HTML学习笔记——常用元素及其属性(一)
1、img 标签 -- 代表HTML图像
- img标签是单独出现的,
<img /> - 语法:
<img src="URI" alt="alttext" title="titletext" />
- 属性:
- img,是image(图像)的缩写
2、HTMl列表 -- 按顺序显示内容
常用的列表分为3种,无序列表(使用<ul>标签),有序列表(使用<ol>标签),自定义列表(使用<dl>标签). -- 注:各种列表之间可以嵌套使用
(1)ul 标签 -- 代表HTML无序列表
- ul标签是成对出现的,以
<ul>开始,</ul>结束 - 每一列使用
<li>标签定义,每一列使用一个点作为开头 - 属性:
- Common -- 一般属性
- ul,是unordered lists的缩写,中文"无序列表"的意思
示例:
<ul>
<li>www</li>
<li>dreamdu</li>
<li>com</li>
</ul> 显示结果:
·www
·dreamdu
·com
(2)ol 标签 -- 代表HTML有序列表
- ol标签是成对出现的,以
<ol>开始,</ol>结束 - 每一列使用
<li>标签(与无序列表相同)定义,每列使用数字或字母开头. - 属性:
- Common -- 一般属性
- ol,是ordered lists的缩写,中文"有序列表"的意思
示例:
<ol>
<li>www</li>
<li>dreamdu</li>
<li>com</li>
</ol> 显示结果:
1.www
2.dreamdu
3.com
(3)dl 标签 -- 代表HTML自定义列表
- dl标签是成对出现的,以
<dl>开始,</dl>结束 - 自定义列表的开始使用
<dl>标签,列表中每个元素的标题使用<dt>(definition term)定义,后面跟随<dd>(definition description)用于描述列表中元素的内容. - 属性:
- Common -- 一般属性
- dl,是definition lists的英文缩写,中文"定义列表"的意思
示例:
<dl>
<dt>www</dt>
<dd>World Wide Web的缩写.</dd>
<dt>dreamdu</dt>
<dd>梦之都.</dd>
<dd>www的:).</dd>
<dt>com</dt>
<dt>com.cn</dt>
<dt>cn</dt>
<dd>这都是域名的后缀.</dd>
</dl> 显示结果:
www
World Wide Web的缩写.
dreamdu
梦之都.
www的:).
com
com.cn
cn
这都是域名的后缀.注:不一定每个dt标签要对应一个dd,可以一对多或多对一 .
(4)nl 标签 -- 代表HTML导航列表
- nl标签是成对出现的,以
<nl>开始,</nl>结束 - 属性:
- Common -- 一般属性
- nl,是navigation lists的英文缩写,中文"导航列表"的意思
- 导航列表通常用于需要导航的地方,比如菜单,导航按钮等
- 使用nl导航的内容,可以使用label对内容说明
3、HTMl表格 -- 把数据放在表格中(以后尽量用CSS实现)
<table width="80%" border="1">
<tr>
<th>第一行第一列表头</th>
<th>第一行第二列表头</th>
</tr>
<tr>
<th>第二行第一列表头</th>
<td>第二行第二列单元格内容</td>
</tr>
<tr>
<th>第三行第一列表头</th>
<td>第三行第二列单元格内容</td>
</tr> </table>
table里面可以有很多行,每一行使用tr表示- 每个行
tr里面又可以有很多列,每一列使用td表示- 表格的每一行内可以放数对
td标签,每对td标签代表一个单元格
- 表格的每一行内可以放数对
(1)table 标签 -- 代表HTML表格
- table标签是成对出现的,以
<table>开始,以</table>结束 - 属性
- Common -- 一般属性
- summary -- 代表表格的摘要说明
width-- 代表表格的宽度- border -- 代表表格边框(此属性应该使用CSS实现)
- cellspacing -- 代表表格边框与表格内容填充的距离,也是内容填充之间的距离(此属性应该使用CSS实现)
- cellpadding -- 代表内容填充的宽度(此属性应该使用CSS实现)
- table,中文"表格"的意思
(2)tr 标签 -- 代表HTML表格中的一行
(3)th 标签 -- 代表HTML表格中的表头
- th标签是成对出现的,以
<th>开始,</th>结束 - 属性
- th,是"table header cell"的缩写,中文"表头单元格"
(4)td 标签 -- 代表HTML表格中的一个单元格
- td标签是成对出现的,以
<td>开始,</td>结束 - 属性
- td,是"table data cell"的缩写,中文"表中的数据单元"
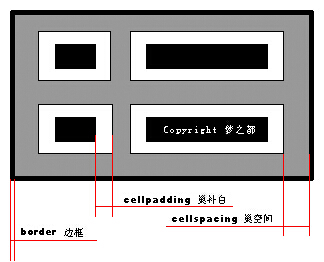
补充:HTML表格属性介绍
(1)表格的填充与间距(cellspacing与cellpadding属性)
- 单元格(cell) -- 表格的内容
- 单元格边距(表格填充)(cellpadding) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间
- 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离,也是单元格补白之间的距离

上图说明了表格的几个属性,其中黑色部分就是单元格(cell),白色的区域是单元格边距(表格填充),灰色的区域是单元格间距(表格间距)。
(2)rowspan 属性 -- 可以实现HTML表格中一列跨越多行
(3)colspan 属性 -- 可以实现HTML表格中一行跨越多列
(4)colgroup 标签 -- 表示对HTML表格进行结构化的分区,在此分区中可以通过使用col定义每列表格的样式
(5)col 标签 -- 可以对HTML表格结构化分区后的一个或几个区域使用同样的样式行
补充:HTML表格躯干
- HTML表头(thead) -- 表格的头部thead,可以使用单独的样式定义表头,并且在打印时可以在分页的上部打印表头.
- HTML表体(tbody) -- 浏览器显示表格时,通常是完全下载表格后,再全部显示,所以当表格很长时,可以使用tbody分段显示.
- HTML表脚(tfoot) -- 表格的表脚tfoot,可以使用单独的样式定义表脚,并且在打印时可以在分页的下部打印表脚.
HTML学习笔记——常用元素及其属性(一)的更多相关文章
- HTML学习笔记——常用元素及其属性(二)
一.HTML表单 -- form标签 -- 与浏览者交互 1.form 标签 -- 代表HTML表单 form标签是成对出现的,以<form>开始,以</form>结束 属性. ...
- Html5学习笔记1 元素 标签 属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- springmvc学习笔记(常用注解)
springmvc学习笔记(常用注解) 1. @Controller @Controller注解用于表示一个类的实例是页面控制器(后面都将称为控制器). 使用@Controller注解定义的控制器有如 ...
- 第二篇 HTML 常用元素及属性值
常用元素及属性值 先和同学了解下,一部分常用的元素,区别以及属性,常用在哪里. 标签是由左右尖括号抱起来的,由开始标签开始,再由结束标签结束,里面内容则是元素,比如:<div>< ...
- 常用元素的属性/方法 attr / val / html /text
常用元素的属性/方法 得到一个元素的高度, $("#myid").height() 得到一个元素的位置, $("#myid").offset() 返回的是一个o ...
- SQL反模式学习笔记6 支持可变属性【实体-属性-值】
目标:支持可变属性 反模式:使用泛型属性表.这种设计成为实体-属性-值(EAV),也可叫做开放架构.名-值对. 优点:通过增加一张额外的表,可以有以下好处 (1)表中的列很少: (2)新增属性时,不需 ...
- SQL反模式学习笔记8 多列属性
目标:存储多值属性 反模式:创建多个列.比如一个人具有多个电话号码.座机号码.手机号码等. 1.查询:多个列的话,查询时可能不得不用IN,或者多个OR: 2.添加.删除时确保唯一性.判断是否有值:这些 ...
- HTML5学习笔记<二>:元素,属性,格式化
HTML元素 元素是指从开始标签到结束标签的所有代码. 开始(开放)标签 元素内容 结束(闭合)标签 <p> this is my web page </p> 没有内容的 HT ...
- UI自动化学习笔记- Selenium元素定位及元素操作
一.元素定位 1. 如何进行元素定位? 元素定位就是通过元素的信息或元素层级结构来定位元素的 2.定位工具 浏览器开发者工具 3.元素定位方式 Selenium提供了八种定位元素方式 id name ...
随机推荐
- WIN7怎样把屏幕改为16位色
1 右击桌面,选择屏幕分辨率 2 选择高级设置 3 点击"监视器"选项卡,把颜色改为16位. 4 屏幕会暂时黑屏一段时间,随后主题将自动切换为基础版(失去Areo效果) ...
- 基于.NET的轻量级微信SDK
一.前言 特别不喜欢麻烦的一个人,最近碰到了微信开发.下载下来了一些其他人写的微信开发“框架”,但是被恶心到了,实现的太臃肿啦. 最不喜欢的就是把微信返回的xml消息在组装成实体类,所以会比较臃肿,现 ...
- 右键添加在siblime中打开选项
siblime text安装完成之后没有右键打开的快捷方式,对于开发者来说每次用siblime打开文件比较繁琐. 下面教程可以让大家解决这个问题 首先点击开始--运行,输入regedit,(win7系 ...
- LogManager
public class LogManager { // Fields public static bool Debugstate; // Methods public static void Log ...
- Rational Performance Tester(RPTv8.6) 在launch Schedule 时一直卡在 29%
solution:Rational Performance Tester(RPTv8.6) 在launch Schedule 时一直卡在 29% 打开Task Manager(Windows serv ...
- Jersey 1.18 API文档
Jersey 1.18 API文档 我自己制作了Jersey 1.18 API CHM文档, 下载地址见: http://download.csdn.net/detail/chszs/7334869 ...
- Mvp快速搭建商城购物车模块
代码地址如下:http://www.demodashi.com/demo/12834.html 前言: 说到MVP的时候其实大家都不陌生,但是涉及到实际项目中使用,还是有些无从下手.因此这里小编带着大 ...
- 【private HibernateTemplate template;】 的作用
[private HibernateTemplate template;] 的作用 这个是在spring中定义了一个bean,它是org.springframework.orm.hibernate3. ...
- __block 和__weak 区别及使用
API Reference对__block变量修饰符有如下几处解释: //A powerful feature of blocks is that they can modify variables ...
- 第四天 ThinkPHP手把手高速拼接站点(四)
6月6日,晴天."熟梅天气豆生蛾.一见榴花感慨多. 芒种积阴凝雨润,菖蒲修剪莫蹉跎. " 九.后台编写-续-1 1.改动admin/Tpl/Login/index.html 自己改 ...
