MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示(补充)
在2.1、栏目的前台显示中因右键没有添加视图把微软给鄙视了一下,后来有仔细研究了一下发现应该鄙视自己,其实这个功能是有的,是自己没搞清楚乱吐糟。
其实只要在NuGet中安装两个包(Microsoft.VisualStudio.Web.CodeGeneration.Tools和Microsoft.VisualStudio.Web.CodeGenerators.Mvc)就可以了。如下图:

是不是熟悉的感觉又回来了。。

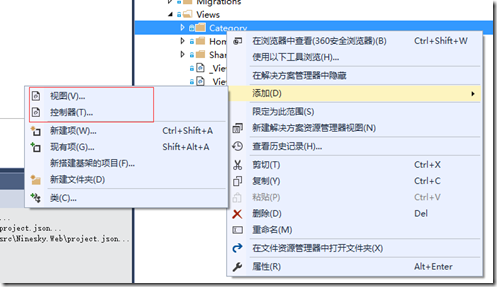
现在可以用右键的在弹出的对话框中添加视图了。在实际的使用中模板,可以选择Create、Edit可以正常使用。

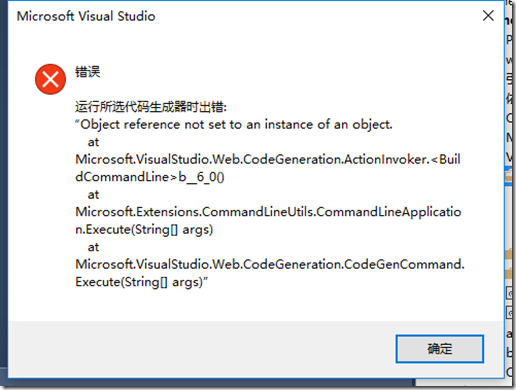
而选择Delete、Details和List时会出现下图的错误,搞了2天了都没搞定,麻烦知道的朋友留言或发QQ342211509解惑一下,谢谢。

分割线==========================================================
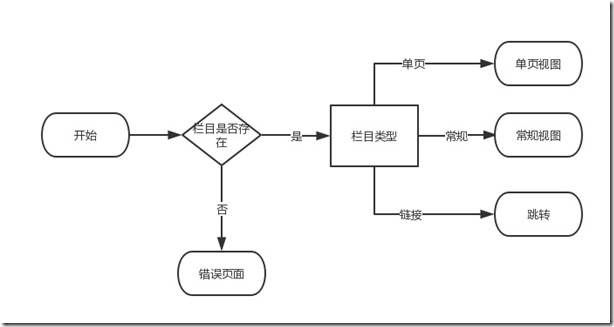
上次实现了栏目数据的显示,实际上栏目不会显示这些内容,而是根据栏目类型的不同以不同方式处理。如下图:

一、添加错误显示
首先吧错误页面的显示弄出来,方便后面使用。
1、错误模型
在Ninesky.Web上右键->添加->文件夹,输入名称Models。在Models上右键->添加->类,名称Error
- 1 namespace Ninesky.Web.Models
- 2 {
- 3 /// <summary>
- 4 /// 错误模型
- 5 /// </summary>
- 6 public class Error
- 7 {
- 8 /// <summary>
- 9 /// 错误
- 10 /// </summary>
- 11 public string Title { get; set; }
- 12
- 13 /// <summary>
- 14 /// 名称
- 15 /// </summary>
- 16 public string Name { get; set; }
- 17
- 18 /// <summary>
- 19 /// 描述
- 20 /// </summary>
- 21 public string Description { get; set; }
- 22 }
- 23 }
- 24
2、错误视图
打开视图Views\Shared\Error.cshtml,修改成如下代码
- 1 @model Ninesky.Web.Models.Error
- 2 @{
- 3 ViewData["Title"] = Model.Title;
- 4 }
- 5
- 6 <h2 class="text-danger">@Model.Name</h2>
- 7 <p>
- 8 @Html.Raw(Model.Description)
- 9 </p>
二、完善栏目显示Action和视图
1、修改栏目显示代码。
打开Controllers\CategoryController.cs修改Index代码如下:
- 1 /// <summary>
- 2 /// 查看栏目
- 3 /// </summary>
- 4 /// <param name="id">栏目Id</param>
- 5 /// <returns></returns>
- 6 [Route("/Category/{id:int}")]
- 7 public IActionResult Index(int id)
- 8 {
- 9 var category = _categoryService.Find(id);
- 10 if (category == null) return View("Error", new Models.Error { Title = "错误消息", Name="栏目不存在", Description="访问ID为【"+id+"】的栏目时发生错误,该栏目不存在。" });
- 11 switch (category.Type)
- 12 {
- 13 case CategoryType.General:
- 14 if (category.General == null) return View("Error",new Models.Error { Title="错误消息", Name="栏目数据不完整",Description="找不到栏目【"+category.Name+"】的详细数据。" });
- 15 return View(category.General.View, category);
- 16 case CategoryType.Page:
- 17 if (category.Page == null) return View("Error", new Models.Error { Title = "错误消息", Name = "栏目数据不完整", Description = "找不到栏目【" + category.Name + "】的详细数据。" });
- 18 return View(category.Page.View, category);
- 19 case CategoryType.Link:
- 20 if (category.Link == null) return View("Error", new Models.Error { Title = "错误消息", Name = "栏目数据不完整", Description = "找不到栏目【" + category.Name + "】的详细数据。" });
- 21 return Redirect(category.Link.Url);
- 22 default:
- 23 return View("Error", new Models.Error { Title = "错误消息", Name = "栏目数据错误", Description = "栏目【" + category.Name + "】的类型错误。" });
- 24
- 25 }
- 26 }
代码中根据栏目三种类型做不同的显示。
2、视图实现
常规栏目视图
打开Views\Category\Index.cshtml。修改代码如下:
- 1 @model Ninesky.Base.Category
- 2 @{
- 3 ViewData["Title"] = Model.Name;
- 4 }
- 5
- 6 <h2>@Model.Name</h2>
- 7 <div class="row">
- 8 <div class="col-lg-2 col-md-3">侧栏</div>
- 9 <div class="col-lg-10 col-md-9">
- 10 <div>
- 11 <dl class="dl-horizontal">
- 12 <dt>
- 13 @Html.DisplayNameFor(model => model.ParentId)
- 14 </dt>
- 15 <dd>
- 16 @Html.DisplayFor(model => model.ParentId)
- 17 </dd>
- 18 <dt>
- 19 @Html.DisplayNameFor(model => model.CategoryId)
- 20 </dt>
- 21 <dd>
- 22 @Html.DisplayFor(model => model.CategoryId)
- 23 </dd>
- 24 <dt>
- 25 @Html.DisplayNameFor(model => model.Name)
- 26 </dt>
- 27 <dd>
- 28 @Html.DisplayFor(model => model.Name)
- 29 </dd>
- 30 <dt>
- 31 @Html.DisplayNameFor(model => model.Type)
- 32 </dt>
- 33 <dd>
- 34 @Html.DisplayFor(model => model.Type)
- 35 </dd>
- 36 <dt>
- 37 @Html.DisplayNameFor(model => model.Description)
- 38 </dt>
- 39 <dd>
- 40 @Html.DisplayFor(model => model.Description)
- 41 </dd>
- 42 <dt>
- 43 @Html.DisplayNameFor(model => model.General.View)
- 44 </dt>
- 45 <dd>
- 46 @Html.DisplayFor(model => model.General.View)
- 47 </dd>
- 48 <dt>
- 49 @Html.DisplayNameFor(model => model.General.Module)
- 50 </dt>
- 51 <dd>
- 52 @Html.DisplayFor(model => model.General.Module)
- 53 </dd>
- 54 <dt>
- 55 @Html.DisplayNameFor(model => model.General.ContentView)
- 56 </dt>
- 57 <dd>
- 58 @Html.DisplayFor(model => model.General.ContentView)
- 59 </dd>
- 60 <dt>
- 61 @Html.DisplayNameFor(model => model.General.ContentOrder)
- 62 </dt>
- 63 <dd>
- 64 @Html.DisplayFor(model => model.General.ContentOrder)
- 65 </dd>
- 66 </dl>
- 67 </div>
- 68 </div>
- 69 </div>
单页栏目视图
将常规栏目视图Index复制并重命名为Page.cshtml,修改代码以显示单页模型内容
- 1 @model Ninesky.Base.Category
- 2 @{
- 3 ViewData["Title"] = Model.Name;
- 4 }
- 5
- 6 <h2>@Model.Name</h2>
- 7 <div class="row">
- 8 <div class="col-lg-2 col-md-3">侧栏</div>
- 9 <div class="col-lg-10 col-md-9">
- 10 <div>
- 11 <dl class="dl-horizontal">
- 12 <dt>
- 13 @Html.DisplayNameFor(model => model.ParentId)
- 14 </dt>
- 15 <dd>
- 16 @Html.DisplayFor(model => model.ParentId)
- 17 </dd>
- 18 <dt>
- 19 @Html.DisplayNameFor(model => model.CategoryId)
- 20 </dt>
- 21 <dd>
- 22 @Html.DisplayFor(model => model.CategoryId)
- 23 </dd>
- 24 <dt>
- 25 @Html.DisplayNameFor(model => model.Name)
- 26 </dt>
- 27 <dd>
- 28 @Html.DisplayFor(model => model.Name)
- 29 </dd>
- 30 <dt>
- 31 @Html.DisplayNameFor(model => model.Type)
- 32 </dt>
- 33 <dd>
- 34 @Html.DisplayFor(model => model.Type)
- 35 </dd>
- 36 <dt>
- 37 @Html.DisplayNameFor(model => model.Description)
- 38 </dt>
- 39 <dd>
- 40 @Html.DisplayFor(model => model.Description)
- 41 </dd>
- 42 <dt>
- 43 @Html.DisplayNameFor(model => model.Page.Content)
- 44 </dt>
- 45 <dd>
- 46 @Html.Raw(Model.Page.Content)
- 47 </dd>
- 48 </dl>
- 49 </div>
- 50 </div>
- 51 </div>
三、完善数据存储代码
打开Ninesky.DataLibrary的BaseRepository.cs,修改Find方法,改好后的代码如下:
- 1 /// <summary>
- 2 /// 查询
- 3 /// </summary>
- 4 /// <param name="keyValue">主键</param>
- 5 /// <returns>实体</returns>
- 6 public virtual T Find(params object[] keyValue)
- 7 {
- 8 return _dbContext.Set<T>().Find(keyValue);
- 9 }
- 10
- 11 /// <summary>
- 12 /// 查询
- 13 /// </summary>
- 14 /// <param name="predicate">查询表达式</param>
- 15 /// <returns>实体</returns>
- 16 public virtual T Find(Expression<Func<T, bool>> predicate)
- 17 {
- 18 return Find(null, predicate);
- 19 }
- 20
- 21 /// <summary>
- 22 /// 查询
- 23 /// </summary>
- 24 /// <param name="includeParams">导航属性</param>
- 25 /// <param name="predicate">查询表达式</param>
- 26 /// <returns>实体</returns>
- 27 public virtual T Find(string[] includeParams, Expression<Func<T, bool>> predicate)
- 28 {
- 29 var queryable = _dbContext.Set<T>().AsQueryable();
- 30 if (includeParams != null)
- 31 {
- 32 foreach (string param in includeParams)
- 33 {
- 34 queryable = queryable.Include(param);
- 35 }
- 36 }
- 37 return queryable.SingleOrDefault(predicate);
- 38 }
_dbContext.Set<T>().Find(keyValue);根据主键查询实体,会先查询缓存,优先使用。
SingleOrDefault(predicate); 根据表达式查询:
- public virtual T Find(string[] includeParams, Expression<Func<T, bool>> predicate)-带导航属性
- public virtual T Find(Expression<Func<T, bool>> predicate)-不带导航属性
四、完善业务逻辑
到项目Ninesky.Base中,打开CategoryService,修改Find方法
- 1 /// <summary>
- 2 /// 查找
- 3 /// </summary>
- 4 /// <param name="Id">栏目Id</param>
- 5 /// <returns></returns>
- 6 public Category Find(int Id)
- 7 {
- 8 return _baseRepository.Find(new string[] { "General", "Page", "Link" }, c => c.CategoryId == Id);
- 9 }
五、输入测试数据
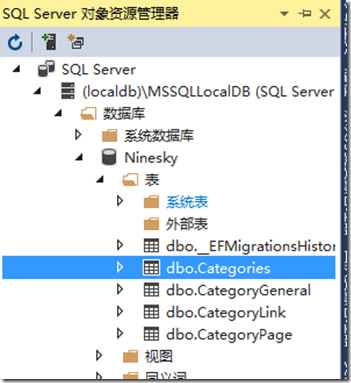
打开Sqlserver 对象资源管理器,找到Ninesky数据库

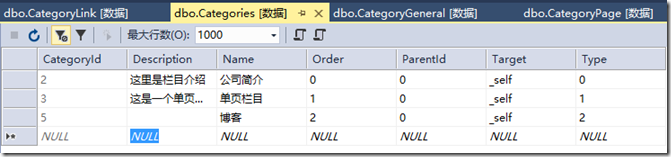
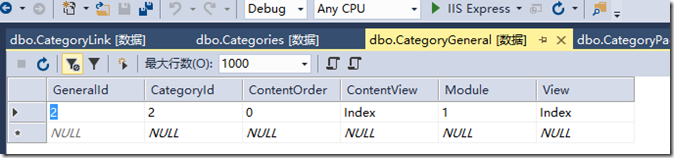
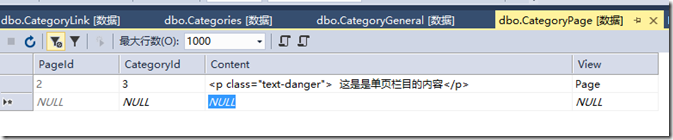
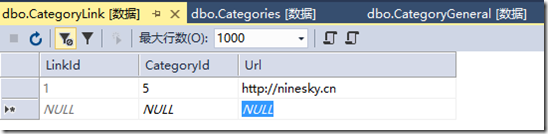
分别向表Categories,CategoryGeneral,CategoryPage、CategoryLink手动添加数据,如下图:




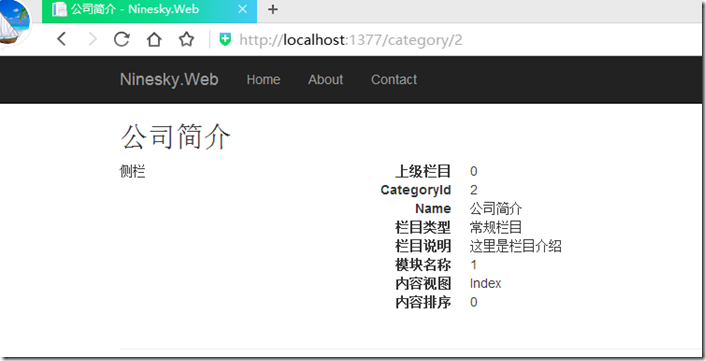
在VS中按F5运行。浏览器中输入Id=2显示常规栏目

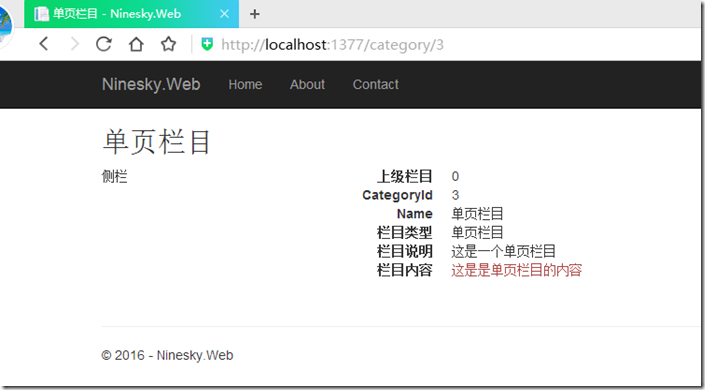
Id=3显示

Id=5则跳转。
六、其他
代码托管地址:https://git.oschina.net/ninesky/Ninesky
文章发布地址:http://www.ninesky.cn
代码包下载:2.1补充.rar
MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示(补充)的更多相关文章
- MVC Core 网站开发(Ninesky) 2.1、栏目的前台显示
上次创建了栏目模型,这次主要做栏目的前台显示.涉及到数据存储层.业务逻辑层和Web层.用到了迁移,更新数据库和注入的一些内容. 一.添加数据存储层 1.添加Ninesky.DataLibrary(与上 ...
- MVC Core 网站开发(Ninesky) 1、创建项目
又要开一个新项目了!说来惭愧,以前的东西每次都没写完,不是不想写完,主要是我每次看到新技术出来我都想尝试一下,看到.Net Core 手又痒了,开始学MVC Core. MVC Core最吸引我的有三 ...
- MVC Core 网站开发(Ninesky) 2、栏目
栏目是网站的常用功能,按照惯例栏目分常规栏目,单页栏目,链接栏目三种类型,这次主要做添加栏目控制器和栏目模型两个内容,控制器这里会用到特性路由,模型放入业务逻辑层中(网站计划分数据访问.业务逻辑和We ...
- MVC个人网站开发笔记-150302
上传图片 参考这篇文章:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html 调用ajaxFileUpload,控制器里面编 ...
- MVC Core
.NET Core 1.1 发布 文档下载资源汇总 https://www.microsoft.com/net/core#windowsvs2015 https://docs.microsoft.co ...
- .Net Core MVC 网站开发(Ninesky) 2.3、项目架构调整-控制反转和依赖注入的使用
再次调整项目架构是因为和群友dezhou的一次聊天,我原来的想法是项目尽量做简单点别搞太复杂了,仅使用了DbContext的注入,其他的也没有写接口耦合度很高.和dezhou聊过之后我仔细考虑了一下, ...
- .Net Core MVC 网站开发(Ninesky) 2.4、添加栏目与异步方法
在2.3中完成依赖注入后,这次主要实现栏目的添加功能.按照前面思路栏目有三种类型,常规栏目即可以添加子栏目也可以选择是否添加内容,内容又可以分文章或其他类型,所以还要添加一个模块功能.这次主要实现栏目 ...
- .Net Core MVC 网站开发(Ninesky) 2.3、项目架构调整(续)-使用配置文件动态注入
上次实现了依赖注入,但是web项目必须要引用业务逻辑层和数据存储层的实现,项目解耦并不完全:另一方面,要同时注入业务逻辑层和数据访问层,注入的服务直接写在Startup中显得非常臃肿.理想的方式是,w ...
- MVC5 网站开发之八 栏目功能 添加、修改和删除
本次实现栏目的浏览.添加.修改和删除. 栏目一共有三种类型. 常规栏目-可以添加子栏目,也可以添加内容模型.当不选择内容模型时,不能添加内容. 单页栏目-栏目只有一个页面,可以设置视图. 链接栏目-栏 ...
随机推荐
- 【.net 深呼吸】细说CodeDom(7):索引器
在开始正题之前,先补充一点前面的内容. 在方法中,如果要引用方法参数,前面的示例中,老周使用的是 CodeVariableReferenceExpression 类,它用于引用变量,也适用于引用方法参 ...
- 移动站应该尝试百度MIP的五个原因
MIP是什么?MIP是百度在2016年提出的移动网页加速器项目. MIP能做什么?MIP能帮助站长和网站开发者快速搭建移动端页面. MIP怎么加速?MIP从前端渲染和页面网络传输两方面进行优化,杜绝页 ...
- SSH实战 · 唯唯乐购项目(中)
用户模块 三:一级分类的查询 创建一级分类表并导入基本数据 CREATE TABLE `category` ( `cid` int(11) NOT NULL AUTO_INCREMENT, ` ...
- PHP-解析验证码类--学习笔记
1.开始 在 网上看到使用PHP写的ValidateCode生成验证码码类,感觉不错,特拿来分析学习一下. 2.类图 3.验证码类部分代码 3.1 定义变量 //随机因子 private $char ...
- 读python源码--对象模型
学python的人都知道,python中一切皆是对象,如class生成的对象是对象,class本身也是对象,int是对象,str是对象,dict是对象....所以,我很好奇,python是怎样实现这些 ...
- webstorm下载&&安装过程&&打开项目
一.webstorm下载 WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为"Web前端开发神器"."最强大的HT ...
- Div Vertical Menu ver5
这个小功能,如果是算此次,已经是第5次修改了.可以从这里看到前4次:V1, http://www.cnblogs.com/insus/archive/2011/10/17/2215637.html V ...
- 使用JavaScript为一张图片设置备选路径
在做网页开发的时候,有时候希望给图片设置一个备选路径,即,当src属性对应的主路径加载失败的时候,图片可以马上切换到备选路径.这样,即使主路径失效了,显示备用路径也不会影响网页的正常体验. 注意到网页 ...
- 常用 meta 整理
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" con ...
- BPM费控管理解决方案分享
一.方案概述费用是除经营成本外企业的最主要支出,费用管理是财务管理的核心之一,加强企业内控管理如:费用申请.费用报销.费用分摊.费用审批.费用控制和费用支付等,通过科学有效的管理方法规范企业费用管理, ...
