical',
height: 200,
}); //获取某年某月的天数
function GetDays(year, month) {
var days; if (month == 2) {
days = year % 4 == 0 ? 29 : 28;
} else {
if (month == 1 || month == 3 || month == 5 || month == 7 || month == 8 || month == 10 || month == 12) {
days = 31;
} else {
days = 30;
}
} return days;
} //滑动月份 对应的天数发生改变
function OnMonthChange() {
//当前选中的年份
var $yearSelect = $(yearSwiper.slides[yearSwiper.activeIndex]),
yearSelect = Number($yearSelect.text().trim()); //当前选中的月份
var $monthSelect = $(monthSwiper.slides[monthSwiper.activeIndex]),
monthSelect = Number($monthSelect.text().trim()); //选中的年份 选中的月份下的天数
var days = GetDays(yearSelect, monthSelect),
daySlides = dateSwiper.slides.length; if (days > daySlides) {//增加天数
for (var i = 1; i <= days - daySlides; i++) {
dateSwiper.appendSlide("<div class=\"swiper-slide\">" + (daySlides + i) + "</div>");
}
} else if (days < daySlides) {//减少天数
var arr = [];
for (var i = 0; i < daySlides - days; i++) {
//console.log(days + i);
arr.push(days + i);
}
dateSwiper.removeSlide(arr);
}
dateSwiper.updateSlides();
daySlides = dateSwiper.slides.length;
//console.log("yearSelect=" + yearSelect + ";monthSelect=" + monthSelect + ";days=" + days + ";daySlides=" + daySlides + ";")
} //滚动到指定日期
function SlideToday(date) {
var nowDate = new Date(date),
year = nowDate.getFullYear(),
month = nowDate.getMonth() + 1,
day = nowDate.getDate(); //当前农历年份最多到2100年 最小1900年
if (year > 2100) { }
//年份选择 从当前年份开始前后50年 共100年
yearSwiper.removeAllSlides();
for (var i = -5; i <= 5; i++) {
if (year + i <= 2100 && year + i >= 1900) {
yearSwiper.appendSlide("<div class=\"swiper-slide\">" + (year + i) + "</div>");
}
} //选中当前月份
if (yearSwiper.slides && yearSwiper.slides.length >= 5) {
yearSwiper.slideTo(5, 0, false);
}
yearSwiper.updateSlides(); //选中当前月份
monthSwiper.slideTo(month - 1, 0, false); //修改对应天数 并滑动到当天
OnMonthChange();
dateSwiper.slideTo(day - 1, 0, false);
//console.log("year=" + year + ";month=" + month + ";day=" + day)
} //隐藏选择时间框
function HideSelectDateForm() {
$(".date-select").hide();
} //获取选中的年
function GetSelectYear() {
//当前选中的年份
var $yearSelect = $(yearSwiper.slides[yearSwiper.activeIndex]),
yearSelect = $yearSelect.text().trim(); return yearSelect;
}
//获取选中的月
function GetSelectMonth() {
//当前选中的月份
var $monthSelect = $(monthSwiper.slides[monthSwiper.activeIndex]),
monthSelect = $monthSelect.text().trim(); return monthSelect;
}
//获取选中的日
function GetSelectDay() {
//当前选中的月份
var $dateSelect = $(dateSwiper.slides[dateSwiper.activeIndex]),
dateSelect = $dateSelect.text().trim(); return dateSelect;
} //点击-取消
$(".tc-bot-left").click(function () {
HideSelectDateForm();
})
//点击-今天
$(".tc-bot-center").click(function () {
SlideToday(new Date());
})
//点击-确定
$(".tc-bot-right").click(function () { UpdateTitleDate(Number(GetSelectYear()), Number(GetSelectMonth()));
HideSelectDateForm();
var date = GetSelectYear() + "-" + GetSelectMonth() + "-" + GetSelectDay(); OnDateChange(date);
SetSelectDay(date);
//console.log("yearSelect=" + yearSelect + ";monthSelect=" + monthSelect + ";dateSelect=" + dateSelect);
}) </script>
时间选择弹出框
<!--头部时间-今天按钮-->
<script type="text/javascript">
$(function () {
$(".date-today").click();
})
//点击头部-弹出选择日期框
$(".date-text").click(function () {
$(".date-select").show();
SlideToday(currSelectDate.date());
})
//点击头部-今天
$(".date-today").click(function () {
var nowDate = new Date(),
year = nowDate.getFullYear(),
month = nowDate.getMonth() + 1,
day = nowDate.getDate(); UpdateTitleDate(year, month);
OnDateChange(nowDate);
SetSelectDay(nowDate);
})
//点击底部 切换菜单样式
$(".bottom-menu>ul>li").click(function () {
$(".bottom-menu>ul>li").removeClass("active");
$(this).addClass("active");
}); //不足10的数字前面补0 num是number类型
function MonthDayFormat(num) {
return num > 9 ? num : "0" + num;
}
//修改头部年和月 year, month是number类型
function UpdateTitleDate(year, month) {
var result = year + "年" + MonthDayFormat(month) + "月";
$(".date-text>span").html(result);
}
</script>
头部时间-今天按钮
<!--滑动日历-->
<script type="text/javascript">
$(function () {
//初始化日期为当前日期
var $table1 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(0)>table"),
$table2 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(1)>table"),
$table3 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(2)>table"); var now_Date = new Date(),
tempdate = now_Date.getFullYear() + "-" + (now_Date.getMonth() + 1) + "-" + now_Date.getDate(),
pre_date = PreMonth(now_Date),
next_date = NextMonth(now_Date);
$table1.attr("data-date", pre_date);
UpdateSlide(pre_date, 0);
$table2.attr("data-date", tempdate);
UpdateSlide(tempdate, 1);
$table3.attr("data-date", next_date);
UpdateSlide(next_date, 2);
//console.log("pre_date="+pre_date+";now_date="+tempdate+";next_date="+next_date);
currMonthSwiper.init();//现在才初始化
})
//当前被选中的日期 返回字符串
var currSelectDate = {
year: function () {
var $year_month = $(".top-date>.date-text>span");
return $year_month.text().substr(0, 4);
},
month: function () {
var $year_month = $(".top-date>.date-text>span");
return $year_month.text().substr(5, 2);
},
day: function () {
var $day = $(".select-day>.number");
return $day.text();
},
date: function () {
return new Date(this.year() + "-" + this.month() + "-" + this.day());
}
} //选中某一天
$(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide>table").on("click", "td", function () {
//console.log(1);
//空白td应该排除掉
if ($(this).children("span.number").text().trim().length > 0) {
$(".calendar>.days td").removeClass("select-day");
$(this).addClass("select-day"); //农历
var lunarjson = calendar.solar2lunar(currSelectDate.year(), currSelectDate.month(), currSelectDate.day());
var fesrival = "";//农历节日
if (currSelectDate.month() == "04") {
//判断是否为清明节
//fesrival = IsQingMing(currSelectDate.date()) ? " 清明节" : "";
} else {
//其他农历节日
fesrival = " " + LunarFesrival(lunarjson.lMonth, lunarjson.lDay);
}
var result = "";
if (lunarjson.Term != undefined && lunarjson.Term != null) {
result = "农历 " + lunarjson.IMonthCn + lunarjson.IDayCn + " " + lunarjson.Term + fesrival;
} else {
result = "农历 " + lunarjson.IMonthCn + lunarjson.IDayCn + fesrival;
}
$(".calendar .Lunar-date").text(result); //所有有日程的td移除before-hide样式添加before-show样式
$(this).parents("table").find("td.before-class").removeClass("before-hide").addClass("before-show");
//移除当前点击的td表示日程的圆点(如果存在日程的话)
$(this).removeClass("before-show").addClass("before-hide");
}
})
//农历节日 农历月份 农历日期 对应农历日期没有节日返回""(空字符串)
function LunarFesrival(month, day) {
var fes = {};
fes['1-1'] = "春节";
fes['1-15'] = "元宵节";
fes['2-2'] = "青龙节";
fes['5-5'] = "端午节";
fes['7-7'] = "乞巧节";//(中国情人节)七夕节
fes['7-15'] = "中元节";//鬼节
fes['8-15'] = "中秋节";
fes['9-9'] = "重阳节";
fes['12-8'] = "腊八节";
fes['12-23'] = "过小年";
fes['12-30'] = "除夕"; var result = fes[month + '-' + day];
return result == undefined ? "" : result;
}
//阳历节日 阳历月份 阳历日期 对应阳历日期没有节日返回""(空字符串)
function SolarFesrival(month, day) {
var fes = {};
fes['1-1'] = "元旦";
fes['2-14'] = "情人节";
fes['3-8'] = "妇女节";
fes['3-12'] = "植树节";
fes['4-1'] = "愚人节";
fes['5-1'] = "劳动节";
fes['6-1'] = "儿童节";
fes['7-1'] = "建党节";
fes['8-1'] = "建军节";
fes['9-10'] = "教师节";
fes['10-1'] = "国庆节";
fes['12-24'] = "平安夜";
fes['12-25'] = "圣诞节"; var result = fes[month + '-' + day];
return result == undefined ? "" : result;
} //清明节 参数year是阳历年份 如2018(当前只判断1900-2099年) 返回true||false
function IsQingMing(solarDate) {
//清明日期爲4月4日~6日之間。
//清明节日期的计算 [Y*D+C]-L
//公式解读:Y=年数后2位,D=0.2422,L=闰年数,21世纪C=4.81,20世纪=5.59
//2088年清明日期=[88×.0.2422+4.81]-[88/4]=26-22=4,4月4日是清明。
var date = new Date(solarDate);
//年份后两位
var year = date.getFullYear().toString().substr(2, 2),
//年份前两位 第几世纪 19是20世纪
century = date.getFullYear().toString().substr(0, 2),
month = date.getMonth() + 1,
day = date.getDate().toString();
var result = false;
if (month != 4) {
//不是清明节
} else {
var C = (century == "19" ? 5.59 : (century == "20" ? 4.81 : 0));
var QingMingDay = (Number(year) * 0.2422 + Number(C) - Number(year) * 1.0 / 4).toFixed(0);//要四舍五入
if (day == QingMingDay) {
//是清明节
result = true;
}
} return result;
} //设置某一天被选中
function SetSelectDay(date) {
$(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(" + currMonthSwiper.activeIndex + ")>table tr:eq(" + RowIndex(date) + ")>td:eq(" + ColumnIndex(date) + ")").click();
} //获取指定日期在第几行
function RowIndex(date) {
//根据当前年月确定日期
var nowDate = new Date(date),
year = nowDate.getFullYear(),//年
month = nowDate.getMonth() + 1,//月
day = nowDate.getDate(),//日
week = nowDate.getDay(),//0-6 星期天-一-二-三-四-五-六
days = GetDays(year, month);//当前年月天数 //当前年月的第一天是星期几(第一行有几个空白)
var currMonthOfFirstDayWeek = (new Date(year + "-" + month + "-1")).getDay();
//第一行当月有几天
var rowFirstCurrMonthDays = 7 - currMonthOfFirstDayWeek,
//除第一行外有几行
rowsExceptFirst = ((days - rowFirstCurrMonthDays) % 7 == 0) ? parseInt((days - rowFirstCurrMonthDays) / 7) : parseInt((days - rowFirstCurrMonthDays) / 7 + 1); var rowIndex;
rowIndex = (day - rowFirstCurrMonthDays <= 0 ? 0 : day - rowFirstCurrMonthDays);
if (rowIndex > 0) {
for (var i = 1; i <= rowsExceptFirst; i++) {
if (rowIndex - 7 <= 0) {
rowIndex = i;
break;
}
rowIndex -= 7;
}
} return rowIndex;
}
//获取指定日期在第几列
function ColumnIndex(date) {
return new Date(date).getDay();
} var now_ActiveIndex = 2;//,//当前所在下标
//当前滑动块
var currMonthSwiper = new Swiper('.calendar>.days>.swiper-container', {
init: false,//不立即初始化
initialSlide: 1,//显示第2个
loop: true,//循环
//speed: 400,//速度
//followFinger:false,//跟随手指。如设置为false,手指滑动时slide不会动,当你释放时slide才会切换。
effect: 'coverflow',//slide的切换效果,默认为"slide"(位移切换),可设置为'slide'(普通切换、默认),"fade"(淡入)"cube"(方块)"coverflow"(3d流)"flip"(3d翻转)。
autoHeight: true,//自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
on: {
slideChange: function () {//当当前Slide切换时执行(activeIndex发生改变)
var pre_date = $(this.slides[now_ActiveIndex]).find("table").attr("data-date");
if (now_ActiveIndex > this.activeIndex) {
if (now_ActiveIndex == 4 && this.activeIndex == 1) {
$(this.slides[this.activeIndex]).find("table").attr("data-date", pre_date);
UpdateSlide(pre_date, 4);
UpdateSlide(pre_date, 1);
} else {//上一个
//月份减一
var act_date = PreMonth(pre_date);
$(this.slides[this.activeIndex]).find("table").attr("data-date", act_date);
UpdateSlide(act_date, this.activeIndex);
var date = new Date(act_date);
UpdateTitleDate(date.getFullYear(), date.getMonth() + 1);
}
} else if (now_ActiveIndex < this.activeIndex) {
if (now_ActiveIndex == 0 && this.activeIndex == 3) {
$(this.slides[this.activeIndex]).find("table").attr("data-date", pre_date);
UpdateSlide(pre_date, 0);
UpdateSlide(pre_date, 3);
currMonthSwiper.slideTo(3, 0, true);
} else {//下一个
//月份加一
var act_date = NextMonth(pre_date);
$(this.slides[this.activeIndex]).find("table").attr("data-date", act_date);
UpdateSlide(act_date, this.activeIndex);
var date = new Date(act_date);
UpdateTitleDate(date.getFullYear(), date.getMonth() + 1);
}
}
now_ActiveIndex = this.activeIndex;
//console.log(now_ActiveIndex); //假如手动左右滑动-滚动到了第1个或第5个,要用代码控制滚动到第4个和第2个,防止td点击事件失效
if (now_ActiveIndex == 4) {
currMonthSwiper.slideTo(1, 0, true);
} else if (now_ActiveIndex == 0) {
currMonthSwiper.slideTo(3, 0, true);
}
now_ActiveIndex = currMonthSwiper.activeIndex;
currMonthSwiper.updateAutoHeight();
currMonthSwiper.updateSlides();
},
},
})
//修改slide的内容
function UpdateSlide(date, index) {
//根据当前年月确定日期
var nowDate = new Date(date),
year = nowDate.getFullYear(),//年
month = nowDate.getMonth() + 1,//月
day = nowDate.getDate(),//日
week = nowDate.getDay(),//0-6 星期天-一-二-三-四-五-六
days = GetDays(year, month);//当前年月天数 //currMonthSwiper.removeSlide(2);//移除最后一个Slide
//$(".calendar>.days table["+index+"]").empty();
var $currTable = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(" + index + ")>table");
$currTable.empty();
$currTable.append($("<tr></tr>"));
//当前年月的第一天是星期几(第一行有几个空白)
var currMonthOfFirstDayWeek = (new Date(year + "-" + month + "-1")).getDay();
//第一行空白
for (var i = 0; i < currMonthOfFirstDayWeek; i++) {
$currTable.find("tr:eq(0)").append("\
<td>\
<span class=\"number\"></span>\
<span class=\"solar\"></span>\
</td>\
");
}
//第一行当月有几天
var rowFirstCurrMonthDays = 7 - currMonthOfFirstDayWeek,
//除第一行外有几行
rowsExceptFirst = ((days - rowFirstCurrMonthDays) % 7 == 0) ? parseInt((days - rowFirstCurrMonthDays) / 7) : parseInt((days - rowFirstCurrMonthDays) / 7 + 1);
//第一行当月日期
for (var i = 1; i <= rowFirstCurrMonthDays; i++) {
$currTable.find("tr:eq(0)").append("\
<td class=\"before-class before-show\">\
<span class=\"number\">" + i + "\</span>\
<span class=\"solar\">" + FesrivalDate(i) + "</span>\
</td>\
");
} //当前日期显示为农历日还是农日节日(后面再加阳历节日) day:阳历日
function FesrivalDate(day) {
//默认显示农历日
var lunarDate = calendar.solar2lunar(year, month, day),//农历
result = lunarDate.IDayCn,//农历日文字表示 如“初十”
isqingming = IsQingMing(year + "-" + month + "-" + day),//是否为清明节
lunarFesrival = LunarFesrival(lunarDate.lMonth, lunarDate.lDay),//农历节日 如:除夕
solarFesrival = SolarFesrival(month, day);//阳历节日 如:元旦
if (isqingming) {
result = "清明节";
} else if (lunarFesrival.length > 0) {
//其他农历节日
result = lunarFesrival;
} else if (solarFesrival.length > 0) {
//不是农历节日 判断是否为阳历节日
result = solarFesrival;
} return result;
} //第二行开始日期
var rowStartDay = rowFirstCurrMonthDays + 1;
//第2行到倒数第2行
for (var i = 1; i < rowsExceptFirst; i++) {
$currTable.append($("<tr></tr>"));
for (var j = 0; j < 7; j++) {//每行7天
$currTable.find("tr:eq(" + (i) + ")").append("\
<td class=\"before-class before-show\">\
<span class=\"number\">" + (rowStartDay + j) + "\</span>\
<span class=\"solar\">" + FesrivalDate(rowStartDay + j) + "</span>\
</td>\
");
}
rowStartDay += 7;//每一行开始日期
} var rowLastStartDay = rowFirstCurrMonthDays + 7 * (rowsExceptFirst - 1) + 1,//最后一行开始日期
rowLastDays = days - rowFirstCurrMonthDays - 7 * (rowsExceptFirst - 1);//最后一行天数
$currTable.append($("<tr></tr>"));
//最后一行日期
for (var i = 0; i < rowLastDays; i++) {
$currTable.find("tr:eq(" + rowsExceptFirst + ")").append("\
<td class=\"before-class before-show\">\
<span class=\"number\">" + (rowLastStartDay + i) + "\</span>\
<span class=\"solar\">" + FesrivalDate(rowLastStartDay + i) + "</span>\
</td>\
");
}
//最后一行空白
for (var i = 0; i < 7 - rowLastDays; i++) {
$currTable.find("tr:eq(" + rowsExceptFirst + ")").append("\
<td>\
<span class=\"number\"></span>\
<span class=\"solar\"></span>\
</td>\
");
} //currMonthSwiper.updateSlides();
}
//上个月的日期
function PreMonth(date) {
var nowDate = new Date(date),
year = nowDate.getFullYear(),
month = nowDate.getMonth() + 1,
day = nowDate.getDate(),
preYear = 0,
preMonth = 0; if (month == 1) {
preYear = year - 1;
preMonth = 12;
} else {
preYear = year;
preMonth = month - 1;
} return preYear + "-" + preMonth + "-" + day;
}
//下个月的日期
function NextMonth(date) {
var nowDate = new Date(date),
year = nowDate.getFullYear(),
month = nowDate.getMonth() + 1,
day = nowDate.getDate(),
preYear = 0,
preMonth = 0; if (month == 12) {
preYear = year + 1;
preMonth = 1;
} else {
preYear = year;
preMonth = month + 1;
} return preYear + "-" + preMonth + "-" + day;
} //选择日期后,对应的slide变化
function OnDateChange(date) {
var nowdate = new Date(date);
//predate = PreMonth(nowdate),
//nextdate = NextMonth(nowdate); //选择日期更改后(点击今天或者弹出日期选择)更新当前显示的天数布局
UpdateSlide(nowdate, now_ActiveIndex);
var $table1 = $(".calendar>.days>.swiper-container>.swiper-wrapper>.swiper-slide:eq(" + now_ActiveIndex + ")>table");
$table1.attr("data-date", nowdate.getFullYear() + "-" + (nowdate.getMonth() + 1) + "-" + nowdate.getDate());
//currMonthSwiper.slideTo(2,0,true);
//选择日期更改后(点击今天或者弹出日期选择)更新当前显示的天数布局;假如滚动到了第1个或第5个,要用代码控制滚动到第4个和第2个,防止td点击事件失效
if (now_ActiveIndex == 4) {
currMonthSwiper.slideTo(1, 0, true);
} else if (now_ActiveIndex == 0) {
currMonthSwiper.slideTo(3, 0, true);
}
now_ActiveIndex = currMonthSwiper.activeIndex;
currMonthSwiper.updateAutoHeight();
currMonthSwiper.updateSlides();
}
</script>
滑动日历
至于时间轴添加日记后面再加上
swiper移动端日历-1的更多相关文章
- 移动端日历选择控件(支持Zepto和JQuery)
移动端日历选择控件(支持Zepto和JQuery) <!DOCTYPE html> <html> <head> <meta charset="utf ...
- 推荐一款移动端日历App吉日历
推荐一款移动端日历App吉日历 一 应用描述 万年历.日历.农历.黄历.假期安排.天气预报.记事提醒便捷查看,一目了然! 二 功能介绍: 1.万年历:精美的日期展示,完整的节日日历随意查看,节假日.休 ...
- 16.vue-cli跨域,swiper,移动端项目
==解决跨域:== 1.后台 cors cnpm i -S cors 2.前端 jsonp 3.代理 webpack: myvue\config\index.js 找 proxyTable proxy ...
- 移动端日历控件 mobiscroll 的简单使用、参数设置
mobiscroll 在性能方面比较好,可选用多种效果,滑动效果也比较顺畅. 提供样式文件和js文件,直接点击下载,该版本是 mobiscroll 2.13的 官方地址 :https://docs ...
- Swiper --移动端触摸滑动插件
Swiper使用方法 1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件. <!DOCTYPE html> <html> <h ...
- swiper移动端下不能正常轮播的解决方案-----此坑没躺过估计很难找到正确姿势
<script> var mySwiper = new Swiper('.swiper-container', { direction: 'vertical', //horizontal横 ...
- swiper移动端全屏播放动态获取数据
html: <link rel="stylesheet" href="css/swiper.min.css"> <div class=& ...
- Swiper 移动端全屏轮播图效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- swiper嵌套小demo(移动端触摸滑动插件)
swiper(移动端触摸滑动插件) tip:自己敲得Swiper 的小demo,可以复制粘贴看看效果哦. swiper的js包css包下链接地址 : https://github.com/Clear ...
随机推荐
- Asp.net的生命周期之应用程序生命周期
参考:http://msdn.microsoft.com/zh-cn/library/ms178473(v=vs.100).aspx 参考:http://www.cnblogs.com/JimmyZh ...
- PXE+Kickstart 批量安装CentOS 7
安装之前 将需要安装 CentOS 的服务器与 PXE 服务器通过网络设备连接:PXE 服务器安装 CentOS,并且关闭firewalld.selinux,设置静态IP地址,本例设为10.0.0.1 ...
- 获得自己电脑的SSH公匙
关于什么是SSH请点击此"www.Baidu.com”网站了解 我这里只说怎么获取属于自己电脑的SSH公匙 本人是Win10电脑 所以相对来说简单一点 点击win ->选择设置-&g ...
- 论文分享NO.4(by_xiaojian)
论文分享第四期-2019.04.16 Residual Attention Network for Image Classification,CVPR 2017,RAN 核心:将注意力机制与ResNe ...
- 2019.04.18 第六次训练 【2018-2019 ACM-ICPC, NEERC, Southern Subregional Contest, Qualification Stage】
题目链接: https://codeforces.com/gym/101911 又补了set的一个知识点,erase(it)之后it这个地址就不存在了,再引用的话就会RE A: ✅ B: ✅ C: ...
- wireshark 抓包
Wireshark(前称Ethereal)是一个网络数据包分析软件.网络数据包分析软件的功能是截取网络数据包,并尽可能显示出最为详细的网络数据包数据.Wireshark使用WinPCAP作为接口,直接 ...
- Android中自定义组合控件
Android中自定义控件的情况非常多,一般自定义控件可以分为两种:继承控件及组合控件.前者是通过继承View或其子类,重写方法实现自定义的显示及事件处理方式:后者是通过组合已有的控件,来实现结构的简 ...
- 一次简单的ORM调研
对于ORM,公司一直在用轻量级的PetaPoco,PetaPoco是挺轻巧,易用性和性能都非常优秀.但也有很多的缺点,在组装复杂sql语句的时候有bug,记忆中使用orderby.sum的时候 ...
- Spring声明式事务为何不回滚
- [中英对照]Introduction to Remote Direct Memory Access (RDMA) | RDMA概述
前言: 什么是RDMA? 简单来说,RDMA就是指不通过操作系统(OS)内核以及TCP/IP协议栈在网络上传输数据,因此延迟(latency)非常低,CPU消耗非常少. 下面给出一篇简单介绍RDMA的 ...
