使用css实现三角符号
关于使用css制作三角符号,网上有很多的例子了,在这里只是为了详细的向各位解释一下三角符号的原理
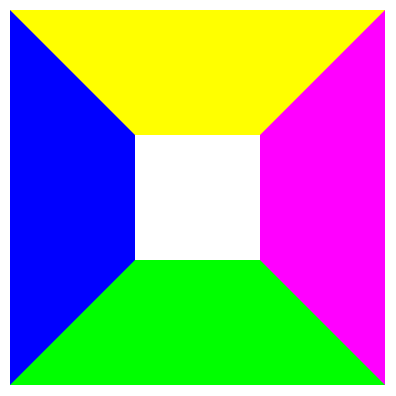
下图,是一个长宽为100px,边框宽度为100px的一个元素,由此可见,在css中上下左右的边框相交处并不是一个直线,所以,可以根据此属性进行编写三角符号

那么如何使用css的该属性来实现三角符号的效果呢,代码如下:
html代码
<body>
<div></div>
</body>
css代码
div:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
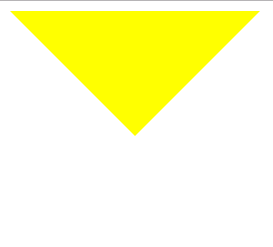
效果图:

这种方法是使用的伪类来实现的三角符号,然后使用绝对定位,不会占用空间
transparent是透明色,大家如果想要的三角符号的方向不一样,只需将对应方向的边框颜色加上,其他的改为透明色即可
感谢各位细心阅读,口才不好,如果您有更好的实现办法或者是其他的建议,可以评论留言,谢谢各位!
使用css实现三角符号的更多相关文章
- 纯CSS的三角符号
项目中经常用到三角形,现在给大家讲下用纯CSS写的下三角实心图形 .triangle{ border-width: 5px 4px 0 4px; border-color: #454A7B trans ...
- 使用html+css实现三角标示符号
我们平常打开某个网站的时候,常常会发现网页上很多导航或者指示条会使用一个三角符号去指向内容,效果简洁美观,甚至很多前端面试中也会提及如何在网页上实现一个三角符号,这里给出一个很简单使用的实现方式. 首 ...
- css实现三角的一些方法
css实现三角没有想象中的那么难,只要明白border的各种属性的意思就很好明白css三角是如何实现的. 一下是几个很简单的例子: css三角形状的制作: css样式: .trian ...
- ie Css Hack 特殊符号
Css Hack 特殊符号 (1)* :IE6/7都能识别*,标准浏览器不识别(2)_:只有IE6识别(3)!Important:IE6不识别,Firefox,IE7/8/9.chorme等主流浏览器 ...
- border做三角符号
用border做三角符号以及其他图形 ;; border-width:20px 10px; border-style:solid; border-color:#ff3300 #ff3300 #ffff ...
- 使用css制作三角
1. 字符实现三角效果关于字符实现三角我早在09年的时候就介绍了:使用字符实现兼容性的圆角尖角效果.一转眼两年过去了,这个技术开始被越来越多的人所熟知.使用的字符是正棱形“◆”字符,编码表示为◆ . ...
- css实现三角箭头(兼容IE6)
纯css实现三角箭头有几种方式,常规的方式用css3的rotate把元素旋转45度角,无法兼容ie的主要原因是ie不支持边框透明, 第二种方法,使用chroma滤镜透明,经尝试在ie下会出现activ ...
- select自定义下拉三角符号,css样式小细节
本来没有写文章的习惯,但是闲下来了,整理资料,发现还挺纠结,对前端来说.所以整理下,希望对看到的人有所帮助,毕竟我不是前端开发. 起因,是前端告诉我select 框的三角箭头不能自定义.但是第二次的时 ...
- css 绘制对话框三角符号
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- 【JavaScript】__proto__和prototype的区别和联系【整理】
var person={name:'ninja'}; person.prototype.sayName=function(){ return this.name; } Chrome运行结果: 提示找不 ...
- mongodb主从备份 和 手动主从切换
环境: 主机A:172.16.160.91 主机B:172.16.160.92 配置主机A [root@master zhxf]# cat docker-compose.yml version: '3 ...
- Java操作数据库实现"增删改查"
本文主要讲解JDBC操作数据库 主要实现对MySql数据库的"增删改查" 综合概述: JDBC的常用类和接口 一 DriverManager类 DriverManage类 ...
- PigGo+Github图床,编写本地markdown
平时用markdown做笔记比较多,比较正式完整一点的笔记会用CmdMarkdown,编写过程贴图比较方便,但是有时候需要做本地的笔记,会用typora,typora虽然好用,但是贴图比较麻烦,这里可 ...
- Django中的Cookie--实现登录
Django中的Cookie--实现登录 Django Cookie Cookie Cookie 是什么 保存在浏览器端的键值对,让服务器提取有用的信息. 为什么要有 Cookie 因为HTTP请求 ...
- (四)Audio子系统之AudioRecord.read
在上一篇文章<(三)Audio子系统之AudioRecord.startRecording>中已经介绍了AudioRecord如何开始录制音频,接下来,继续分析AudioRecord方 ...
- GeneXus学习笔记——创建一个知识库 哈哈哈哈!
终于想到写什么东西了(绝对不是因为懒 好吧 信我) 那么进入正题 我们写项目的时候 遇到一些问题啥的 总会听到大佬说:“这有什么难的 说到底不就是简单的增删改查么" 然后我们就会露出 Σ ...
- Altium Designer安装孔周围放置圆形Polygon Pour Cutout
1. 在Keep-Out层画2个圆, 中间的圆用作安装孔, 外圆做为禁止覆铜层. 这样做的好处是,放好安装孔后, 外面禁止覆铜层也覆不上铜, 防止螺钉与覆铜接触. 2. 选中外圆, Tools -& ...
- (Android 即时通讯) [悬赏],无论是谁发现一个漏洞奖励人民币1000元!
悬赏,无论是谁发现一个漏洞奖励人民币1000元! 3Q Android 手机版即时通讯系统正式推出,可与电脑版 地灵(http://im.yunxunmi.com) 即时通讯系统互通! 适用于: ...
- JDBC连接Greenplum数据库,封装了增删改查
要启动好gp服务,再尝试连接 192.168.94.135是主节点(master)的ip 驱动Jar包在官网获取 嫌麻烦,可以直接用我在网盘分享的Jar包,版本较老 链接:https://pan.ba ...
