可视化库-Matplotlib-饼图与布局(第四天)
1。 画出一个基本的饼图,通过plt.pie()
m = 51212
f = 40742 m_perc = m / (m+f)
f_perc = f / (m+f) colors = ['navy', 'lightcoral']
labels = ['Male', 'Famale'] plt.figure(figsize=(8, 8))
# autopct 表示的是使用百分号表示, explode=[0, 0.05]表示两个饼的间隔
paches, text, autotext = plt.pie([m_perc, f_perc], colors=colors, labels=labels, autopct='%1.1f%%', explode=[0, 0.05]) # 对文本添加尺寸大小 text表示外圈文本
for text in text + autotext:
text.set_fontsize(20)
# 饼图内部的字体颜色
for text in autotext:
text.set_color('white')
plt.show()

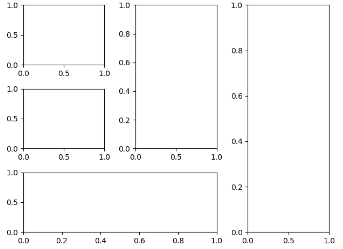
2. 设置子图布局,通过plt.subplot2grid((3, 3), (0, 0))
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (1, 0))
ax3 = plt.subplot2grid((3, 3), (0, 2), rowspan=3)
ax4 = plt.subplot2grid((3, 3), (2, 0), colspan=2)
ax5 = plt.subplot2grid((3, 3), (0, 1), rowspan=2)
plt.show()

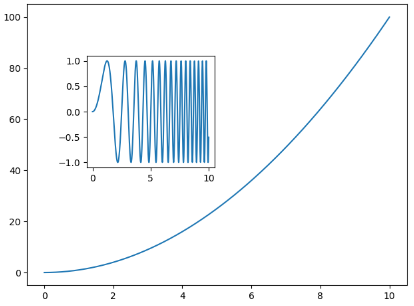
3. 在一个大图里面嵌套一个小图, 通过添加一个坐标系来完成 fig.add_axes([left, bottom, width, height])
x = np.linspace(0, 10, 1000)
y2 = np.sin(x**2)
y1 = x ** 2 fig, ax1 = plt.subplots()
left, bottom, width, height = [0.22, 0.45, 0.3, 0.35] ax2 = fig.add_axes([left, bottom, width, height]) ax1.plot(x, y1)
ax2.plot(x, y2)
plt.show()

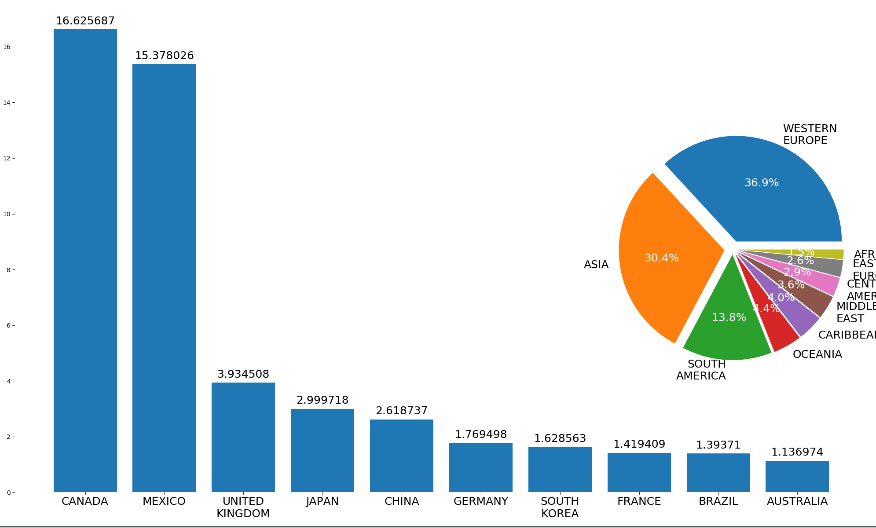
4. insert_axes在第一个图的基础上加入第二个图,这里也做了对条形图的高度加上了文本注释
from mpl_toolkits.axes_grid1.inset_locator import inset_axes top10_arrivals_countries = ['CANADA','MEXICO','UNITED\nKINGDOM',\
'JAPAN','CHINA','GERMANY','SOUTH\nKOREA',\
'FRANCE','BRAZIL','AUSTRALIA']
top10_arrivals_values = [16.625687, 15.378026, 3.934508, 2.999718,\
2.618737, 1.769498, 1.628563, 1.419409,\
1.393710, 1.136974]
arrivals_countries = ['WESTERN\nEUROPE','ASIA','SOUTH\nAMERICA',\
'OCEANIA','CARIBBEAN','MIDDLE\nEAST',\
'CENTRAL\nAMERICA','EASTERN\nEUROPE','AFRICA']
arrivals_percent = [36.9,30.4,13.8,4.4,4.0,3.6,2.9,2.6,1.5] # 在每一个条形图上进行文本的添加
def add_text(resc):
for bar in resc:
height = bar.get_height()
# ax1.text 设置文本标签
ax1.text(bar.get_x() + bar.get_width()/2 , height+0.1, '%s'%height, fontsize=18, ha='center', va='bottom') # 条形图的绘制
fig, ax1 = plt.subplots(figsize=(20, 12))
vbar = ax1.bar(np.arange(len(top10_arrivals_values)), top10_arrivals_values)
plt.xticks(np.arange(len(top10_arrivals_values)), top10_arrivals_countries, fontsize=18)
# 在第一个坐标系的基础上构造第二个坐标系
ax2 = inset_axes(ax1, width=6, height=6, loc=5)
explode = (0.08, 0.08, 0.05, 0.05,0.05,0.05,0.05,0.05,0.05)
puaches, text, autotext = ax2.pie(arrivals_percent, explode=explode, labels=arrivals_countries, autopct='%1.1f%%')
for text in text + autotext:
text.set_fontsize(18) for text in autotext:
text.set_color('white')
# 去除边框的操作
for spines in ax1.spines.values():
spines.set_visible(False) add_text(vbar)
plt.show()

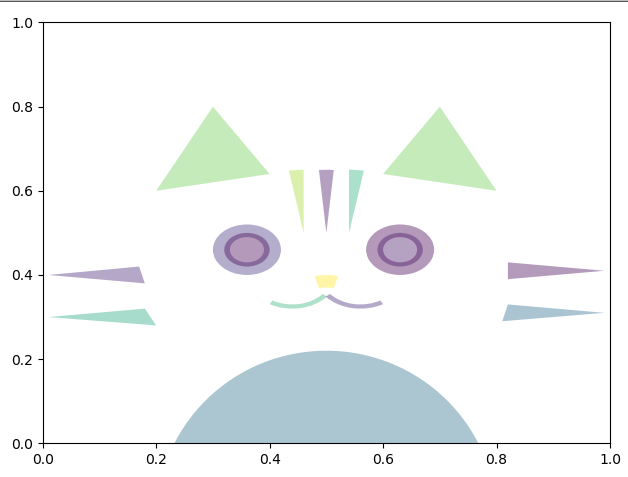
5. 通过一些三角形图案,画出一个猫的形状
import numpy as np
from matplotlib.patches import Circle, Wedge, Polygon, Ellipse
from matplotlib.collections import PatchCollection
import matplotlib.pyplot as plt fig, ax = plt.subplots() patches = [] # Full and ring sectors drawn by Wedge((x,y),r,deg1,deg2)
leftstripe = Wedge((.46, .5), .15, 90,100) # Full sector by default
midstripe = Wedge((.5,.5), .15, 85,95)
rightstripe = Wedge((.54,.5), .15, 80,90)
lefteye = Wedge((.36, .46), .06, 0, 360, width=0.03) # Ring sector drawn when width <1
righteye = Wedge((.63, .46), .06, 0, 360, width=0.03)
nose = Wedge((.5, .32), .08, 75,105, width=0.03)
mouthleft = Wedge((.44, .4), .08, 240,320, width=0.01)
mouthright = Wedge((.56, .4), .08, 220,300, width=0.01)
patches += [leftstripe,midstripe,rightstripe,lefteye,righteye,nose,mouthleft,mouthright] # Circles
leftiris = Circle((.36,.46),0.04)
rightiris = Circle((.63,.46),0.04)
patches += [leftiris,rightiris] # Polygons drawn by passing coordinates of vertices
leftear = Polygon([[.2,.6],[.3,.8],[.4,.64]], True)
rightear = Polygon([[.6,.64],[.7,.8],[.8,.6]], True)
topleftwhisker = Polygon([[.01,.4],[.18,.38],[.17,.42]], True)
bottomleftwhisker = Polygon([[.01,.3],[.18,.32],[.2,.28]], True)
toprightwhisker = Polygon([[.99,.41],[.82,.39],[.82,.43]], True)
bottomrightwhisker = Polygon([[.99,.31],[.82,.33],[.81,.29]], True)
patches+=[leftear,rightear,topleftwhisker,bottomleftwhisker,toprightwhisker,bottomrightwhisker] body = Ellipse((0.5,-0.18),0.6,0.8)
patches.append(body) # Draw the patches
colors = 100*np.random.rand(len(patches)) # set random colors
p = PatchCollection(patches, alpha=0.4)
p.set_array(np.array(colors))
ax.add_collection(p) # Show the figure
plt.show()

可视化库-Matplotlib-饼图与布局(第四天)的更多相关文章
- Python可视化库-Matplotlib使用总结
在做完数据分析后,有时候需要将分析结果一目了然地展示出来,此时便离不开Python可视化工具,Matplotlib是Python中的一个2D绘图工具,是另外一个绘图工具seaborn的基础包 先总结下 ...
- Python数据可视化库-Matplotlib(一)
今天我们来学习一下python的数据可视化库,Matplotlib,是一个Python的2D绘图库 通过这个库,开发者可以仅需要几行代码,便可以生成绘图,直方图,功率图,条形图,错误图,散点图等等 废 ...
- python的数据可视化库 matplotlib 和 pyecharts
Matplotlib大家都很熟悉 不谈. ---------------------------------------------------------------------------- ...
- Python可视化库Matplotlib的使用
一.导入数据 import pandas as pd unrate = pd.read_csv('unrate.csv') unrate['DATE'] = pd.to_datetime(unrate ...
- 数据分析处理库pandas及可视化库Matplotlib
一.读取文件 1)读取文件内容 import pandas info = pandas.read_csv('1.csv',encoding='gbk') # 获取文件信息 print(info) pr ...
- Python数据可视化库-Matplotlib(二)
我们接着上次的继续讲解,先讲一个概念,叫子图的概念. 我们先看一下这段代码 import matplotlib.pyplot as plt fig = plt.figure() ax1 = fig.a ...
- python可视化库 Matplotlib 01 figure的详细用法
1.上一章绘制一幅最简单的图像,这一章介绍figure的详细用法,figure用于生成图像窗口的方法,并可以设置一些参数 2.先看此次生成的图像: 3.代码(代码中有详细的注释) # -*- enco ...
- python可视化库 Matplotlib 00 画制简单图像
1.下载方式:直接下载Andaconda,简单快捷,减少准备环境的时间 2.图像 3.代码:可直接运行(有详细注释) # -*- encoding:utf-8 -*- # Copyright (c) ...
- 机器学习-数据可视化神器matplotlib学习之路(四)
今天画一下3D图像,首先的另外引用一个包 from mpl_toolkits.mplot3d import Axes3D,接下来画一个球体,首先来看看球体的参数方程吧 (0≤θ≤2π,0≤φ≤π) 然 ...
随机推荐
- Hive之序列化与反序列化(SerDe)
序列化与反序列化的作用 1,序列化是对象转化为字节序列的过程: 2,反序列化是字节码恢复为对象的过程: 序列化的作用主要有两个: (1),对象向的持久化:即把对象转换成字节码后保存文件: (2),对象 ...
- HDU-1794 方格填数 (贪心+四分)
题目大意:给一个由自然数构成的nxn方阵,其中有k个元素为0,现在要从给出的m个元素中挑出k个填入矩阵,是和的增量最大.和定义为所有子方阵上的元素之和. 题目分析:对于尺寸固定的方阵,计算和的时候每个 ...
- UVA-1613 K-Graph Oddity (着色问题)
题目大意:一张n个顶点.m条边的无向连通图,用k种颜色着色(相邻顶点颜色不能相同),其中k为不小于点的最大度数的最小奇数. 题目分析:水题一道.建张图深搜一下就行了. # include<ios ...
- 使用扩展方法(Chapter3 P39-41)
namespace LanguageFeatures { public class ShoppingCart { public List<Product> Products { get; ...
- web.xml中contextConfigLocation参数的作用
<context-param> <param-name>contextConfigLocation</param-name> <param-value> ...
- C#如何弹出输入框
在C#中,进行windows窗体应用程序编程的时候,经常需要弹出输入框,输入密码,输入文本之类的.然而,C#中没有直接弹出输入框的语句,MessageBox只能显示一段消息而不能输入.我们需要调用Mi ...
- openssl RSA证书签发命令
一.生成根证书 1. 创建根证书私钥 openssl genrsa -out ca.key 2048 2. 创建根证书申请文件 openssl req -new -key ca.key -out ca ...
- JSONP、CORS解决跨域问题
一.为什么会有跨域问题? 是因为浏览器的同源策略是对ajax请求进行阻拦了,但是不是所有的请求都给做跨域,对href属性都不拦截. 二.解决跨域问题的两种方式 JSONP CORS 三.JSONP 先 ...
- flask第二十八篇——HTML【1】table标签
请关注公众号:自动化测试实战 以下内容参考:http://www.w3school.com.cn/tags/tag_table.asp <!DOCTYPE html> <html l ...
- zipkin:调用链显示分析
为什么使用了httpclient,客户端没有向zipkin server发送日志? 因为我实在main方法中调用的,完事后这个线程就没了:httpclient用的还是异步的发送日志方式:所以没发日志. ...
