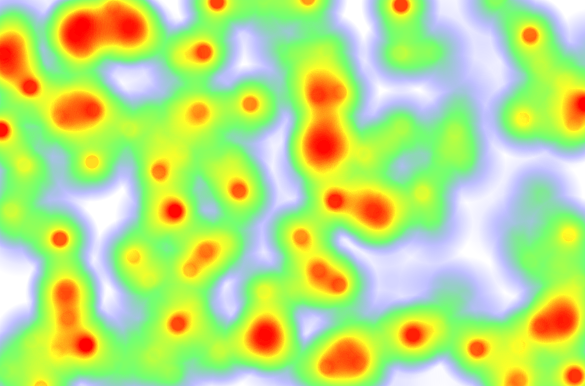
热力图实现-heatmap.js 代码示例
Heatmap.js – 最强大的 Web 动态热图
最新公司项目需要用到热力图,在百度上搜下,了解到heatmap.js这款神器。然后搜了下例子,却很难搜到马上出效果的例子,特此写一篇heatmap.js基础教程。
官网:http://www.patrick-wied.at/static/heatmapjs/
api:http://www.patrick-wied.at/static/heatmapjs/docs.html
官网例子:http://www.patrick-wied.at/static/heatmapjs/examples.html
本人英文不好,官网的例子看了好久才看懂
首先看一段代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
width:600px; height:400px;border: 1px solid;border-color: grey;
}
</style>
</head>
<body>
<div id="heatmap"></div>
</body>
<script src="js/heatmap.js"></script>
<script type="text/javascript">
// 创建一个heatmap实例对象
// “h337” 是heatmap.js全局对象的名称.可以使用它来创建热点图实例
// 这里直接指定热点图渲染的div了.heatmap支持自定义的样式方案,网页外包接活具体可看官网api
var heatmapInstance = h337.create({
container: document.querySelector('#heatmap'),
});
//构建一些随机数据点,网页切图价格这里替换成你的业务数据
var points = [];
var max = 0;
var width = 600;
var height = 400;
var len = 200;
while (len--) {
var val = Math.floor(Math.random()*100);
max = Math.max(max, val);
var point = {
x: Math.floor(Math.random()*width),
y: Math.floor(Math.random()*height),
value: val
};
points.push(point);
}
var data = {
max: max,
data: points
};
//因为data是一组数据,web切图报价所以直接setData
heatmapInstance.setData(data); //数据绑定还可以使用
</script>
</html>

请先下载 heatmap.js ,上面的代码复制出去就能看到效果了。
API方法,属性
h337.create(configObject)
创建heatmap实例,configObject是一个json对象,里面有很多参数
参数详情
container 页面操作div的dom对象,如div的id为test,可以写成
backgroundColor 画板的背景颜色设置,支持rgb(a),颜色名称,但必须要用引号
gradient 设置热点图的光圈颜色,数值为[0,1],数值大的在光圈内侧,数值相等则靠下的生效,数值设置不分大小顺序,并可以同时设置很多颜色
radius 设置光圈的半径大小,值>=0,=0取得是默认值
opacity 光圈透明度设置[0,1],如果值设置了,会重写maxOpacity和minOpacity的值
h337.create({
container:document.getElementById("text"),
backgroundColor:'red', // '#121212' 'rgba(0,102,256,0.2)'
gradient: {
'0.5': 'blue',
'0.8': 'red',
'0.95': 'white',
'0.6':'yellow',
'0.5':'green'
},
radius: 10, // [0,+∞)
opacity:0.8,
});
热力图实现-heatmap.js 代码示例的更多相关文章
- SELECT控件操作的JS代码示例
SELECT控件操作的JS代码示例 1 检测是否有选中 if(objSelect.selectedIndex > -1) { //说明选中 } else { //说明没有选中 } 2.动态创建s ...
- 热力图 vue 项目中使用热力图插件 “heatmap.js”(保姆式教程)
我现在写的这项目是用CDN引入 heatmap.js, 可根据自己项目情况使用哪种方式引入插件. 官网地址 "https://www.patrick-wied.at/static/heatm ...
- jsonp原生js代码示例
/* mightygumball.js */ /* * get the content of a JSON file using JSONP * update every 3 seconds. * * ...
- 一文了解服务端推送(含JS代码示例)
常用的服务端推送技术,包括轮询.长轮询.websocket.server-sent-event(SSE) 传统的HTTP请求是由客户端发送一个request,服务端返回对应response,所以当服务 ...
- webpack提取公共js代码
webpack打包js代码与提取公共js代码分析 webpack提取公共js代码示例 一.分析 webpack默认打包js代码时,是将从入口js模块开始,将入口js模块所依赖的js以及模块逐层依赖的模 ...
- 网页热力图 heatmap js
HBuilder +js 实现网页热力图 废话不多说,上代码 <!DOCTYPE html> <html> <head> <title>111</ ...
- 热力图heatmap.js使用中的思路解析
官网: https://www.patrick-wied.at/static/heatmapjs/ 需求:使用heatmap.js制作热力图,反映人群分布情况 问题:热力图需要的数据:坐标 + 人数 ...
- 中文代码示例之NW.js桌面应用开发初体验
先看到了NW.js(应该是前身node-webkit的缩写? 觉得该起个更讲究的名字, 如果是NorthWest之意的话, logo(见下)里的指南针好像也没指着西北啊)和Electron的比较文章: ...
- 【JS】heatmap.js v1.0 到 v2.0,详细总结一下:)
前段时间,项目要开发热力图插件,研究了heatmap.js,打算好好总结一下. 本文主要有以下几部分内容: 部分源码理解 如何迁移到v2.0 v2.0官方文档译文 关于heatmap.js介绍,请看这 ...
随机推荐
- ubuntu下android环境的搭建
---------省略1000字 https://dl-ssl.google.com/android/eclipse/ 如果该方法被墙,直接下载最新ADT,在我的博客里有介绍,或者我已经上传百度网盘 ...
- JVM基础知识与配置
1 怎样设置JVM内存设置 本文向大家简介一下进行JVM内存设置几种方法.安装Java开发软件时.默认安装包括两个目录,一个JDK(Java开发工具箱).一个JRE(Java执行环境,内含JVM),当 ...
- mysql驱动(github上的)
https://github.com/Eonblast/Emysql https://github.com/denglf/erlang-db-driver https://github.com/diz ...
- 如何研究某个gene的ceRNA 网络
研究人员针对 PTEN 这个关键的抑癌基因,来探究调控该基因表达的ceRNA 网络: 分析策略: 1)预测能调控该基因的miRNAs 通过miRanda 软件预测和实验验证相结合的方式,挑选出 miR ...
- Unity3d之Perfab
对于重复使用的游戏体可以将其制作成Perfab.首先在Project窗口中选择[Create]-[Prefab]创建一个空的Perfab.然后将该重复使用的游戏体拖到这个空的Perfab上就OK了. ...
- MPC8313ERDB在Linux从NAND FLASH读取UBoot环境变量的代码分析
MPC8313ERDB在Linux从NAND FLASH读取UBoot环境变量的代码分析 Yao.GUET@2014-05-19 一.故事起因 由于文件系统的增大,已经大大的超出了8MB的NOR FL ...
- linux 访问远程务器代码
比如用SSH 访问远程 登陆名为hadoop 的IP为192.168.1.35的主机,则用ssh hadoop@192.168.1.35,然后依据提示输入密码即可.
- VMWare虚拟机提示:打不开磁盘…或它所依赖的某个快照磁盘,开启模块DiskEarly的操作失败,未能启动虚拟机
将电脑上存在的虚拟机复制一份后打开运行,弹出错误提示: 打不开磁盘…或它所依赖的某个快照磁盘,开启模块DiskEarly的操作失败,未能启动虚拟机. 解决方法如下: 打开存放虚拟机系统硬盘的所在文件夹 ...
- 第四章 Spring.Net 如何管理您的类___让对象了解自己的容器
我们在开发中,经常需要让对象了解自己所在的容器的信息,例如,有时我们需要让对象知道,对象所在容器的引用是什么,或者是对象在容器中的名称是什么 .Spring.Net 中提供了两个接口,我们使用这两个接 ...
- mybatis由浅入深day02_2一对一查询_2.2方法一:resultType
2 一对一查询 2.1 需求(查询所有订单信息,关联查询创建订单的用户信息) 查询所有订单信息,关联查询创建订单的用户信息 注意:因为一个订单信息只会是一个人下的订单,所以从查询订单信息出发关联查询用 ...
