GraphQL介绍&使用nestjs构建GraphQL查询服务
GraphQL介绍&使用nestjs构建GraphQL查询服务(文章底部附demo地址)
GraphQL一种用为你 API 而生的查询语言。出自于Facebook,GraphQL非常易懂,直接看查询语句就能知道查询出来的数据是什么样的。本质上属于API Layer层,负责前端请求的合并、数据整理等功能。
查询示例
使用几个简单的例子看下GraphQL的查询是什么样子的。
普通查询
{
me {
name
}
}
查询出来的数据格式如下:
{
"me": {
"name": "wanghao"
}
}
1、返回来的数据是一个json
2、返回数据格式和查询完全一致
带参数的嵌套查询
入参格式:
{
user(id: 6) {
name,
profilePicture {
width,
height,
url
}
}
}
查询出来的数据如下:
{
"me" {
"name": "wanghao,"
"profilePicture": {
"width": 50,
"height": 50,
"url": "https://cdn/some.jpg"
}
}
}
当然,profilePicture查询时也可以指定参数:
{
me {
name,
profilePicture(size: 300) {
width,
height,
url
}
}
}
输出可能如下:
{
"me" {
"name": "wanghao,"
"profilePicture": {
"width": 300,
"height": 300,
"url": "https://cdn/300.jpg"
}
}
}
指定别名查询
有时候同一字段我们想要查询两次,但是两次指定的参数不同,比如一个用户有多张头像,我们只想查询其中的2张,可以如下:
{
me {
name,
littlePic: profilePicture(size: 50) {
width,
height,
url
},
bigPic: profilePicture(size: 300) {
width,
height,
url
}
}
}
输出结果如下:
{
"me" {
"name": "wanghao,"
"littlePic": {
"width": 50,
"height": 50,
"url": "https://cdn/50.jpg"
},
"bigPic": {
"width": 300,
"height": 300,
"url": "https://cdn/300.jpg"
}
}
}
更多查询请参考:http://graphql.cn/learn/queries/
变更
查询只适用于数据查询,但是往往接口还有部分新增、修改、删除操作,这个时候就需要使用变更(Mutations)。
想要新增一条数据,简单的变更入参如下:
mutation($inputComment: CommentInput!) {
addComment(data: $inputComment)
}
其中$inputComment是GraphQL中的变量写法,具体如下:
{
"inputComment": {
"postId": "5a796104fe9b131a10d9627d",
"text": "测试评论部分23232"
}
}
返回数据直接如下:
{
"data": {
"addComment": true
}
}
实际请求时的数据格式
GraphQL请求时不限制get、post请求,如果是get,会自动将请求体放在query中,看下实际请求时入参是什么样子的:
{
query: "mutation($inputComment: CommentInput!) {↵ addComment(data: $inputComment)↵}↵↵"
variables: "{↵ "inputComment": {↵"postId":"5a796104fe9b131a10d9627d",↵"text":"测试评论部分23232"↵}"
}
可以看出,请求时实际发送的是一串字符串至GraphQL服务器,GraphQL服务器会自动解析该字符串内容。
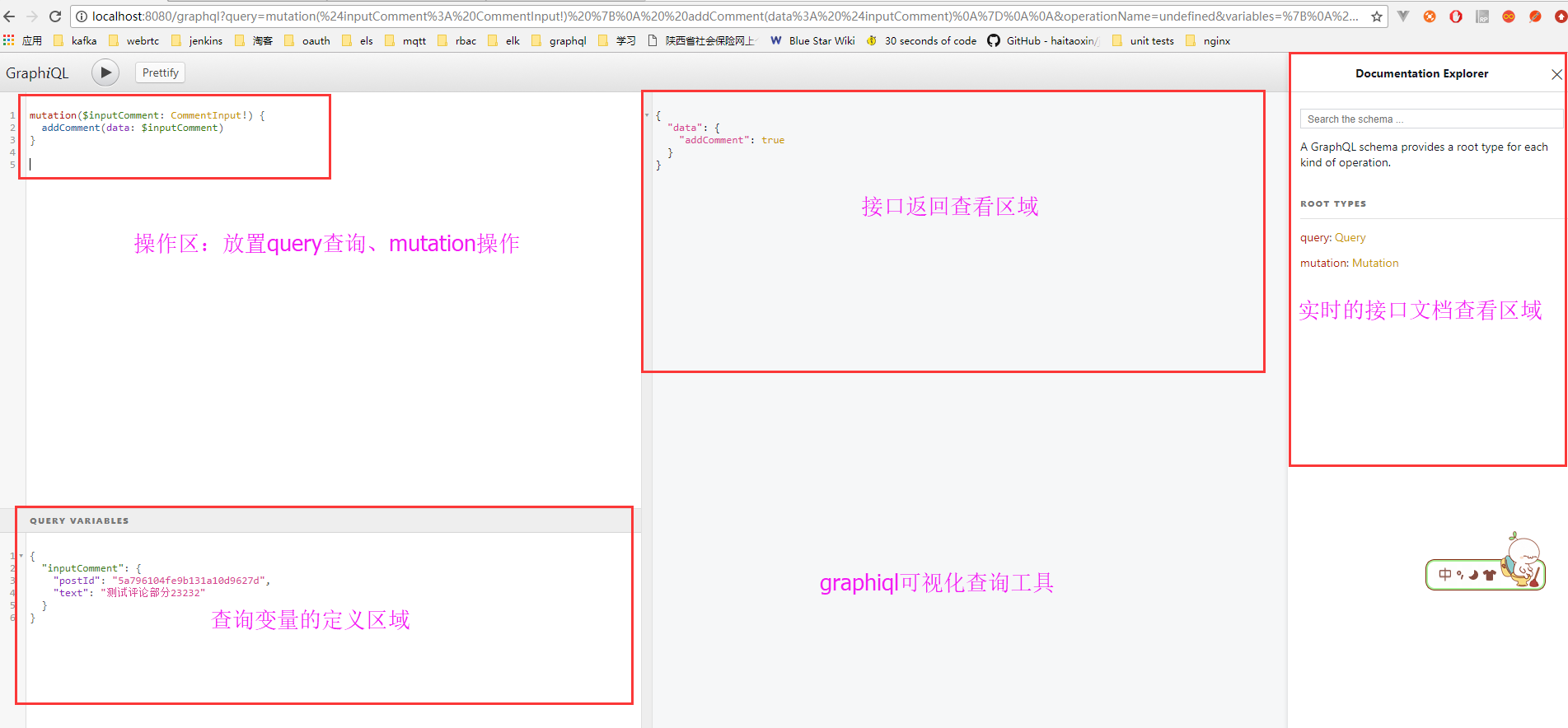
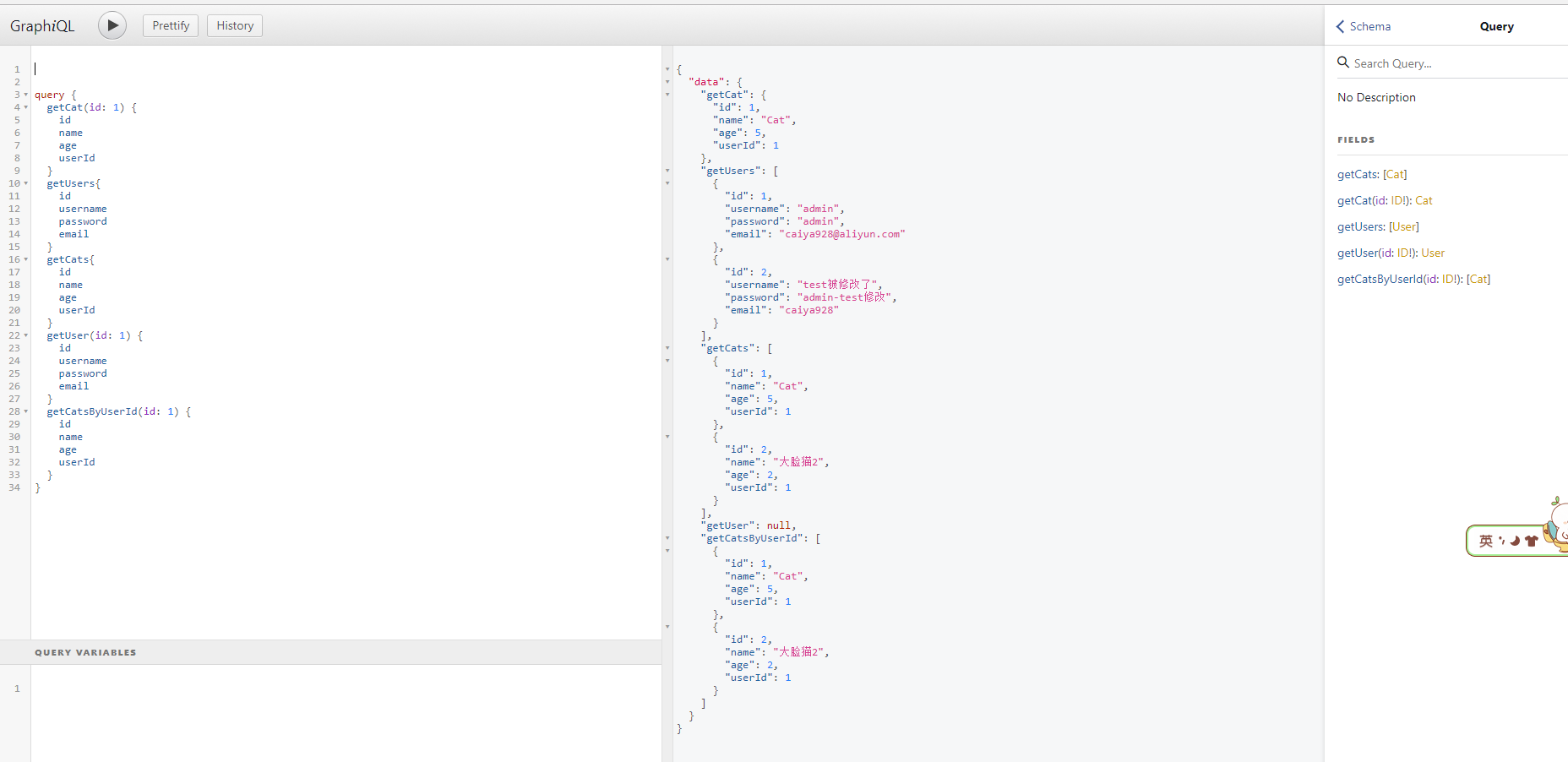
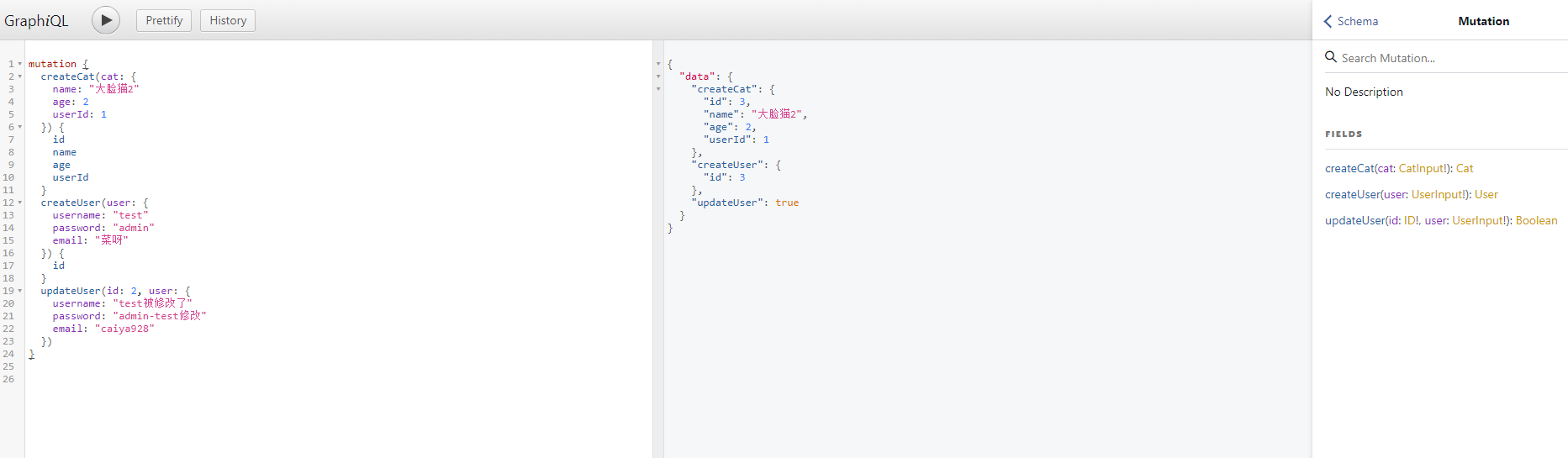
GraphQL可视化查询工具
GraphQL的所有实现基本都有实现该可视化工具,进行简单配置即可查看,express-graphql模块配置如下:
// GraphqQL server route
app.use('/graphql', graphqlHTTP(req => ({
schema,
pretty: true, // 配置显示pretty按钮进行代码美化
graphiql: true, // 配置开启可视化查询
})));



dataloader
N+1查询问题
# 定义
type User {
name: String,
friends: [User]
}
#查询
{
users {
name
friends {
name
friends {
name
}
}
}
}
GraphQL支持嵌套查询,如果没有dataloader,就会出现严重的N+1查询性能问题。
Dataloader(官方网址)是由facebook推出,能大幅降低数据库的访问频次,经常在Graphql场景中使用。

import Sequelize from 'sequelize'
import DataLoader from 'dataloader'
// 定义表结构
const sequelize = new Sequelize('test', null, null, {
dialect: 'sqlite',
})
const UserModel = sequelize.define('user', {
name: Sequelize.STRING
})
await sequelize.sync({force: true})
//插入测试数据
await [
UserModel.create({name: 'ron'}),
UserModel.create({name: 'john'}),
]
// 初始化DataLoader,传入一个批处理函数
const userLoader = new DataLoader(keys => UserModel.findAll({where: {name: {$in: keys}}}))
// 以下2个Load语句会被自动批处理,合并成一次数据库的操作
await [
userLoader.load('ron'),
userLoader.load('john')
]
Executing (default): SELECT id, name, createdAt, updatedAt FROM users AS user WHERE user.name IN ('ron', 'john’);
DataLoader缓存的典型应用是per-request范围的缓存,不能取代redis等应用级别的缓存。
使用nestjs构建GraphQL Server服务
nestjs,官网地址:https://docs.nestjs.com,是一个使用typescript构建nodejs后端应用的框架,类似java中的spring框架:依赖注入、拦截器、过滤器、装饰器模式等等,比较看好。
使用nestjs搭配GraphQL、typeorm、mysql实现了一个简单的GraphQL查询服务,查询支持单个查询、列表查询、关联查询,变更支持修改、删除操作,具体demo地址: https://github.com/caiya/graphql-nestjs-typeorm
GraphQL介绍&使用nestjs构建GraphQL查询服务的更多相关文章
- Graphql介绍(Introduction to GraphQL)
Introduction to GraphQL GraphQL介绍 Learn about GraphQL, how it works, and how to use it in this seri ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(1)——GraphQL及示例项目介绍
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 前言 这篇文章是这个系列的第一篇,我们会简单地讨论一下GraphQL,然后介绍一下这个系列将会使用的示例项目. 关 ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(4) —— 实现Query映射功能
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 在上一篇文章使用Hot Chocolate和.NET 6构建GraphQL应用(3) -- 实现Query基 ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(5) —— 实现Query过滤功能
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 对于查询来说,还有一大需求是针对查询的数据进行过滤,本篇文章我们准备实现GraphQL中基本的查询过滤. 思 ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(6) —— 实现Query排序功能
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 从前几篇文章可以看出,使用Hot Chocolate实现GraphQL接口是比较简单的,本篇文章我们继续查询 ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引
系列背景 在进入微服务的实践系列之前,我们一起来学习和实践一下.NET应用开发生态中一些比较重要的技术,这个系列就是关于GraphQL在.NET 6应用中的实现. 系列导航 使用Hot Chocola ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(7) —— 实现Query分页功能
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 GraphQL中的查询分页相对来说是查询中比较难理解的,接口的Schema也和其他不一样.在这篇文章中,我们 ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(8) —— 实现Mutate添加数据
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 在讨论完GraphQL中的查询需求后,这篇文章我们将演示如何实现GraphQL中的数据添加任务. 思路 在G ...
- 使用Hot Chocolate和.NET 6构建GraphQL应用(9) —— 实现Mutate更新数据
系列导航 使用Hot Chocolate和.NET 6构建GraphQL应用文章索引 需求 在上一篇文章中,我们演示了如何使用Hot Chocolate进行GraphQL的Mutate新增数据,这篇文 ...
随机推荐
- django系列6--Ajax01 特点, 基本格式, 向前端发送数据
一.Ajax了解 AJAX(Asynchronous Javascript And XML)优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容 优点: 1.ajax使用Java ...
- 开发一个小的php扩展
今天试了一下在php添加扩展,看了挺多资料,细节上不一致,其他大体是差不多的. 我们来开发一个叫ccvita_string的函数,他的主要作用是返回一段字符,对应的php代码可能如此: functio ...
- PHP设计日历类一 (38)
由两个文件组成: 第一个test.php <style> table { border:1px solid #; } .fontb { color:white; background:bl ...
- 手动开发PHP模板引擎 一 (35)
模板叫做TPL,模仿于smarty模板引擎. 我们所说的模板是Web模板,是主要由HTML标记组成的语言来编写的页面,但也有如何表示包含动态生成内容的方式(解析标签).模板引擎是一种软件库,允许我们从 ...
- Mybatis 类的转换器
想一个事情 ,例: 我数据库的表 定义了一个表student 里面有一个字段 stu_sex int类型 可是我对应的实体类是 String 类型或者其他类型 这个时候 实体类与数据库表肯定对应不 ...
- junit所需要的jar包
hamcrest-core-1.1.jar junit-4.12.jar http://central.maven.org/maven2/org/hamcrest/hamcrest-core/1.3/ ...
- javascript获取wx.config内部字段解决微信分享
转自:http://www.jb51.net/article/80679.htm 专题推荐:js微信开发_脚本之家 http://www.jb51.net/Special/879.htm 背景在微信分 ...
- Dubbo 自定义异常,你是怎么处理的?
前言 记录Dubbo对于自定义异常的处理方式. 实现目标 服务层异常,直接向上层抛出,web层统一捕获处理 如果是系统自定义异常,则返回{"code":xxx,"msg& ...
- CentOS+uwsgi+django+nginx 环境部署及分析
写在部署前 在线上部署django项目时,比较成熟的方案是:nginx + uWSGI + Django. nginx和Django 都比较熟悉了,uWSGI是什么呢?WSGI是一个协议,python ...
- Win10将用户名修改为英文
前言 最近重装了一次Win10系统,手贱地在引导里设置了中文的用户名.使用微软账户进行登录后,Win10以这个中文名建立了用户的文件夹,使得少数软件安装或使用过程中,保存路径不支持中文路径,从而报错, ...
