设计点滴&css效果点滴
走向设计师的第一步,
做一个自由的设计师。
优秀的移动端设计的:http://www.cnblogs.com/coding4/p/6842849.html
一些好的设计图片的收藏,一些好的设计理念,一些好的网页。以及用css写的比较好的网页效果。以及一些好的后台的模板网站之类的。
2017.3月6日开始积累。哈哈周一,今天阴天。
世界上本来没有路,走的人多了,也就成了路了。本来创造很难的,但是我们积累的效果多了,也就容易了。海报之类的积累。
1.

2.

3.

4.http://www.17sucai.com/pins/tag/548.html
5.

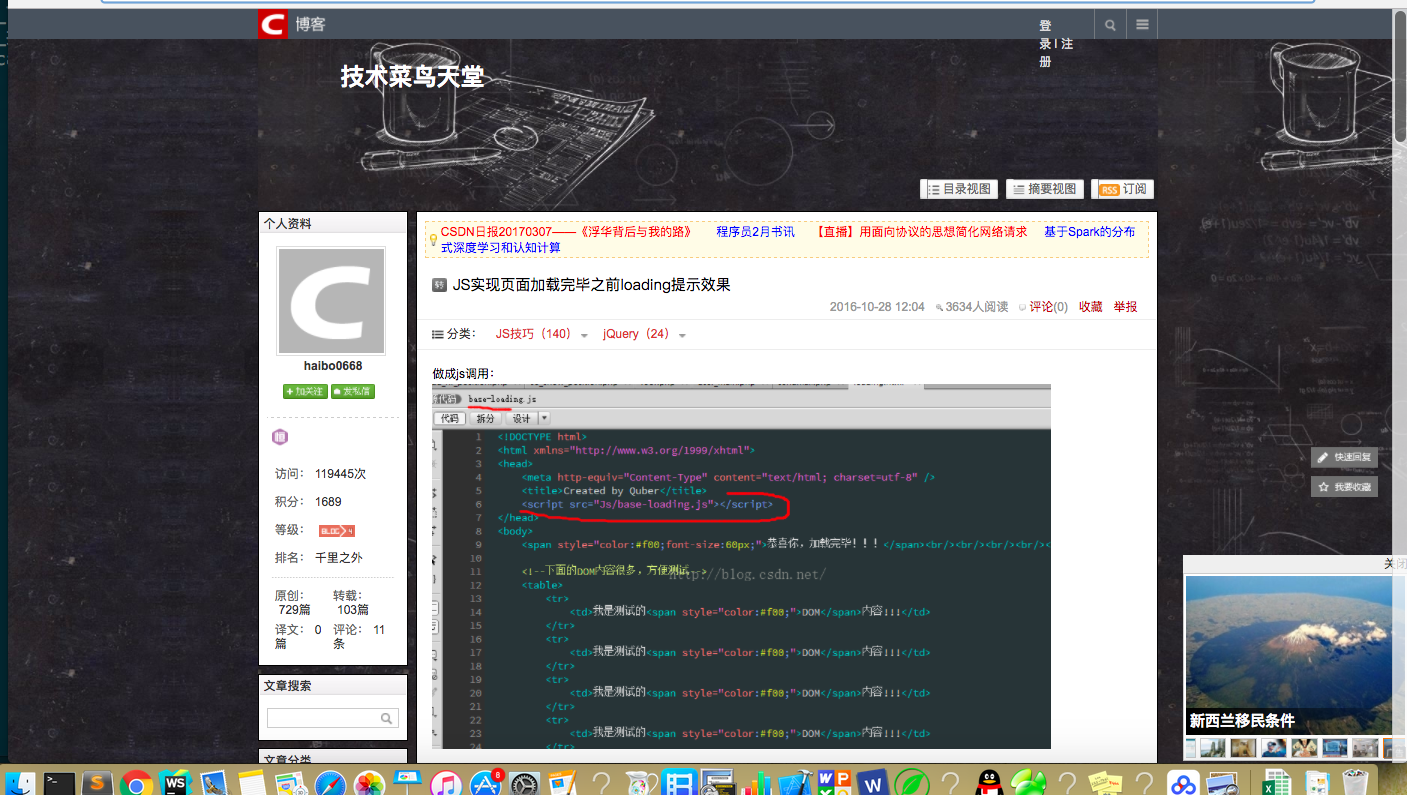
6.http://blog.csdn.net/haibo0668/article/details/52955078

7.有几个鼠标悬浮的效果还是棒棒的。
8. http://www.cnblogs.com/58top/archive/2013/01/09/font-face.html
配色和字体感觉还是可以的。


10.

11.





12.

13.

14.

15.

16.

17.

18.

19.

20.http://www.ibyerbj.com/#pc-yy-yekexin147

21:

22.

http://www.cnblogs.com/kmsfan/p/4824178.html#pt--water
23.
http://www.bootcdn.cn/jqueryui/

24.
http://www.kowa11.com/AboutKowa/KowaBrand?Type=62
的菜单栏,鼠标输入的时候。
25.
http://www.cnblogs.com/coco1s/p/6603403.html
26.
1.http://www.shejidaren.com/creative-dashboard-designs.html
网址:



27.http://www.cnblogs.com/coco1s/p/6603403.html
28.

29.
30.学习一些京东特效的网站
31.图片划上去的改变。
32.一个后台的网站。
http://www.cnblogs.com/best/p/6582294.html
33.这个页面的:hover这个属性的scale的1.1让我们知道了如果浏览器不能直接看到:hover发生的变换的话,那么我们可以人让父元素先选中hover状态,然后在伪类或者子元素的变化。

34.
http://www.csdn.net/article/2012-04-17/2804664?locationNum=9&fps=1
35.
http://www.csdn.net/article/2012-01-11/310482?locationNum=10&fps=1
36.
http://edu.csdn.net/course/detail/2079?locationNum=16&fps=1&ref=srch&loc=2
37.

38.
http://wow.techbrood.com/fiddle/26628

39.

40.

41. 这两个日本的设计网站有时间看看
http://letters-inc.jp/?t=d
我的手机 16:19:41
https://lolipop.jp/
42.
https://www.blender.org/download/
43.

44.
http://www.sj33.cn/digital/wysj/201210/32424_5.html
45.
https://www.oschina.net/p/i-Pper
46.
47.

48.
https://brew.sh/index_zh-cn.html
49.
![]()
http://m.elongstatic.com/pcheaderfooter/2017/02/files/headerfoot/img/com_icon01.gif
50.
50.

51. http://lol.178.com/list/153095001873_2.html

52.http://www.jqueryfuns.com/resource/1807
点击下载的时候的提示。
非常棒的焦点图。
54.

55. http://www.sojson.com/yasuo.html

56.
57.
http://www.cnblogs.com/allin123/p/5754500.html

58.
59.
60.

61.http://www.cnblogs.com/dupd/p/5887907.html

62.一个很棒的博客。
https://setetres.st/
63.小陶给介绍的哈哈哈
http://www.airpano.com/360Degree-Video.php?3D=Video-Bhutan-1
http://www.colorfavs.com/https://setetres.st/
https://lolipop.jp/
http://www.kikk.be/2012/
https://mustasj.no/
https://lodash.com/
http://www.ledc.com/
https://github.com/lodash/lodash/wiki/FP-Guide
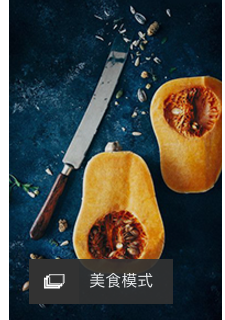
http://rhythm-of-food.net/
不过我最喜欢这个哈哈
http://lorenzoverzini.com/
http://www.airpano.ru/files/Borobudur-Indonesia/2-2
http://kataomoi3.com/
这个网站是三个日本高才生做的自己个人作品展的宣传网页 主题是单相思。。。
http://www.dascorp.co.jp/
http://cafereli.com/
http://japan.diverse.jp/
简介说这个网站不是flash做的是什么意思
http://100tokyo.jp/
http://www.hishiken.co.jp/
http://feel.kiyomizudera.or.jp/
都很美
http://hanamichiya.jp/
http://mitsugashi.com/
http://www.ca4la.com/
http://www.asitanosikaku.jp/
http://cesiumjs.org/
对了 这个应该对你也很有帮助
之前同事找到的
64.

65.

66.一个配色网站
http://mp.weixin.qq.com/s/tSN7ypkCxqXN7ZMGTB8ddw
67.http://www.tuicool.com/articles/ZFJ7jy6

68.http://www.cnblogs.com/pssp/p/5281528.html

69.
http://store.eqxiu.com/cats-2.html
http://www.ih5.cn/not-logged-in/case
http://www.cnblogs.com/1024Planet/p/5674159.html
70.

71.这个的划入效果感觉不错哈。
http://www.17sucai.com/pins/demoshow/11532
72.凡科
http://jz.faisco.com/pro8.html?_ta=2255
73.一个比较中规中矩的登录页面。


74.http://www.0592jj.com/wangxiao/chusan/deli/data/0920zkzt001/zkzt_dl_13_02_007/zkzt_dl_13_02_007/

75.http://www.0592jj.com/wangxiao/chusan/deli/data/0920zkzt001/zkzt_dl_13_02_007/zkzt_dl_13_02_007/
76.

79.
http://www.cnblogs.com/Leo_wl/p/4418781.html
设计点滴&css效果点滴的更多相关文章
- [转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自<高大上的 CSS 效果:Shape Blobbing>和 <Shape Blobbing in CSS> 有部分是自己理解和整理,配合效果要做出 app ...
- CSS 效果汇总
只要决心够, 就能征服痛苦. 把一些常用的 CSS 效果记录下来 1. 利用 z-index :hover 显示层 github 效果地址>> 此效果主要利用 a:hover 来改变 sp ...
- CSS效果:这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>. 今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html ...
- App 图标设计 - 圆角透明效果(0 基础使用 PS)
App 图标设计 - 圆角透明效果(0 基础使用 PS) 方法: 如果你有些基础,就不必看图文教程了: 1.使用圆角矩形工具选中,设置圆角尺寸[例如:1024*1024 px(圆角:160 px)] ...
- CSS效果篇--这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了<CSS效果篇--纯CSS+HTML实现checkbox的思路与实例>.这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html代码都 ...
- CSS学习点滴
1.CSS :link 选择器 a:link { background-color:yellow;text-decoration:none } 参考:http://www.w3school.com.c ...
- css经验点滴积累
1.filter:alpha(opacity=70);-moz-opacity:0.7;-webkit-opacity: 0.7;-o-opacity: 0.7;-ms-opacity: 0.7;op ...
- 进阶版css的点滴
-moz-:firefox: -webkit- Safari 和 Chrome
- 专为控制打印设计的CSS样式
大多数Web设计师对打印控制还不是很熟悉,他们往往更迷恋像素,而不是打印机.在现实世界中,很多人依赖从网站上打印网页来参考: 在这个数字时代, 在一些特殊的场合,很多人手中还会拿着纸张.Web开发人员 ...
随机推荐
- 删除Excel中的复选框等控件
- Linux--vim编辑器和文件恢复
第五章 Vim编辑器和恢复ext4下误删除的文件-Xmanager工具 本节所讲内容: 5.1 vim的使用 5.2 实战:恢复ext4文件系统下误删除的文件 5.3 实战:使用xmanage ...
- Docker企业级仓库Harbor的安装配置与使用
Harbor是一个用于存储和分发Docker镜像的企业级Registry服务器,通过添加一些企业必需的功能特性,例如安全.标识和管理等,扩展了开源Docker Distribution.作为一个企业级 ...
- 2.5 – Garbage Collection 自动垃圾回收 Stop-the-world vs. incremental vs. concurrent 垃圾回收策略
2.5 – Garbage Collection 自动垃圾回收 Lua 5.3 Reference Manual http://www.lua.org/manual/5.3/manual.html# ...
- 构建vue项目(vue 2.x)时的一些配置问题(持续更新)
基于前文,使用vue-cli脚手架工具构建项目,并使用了webpack,那么我在项目中遇到的一些与配置相关的问题将在这里进行汇总. 1.代码检查问题 由于我们在构建项目时,使用了Eslint对我们的项 ...
- qt——exec()的基本用法
qt中 if(my1.exec()==QDialog::Accepted) 是什么意思 这个先说这个my1.exec()这个就是个等待消息的循环,就是说它在等待你给的命令. 再说这个QDialog:: ...
- android qq开合表
qq悬浮列表功能暂未实现 main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/andr ...
- python第三方模块之paramiko模块
目录: paramiko模块介绍 paramiko模块安装 paramiko模块使用 一.paramiko模块介绍 paramiko是一个用于做远程控制的模块,使用该模块可以对远程服务器进行命令或文件 ...
- thinkphp5使用PHPMailler发送邮件
http://www.dawnfly.cn/article-1-350.html 想要了解thinkphp3.2版本发送邮件的,请点击此链接:http://www.dawnfly.cn/article ...
- js 中的[] {}是什么意思
<div id="aa1">aaaaa</div><div id="aa2">bbbb</div><div ...
