HTML DOM 介绍
本篇主要介绍DOM内容、DOM 节点、节点属性以及获取HTML元素的方法。
目录
1. 介绍 DOM:介绍DOM,以及对DOM分类和功能的说明。
2. DOM 节点:介绍DOM节点分类和节点层次。
3. HTML DOM 节点属性:介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
4. 获取 HTML 元素节点方法:介绍文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。
1. 介绍
1.1 DOM 解释
说明:DOM全称 Document Object Model,即文档对象模型。将文档抽象成一个树型结构,文档中的标签、标签属性或标签内容可以表示为树上的结点。
1.2 DOM 分类
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
1.3 DOM 功能
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
2. DOM 节点
文档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
2.1 节点分类
① 文档节点(Document):整个XML、HTML文档
② 元素节点(Element):每个XML、HTML元素
③ 属性节点(Attr):每个XML、HTML元素的属性
④ 文本节点(Text):每个XML、HTML元素内的文本
⑤ 注释节点(Comment):每个注释
注意:这里的Document节点为总称,具体可分为XMLDocument和HTMLDocument,同理Element也可分为XMLElement和HTMLElement。
2.2 HTML DOM 节点层次
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
2.2.1 示例:
HTML文档转换为HTML DOM节点树

2.2.2 示例图介绍:
1) <head>元素和<body>元素的父节点为<html>元素。
2) <head>元素和<body>元素为兄弟节点。
3) <title>元素为<head>元素的子节点。
3. HTML DOM 节点属性
介绍HTML DOM节点属性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。
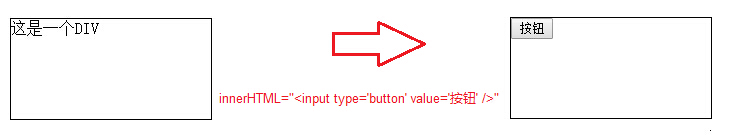
3.1 innerHTML:以HTML代码格式获取或设置节点的内容
说明:以HTML格式赋值给innerHTML属性时,会以HTML的形式呈现。比如:node.innerHTML="<input type='button' value='按钮' />" 将会显示一个按钮。
示例:
- document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
- document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容

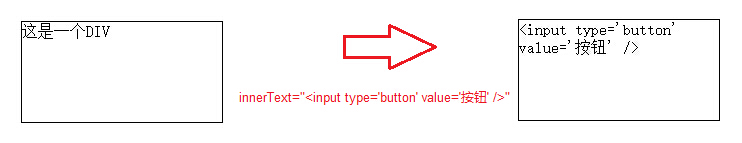
3.2 innerText:获取或设置节点的文本内容
说明:以文本字符串的形式获取或设置节点的内容。
示例1:
赋值HTML格式内容<input type='button' value='按钮' /> 将会以字符串显示"<input type='button' value='按钮' />"。

示例2:
获取内容时,只会获取文本内容。

- document.getElementById('div').innerText; // => "文本1 文本2"
3.3 nodeName:获取节点名称,只读属性
说明:
| 节点类型 | nodeName |
| 文档节点(Document) | 返回 #document |
| 元素节点(Element) | 返回 大写元素名称 |
| 属性节点(Attr) | 返回 属性名称 |
| 文本节点(Text) | 返回 #text |
示例:
- console.log( document.nodeName ); // => #document:文档节点
- console.log( document.body.nodeName ); // => BODY:元素节点
- console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
- console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点
3.4 nodeValue:获取或设置节点的值
说明:文档节点、元素节点此属性返回null,并且为只读。
| 节点类型 | nodeValue |
| 文档节点(Document) | 只读,返回null |
| 元素节点(Element) | 只读,返回null |
| 属性节点(Attr) | 获取或设置属性的值 |
| 文本节点(Text) | 获取或设置文本的值 |
示例:

- console.log( document.nodeValue ); // => null:文档节点
- console.log( document.body.nodeValue ); // => null:元素节点
- console.log( document.getElementById('div').nodeValue ); // => null:元素节点
- console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
- document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值
3.5 nodeType:返回节点类型,只读属性
说明:
| 节点类型 | nodeType |
| 文档节点(Document) | 9 |
| 元素节点(Element) | 1 |
| 属性节点(Attr) | 2 |
| 文本节点(Text) | 3 |
示例:
- console.log( document.nodeType ); // => 9:文档节点
- console.log( document.body.nodeType ); // => 1:元素节点
- console.log( document.getElementById('div').nodeType ); // => 1:元素节点
- console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点
4. 获取 HTML 元素节点方法
文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。
4.1 getElementById(id) :获取指定ID的元素
参数:
①id {string} :元素ID。
返回值:
{HtmlElement} 元素节点对象。若没有找到,返回null。
注意:
① HTML元素ID是区分大小写的。
② 若没有找到指定ID的元素,返回null。
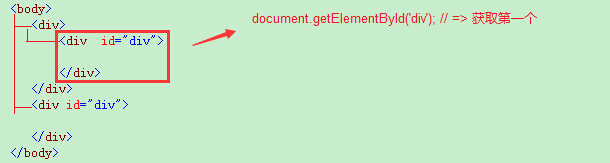
③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。

示例:
- document.getElementById('div'); // => 获取ID为div的元素
4.2 getElementsByName(name) :返回一个包含指定name名称的的元素数组
参数:
① name {string} :name名称。
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
- document.getElementsByName('Btn'); // 返回一个name为btn的元素数组
4.3 getElementsByClassName(className) :返回一个包含指定class名称的的元素数组
参数:
① className {string} :class名称。
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
- document.getElementsByClassName('show'); // 返回一个class包含show的元素数组
4.4 getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组
参数:
① elementName {string} :标签名称。如:div、a等等
返回值:
{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。
示例:
- document.getElementsByTagName('div'); // 返回一个标签为div的元素数组
HTML DOM 介绍的更多相关文章
- python 全栈开发,Day51(常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍)
昨日内容回顾 1.三种引入方式 1.行内js <div onclick = 'add(3,4)'></div> //声明一个函数 function add(a,b){ } 2. ...
- 前端JavaScript(2) --常用内置对象,函数,伪数组 arguments,关于DOM的事件操作,DOM介绍
昨日内容回顾 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ...
- DOM介绍
什么是DOM DOM:文档对象模型.DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构.目的其实就是为了能让js操作html元素而制定的一个规范. DOM就是由节点组成的. 解析过程 ...
- DOM 介绍
什么时DOM DOM:文档对象模型.DOM为文档提供了结构化表示,并定义了如何通过脚本来范文文档结构.目的起始就是为了能让js操作html元素而指定的一个规范. DOM就是由节点组成的. 解析过程 H ...
- 虚拟DOM介绍
[转自]:https://www.jianshu.com/p/616999666920 为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.web ...
- DOM介绍以及使用方法
DOM的基本讲解 一.DOM (Document Object Model)文档对象模型 1.有属性有方法 var person = { name:'派大星', fav:function(){ } } ...
- Python自动化 【第十五篇】:CSS、JavaScript 和 Dom介绍
本节内容 CSS javascript dom CSS position标签 fixed: 固定在页面的某个位置 relative + absolute: 相对定位 opacity:0.5 设置透明度 ...
- javascript中的DOM介绍(一)
一.基础知识点 1.DOM是文档对象模型,是针对HTML和XML文档的一个API(应用程序接口) 2.DOM描绘了一个层次化的节点数,允许开发人员进行添加,移除个修改等操作 3.IE浏览器中所有的DO ...
- 解析vue2.0的diff算法 虚拟DOM介绍
react虚拟dom:依据diff算法台 前端:更新状态.更新视图:所以前端页面的性能问题主要是由Dom操作引起的,解放Dom操作复杂性 刻不容缓 因为:Dom渲染慢,而JS解析编译相对非常非常非常快 ...
随机推荐
- ASP.NET Aries 入门开发教程7:DataGrid的行操作(主键操作区)
前言: 抓紧勤奋,再接再励,预计共10篇来结束这个系列. 上一篇介绍:ASP.NET Aries 入门开发教程6:列表数据表格的格式化处理及行内编辑 本篇介绍主键操作区相关内容. 1:什么时候有默认的 ...
- Centos6.5下编译安装mysql 5.6
一:卸载旧版本 使用下面的命令检查是否安装有MySQL Server rpm -qa | grep mysql 有的话通过下面的命令来卸载掉 rpm -e mysql //普通删除模式 rpm -e ...
- Android探索之AIDL实现进程间通信
前言: 前面总结了程序间共享数据,可以使用ContentProvider也可以使用SharedPreference,那么进程间怎么共享内存呢?Android系统中的进程之间不能共享内存,因此,需要提供 ...
- MVC常遇见的几个场景代码分享
本次主要分享几个场景的处理代码,有更好处理方式多多交流,相互促进进步:代码由来主要是这几天使用前端Ace框架做后台管理系统,这Ace是H5框架里面的控件效果挺多的,做兼容也很好,有点遗憾是控件效果基本 ...
- C++11特性——变量部分(using类型别名、constexpr常量表达式、auto类型推断、nullptr空指针等)
#include <iostream> using namespace std; int main() { using cullptr = const unsigned long long ...
- 推荐一个ASP.NET网站内容管理系统源码
许多人都有各自的兴趣,如打球.踢毽子.看书.看电视.玩游戏等等....我近来迷上了猜灯谜,于是业余做了一个在线猜灯谜的网站:何问起谜语. 先出个谜语让你猜猜:不可缺一点(打一字).可以在线猜:http ...
- Exception in thread "main" java.lang.NoSuchMethodError: org.objectweb.asm.ClassWriter.<init>(I)V
在学习CGlib动态代理时,遇到如下错误: Exception in thread "main" java.lang.NoSuchMethodError: org.objectwe ...
- Dynamics CRM 2015-Data Encryption激活报错
在CRM的日常开发中,Data Encryption经常是不得不开启的一个功能.但是有时,我们可能遇到一种情况,Organization导入之后,查看Data Encryption是已激活的状态,但是 ...
- Android Studio —— 创建Menu菜单项
大多数android程序的右上角都会设置一个菜单按钮比如微信的界面右上角的加号. 这个需要在layout同级目录下新建文件夹命名为menu,再右击新建的menu新建xml文件:
- 热修复-Tinker
微信开源,真是喜出望外,必须要去看看啊,比起nuwa来微信好很多,而且github上也有专门的官方文档说明,还有很多资料查询 参考地址:https://github.com/Tencent/tinke ...
