利用bootstrap的carousel.js实现轮播图动画
前期准备:
1.jquery.js。
2.bootstrap的carousel.js。
3.bootstrap.css。
如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你。
一起来看代码吧:
小颖画的页面比较丑,希望大家不要介意哦嘻嘻
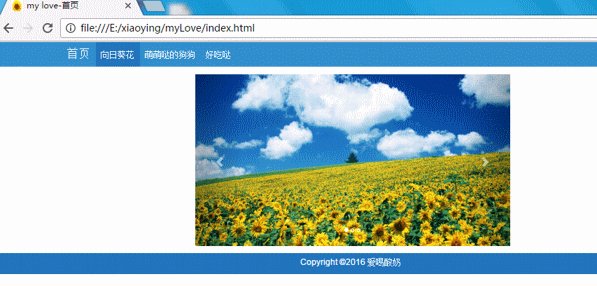
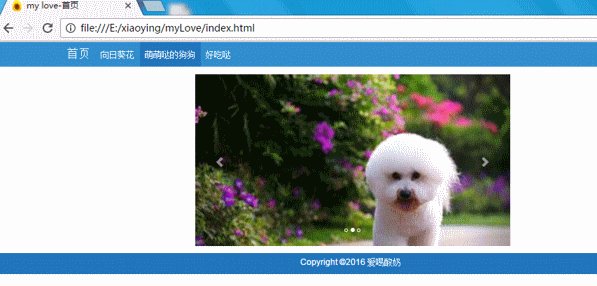
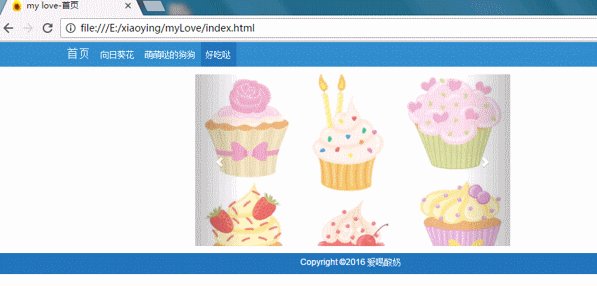
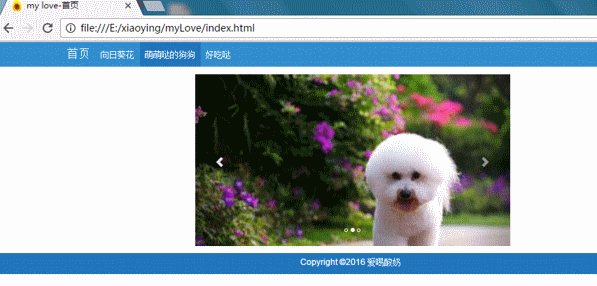
效果图:

html+js:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>my love-首页</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/index.css">
<link href="favicon.ico" rel="shortcut icon" />
<script src="js/jquery.js" type="text/javascript"></script>
<script src="js/carousel.js" type="text/javascript"></script>
</head> <body>
<div class="index-content">
<div class="index-header">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:void(0)">首页</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#section1" class="con">向日葵花</a></li>
<li><a href="#section2" class="con">萌萌哒的狗狗</a></li>
<li><a href="#section3" class="con">好吃哒</a></li>
</ul>
</div>
</div>
</nav>
</div>
<div class="index-body">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="data:image/indexOne.jpg" alt="向日葵" class="images">
</div>
<div class="item">
<img src="data:image/indexTwo.jpg" alt="萌萌哒狗狗" class="images">
</div>
<div class="item">
<img src="data:image/indexThree.jpg" alt="好吃哒" class="images">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="index-footer">
<div class="footer-centent">
Copyright ©2016 爱喝酸奶的吃货
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$(".navbar-nav li").each(function(index) {
$(this).click(function() {
$("li.active").removeClass("active"); //注意这里
$(this).addClass("active"); //注意这里
$(".carousel-inner div.active").removeClass("active");
$(".carousel-inner div").eq(index).addClass("active");
});
});
window.setInterval(function() {
$(".carousel-inner div").each(function(index) {
if ($(this).hasClass("active")) {
$(".navbar-nav li.active").removeClass("active");
$(".navbar-nav li").eq(index).addClass("active");
}
});
}, 100);
});
</script>
</body> </html>
index.css
.container-fluid {
padding-left: 200px;
}
.navbar-default {
background-color: #308dca;
}
.navbar-brand {
font-size: 34px;
height: 70px;
}
.navbar-nav>li>a {
font-size: 19px;
}
.navbar-default .navbar-brand, .navbar-default .navbar-nav>li>a, .navbar-default .navbar-nav>li>a:hover, .navbar-default .navbar-nav>li>a:focus {
color: #fff;
}
.navbar-brand, .navbar-nav>li>a {
line-height: 40px;
}
.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:hover, .navbar-default .navbar-nav>.active>a:focus {
color: #fff;
background-color: #2276bf;
}
.index-body {
margin: 0 auto;
}
.carousel-inner {
height: 490px;
}
.index-body, .images {
width: 900px;
}
.index-footer {
margin-top: 20px;
color: #fff;
background-color: #2276bf;
}
.footer-centent {
width: 300px;
font-size: 20px;
line-height: 55px;
margin: 0 auto;
height: 60px;
}
大家在自己设计demo的时候注意下,class为index-body的div和img的宽度要设置一样,否则会出现以下情况:

利用bootstrap的carousel.js实现轮播图动画的更多相关文章
- js实现轮播图动画
在网页浏览中,可以看到轮播图是无处不在的,这是一个前端工程最基本的技巧.首先看看几个网页的呈现的效果. QQ音乐: 网易云音乐: 天猫: 接下来将从简到难总结几种实现轮播图的方法. 1.样式一:鼠标滑 ...
- 封装一个简单的原生js焦点轮播图插件
轮播图实现的效果为,鼠标移入左右箭头会出现,可以点击切换图片,下面的小圆点会跟随,可以循环播放(为了方便理解,没有补2张图做无缝轮播).本篇文章的主要目的是分享封装插件的思路. 轮播图我一开始是写成非 ...
- 第二百五十一节,Bootstrap项目实战--响应式轮播图
Bootstrap项目实战--响应式轮播图 学习要点: 1.响应式轮播图 本节课我们要在导航条的下方做一张轮播图,自动播放最新的重要动态. 一.响应式轮播图 响应式轮播图 第一步,设置轮播器区域car ...
- 使用原生js将轮播图组件化
代码地址如下:http://www.demodashi.com/demo/11316.html 这是一个轮播图组件,这里是代码地址,需要传入容器的id和图片地址,支持Internet Explor ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- js编写轮播图,广告弹框
1.轮播图 js编写轮播图,需要用到setInterval(计时器):先给一个div,里面放轮播图的图片,将轮播图的图片明明为相同样式的:如:banner1.jpg,banner2.jpg,banne ...
- js实现轮播图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
随机推荐
- Shell特殊变量
$ 表示当前Shell进程的ID,即pid $echo $$ 运行结果 特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数.n 是一个数字,表示第几个参数.例如,第一个参数 ...
- 浅谈我对DDD领域驱动设计的理解
从遇到问题开始 当人们要做一个软件系统时,一般总是因为遇到了什么问题,然后希望通过一个软件系统来解决. 比如,我是一家企业,然后我觉得我现在线下销售自己的产品还不够,我希望能够在线上也能销售自己的产品 ...
- Oracle 的基本操作符
!= 不等于 select empno,ename,job from scott.emp where job!='manager' ^= 不等于 select empno,ename,job from ...
- Appium移动自动化框架
引言:Appium 是一个移动端自动化测试开源工具,可以针对不同的平台用一套API来编写测试用例.本文对Appium自动化测试框架的功能进行了概括. 本文选自<软件自动化测试开发>. Ap ...
- Laravel Composer and ServiceProvider
Composer and: 创建自定义类库时,按命名空间把文件夹结构组织好 composer.json>autoload>classmap>psr-4 composer dump-a ...
- Python的单元测试(二)
title: Python的单元测试(二) date: 2015-03-04 19:08:20 categories: Python tags: [Python,单元测试] --- 在Python的单 ...
- Android之使用文件进行IPC
一.文件进行IPC介绍 共享文件也是一种不错的进程间通信方式,两个进程通过读/写同一个文件来交换数据.在Windows上,一个文件如果被加了排斥锁将会导致其他线程无法对其进行访问,包括读写,而由于An ...
- 我的MYSQL学习心得(二) 数据类型宽度
我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 机器指令翻译成 JavaScript —— No.6 深度优化
第一篇 中我们曾提到,JavaScript 最终还得经过浏览器来解析.因此可以把一些优化工作,交给脚本引擎来完成. 现代浏览器的优化能力确实很强,但是,运行时的优化终归是有限的.如果能在事先实现,则可 ...
- 一步步学习javascript基础篇(8):细说事件
终于学到事件了,不知道为何听到“事件”就有一种莫名的兴奋.可能是之前的那些知识点过于枯燥无味吧,说起事件感觉顿时高大上了.今天我们就来好好分析下这个高大上的东西. 可以说,如果没有事件我们的页面就只能 ...
