vue二级路由跳转后外部引入js失效问题解决方案
vue路由可以通过children嵌套,于是可以形成二级路由等等。。。
案例如下:

当一级路由进行跳转时,一级路由js可以使用,但是二级路由js失效。

一级路由

二级路由
解决方案如下:

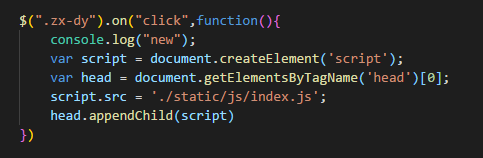
在js代码里面设置,当一级路由点击时,让js文件重新加载。
原因是路由跳转原理1. 在地址中加入#以欺骗浏览器,地址的改变是由于正在进行页内导航
2. 使用H5的window.history功能,使用URL的Hash来模拟一个完整的URL。
当路由跳转,页面刷新,当时js不会重新加载,所以二级路由的js会失效!
vue二级路由跳转后外部引入js失效问题解决方案的更多相关文章
- 页面跳转后样式丢失js失效
2 页面跳转后样式丢失js失效 问题描述: 用ajax跳转的时候,从a.html跳转到b.html后,b.html的css以及js都失效了. 解决办法: 将当前页面需要用到的css以及js放在< ...
- 关于使用struts2跳转后css和js失效的解决方式
根据观察,主要是由于通过action跳转后的url会根据命名空间,自动跳转到命名空间子目录,使得当前引用的css和js查找不到,从而失效,根据这个原因,可使用四种办法解决: 1.使用struts2.x ...
- vue 项目路由跳转后显示不同的title
1.在router/index.js的每个路由中配置title 2.在项目中运行命令 npm install vue-wechat-title --save 安装插件(在 package.json文件 ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- react-router(v4) 路由跳转后返回页面顶部问题
遇到的问题 由A页面跳转到B页面,B页面停留在A页面的位置,没有返回到顶部. 问题分析 首先分析下出现此问题的原因: 在项目中使用的是 hashHistory,它是建立在 history 之上的,当路 ...
- Vue.之.路由跳转
Vue.之.路由跳转 在进行项目开发的过程中,需要使用路由进行跳转.如下: // 不带有参数,在页面上跳转到别的页面 1. this.$router.push('/login/init'); // ...
- vue 路由跳转到外部链接
尝试了几次发现,不论怎么写外部链接,最后跳转的路径都会加上localhost:3030; 这个应该是和vue的路由有关系,最后解决方法, window.location = 'http://www.b ...
- Vue之路由跳转 传参 aixos 和cookie
一.路由跳转 1.1 项目的初始化 vue create m-proj >>>创建vue项目 精简vue项目的 views 视图 About(基本是删除的) Home.(可以 ...
- vue设置路由跳转参数,以及接收参数
最近做Vue项目,遇到了一个路由跳转问题:首页要跳转到项目页指定的Tab选项卡项,一开始总是跳到默认项.解决方法如下: 在跳转链接处设置了路由跳转参数,如下: <router-link :to ...
随机推荐
- placement new
placement new就是把原本new做的两步工作分开来.第一步你自己分配内存,第二步你调用类的构造函数在自己分配的内存上构建新的对象. class Foo { float f; public: ...
- JS如何判断浏览器类型,如何模拟浏览器类型(模拟微信浏览器)
一.前言 在编写前端代码时,为了页面兼容性,我们往往需要考虑不同的浏览器类型 而这就需要在前端代码中进行识别和区分 接下来就来谈谈对浏览器类型的识别 二.正文 (一).查看浏览器类型的核心代码 var ...
- springmvc+mybaits一个事物同时update和调用存储过程异常回滚
事物作用的impl类这样写的 @Override public int updateReturnAll(int item, int status, int idUser) { // TODO Auto ...
- [SoapUI]怎样运用Schema通过*.xsd文件来验证response对应的xml文件
添加Groovy Script脚本对Test Step进行验证 脚本如下(已经运行通过): import javax.xml.XMLConstants import javax.xml.transfo ...
- [Tools]SurveyMonkey
做问卷调查,推荐一个好工具,免费的 SurveyMonkey : it's free, quick & easy! https://www.surveymonkey.com/
- Mybatis之整体描述
Mybatis在我看来最大的用处就是封装了jdbc,设置参数操作和获取解析结果集.同时控制了数据库链接等操作,大部分采用了反射来映射javabean对象来进行数据库操作. 1.接下来先整体介绍下主要的 ...
- SLAM拾萃(2):doxygen
今天给大家介绍一下doxygen.这个工具由来已久了,至少08年左右就已经在用了,但是目前还没见到好的介绍.我个人觉得这是个很简单易用的工具,但是为什么看了别人介绍反而觉得复杂了……所以趁着今天比较闲 ...
- Ubuntu 16.04调节屏幕显示字体大小
对于高分辨屏幕来说,Ubuntu的字体可能会有点小,反之,低分率的屏幕字体有点大,设置方法如下: [System Settings]->[Displays]->[ Scale for me ...
- [label][JavaScript] 自动填充内容的JavaScript 库
一个帮助你针对不同标签自动填入内容的轻量级javascript类库 - fixiejs http://www.gbtags.com/technology/javascript/20120802-fix ...
- [PHP]socket的连接超时 与 读取/写入超时
socket处理时有两种超时 , 分为连接超时 和 读取/写入数据超时 1. stream_socket_client 函数中的超时时间是连接超时 , 默认是php.ini中的default_sock ...
