npm安装vue详细教程(图片详解)
npm安装vue详细教程(图片详解)
一、总结
一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置
教程 系统环境变量 仓库 缓存
1、什么情况下最适合用npm安装项目?
大型应用
在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或 Browserify 的 CommonJS 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
# 最新稳定版本
$ npm install vue
# 最新稳定 CSP 兼容版本
$ npm install vue@csp2、npm命令:npm install vue -g是什么意思?
模块 全局 目录
npm安装vue模块到全局(也就是D:\software\code\nodejs\node_global目录下)
3、npm安装vue核心是那几步?
vue vue-router vue-cli
npm install vue -g安装vue
npm install vue-router -g安装vue-router
npm install vue-cli -g安装vue脚手架
4、npm和nodejs的关系是什么(怎样才能在系统中使用npm命令)?
包管理器 附带安装
npm: Nodejs下的包管理器。
安装好nodejs后npm也附带安装了
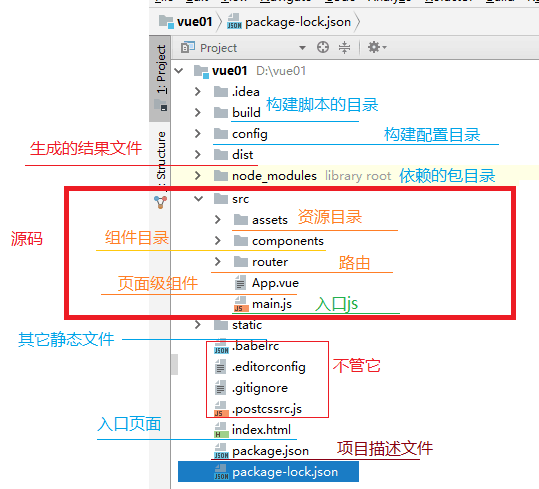
5、npm下建立的vue项目的目录结构描述是怎样的?
入口 配置 依赖 src
src就是编写代码的位置

6、webpack是什么?
静态资源 准备 合并 打包
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
7、vue-cli是什么?
生成 模板
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
8、用npm安装好的vue项目如何运行?
npm run dev


二、npm安装vue教程
使用之前,我们先来掌握3个东西是用来干什么的
1、npm、webpack、vue-cli是什么
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
2、安装npm
开始:

如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

双击安装

可以使用默认路径,本例子中自行修改为d:\nodejs

一路点Next

点Finish完成


打开CMD,检查是否正常



再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
先如下图建立2个目录

然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件
C:\Users\Administrator\.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息


检查一下镜像站行不行命令1
npm config get registry

检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息


注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
3、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去


4、测试NPM安装vue-router
命令:npm install vue-router -g



运行npm install vue-cli -g安装vue脚手架


编辑环境编辑path

对path环境变量添加D:\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。

初始化,安装依赖

运行npm install安装依赖

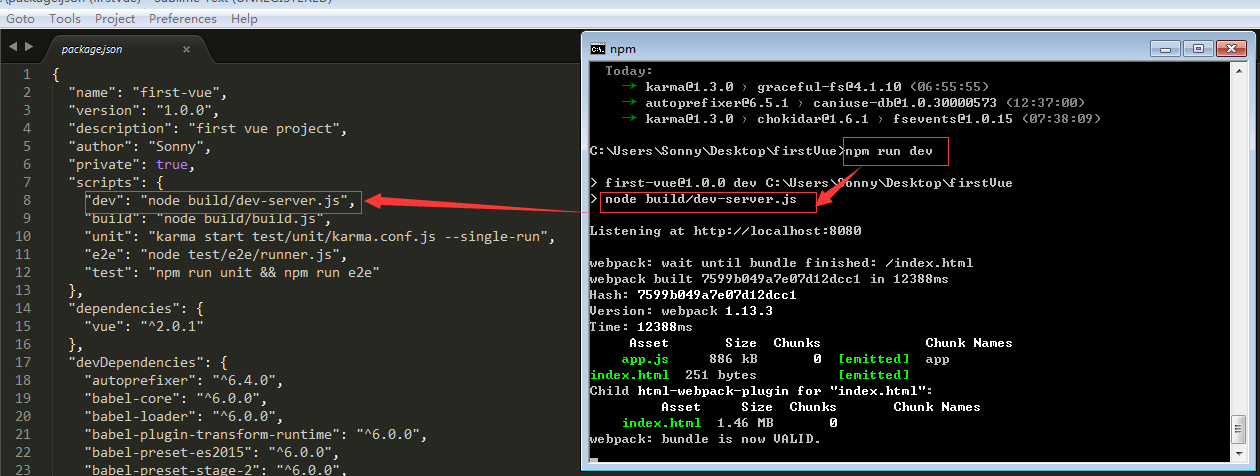
npm run dev

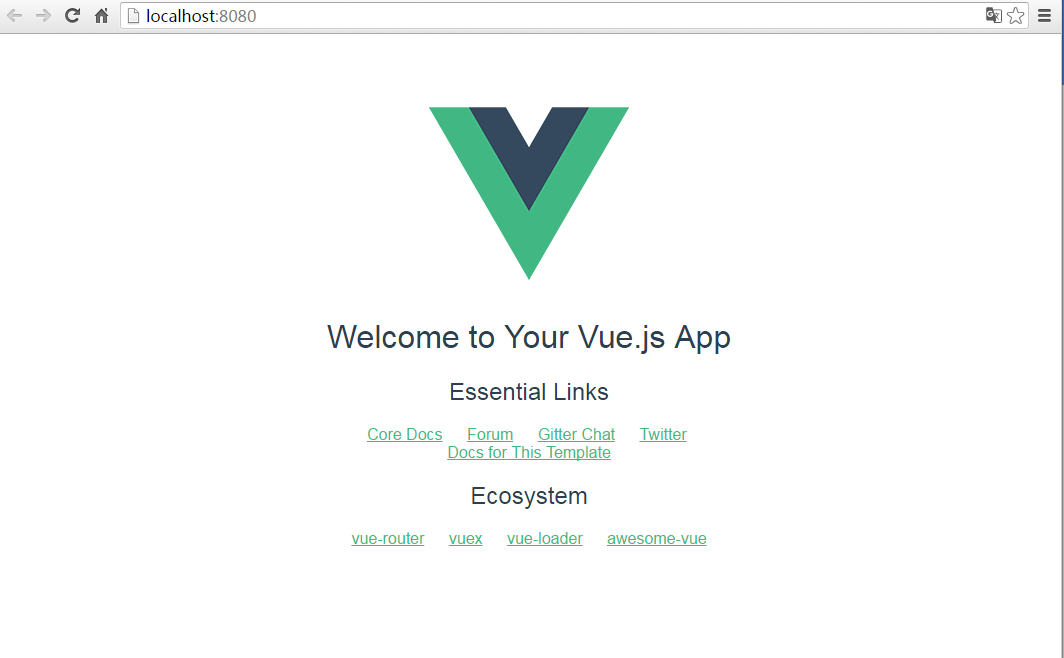
成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
nmp下新建出来的vue01的目录描述:

https://www.cnblogs.com/goldlong/p/8027997.html
npm安装vue详细教程(图片详解)的更多相关文章
- MySQL 8.0.20 安装教程图文详解(windows 64位)
MySQL 8.0.20 安装教程图文详解(windows 64位) 更新时间:2020年05月09日 15:09:04 转载 作者:瘦肉粥不加糖 这篇文章主要介绍了MySQL 8.0. ...
- MySQL8.0.20安装教程图文详解,MySQL8.0.20安装教程winodws10
MySQL8.0.20安装教程图文详解,非常详细 一:mysql官网下载 https://dev.mysql.com/downloads/file/?id=494993 不用注册,直接下载就好 二:解 ...
- Windows系统Git安装教程(详解Git安装过程)
Windows系统Git安装教程(详解Git安装过程) 今天更换电脑系统,需要重新安装Git,正好做个记录,希望对第一次使用的博友能有所帮助! 获取Git安装程序 到Git官网下载,网站地址: ...
- GitHub 使用教程图文详解(转)
大纲: 一.前言 二.GitHub简介 三.注册GitHub账号 四.配置GitHub 五.使用GitHub 六.参与GitHub中其它开源项目 七.总结 注,GitHub官网:https://git ...
- 谷歌page speed 安装使用及页面问题详解
原文地址:http://wenku.baidu.com/view/b0a61f3ebcd126fff7050b40.html 谷歌page speed 安装使用及页面问题详解 谷歌page speed ...
- GitHub 使用教程图文详解
大纲: 一.前言 二.GitHub简介 三.注册GitHub账号 四.配置GitHub 五.使用GitHub 六.参与GitHub中其它开源项目 七.总结 注,GitHub官网:https://git ...
- Windows Server 2008 架设 Web 服务器教程(图文详解)
Windows Server 2008 架设 Web 服务器教程(图文详解) 一.安装 IIS 7.0 : 虽然 Windows Server 2008 内置了I IS 7.0,但是默认情况下并没有安 ...
- 如何查找YUM安装的JAVA_HOME环境变量详解
如何查找YUM安装的JAVA_HOME环境变量详解 更新时间:2017年10月27日 09:44:56 作者:铁锚 我要评论 这篇文章主要给大家介绍了关于如何查找YUM安装的JAVA_HOM ...
- CentOS 6.3下Samba服务器的安装与配置方法(图文详解)
这篇文章主要介绍了CentOS 6.3下Samba服务器的安装与配置方法(图文详解),需要的朋友可以参考下 一.简介 Samba是一个能让Linux系统应用Microsoft网络通讯协议的软件, ...
随机推荐
- C++中的const的用法
const对象.指向const对象的指针.const指针(通过一个面试题来了解) 1.const对象 (1)关于const,很多企业的笔试.面试都会出现,很简单,就问你“const的含义?”. 我 ...
- JavaMVC框架之SpringMVC
欢迎查看Java开发之上帝之眼系列教程,如果您正在为Java后端庞大的体系所困扰,如果您正在为各种繁出不穷的技术和各种框架所迷茫,那么本系列文章将带您窥探Java庞大的体系.本系列教程希望您能站在上帝 ...
- ajax 实现单选按钮的选中值
<input type=" checked="checked" /> 男 <input type="/>女 $(".s ...
- HDU 4597 Play Game(DFS,区间DP)
Play Game Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others) Total Sub ...
- pandas的drop函数
当你要删除某一行或者某一列时,用drop函数,它不改变原有的df中的数据,而是返回另一个dataframe来存放删除后的数据. 1.命令: df.drop() 删除行:df.drop('apps') ...
- Django - 模型层 - 上
一.ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现了数据模型与数据库的解耦,即数据模型的设计不需要依赖于特定的数据库,通过简单的配置就可以轻松更换数据库,这极大的减轻了开发人 ...
- python re.sub 括号匹配替换匹配到的内容后接数字
如果代码为: text = re.sub(r'(?<=[{])([a-z]+)6(?=[}])', r'\13', text) 上面代码会报错,因为没有组合13,所以不能获得组合13的内容. 但 ...
- 奔小康赚大钱---hdu2255(最大带权匹配)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2255 带权匹配问题的模板: 运用KM算法: #include<stdio.h> #incl ...
- Python开发【Django】:Admin配置管理
Admin创建登录用户 数据库结构表: from django.db import models # Create your models here. class UserProfile(models ...
- Executor框架与Thread
Executor将线程的创建和线程的执行解耦,比较下面两个例子: 1:TaskExecutionWebServer.java package chapter06; import java.io.IOE ...
