css 清除float的方法
首先我们要理解这个flaot 为什么要清除,作为小白来说直接颠覆了我之前学的内容,因为之前学的东西虽然碰到float后,脱离文档流后给兄弟元素或者父元素造成影响,但是都是通过option来定位 要么绝对 要么相对 ,都是能解决的.
这个概念才理解的时候,我都想为什么要清除,我都设置了还要清除干嘛?
后来知道 这个清除float 并不是把自身浮动清除,而是相对与前后兄弟标签来说的,也可能相对父级标签; 下面来解释一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
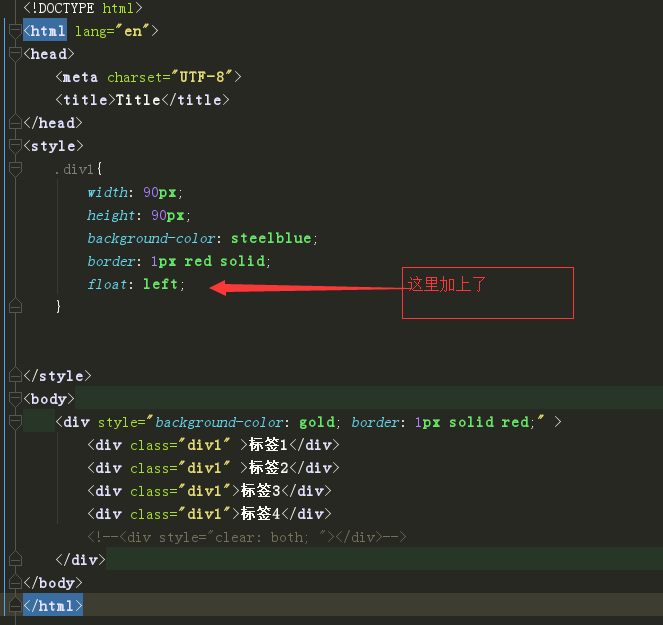
.div1{
width: 90px;
height: 90px;
background-color: steelblue;
border: 1px red solid; }
</style>
<body>
<div style="background-color: gold; border: 1px solid red;">
<div class="div1">标签1</div>
<div class="div1">标签2</div>
<div class="div1">标签3</div>
<div class="div1">标签4</div>
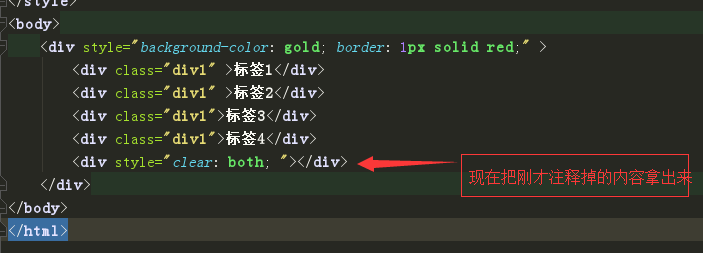
<!--<div style="clear: both; "></div>-->
</div>
</body>
</html>

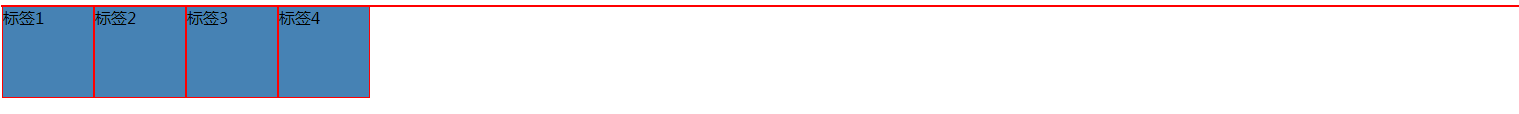
因为DIV是块级标签很DIAO的,全部自成一行,如果想在标签一后后面直接跟上div1就要加入float:left;


结果出现的情况是因为原来的父级DIV标签没有设置高度导致高度坍塌,全部脱离文档流后没有东西能撑起高度.原来的边框也就是一条线了!

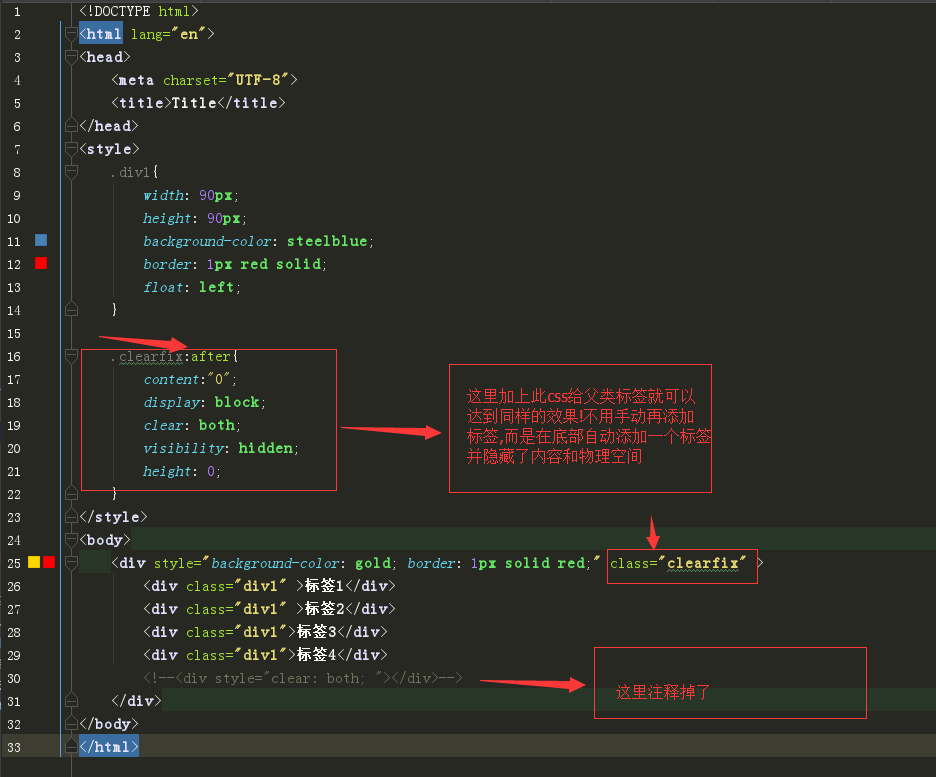
就是在底部加入了行标签 ,关键是里面的CSS,clear:both;
他会清除里面所有的兄弟标签的float:left的属性,父级标签也撑起来了,所有的标签1 2 3 4都按左依次排列. 这个方法即让元素按设定浮动,又没有损害父类的高度.可以随着内部标签的增加,父级标签自动的填满背景,不坍塌.结果如下:

还有另外一种方法:

css 清除float的方法的更多相关文章
- CSS清除浮动的方法
CSS清除浮动的方法有哪些呢?经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,清除浮动是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一.下面看今天的 ...
- 前端开发CSS清除浮动的方法有哪些?
在前端开发过程中,非IE浏览器下,当容器的高度自动,并且容器内容中有浮动元素(float为left或right),此时如果容器的高度不能自适应内容的高度,从而使得内容溢出破坏整体布局,这种现象叫做浮动 ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
- 8种CSS清除浮动的方法优缺点分析
为什么清除CSS浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让 ...
- CSS清除float浮动
一.浮动产生原因 - TOP 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 本来两个黑色对象盒子是在 ...
- CSS清除浮动各种方法
当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象.这个现 ...
- css清除浮动的方法总结
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 we ...
- css清除浮动各方法与原理
说到清除浮动的方法,我想网络上应该有不下7,8的方法,介绍这些方法之前,想下为什么清除浮动? 再次回到float这个属性,浮动元素(floats)会被移出文档流,不会影响到块状盒子的布局而只会影响内联 ...
- CSS清除浮动的方法及优缺点
浮动是CSS布局里面用的比较多的属性.浮动的框向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 因为浮动会使当前元素产生向上浮的效果,所以浮动的元素会脱离正常的文档流,它包围的内容在 ...
随机推荐
- 光猫烽火Hg220破解超级口令实用图文教程(亲测)
1.用光猫背后的useradmin 帐号和密码登录 192.168.1.12.然后下载http://192.168.1.1/backupsettings.conf3.用记事本打开,ctrl+F,查找关 ...
- SHELL编程规范与变量
shell相比标准开发语言比如JAVA,C,C++来说还是比较简单的,其实就是一堆命令的集合而已,初学者从简单的shell脚本学起,至于shell编程还是要有编程思想在里面,因此,循序渐进很重要,先研 ...
- inspect模块---检查活动对象
inspect模块提供了一些有用的函数来帮助获取有关活动对象(如模块,类,方法,函数,跟踪,框架对象和代码对象)的信息.例如,它可以帮助您检查类的内容,检索方法的源代码,提取和格式化函数的参数列表,或 ...
- Python——requests的安装及入门-贴吧爬虫
一.windows平台下requests的安装 1.win+R,输入cmd,打开命令行窗口,输入命令:pip install requests ,即可自动安装库成功 2.输入命令:pip list,即 ...
- 老男孩Day15作业:商城列表页面(静态)
一. 一.作业需求: 1.完成商城列表静态页面的抒写 二.博客地址:https://www.cnblogs.com/catepython/p/9205636.html 三.运行环境 操作系统:Win1 ...
- SDUT OJ 图结构练习——最短路径 ( Floyed 算法 AND Dijkstra算法)
图结构练习——最短路径 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Problem ...
- if __name__ == '__main__'是什么意思?如何理解?看到一个很有用的解答
小明.py 朋友眼中你是小明(__name__ == '小明'), 你自己眼中你是你自己(__name__ == '__main__'), 你编程很好, 朋友调你去帮他写程序(import 小明, 这 ...
- 5A - Matrix
#include <iostream> using namespace std; int n, m, q; struct node { int v; // 节点权值 int r; // 右 ...
- jeesite模块解析,功能实现
做为十分优秀的开源框架,JeeSite拥有着很多实用性的东西. 默认根路径跳转 定义了无Controller的path<->view直接映射 <mvc:view-controller ...
- struts2学习笔记(二)—— struts2的架构【转】
一.系统架构 Struts2的官方文档附带了Struts2的架构图. 从这张图能够非常好的去理解Struts2 关于图中的Key: Servlet Filters:过滤器链,client的全部请求 ...
