AngularJs学习——实现列表内容项的增加删除
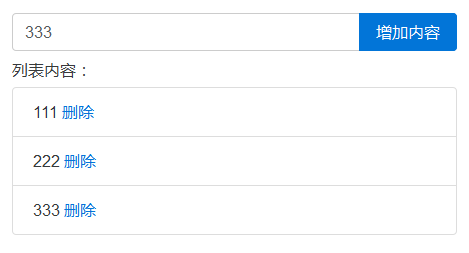
效果截图:

说明:引入bootstrap.min.css样式库和angular.min.js的静态资源库,实现列表内容的增加和删除操作。
AngularJS代码:
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
angular.module('myapp',[])
.controller('myctrl',function($scope){
$scope.item = '';
$scope.items = [];
//增加列表项方法
$scope.add = function(){
$scope.items.push($scope.item);
}
})
</script>
HTML代码:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AngularJS实现列表内容项的增加、删除</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.2/css/bootstrap.min.css"/>
</head>
<body style="padding: 20px">
<div class="container" ng-controller="myctrl">
<div class="row">
<div class="col-md-offset-2 col-md-5">
<div class="input-group">
<input type="text" class="form-control" ng-model="item">
<span class="input-group-btn">
<button class="btn btn-primary" ng-click="add()">增加内容</button>
</span>
</div>
</div>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-5">
<h6 style="margin-top: 10px;" ng-if="items.length>0">列表内容:</h6>
<div class="list-group">
<div class="list-group-item" ng-repeat="item in items track by $index">
{{item}} <a href="#" ng-click="items.splice($index,1)">删除</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
AngularJs学习——实现列表内容项的增加删除的更多相关文章
- Python学习-列表的转换和增加操作
列表的转换和增加操作 列表的转换操作:可以将一个元组,字符串等转换成列表. str = "liuwenhao"; print(list(str)); // ['l', 'i', ' ...
- css权威指南学习笔记--列表与生成内容
列表属性 1.list-style-type:css2多于css2.1 2.list-style-image:有继承,子级列表会继承该图像 3.list-style-position:inside|o ...
- AngularJs学习笔记--E2E Testing
原版地址:http://docs.angularjs.org/guide/dev_guide.e2e-testing 当一个应用的复杂度.大小在增加时,使得依靠人工去测试新特性的可靠性.抓Bug和回归 ...
- angularJS学习资源最全汇总
基础 官方: http://docs.angularjs.org angularjs官方网站已被墙,可看 http://www.ngnice.com/: 官方zip下载包 https://github ...
- Python学习02 列表 List
Python学习02 列表 List Python列表 List Python中的列表(List)用逗号分隔,方括号包围(comma-separated values (items) between ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- python2.7 学习笔记--列表的使用
同其它编程语言一样,python也提供了丰富的数据结构,以方便数据的处理.本文介绍两种最基本的数据集合,列表和元组的使用. 一.列表使用介绍 可以理解为一个有序的序列.其使用方式举例如下: list= ...
随机推荐
- C# 面试题 (一)
一.C# 理论 1.1.简述 private. protected. public. internal.protected internal 访问修饰符和访问权限 private : 私有成员, 在类 ...
- Github上的1000多本免费电子书重磅来袭!
Github上的1000多本免费电子书重磅来袭! 以前 StackOverFlow 也给出了一个免费电子书列表,现在在Github上可以看到时刻保持更新的列表了. 瞥一眼下面的书籍分类目录,你就能 ...
- quartz 使用总结
quartz是一个任务调度框架,具体的用途比如说,我想我的程序在每天的3点干什么事,每隔多长时间做一件什么事.quartz框架就可以完美地解决这些. 1.xml配置方式 首先我是用spring来管理的 ...
- 怎样安装Python3
在浏览器地址栏输入https://www.python.org/ 打开Python官网 好了,安装完成了! 可以把安装路径C:\Users\Administrator\AppData\Local\Pr ...
- ubuntu安装显卡驱动和cuda
NVIDIA-linux.run安装后,会出现登录页面循环,解决办法是在运行命令后加入-no-opengl-files 打开nvidia x server Settings软件,显示:You do n ...
- NodeJs命令行新建项目实例
安装Nodejs: 下载地址:http://nodejs.org/download/ 设置环境变量,例如我将nodejs装在D:/program文件夹下,则设以下为系统环境变量 D:\Program\ ...
- [Java-Idea]解决idea启动项目报错:Unable to open debugger port(127.0.0.1:53046):java.net.SocketException"socket closed
命令行窗口,执行命令:netstat -aon|findstr 9030 查找占用端口的进程 taskkill -f -pid 11331
- Week 1 Team Homework #3 from Z.XML-软件工程在北航
任务名称:软件工程在北航 任务要求:要求我们采访往届师兄师姐,收集他们对于软件工程这门课程的反馈.具体作业链接http://www.cnblogs.com/jiel/p/3311403.html 任务 ...
- POI实现excel的数据验证
目录 前言 难点1:合并单元格 代码实现策略: step 1: 合并单元格 step 2: 给单元格赋值 难点2:数据验证-下拉框 代码实现策略: step 1:设置需要进行数据验证的单元格范围和可供 ...
- Ubuntu desktop基本操作
2018-03-03 11:48:52 ubuntu16 lts 更换源,系统安装的时候可以跳过语言包的安装 打开software & updates应用,Other software选项页, ...
