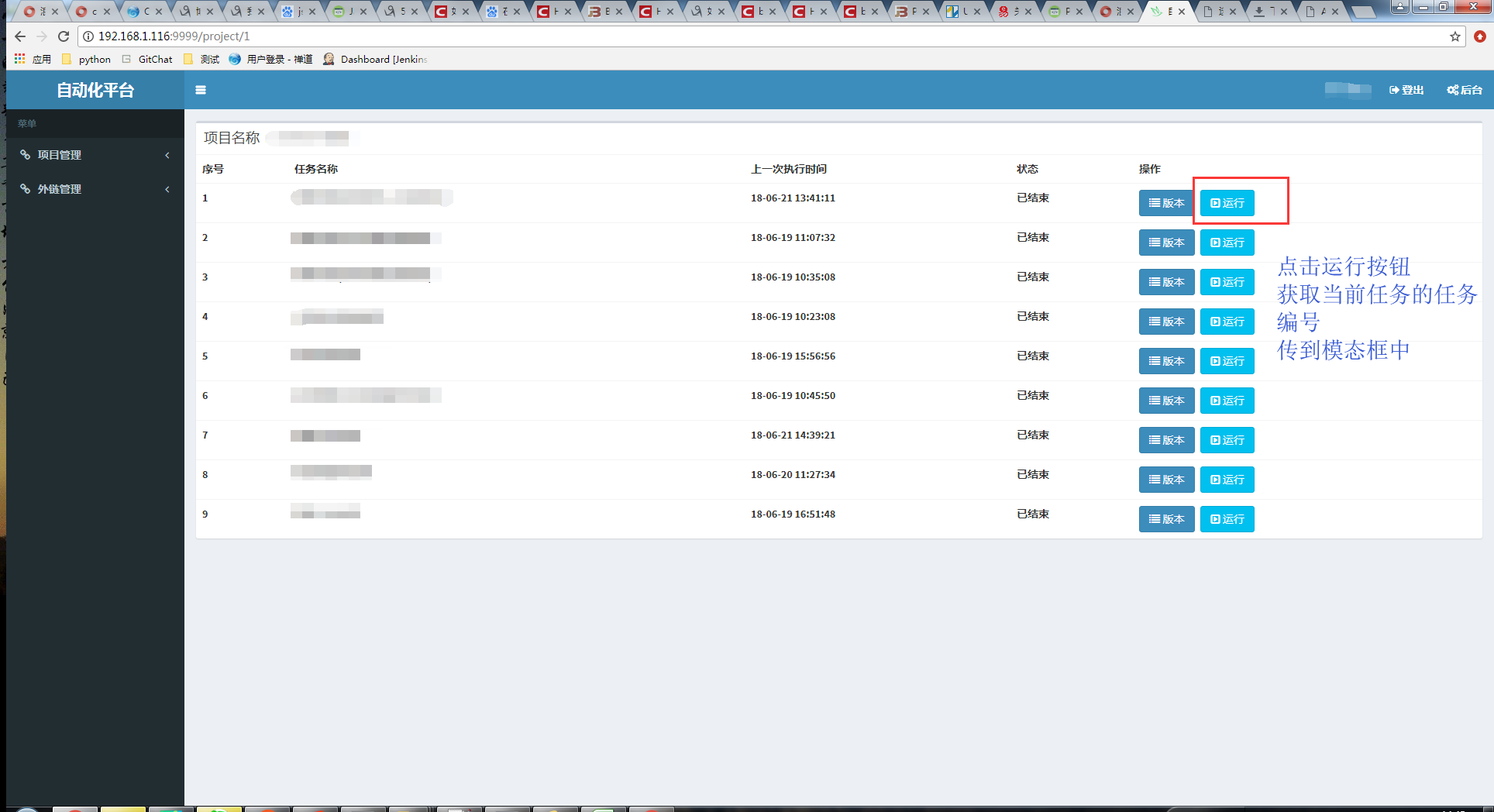
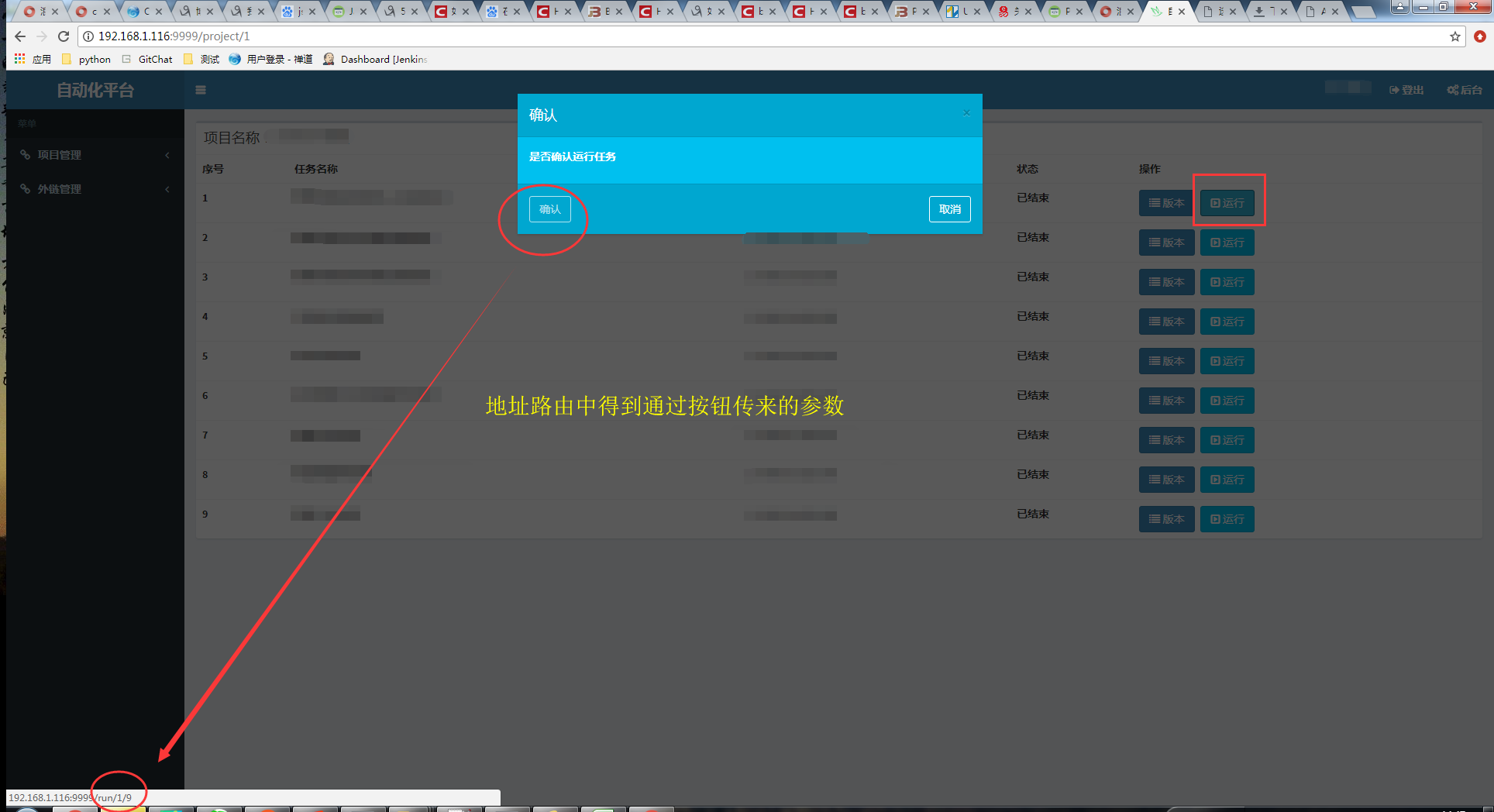
JS学习笔记(模态框JS传参)
博主最近基于django框架的平台第一版差不多完成了
今天整理下开发过程中遇到的前端知识
基于前端bootstrap框架模态框传参问题


上前端html代码:
<div class="modal modal-info fade" id="modal-info">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title">确认</h4>
</div>
<div class="modal-body">
<p>是否确认运行任务</p>
</div>
<div class="modal-footer">
<a href="#" class="btn btn-outline pull-left" id="path">确认</a>
<button type="button" class="btn btn-outline " data-dismiss="modal">取消</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!-- /.modal -->
上js代码:
<script>
$('#modal-info').on('show.bs.modal', function (event) {
var btnThis = $(event.relatedTarget); //触发事件的按钮
var modal = $(this); //当前模态框
var id = btnThis.data('id'); //解析出data-id的内容
var path = '/run/{{ project_id }}/'+id; //组装路由
console.log('taskId:', id);
console.log('path:', path);
document.getElementById("path").href=path; //给id=path的元素赋值href;
}); </script>
JS学习笔记(模态框JS传参)的更多相关文章
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- Node.js学习笔记(1) - Node.js简介
近期在看一些Node.js的知识,看完后觉得,一些前面的东西忘记了,于是整理一下,方便自己查阅,也希望对学习Node.js的朋友有些帮助: 当然以下只是我个人的观点和理解,不喜勿喷,也望大神指教. 一 ...
- Node.js学习笔记(2) - Node.js安装及入门hello world
今天来简单的记录一下Node.js的安装配置以及简单的入门 一.Node.js的安装 1.windows下的安装 windows下的安装很简单,只需要去官网http://nodejs.org中,找到w ...
- Node.js学习笔记(八) --- Node.js的路由模块封装
1 .模块化的方式封装 整理中… 2 .封装仿照 express 的路由整理中…
- Node.js学习笔记(七) --- Node.js的静态文件托管、路 由、EJS 模板引擎、GET 、POST
1 . Nodejs 静态文件托管静态 web 服务器封装 2 . 路由 官方解释: 路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET.POST 等)组成的, ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 基于jquery的插件turn.js学习笔记
基于jquery的插件turn.js学习笔记 简介 turn.js是一个可以实现3d书籍展示效果的jq插件,使用html5和css3来执行效果.可以很好的适应于ios和安卓等触摸设备. How it ...
- Python3+Selenium3+webdriver学习笔记13(js操作应用:弹出框无效如何处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记13(js操作应用:弹出框无效如何处理)'''from sel ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
随机推荐
- 最大网络流(Dinic)
hdu1532 Drainage Ditches Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java ...
- (转)梯度下降法及其Python实现
梯度下降法(gradient descent),又名最速下降法(steepest descent)是求解无约束最优化问题最常用的方法,它是一种迭代方法,每一步主要的操作是求解目标函数的梯度向量,将当前 ...
- nginx软件的编译安装步骤
1.1 检查软件安装的系统环境 [root@web02 conf]# cat /etc/redhat-release CentOS release 6.8 (Final) [root@web02 co ...
- php中的魔术方法(Magic methods)和魔术常亮
PHP中把以两个下划线__开头的方法称为魔术方法,这些方法在PHP中充当了举足轻重的作用. 魔术方法包括: __construct(),类的构造函数 __destruct(),类的析构函数 __cal ...
- StartUML-类图
- Oracle安装部署之RAC安装环境配置脚本
#!/bin/bash#Usage:Log on as the superuser('root'),and then execute the command:#./1preusers.sh group ...
- Day07 jdk5.0新特性&Junit&反射
day07总结 今日内容 MyEclipse安装与使用 JUnit使用 泛型 1.5新特性 自动装箱拆箱 增强for 静态导入 可变参数方法 枚举 反射 MyEclipse安装与使用(yes) 安装M ...
- android(十四)四种启动模式
standard 启动的activity会每次都重新创建一个activity放到任务栈中.这是系统默认的启动模式. singleTop启动的activity,如果任务的栈顶刚好存在当前的activit ...
- Redhat 7改动默认执行级别方法 --RHEL7使用systemd创建符号链接指向默认执行级别
今天装了下正式版的RHEL7,发现熟悉的inittab中没有了改动默认执行级别,打开inittab例如以下 [root@localhost init.d]# vi /etc/inittab # ini ...
- ROS 命令学习记录
#catkin_init_workspace //just get CMakeList.txt #catkin_make //增加了信文件夹 build和devel #Catkin_creat_pk ...
