将select的默认小三角替换成别的图片,且实现点击图片出现下拉框选择option
最近做项目,要求修改select下拉框的默认三角样式,因为它在不同浏览器的样式不同且有点丑,找找网上也没什么详细修改方法,我就总结一下自己的吧。
目标是做成下图效果:
图一:将默认小三角换成红圈的三角图片
图二:点击三角图片,同样实现下拉框选择 
1.HTML
<div class="withArrow">
<label for="">类型</label>
<span class="testArrow ">
<span class="defaultVaule">所有分支机构</span>
<select name="depts">
<option value="0">所有分支机构</option>
<option value="1">特定部门</option>
</select>
</span>
</div>
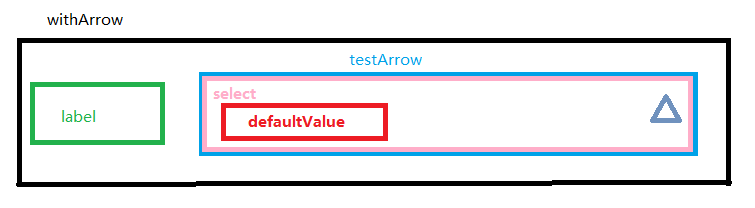
结合html和css,大概是下图的结构:
最外层div(withArrow)包裹一个label和select,在select外包裹一层span(testArrow),设置testArrow的背景为你想要的三角图片,在select里定位一个span (defaultValue) 放点击选择的option的值。ok~

二、css ( 直接拷贝自项目,有些样式很多余)
1.withArrow
.withArrow{
font-size:; /*清除label和input之间的间距*/
position: relative;
}
2.testArrow
.withArrow .testArrow{
position: relative;
display: inline-block;
vertical-align: middle;
width: 230px;
height: 26px;
right:;
top:;
box-sizing: border-box;
background: url(../images/u1798.png) no-repeat 98% center; /*背景三角图片*/
border: 1px solid rgba(225, 225, 225);
}
3. label
.withArrow label {
display: inline-block;
width: 124px;
vertical-align: middle;
font-size: 14px;
color: #797979;
}
4.select
.withArrow .testArrow select{
appearance:none;
-webkit-appearance: none; /*去除chrome浏览器的默认下拉图片*/
-moz-appearance: none; /*去除Firefox浏览器的默认下拉图片*/
}
.withArrow .testArrow>select{
width: 100%;
height: 26px;
position: absolute;
top:;
left:;
opacity:; /*把select透明化*/
}
5.defaultValue
.withArrow .defaultVaule{
position: absolute;
left:;
top:;
font-size: 14px;
padding-left: 5px;
height:26px;
line-height: 26px;
}
三、js
结合html和css,此时点击背景三角图片时,select下拉列表已经可以出现!革命完成一大半!
但是点击选择option后,输入框还是空白?
因为select设置了透明度为0,有值选中但是看不到,所以需要把选中值赋给定位在select里的span标签存放)。
所以利用事件委托原理,给testArrow绑定click事件。
(下面的写法需引入 jquery )
$('.testArrow').click(function(e){
if(e.target.tagName.toLowerCase()=='select'){
var selectValue= $(e.target).find('option:selected').text();
$(e.target).prev().text(selectValue);
}
})
写这个真累~ O了 ~ 下班啦哈哈
将select的默认小三角替换成别的图片,且实现点击图片出现下拉框选择option的更多相关文章
- select下拉框选择触发事件
我一直以来都认为,select 下拉框选择对选项 options 使用 onclick 注册事件即可,如下: <select> <option value="0" ...
- 如何把select默认的小三角替换成自己的图片
不同的浏览器默认的select的选项图标是不同的,例如: 在chrome中,是这样的: 未点击时 点击时 在Firefox中是这样的: 未点击时 点击时 在IE9中是这样的: 未点击时 ...
- 微信小程序手动实现select下拉框选择
在小程序中没有像h5中的下拉 标签的 picker又满足部了,那就自己动手写 <view class='list-msg'> <view class='list-msg1'> ...
- 点击select下拉框获取option的属性值
select下拉框作为前端开发者应该是经常使用的,最近在项目中遇到这样的情况,点击下拉框选项,需要获取所点击的option的属性值,当时想很简单啊,给option加一个点击事件不就行了,然后就加了一下 ...
- selenium自动化实例: 多层框架中关于iframe的定位,以及select下拉框选择
对于一个自动化的初学者来说会很常见的遇到元素明明存在却始终定位不到, 从而导致脚本报错,当然定位不到元素的原因很多, 其中一种就是多层框架iframe导致的 下方截图示意: 下方为写脚本时候的示例并其 ...
- 关于select下拉框选择触发事件
最开始使用onclick设置下拉框触发事件发现会有一些问题: <select> <option value="0" onclick="func0()&q ...
- mysql导入导出数据中文乱码解决方法小结(1、navicat导入问题已解决,创建连接后修改连接属性,选择高级->将使用Mysql字符集复选框去掉,下拉框选择GBK->导入sql文件OK;2、phpmyadmin显示乱码的问题也解决,两步:1.将sql文件以utf8的字符集编码另存,2.将文件中sql语句中的字段字符集编码改成utf8,导入OK)
当向 MySQL 数据库插入一条带有中文的数据形如 insert into employee values(null,'张三','female','1995-10-08','2015-11-12',' ...
- select下拉框选择字体大小
效果: 结合Bootstrap.jQuery和ES6字符串模板与箭头函数使用JavaScript DOM操作动态添加option,随着option:selected选中的字号而改变相应的字体大小 代码 ...
- 如何获取select下拉框中option选中的文本值
$(select的id或者class).change(function(){ $(this).find("option:selected").text() }) 源文:https: ...
随机推荐
- unity材质球贴图滚动
using System.Collections; using System.Collections.Generic; using UnityEngine; public class NewBe ...
- 深入解析C++ STL中的常用容器
转载:http://blog.csdn.net/u013443618/article/details/49964299 这里我们不涉及容器的基本操作之类,只是要讨论一下各个容器其各自的特点.STL中的 ...
- 将eChart图片利用POI导出到Excel
在使用POI进行将数据导出到Excel时, 若要将eChart在前端生成的统计图(如柱状图.折线图.饼图等)一并导出,使用POI在后台构建数据图比较复杂,因此我选择将eChart在前端的统计图的bas ...
- ScriptManager的使用方法 .(转)
从这一节开始我将和大家一起学习ASP.NET AJAX的服务器端控件的用法.首先,安装ASPAJAXExtSetup.msi,可以到微软官方网站上去下载.安装之后当你新建项目的时候会多出一个ASP.N ...
- Emacs快捷键(较全)
C = Control M = Meta = Alt | Esc Del = Backspace 基本快捷键(Basic) C-x C-f "find"文件, 即在缓冲区打开/新建 ...
- Sybase常用时间日期函数
Sybase日期函数日期函数getdate()得到当前时间,可以设置得到各种时间格式.datepart(日期部分,日期)取指定时间的某一个部分,年月天时分秒.datediff(日期部分,日期1,日期2 ...
- php自动载方法有两种.
但有一问题没有解决, 就是在include前判断文件是否存在的问题. 1 2 3 4 5 6 7 8 9 10 11 12 13 set_include_path('aa' . PATH_SEPARA ...
- Android开发–Intent-filter属性详解
Android开发–Intent-filter属性详解 2011年05月09日 ⁄ Andriod ⁄ 暂无评论 ⁄ 被围观 1,396 views+ 如果一个 Intent 请求在一片数据上执行一个 ...
- 内网渗透中的mimikatz
0x00 前言 上篇测试了中间人攻击利用框架bettercap,这次挑选一款更具代表性的工具--mimikatz 0x01 简介 mimikatz,很多人称之为密码抓取神器,但在内网渗透中,远不止这么 ...
- 1、Node.js 我的开始+安装
内容:为什么开始学习node.js,需要安装哪些东西,及其安装过程 node.js的学习是按照菜鸟教程的node.js教程学习,学习这项技术主要是因为需要使用. 需要安装的东西:解释器,IDE(集成开 ...
