Gulp命令自动生成精灵图
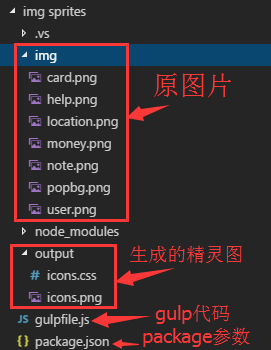
文件目录说明

gulpfile.js代码
var gulp = require('gulp');
var spritesmith = require('gulp.spritesmith');
var imagemin = require('gulp-imagemin');
var runSequence = require('run-sequence');
var open = require('gulp-open');
var configs = {
//修改图片位置
spritesSource: 'img/*.png',
spritesMithConfig: {
imgName: 'icons.png',
cssName: 'icons.css',
algorithm: 'binary-tree',
padding: 6,
cssVarMap: function(sprite) {
sprite.name = sprite.name
}
},
spritesOutputPath: 'output/'
}
//总命令
gulp.task('sprite', function(callback) {
runSequence(
'sprite:build',
'sprite:images',
callback
)
});
gulp.task('sprite:build', function () {
var spriteData = gulp.src(configs.spritesSource).pipe(spritesmith(configs.spritesMithConfig));
return spriteData.pipe(gulp.dest(configs.spritesOutputPath));
});
//压缩
gulp.task('sprite:images', function() {
return gulp.src(configs.spritesOutputPath + '/**/*.+(png|jpg|jpeg|gif|svg)')
// Caching images that ran through imagemin
.pipe(imagemin({
interlaced: true,
}))
.pipe(gulp.dest(configs.spritesOutputPath))
});
生成的精灵图和css
生成精灵图的同时,还会生成和原图片同名的css类名,使用起来更加方便。

.icon {
display: inline-block;
}
// HTML 使用代码
<i class="icon icon-home"></i>
*/
.icon-card {
background-image: url(icons.png);
background-position: -48px -166px;
width: 30px;
height: 30px;
}
.icon-help {
background-image: url(icons.png);
background-position: 0px -166px;
width: 42px;
height: 42px;
}
.icon-location {
background-image: url(icons.png);
background-position: -192px -166px;
width: 18px;
height: 18px;
}
.icon-money {
background-image: url(icons.png);
background-position: -84px -166px;
width: 30px;
height: 30px;
}
.icon-note {
background-image: url(icons.png);
background-position: -120px -166px;
width: 30px;
height: 30px;
}
.icon-popbg {
background-image: url(icons.png);
background-position: 0px 0px;
width: 630px;
height: 160px;
}
.icon-user {
background-image: url(icons.png);
background-position: -156px -166px;
width: 30px;
height: 30px;
}
Gulp命令自动生成精灵图的更多相关文章
- 使用automake等命令自动生成Makefile文件 (转载)
使用automake等命令自动生成Makefile文件 Linux下编程时,为了方便编译,往往使用Makefile文件自动完成编译,但是Makefile文件本身的书写十分复杂,规则很多.好在Lin ...
- 使用pip命令自动生成项目安装依赖清单
Python项目中经常会带requirements.txt文件,里面是项目所依赖的包的列表,也就是依赖关系清单,这个清单也可以使用pip命令自动生成. pip命令: 1 pip freeze > ...
- sqoop job命令自动生成
批量生成 #!/usr/bin/env python import MySQLdb import datetime import time import os #source database HOS ...
- 使用automake等命令自动生成Makefile文件
参考:http://www.cnblogs.com/njucslzh/archive/2010/04/29/1723320.html
- 如何创建 mapbox 精灵图
前面文章介绍了如何在本地发布OSM数据,并使用 maputnik 自定义 mapbox 格式的地图样式. 在使用 maputnik 配图时,如果想要使用自己的图片作为地图符号,就需要制作精灵图. ma ...
- pip自动生成requirements.txt依赖关系清单
Python项目中经常会带requirements.txt文件,里面是项目所依赖的包的列表,也就是依赖关系清单,这个清单也可以使用pip命令自动生成. pip命令: 1 pip freeze > ...
- 微软Connect教程系列--自动生成增删改查页面工具介绍(二)
本章课程描述了vs2015的三个特点,其中主要将描述在vs2015下面,使用命令自动生成增删改查界面,具体如下: 1.web.config文件不在存在,用config.json替代,以适应支撑vs的插 ...
- Makefile自动生成:cmake
http://blog.csdn.net/pipisorry/article/details/51647073 编辑makefile文件CMakeLists.txt,使用cmake命令自动生成make ...
- 如何利用pip自动生成和安装requirements.txt依赖
在查看别人的Python项目时,经常会看到一个requirements.txt文件,里面记录了当前程序的所有依赖包及其精确版本号.这个文件有点类似与Rails的Gemfile.其作用是用来在另一台PC ...
随机推荐
- APP的缓存文件放在哪里?
只要是需要进行联网获取数据的APP,都会在本地产生缓存文件.那么,这些缓存文件到底放在什地方合适呢?系统有没有给我们提供建议的缓存位置呢?不同的缓存位置有什么不同呢? 考虑到卸载APP必须删除缓存 在 ...
- MySQL主从复制与读写分离[修改]
作者:lixiuran 日期:2014年5月2日 备注[本人根据网上资源修改,参考http://www.cnblogs.com/luckcs/articles/2543607.html] 测试环境 ...
- php学习二:表达式
1. 可变变量$$ 在php中,可变变量可以用$$来表示, 代码如下: $name = "zhangSan"; $$name = "liSi"; //相当于$ ...
- Eclipse打包Egret App (Egret4.1.0)
Egret官方提供eclipse和androidstudio打包. 这里使用eclipse. 1 下载配置android环境 2 Egret打包App 3 Eclipse设置 4 Eclipse调试 ...
- TDD中的单元测试写多少才够?
测试驱动开发(TDD)已经是耳熟能详的名词,既然是测试驱动,那么测试用例代码就要写在开发代码的前面.但是如何写测试用例?写多少测试用例才够?我想大家在实际的操作过程都会产生这样的疑问. 3月15日,我 ...
- 几行小代码,将Testlink的xml用例导入至excel
最近在使用Testlink时,发现导入的用例是xml格式,且没有合适的工具转成excel格式,xml使用excel打开显示的东西也太多,网上也有相关工具转成csv格式的,结果也不合人意. 那求人不如尔 ...
- linux设置安全连接设置(私钥)
1.私钥制作工具:puttygen 连接工具:xshell和putty. 2.制作私钥和公钥 a.打开puttygen点击Generate生产公钥和私钥(鼠标需要晃动,进度条才会前进) b. 设置标签 ...
- Spring中常用的注解(@Entity,@Table,@Column,@Repository,@Service)
当项目变得比较大的时候,如何还使用hbm.xml文件来配置Hibernate实体就会变得比较复杂.这里Hibernate提供了Annotation注解方式,使得Hibernate的映射文件变得很方便管 ...
- linux注意的一些地方
assert宏的原型定义在<assert.h>中,其作用是如果它的条件返回错误,则终止程序执行 #include <assert.h>void assert( int expr ...
- Windows系统下做定时任务为Oracle数据库每天自动备份
1.创建备份目录d:\backup, 创建批处理命令Bak.bat,编写备份脚本 ? 1 2 exp user/passwd@orcl DIRECT=Y BUFFER=100000 FILE=D:\b ...
