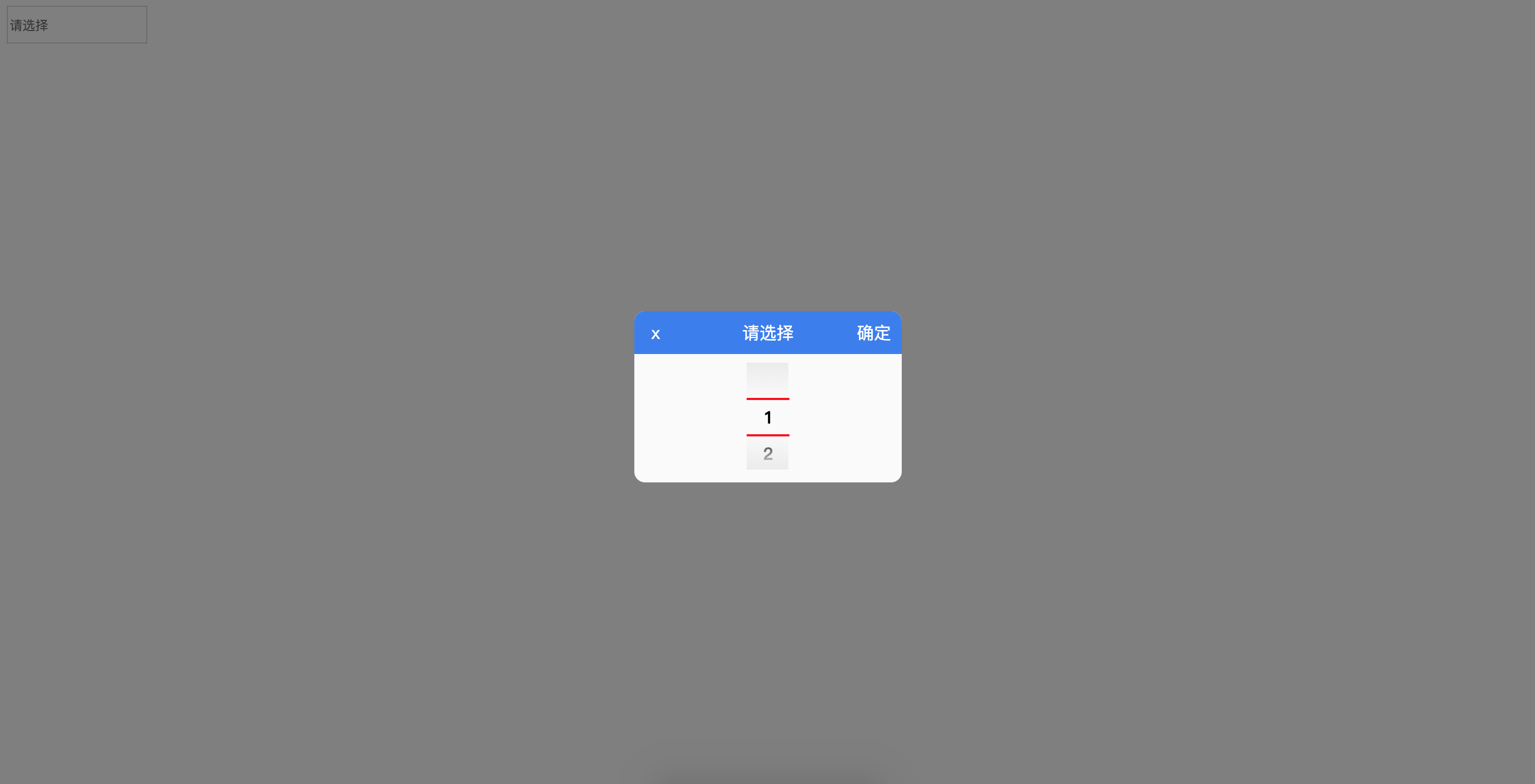
picker鼠标上下拖动选择内容
上次写这个的时候的博客:https://www.cnblogs.com/hiuman/p/7347406.html
上次是网上搜的插件,这次是自己写的。
欢迎指点~
效果图:

可以通过 https://littlehiuman.github.io/09-DatePicker/ 查看效果。
https://github.com/littleHiuman/littleHiuman.github.io 求点star~~~
代码如下:
css:
input {
height: 30px;
outline: none;
}
.fixed_bg {
position: fixed;
top:;
left:;
display: none;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
}
.fixed_bg .alert {
position: fixed;
top: 50%;
left: 50%;
overflow: hidden;
width: 250px;
height: 160px;
margin-top: -75px;
margin-left: -125px;
border-radius: 10px;
background: #fafafa;
}
.fixed_bg #curr {
display: none;
}
.fixed_bg .alert_title {
line-height: 40px;
position: relative;
width: 100%;
height: 40px;
text-align: center;
color: #fff;
background: #387bf0;
}
.fixed_bg .alert_sure,
.fixed_bg .alert_close {
cursor: pointer;
position: absolute;
}
.fixed_bg .alert_sure {
right: 10px;
}
.fixed_bg .alert_close {
left: 10px;
width: 20px;
}
.fixed_bg .alert_con {
position: relative;
width: 100%;
height: 120px;
}
.fixed_bg .alert_list_wrap {
position: absolute;
top: 8px;
left: 50%;
width: 40px;
height: 100px;
margin-left: -20px;
overflow: hidden;
}
.fixed_bg .alert_list_curr_top,
.fixed_bg .alert_list_curr_bottom {
position: absolute;
width: 40px;
height: 2px;
background: red;
}
.fixed_bg .alert_list_curr_top {
top: 33px;
}
.fixed_bg .alert_list_curr_bottom {
top: 67px;
}
.fixed_bg .alert_list_msg_con {
position: absolute;
top: 34px;
width: 100%;
}
.fixed_bg .alert_list_msg_con a {
font-weight: bold;
line-height: 34px;
display: block;
width: 100%;
height: 34px;
text-align: center;
transition: top 2s;
}
.fixed_bg .alert_list_msg_descr {
position: absolute;
top:;
left: -1px;
width: 100%;
height: 100%;
background: -webkit-gradient(
linear,
0% 100%,
0% 0%,
from(rgb(235, 235, 235)),
color-stop(0.35, rgba(235, 235, 235, 0)),
color-stop(0.65, rgba(235, 235, 235, 0)),
to(rgb(235, 235, 235))
)
}
js:
var content = ''
var oInputGroup = document.getElementsByClassName('choose')
var fixed_bg = document.getElementsByClassName('fixed_bg')[0]
var alert_close = document.getElementsByClassName('alert_close')[0]
var alert_sure = document.getElementsByClassName('alert_sure')[0]
var alert_list_msg_con = document.getElementsByClassName('alert_list_msg_con')[0]
var spanCurr = document.getElementById('curr')
var eachHeight = +getComputedStyle(alert_list_msg_con.children[0], null).height.slice(0, -2) setIndex() for (var i = 0; i < oInputGroup.length; i++) {
oInputGroup[i].onclick = function() {
var _this = this
fixed_bg.style.display = 'block'
eventListen()
alert_sure.onclick = function() {
fixed_bg.style.display = 'none'
setIndex()
_this.value = content
}
}
}
alert_close.onclick = function() {
fixed_bg.style.display = 'none'
} function setIndex() {
var conTop = getComputedStyle(alert_list_msg_con, null).top.slice(0, -2)
var conIndex = -((conTop - eachHeight) / eachHeight)
spanCurr.innerText = Math.round(conIndex)
} function eventListen() {var sign = ''
var sMoveStart = '' window.onmousedown = function(event) {
event = event || window.event
if (sign == 'mouseup' || sign == '') {
sign = 'mousedown'
sMoveStart = event.screenY window.onmousemove = function(event) {
event = event || window.event
if (sign == 'mousedown') {
var currIndex = +spanCurr.innerText
var currTop = -(currIndex * eachHeight) + eachHeight var sMoveLenth = event.screenY - sMoveStart
var temp = currTop + sMoveLenth
var resultIndex = Math.round(-((temp - eachHeight) / eachHeight)) alert_list_msg_con.style.top = temp + 'px'
}
}
}
window.onmouseup = function() {
if (sign == 'mousedown') {
sign = 'mouseup' setIndex()
var conIndex = spanCurr.innerText
alert_list_msg_con.style.top = (-(conIndex * eachHeight) + eachHeight) + 'px'
content = alert_list_msg_con.children[conIndex].innerText
}
}
}
}
html:
<input class="choose" type="text" placeholder="请选择" /> <div class="fixed_bg">
<div class="alert">
<span id="curr"></span>
<div class="alert_title">
<span class="alert_close">x</span>
<span>请选择</span>
<span class="alert_sure">确定</span>
</div>
<div class="alert_con">
<div class="alert_list_wrap">
<div class="alert_list_msg_con">
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
<a>5</a>
<a>6</a>
<a>7</a>
<a>8</a>
</div>
<div class="alert_list_msg_descr"></div>
<div class="alert_list_curr_top"></div>
<div class="alert_list_curr_bottom"></div>
</div>
</div>
</div>
</div>
picker鼠标上下拖动选择内容的更多相关文章
- JavaFX2: 鼠标拖动选择和Ctrl+Shift连续区间选择的ListView
JavaFX2的ListView中的多选没有提供鼠标拖动选择的功能,同时按下Ctrl和Shift后连续的区间选中也不支持,以下代码用于处理这两个问题,细节见代码注释: import com.sun.j ...
- JS清除选择内容的方法
本文实例讲述了JS清除选择内容的方法.分享给大家供大家参考.具体分析如下: 今天在做一个DIV拖动的效果,发现在拖动的时候会选中页面中的文本,于是找了一下JS清除选择的内容的相关信息. 在得到的结果中 ...
- [jquery]添加行内容后根据下拉菜单选择内容对比之前已有选项,若有重置再提示
今天页面上一个添加列内容时,要对选择内容与之前已有选项内容作对比,防止用户重复选择内容 页面HTML代码 <ul class="list-group xj-list-NObor xj- ...
- Qt QLineEdit 漂亮的搜索框 && 密码模式 && 格式化输入 && 提示文字 && 选择内容并移动 && 清除全部输入
先上一个漂亮的搜索框效果图, 输入搜索文本效果, 点击搜索图标效果: //实现代码 void MainWindow::iniLineEdit() { ui->lineEdit->setPl ...
- iview+vue 表格任一项实现鼠标划上显示内容
在新版本的iview中,表格新增了tooltip功能: 但做项目时并不是新的iview版本,又不想升级,如何才能实现当内容过多鼠标划上显示内容?下边是我做项目时的改动: { // fixed: 'le ...
- 简单的鼠标可拖动div 兼容IE/FF
来源:http://www.cnblogs.com/imwtr/p/4355416.html 作者: 主要思路: 一个div,注册监听onmousedown事件,然后处理获取的对象及其相关值(对象高度 ...
- bootstrap tab切换如何让鼠标移动自动切换内容
bootstrap集成了很多功能,比如nav-tabs组件,可以将相似的内容集中在一个区块中展示.bootstrap tab切换默认是要点击才会切换的,如何实现鼠标移动就自动切换呢?如下图所示,光标移 ...
- td文字过长部分显示,鼠标移动显示全部内容
只要在该td中加上title属性,鼠标移到这里就会看到全部内容, 在td中加上div,属性设置如下,就能显示宽度为200px的内容,大于则隐藏.代码如下: <td title="我是代 ...
- 网页中使用CSS和JS阻止用户选择内容
CSS实现 body{ -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; ...
随机推荐
- 测试理论--branch testing and boundary testing
1 branch testing 分支测试 测试代码的所有分支 2 boundary testing 测试 程序的限制条件
- Hadoop2.6.0 完全分布式搭建
1 搭建这个完全分布式的前提环境: 配置好了jdk环境 配置好了ssh免密码登录(详见我的另外一篇博客,专门说ssh免密码登录) 我这里设置了四台机器,一台做master,另外三台做slave,hos ...
- WebKit资源加载和网络栈
webkit笔记,主要来自 朱永盛 <WebKit技术内幕> 学习笔记,转载就注明原著,该书是国内仅有的Webkit内核的书籍,学习的好导师,推荐有兴趣的朋友可以购买 WebKit资源加载 ...
- [CCF] 201612-2 工资计算
[思路]按照题意对初始工资S进行循环,计算缴税后工资,若与T相等则退出循环,输出结果. #include <iostream> #include <windows.h> usi ...
- express框架 中间件
- hdu 2838 Cow Sorting (树状数组)
Cow Sorting Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- hdu 1695 GCD (欧拉函数+容斥原理)
GCD Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- NOIP临考经验【转】
NOIP临考经验 1.提前15分钟入场,此时静坐调整心态,适当的深呼吸 2.打开编辑器并调整为自己喜欢的界面 3.熟悉文件目录,写好准确无误的代码模板 4.压缩包或许还不能解压,但是文件名已经可以知道 ...
- springboot 实现自定义注解
1.定义一个注解@Target(ElementType.METHOD)@Retention(RetentionPolicy.RUNTIME)@Documentedpublic @interface T ...
- jsp电子商务购物车之四 数据库存储篇
为了方便用户下次登录,仍然可以看到自己的购物车内容,所以,需要在数据库存储相应的购物车项目,本处增加购物车项表;uid和bid是复合主键. package com.cart.entity; //购物车 ...
