vue - 总结build.js
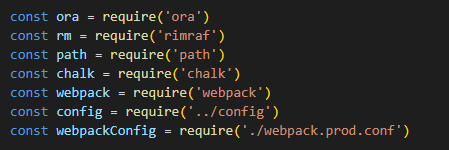
1. 导入外部包,用关键字
const :ES2015->不可变量

内部使用变量,let -> 块级声明
2.无分号结尾(我猜大概是用了es6变量,避免了es5应缺少分号出现的一些问题)

3. 使用了 => 箭头符号.
// es5 ~ 全局声明
function countVar(x, y) {
return x, y
} // es5 ~ 避免了全局声明
var countVar = function (x, y) {
return y + y
} // es6 ~ 全局声明
countEs6 = (x, y) => {
return x + y
} // es6 ~ 避免了全局声明
let countEs6 = (x, y) => {
return x + y
} console.log(countEs6(1, 2));
vue - 总结build.js的更多相关文章
- require.js 加载 vue组件 r.js 合并压缩
https://www.taoquns.com 自己搭的个人博客 require.js 参考阮一峰 Javascript模块化编程(三):require.js的用法 r.js 合并压缩 参考司徒正美 ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- webpack run dev后并没有生成dist目录,但是浏览器里却读取了dist里的build.js?
最近想看看现在做的React项目用的脚手架,看了下webpack的配置,尝试修改一些东西看看输出结果,结果允许npm run dev发现没有输出目录,怎么回事呢.又安装了vue官方提供的webpack ...
- Vue+elementUI build打包部署后字体图标丢失问题
错误描述:Vue+elementUI build打包部署后字体图标丢失,控制台显示文件element-icons.woff和element-icons.ttf文件404 错误展现: 控制台报错截图 ...
- r.js 配置文件 build.js 不完整注释
-----------------------------------------------------------------------r.js 配置文件 example.build.js ...
- Vue过渡效果之JS过渡
前面的话 与CSS过渡不同,JS过渡主要通过事件进行触发.本文将详细介绍Vue过渡效果之JS过渡 事件钩子 JS过渡主要通过事件监听事件钩子来触发过渡,共包括如下的事件钩子 <transitio ...
- vue-cli脚手架npm相关文件解读(6)build.js
系列文章传送门: 1.build/webpack.base.conf.js 2.build/webpack.prod.conf.js 3.build/webpack.dev.conf.js 4.bui ...
- 使用 Vue 和 epub.js 制作电子书阅读器
ePub 简介 ePub 是一种电子书的标准格式,平时我看的电子书大部分是这种格式.在手机上我一般用"多看"阅读 ePub 电子书,在 Windows 上找不到用起来比较顺心的软件 ...
- r.js合并实践 --项目中用到require.js做生产时模块开发 r.js build.js配置详解
本文所用源代码已上传,需要的朋友自行下载:点我下载 第一步: 全局安装 npm install -g requirejs 第二步: 1.以下例子主要实现功能, 1)引用jq库获取dom中元素文本, ...
随机推荐
- SVN代码提交
SVN代码提交(转载) 原文链接:http://www.softown.cn/post/100.html 1.SVN代码提交 1) 原则 先更新再提交: SVN是为了多人协同开发而产生的,如果你在提交 ...
- win32 读取文本文件,并进行字符串分割和存储
//分割字符 char *p;//p存放临时行指针 q存放临时每一行的列指针 char *hang[100]={0};//存储第一行 char *lie[300]={0} ...
- Selenium2+python自动化43-判断title(title_is)【转载】
前言 获取页面title的方法可以直接用driver.title获取到,然后也可以把获取到的结果用做断言. 本篇介绍另外一种方法去判断页面title是否与期望结果一种,用到上一篇Selenium2+p ...
- KVM(三)I/O 全虚拟化和准虚拟化
在 QEMU/KVM 中,客户机可以使用的设备大致可分为三类: 1. 模拟设备:完全由 QEMU 纯软件模拟的设备. 2. Virtio 设备:实现 VIRTIO API 的半虚拟化设备. 3. PC ...
- zabbix通过snmp监控vmware vpshere5.5
https://www.iyunv.com/thread-516343-1-1.html
- [loj#115] 无源汇有上下界可行流 网络流
#115. 无源汇有上下界可行流 内存限制:256 MiB时间限制:1000 ms标准输入输出 题目类型:传统评测方式:Special Judge 上传者: 匿名 提交提交记录统计讨论测试数据 题 ...
- hdu5819
补多校系列,具体见多校题解http://www.cnblogs.com/duoxiao/p/5777700.html 值得注意的是如果当前i初始向左,前i个骑士最终只有1个向右 对于f[i][1]状态 ...
- axis2
下载axis2-1.5.4-bin.zip文件并解压. 设置axis2的环境变量,如下图所示: 利用axis2中的wsdl2java.bat生成客户端程序. 先启动Tomcat7并在IE里运行http ...
- STL模板整理 vector
一.什么是标准模板库(STL)? 1.C++标准模板库与C++标准库的关系 C++标准模板库其实属于C++标准库的一部分,C++标准模板库主要是定义了标准模板的定义与声明,而这些模板主要都是 类模板, ...
- jQuery.Easyui 三层菜单的实现
有图才有真相: 三层导航菜单JSON 数据格式如下: ].panel('options').title; $('#wnav').accordion('select', t); } // 初始化左 ...
