【JeeSite】区域和菜单管理

/**
* 区域Entity
* @author ThinkGem
* @version 2013-05-15
*/
public class Area extends TreeEntity<Area> { private static final long serialVersionUID = 1L;
// private Area parent; // 父级编号
// private String parentIds; // 所有父级编号
private String code; // 区域编码
// private String name; // 区域名称
// private Integer sort; // 排序
private String type; // 区域类型(1:国家;2:省份、直辖市;3:地市;4:区县)
area 对象的属性 parent 和 parentIds 放在父类TreeEntity<T> 中,
/**
* 数据Entity类
* @author ThinkGem
* @version 2014-05-16
*/
public abstract class TreeEntity<T> extends DataEntity<T> { private static final long serialVersionUID = 1L; protected T parent; // 父级编号
protected String parentIds; // 所有父级编号
protected String name; // 机构名称
protected Integer sort; // 排序
public class AreaService extends TreeService<AreaDao, Area> 在TreeService中设计了更新parentIds(注意要更新子节点的parentIds,不能光更新新增的节点的parentIds)。还放了一个预留接口preUpdateChild
/**
* Copyright © 2012-2016 <a href="https://github.com/thinkgem/jeesite">JeeSite</a> All rights reserved.
*/
package com.thinkgem.jeesite.common.service; import java.util.List; import org.springframework.transaction.annotation.Transactional; import com.thinkgem.jeesite.common.persistence.TreeDao;
import com.thinkgem.jeesite.common.persistence.TreeEntity;
import com.thinkgem.jeesite.common.utils.Reflections;
import com.thinkgem.jeesite.common.utils.StringUtils; /**
* Service基类
* @author ThinkGem
* @version 2014-05-16
*/
@Transactional(readOnly = true)
public abstract class TreeService<D extends TreeDao<T>, T extends TreeEntity<T>> extends CrudService<D, T> { @Transactional(readOnly = false)
public void save(T entity) { @SuppressWarnings("unchecked")
Class<T> entityClass = Reflections.getClassGenricType(getClass(), 1); // 如果没有设置父节点,则代表为跟节点,有则获取父节点实体
if (entity.getParent() == null || StringUtils.isBlank(entity.getParentId())
|| "0".equals(entity.getParentId())){
entity.setParent(null);
}else{
entity.setParent(super.get(entity.getParentId()));
}
if (entity.getParent() == null){
T parentEntity = null;
try {
parentEntity = entityClass.getConstructor(String.class).newInstance("0");
} catch (Exception e) {
throw new ServiceException(e);
}
entity.setParent(parentEntity);
entity.getParent().setParentIds(StringUtils.EMPTY);
} // 获取修改前的parentIds,用于更新子节点的parentIds
String oldParentIds = entity.getParentIds(); // 设置新的父节点串
entity.setParentIds(entity.getParent().getParentIds()+entity.getParent().getId()+","); // 保存或更新实体
super.save(entity); // 更新子节点 parentIds
T o = null;
try {
o = entityClass.newInstance();
} catch (Exception e) {
throw new ServiceException(e);
}
o.setParentIds("%,"+entity.getId()+",%");
List<T> list = dao.findByParentIdsLike(o);
for (T e : list){
if (e.getParentIds() != null && oldParentIds != null){
e.setParentIds(e.getParentIds().replace(oldParentIds, entity.getParentIds()));
preUpdateChild(entity, e);
dao.updateParentIds(e);
}
} } /**
* 预留接口,用户更新子节前调用
* @param childEntity
*/
protected void preUpdateChild(T entity, T childEntity) { } }
treeTable 的使用:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>区域管理</title>
<meta name="decorator" content="default"/>
<%@include file="/WEB-INF/views/include/treetable.jsp" %>
<script type="text/javascript">
$(document).ready(function() {
var tpl = $("#treeTableTpl").html().replace(/(\/\/\<!\-\-)|(\/\/\-\->)/g,"");
var data = ${fns:toJson(list)}, rootId = "0";
addRow("#treeTableList", tpl, data, rootId, true);
$("#treeTable").treeTable({expandLevel : 5});
});
function addRow(list, tpl, data, pid, root){
for (var i=0; i<data.length; i++){
var row = data[i];
if ((${fns:jsGetVal('row.parentId')}) == pid){
$(list).append(Mustache.render(tpl, {
dict: {
type: getDictLabel(${fns:toJson(fns:getDictList('sys_area_type'))}, row.type)
}, pid: (root?0:pid), row: row
}));
addRow(list, tpl, data, row.id);
}
}
}
</script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="active"><a href="${ctx}/sys/area/">区域列表</a></li>
<shiro:hasPermission name="sys:area:edit"><li><a href="${ctx}/sys/area/form">区域添加</a></li></shiro:hasPermission>
</ul>
<sys:message content="${message}"/>
<table id="treeTable" class="table table-striped table-bordered table-condensed">
<thead><tr><th>区域名称</th><th>区域编码</th><th>区域类型</th><th>备注</th><shiro:hasPermission name="sys:area:edit"><th>操作</th></shiro:hasPermission></tr></thead>
<tbody id="treeTableList"></tbody>
</table>
<script type="text/template" id="treeTableTpl">
<tr id="{{row.id}}" pId="{{pid}}">
<td><a href="${ctx}/sys/area/form?id={{row.id}}">{{row.name}}</a></td>
<td>{{row.code}}</td>
<td>{{dict.type}}</td>
<td>{{row.remarks}}</td>
<shiro:hasPermission name="sys:area:edit"><td>
<a href="${ctx}/sys/area/form?id={{row.id}}">修改</a>
<a href="${ctx}/sys/area/delete?id={{row.id}}" onclick="return confirmx('要删除该区域及所有子区域项吗?', this.href)">删除</a>
<a href="${ctx}/sys/area/form?parent.id={{row.id}}">添加下级区域</a>
</td></shiro:hasPermission>
</tr>
</script>
</body>
</html>

上面的比较复杂不容易理解可以参考下面的
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>菜单管理</title>
<meta name="decorator" content="default"/>
<%@include file="/WEB-INF/views/include/treetable.jsp" %>
<script type="text/javascript">
$(document).ready(function() {
$("#treeTable").treeTable({expandLevel : 3}).show();
});
function updateSort() {
loading('正在提交,请稍等...');
$("#listForm").attr("action", "${ctx}/sys/menu/updateSort");
$("#listForm").submit();
}
</script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="active"><a href="${ctx}/sys/menu/">菜单列表</a></li>
<shiro:hasPermission name="sys:menu:edit"><li><a href="${ctx}/sys/menu/form">菜单添加</a></li></shiro:hasPermission>
</ul>
<sys:message content="${message}"/>
<form id="listForm" method="post">
<table id="treeTable" class="table table-striped table-bordered table-condensed hide">
<thead><tr><th>名称</th><th>链接</th><th style="text-align:center;">排序</th><th>可见</th><th>权限标识</th><shiro:hasPermission name="sys:menu:edit"><th>操作</th></shiro:hasPermission></tr></thead>
<tbody><c:forEach items="${list}" var="menu">
<tr id="${menu.id}" pId="${menu.parent.id ne '1'?menu.parent.id:'0'}">
<td nowrap><i class="icon-${not empty menu.icon?menu.icon:' hide'}"></i><a href="${ctx}/sys/menu/form?id=${menu.id}">${menu.name}</a></td>
<td title="${menu.href}">${fns:abbr(menu.href,30)}</td>
<td style="text-align:center;">
<shiro:hasPermission name="sys:menu:edit">
<input type="hidden" name="ids" value="${menu.id}"/>
<input name="sorts" type="text" value="${menu.sort}" style="width:50px;margin:0;padding:0;text-align:center;">
</shiro:hasPermission><shiro:lacksPermission name="sys:menu:edit">
${menu.sort}
</shiro:lacksPermission>
</td>
<td>${menu.isShow eq '1'?'显示':'隐藏'}</td>
<td title="${menu.permission}">${fns:abbr(menu.permission,30)}</td>
<shiro:hasPermission name="sys:menu:edit"><td nowrap>
<a href="${ctx}/sys/menu/form?id=${menu.id}">修改</a>
<a href="${ctx}/sys/menu/delete?id=${menu.id}" onclick="return confirmx('要删除该菜单及所有子菜单项吗?', this.href)">删除</a>
<a href="${ctx}/sys/menu/form?parent.id=${menu.id}">添加下级菜单</a>
</td></shiro:hasPermission>
</tr>
</c:forEach></tbody>
</table>
<shiro:hasPermission name="sys:menu:edit"><div class="form-actions pagination-left">
<input id="btnSubmit" class="btn btn-primary" type="button" value="保存排序" onclick="updateSort();"/>
</div></shiro:hasPermission>
</form>
</body>
</html>
排序的批量更新方法不错。
<input type="hidden" name="ids" value="${menu.id}"/>
<input name="sorts" type="text" value="${menu.sort}" >
/**
* 批量修改菜单排序
*/
@RequiresPermissions("sys:menu:edit")
@RequestMapping(value = "updateSort")
public String updateSort(String[] ids, Integer[] sorts, RedirectAttributes redirectAttributes) {
if(Global.isDemoMode()){
addMessage(redirectAttributes, "演示模式,不允许操作!");
return "redirect:" + adminPath + "/sys/menu/";
}
for (int i = 0; i < ids.length; i++) {
Menu menu = new Menu(ids[i]);
menu.setSort(sorts[i]);
systemService.updateMenuSort(menu);
}
addMessage(redirectAttributes, "保存菜单排序成功!");
return "redirect:" + adminPath + "/sys/menu/";
}

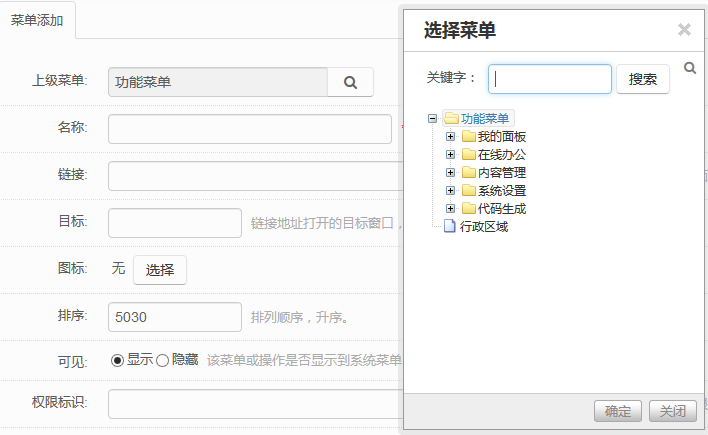
<sys:treeselect id="menu" name="parent.id" value="${menu.parent.id}" labelName="parent.name" labelValue="${menu.parent.name}"
title="菜单" url="/sys/menu/treeData" extId="${menu.id}" cssClass="required"/>
点击tag标签 ,跳到 treeselect.tag , 点击确定按钮调用里面的JS方法,跳
iframe:${ctx}/tag/treeselect?url="+encodeURIComponent("${url}"), 转到如下JSP页面。里面有复杂的JS。
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>数据选择</title>
<meta name="decorator" content="blank"/>
<%@include file="/WEB-INF/views/include/treeview.jsp" %>
<script type="text/javascript">
var key, lastValue = "", nodeList = [], type = getQueryString("type", "${url}");
var tree, setting = {view:{selectedMulti:false,dblClickExpand:false},check:{enable:"${checked}",nocheckInherit:true},
async:{enable:(type==3),url:"${ctx}/sys/user/treeData",autoParam:["id=officeId"]},
data:{simpleData:{enable:true}},callback:{<%--
beforeClick: function(treeId, treeNode){
if("${checked}" == "true"){
//tree.checkNode(treeNode, !node.checked, true, true);
tree.expandNode(treeNode, true, false, false);
}
}, --%>
onClick:function(event, treeId, treeNode){
tree.expandNode(treeNode);
},onCheck: function(e, treeId, treeNode){
var nodes = tree.getCheckedNodes(true);
for (var i=0, l=nodes.length; i<l; i++) {
tree.expandNode(nodes[i], true, false, false);
}
return false;
},onAsyncSuccess: function(event, treeId, treeNode, msg){
var nodes = tree.getNodesByParam("pId", treeNode.id, null);
for (var i=0, l=nodes.length; i<l; i++) {
try{tree.checkNode(nodes[i], treeNode.checked, true);}catch(e){}
//tree.selectNode(nodes[i], false);
}
selectCheckNode();
},onDblClick: function(){//<c:if test="${!checked}">
top.$.jBox.getBox().find("button[value='ok']").trigger("click");
//$("input[type='text']", top.mainFrame.document).focus();//</c:if>
}
}
};
function expandNodes(nodes) {
if (!nodes) return;
for (var i=0, l=nodes.length; i<l; i++) {
tree.expandNode(nodes[i], true, false, false);
if (nodes[i].isParent && nodes[i].zAsync) {
expandNodes(nodes[i].children);
}
}
}
$(document).ready(function(){
$.get("${ctx}${url}${fn:indexOf(url,'?')==-1?'?':'&'}&extId=${extId}&isAll=${isAll}&module=${module}&t="
+ new Date().getTime(), function(zNodes){
// 初始化树结构
tree = $.fn.zTree.init($("#tree"), setting, zNodes);
// 默认展开一级节点
var nodes = tree.getNodesByParam("level", 0);
for(var i=0; i<nodes.length; i++) {
tree.expandNode(nodes[i], true, false, false);
}
//异步加载子节点(加载用户)
var nodesOne = tree.getNodesByParam("isParent", true);
for(var j=0; j<nodesOne.length; j++) {
tree.reAsyncChildNodes(nodesOne[j],"!refresh",true);
}
selectCheckNode();
});
key = $("#key");
key.bind("focus", focusKey).bind("blur", blurKey).bind("change cut input propertychange", searchNode);
key.bind('keydown', function (e){if(e.which == 13){searchNode();}});
setTimeout("search();", "300");
});
// 默认选择节点
function selectCheckNode(){
var ids = "${selectIds}".split(",");
for(var i=0; i<ids.length; i++) {
var node = tree.getNodeByParam("id", (type==3?"u_":"")+ids[i]);
if("${checked}" == "true"){
try{tree.checkNode(node, true, true);}catch(e){}
tree.selectNode(node, false);
}else{
tree.selectNode(node, true);
}
}
}
function focusKey(e) {
if (key.hasClass("empty")) {
key.removeClass("empty");
}
}
function blurKey(e) {
if (key.get(0).value === "") {
key.addClass("empty");
}
searchNode(e);
}
//搜索节点
function searchNode() {
// 取得输入的关键字的值
var value = $.trim(key.get(0).value);
// 按名字查询
var keyType = "name";<%--
if (key.hasClass("empty")) {
value = "";
}--%>
// 如果和上次一次,就退出不查了。
if (lastValue === value) {
return;
}
// 保存最后一次
lastValue = value;
var nodes = tree.getNodes();
// 如果要查空字串,就退出不查了。
if (value == "") {
showAllNode(nodes);
return;
}
hideAllNode(nodes);
nodeList = tree.getNodesByParamFuzzy(keyType, value);
updateNodes(nodeList);
}
//隐藏所有节点
function hideAllNode(nodes){
nodes = tree.transformToArray(nodes);
for(var i=nodes.length-1; i>=0; i--) {
tree.hideNode(nodes[i]);
}
}
//显示所有节点
function showAllNode(nodes){
nodes = tree.transformToArray(nodes);
for(var i=nodes.length-1; i>=0; i--) {
/* if(!nodes[i].isParent){
tree.showNode(nodes[i]);
}else{ */
if(nodes[i].getParentNode()!=null){
tree.expandNode(nodes[i],false,false,false,false);
}else{
tree.expandNode(nodes[i],true,true,false,false);
}
tree.showNode(nodes[i]);
showAllNode(nodes[i].children);
/* } */
}
}
//更新节点状态
function updateNodes(nodeList) {
tree.showNodes(nodeList);
for(var i=0, l=nodeList.length; i<l; i++) {
//展开当前节点的父节点
tree.showNode(nodeList[i].getParentNode());
//tree.expandNode(nodeList[i].getParentNode(), true, false, false);
//显示展开符合条件节点的父节点
while(nodeList[i].getParentNode()!=null){
tree.expandNode(nodeList[i].getParentNode(), true, false, false);
nodeList[i] = nodeList[i].getParentNode();
tree.showNode(nodeList[i].getParentNode());
}
//显示根节点
tree.showNode(nodeList[i].getParentNode());
//展开根节点
tree.expandNode(nodeList[i].getParentNode(), true, false, false);
}
}
// 开始搜索
function search() {
$("#search").slideToggle(200);
$("#txt").toggle();
$("#key").focus();
}
</script>
</head>
<body>
<div style="position:absolute;right:8px;top:5px;cursor:pointer;" onclick="search();">
<i class="icon-search"></i><label id="txt">搜索</label>
</div>
<div id="search" class="form-search hide" style="padding:10px 0 0 13px;">
<label for="key" class="control-label" style="padding:5px 5px 3px 0;">关键字:</label>
<input type="text" class="empty" id="key" name="key" maxlength="50" style="width:110px;">
<button class="btn" id="btn" onclick="searchNode()">搜索</button>
</div>
<div id="tree" class="ztree" style="padding:15px 20px;"></div>
</body>

<form:radiobuttons path="isShow" items="${fns:getDictList('show_hide')}" itemLabel="label" itemValue="value" htmlEscape="false" class="required"/>
使用springMVC 表单form:radiobuttons
fns.tld 自定义标签 ,获取获取字典对象列表

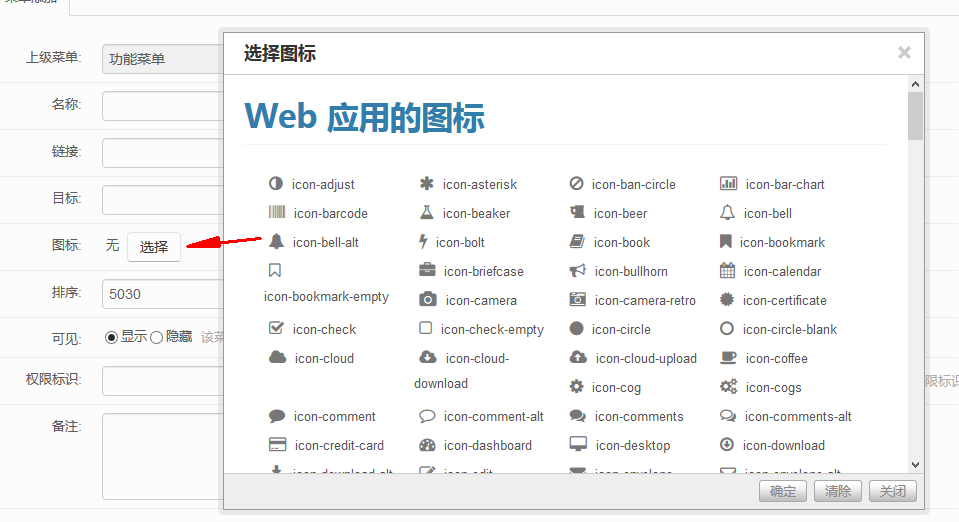
<div class="control-group">
<label class="control-label">图标:</label>
<div class="controls">
<sys:iconselect id="icon" name="icon" value="${menu.icon}"/>
</div>
</div> 点击跳入tag标签,加载如下url , 跳到tagiconselect.jsp
top.$.jBox.open("iframe:${ctx}/tag/iconselect?value="+$("#${id}").val(), "选择图标", <%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<title>图标选择</title>
<meta name="decorator" content="blank"/>
<style type="text/css">
.page-header {clear:both;margin:0 20px;padding-top:20px;}
.the-icons {padding:25px 10px 15px;list-style:none;}
.the-icons li {float:left;width:22%;line-height:25px;margin:2px 5px;cursor:pointer;}
.the-icons i {margin:1px 5px;font-size:16px;} .the-icons li:hover {background-color:#efefef;}
.the-icons li.active {background-color:#0088CC;color:#ffffff;}
.the-icons li:hover i{font-size:20px;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#icons li").click(function(){
$("#icons li").removeClass("active");
$("#icons li i").removeClass("icon-white");
$(this).addClass("active");
$(this).children("i").addClass("icon-white");
$("#icon").val($(this).text());
});
$("#icons li").each(function(){
if ($(this).text()=="${value}"){
$(this).click();
}
});
$("#icons li").dblclick(function(){
top.$.jBox.getBox().find("button[value='ok']").trigger("click");
});
});
</script>
</head>
<body>
<input type="hidden" id="icon" value="${value}" />
<div id="icons"> <h2 class="page-header"> Web 应用的图标</h2> <ul class="the-icons">
<li><i class="icon-adjust"></i> icon-adjust</li>
<li><i class="icon-asterisk"></i> icon-asterisk</li>
<li><i class="icon-ban-circle"></i> icon-ban-circle</li>
<li><i class="icon-bar-chart"></i> icon-bar-chart</li>
<li><i class="icon-barcode"></i> icon-barcode</li>
<li><i class="icon-beaker"></i> icon-beaker</li>
<li><i class="icon-beer"></i> icon-beer</li>
<li><i class="icon-bell"></i> icon-bell</li>
<li><i class="icon-bell-alt"></i> icon-bell-alt</li>
<li><i class="icon-bolt"></i> icon-bolt</li>
<li><i class="icon-book"></i> icon-book</li>
<li><i class="icon-bookmark"></i> icon-bookmark</li>
<li><i class="icon-bookmark-empty"></i> icon-bookmark-empty</li>
<li><i class="icon-briefcase"></i> icon-briefcase</li>
<li><i class="icon-bullhorn"></i> icon-bullhorn</li>
<li><i class="icon-calendar"></i> icon-calendar</li>
<li><i class="icon-camera"></i> icon-camera</li>
<li><i class="icon-camera-retro"></i> icon-camera-retro</li>
<li><i class="icon-certificate"></i> icon-certificate</li>
<li><i class="icon-check"></i> icon-check</li>
<li><i class="icon-check-empty"></i> icon-check-empty</li>
<li><i class="icon-circle"></i> icon-circle</li>
<li><i class="icon-circle-blank"></i> icon-circle-blank</li>
<li><i class="icon-cloud"></i> icon-cloud</li>
<li><i class="icon-cloud-download"></i> icon-cloud-download</li>
<li><i class="icon-cloud-upload"></i> icon-cloud-upload</li>
<li><i class="icon-coffee"></i> icon-coffee</li>
<li><i class="icon-cog"></i> icon-cog</li>
<li><i class="icon-cogs"></i> icon-cogs</li>
<li><i class="icon-comment"></i> icon-comment</li>
<li><i class="icon-comment-alt"></i> icon-comment-alt</li>
<li><i class="icon-comments"></i> icon-comments</li>
<li><i class="icon-comments-alt"></i> icon-comments-alt</li>
<li><i class="icon-credit-card"></i> icon-credit-card</li>
<li><i class="icon-dashboard"></i> icon-dashboard</li>
<li><i class="icon-desktop"></i> icon-desktop</li>
<li><i class="icon-download"></i> icon-download</li>
<li><i class="icon-download-alt"></i> icon-download-alt</li> <li><i class="icon-edit"></i> icon-edit</li>
<li><i class="icon-envelope"></i> icon-envelope</li>
<li><i class="icon-envelope-alt"></i> icon-envelope-alt</li>
<li><i class="icon-exchange"></i> icon-exchange</li>
<li><i class="icon-exclamation-sign"></i> icon-exclamation-sign</li>
<li><i class="icon-external-link"></i> icon-external-link</li>
<li><i class="icon-eye-close"></i> icon-eye-close</li>
<li><i class="icon-eye-open"></i> icon-eye-open</li>
<li><i class="icon-facetime-video"></i> icon-facetime-video</li>
<li><i class="icon-fighter-jet"></i> icon-fighter-jet</li>
<li><i class="icon-film"></i> icon-film</li>
<li><i class="icon-filter"></i> icon-filter</li>
<li><i class="icon-fire"></i> icon-fire</li>
<li><i class="icon-flag"></i> icon-flag</li>
<li><i class="icon-folder-close"></i> icon-folder-close</li>
<li><i class="icon-folder-open"></i> icon-folder-open</li>
<li><i class="icon-folder-close-alt"></i> icon-folder-close-alt</li>
<li><i class="icon-folder-open-alt"></i> icon-folder-open-alt</li>
<li><i class="icon-food"></i> icon-food</li>
<li><i class="icon-gift"></i> icon-gift</li>
<li><i class="icon-glass"></i> icon-glass</li>
<li><i class="icon-globe"></i> icon-globe</li>
<li><i class="icon-group"></i> icon-group</li>
<li><i class="icon-hdd"></i> icon-hdd</li>
<li><i class="icon-headphones"></i> icon-headphones</li>
<li><i class="icon-heart"></i> icon-heart</li>
<li><i class="icon-heart-empty"></i> icon-heart-empty</li>
<li><i class="icon-home"></i> icon-home</li>
<li><i class="icon-inbox"></i> icon-inbox</li>
<li><i class="icon-info-sign"></i> icon-info-sign</li>
<li><i class="icon-key"></i> icon-key</li>
<li><i class="icon-leaf"></i> icon-leaf</li>
<li><i class="icon-laptop"></i> icon-laptop</li>
<li><i class="icon-legal"></i> icon-legal</li>
<li><i class="icon-lemon"></i> icon-lemon</li>
<li><i class="icon-lightbulb"></i> icon-lightbulb</li>
<li><i class="icon-lock"></i> icon-lock</li>
<li><i class="icon-unlock"></i> icon-unlock</li> <li><i class="icon-magic"></i> icon-magic</li>
<li><i class="icon-magnet"></i> icon-magnet</li>
<li><i class="icon-map-marker"></i> icon-map-marker</li>
<li><i class="icon-minus"></i> icon-minus</li>
<li><i class="icon-minus-sign"></i> icon-minus-sign</li>
<li><i class="icon-mobile-phone"></i> icon-mobile-phone</li>
<li><i class="icon-money"></i> icon-money</li>
<li><i class="icon-move"></i> icon-move</li>
<li><i class="icon-music"></i> icon-music</li>
<li><i class="icon-off"></i> icon-off</li>
<li><i class="icon-ok"></i> icon-ok</li>
<li><i class="icon-ok-circle"></i> icon-ok-circle</li>
<li><i class="icon-ok-sign"></i> icon-ok-sign</li>
<li><i class="icon-pencil"></i> icon-pencil</li>
<li><i class="icon-picture"></i> icon-picture</li>
<li><i class="icon-plane"></i> icon-plane</li>
<li><i class="icon-plus"></i> icon-plus</li>
<li><i class="icon-plus-sign"></i> icon-plus-sign</li>
<li><i class="icon-print"></i> icon-print</li>
<li><i class="icon-pushpin"></i> icon-pushpin</li>
<li><i class="icon-qrcode"></i> icon-qrcode</li>
<li><i class="icon-question-sign"></i> icon-question-sign</li>
<li><i class="icon-quote-left"></i> icon-quote-left</li>
<li><i class="icon-quote-right"></i> icon-quote-right</li>
<li><i class="icon-random"></i> icon-random</li>
<li><i class="icon-refresh"></i> icon-refresh</li>
<li><i class="icon-remove"></i> icon-remove</li>
<li><i class="icon-remove-circle"></i> icon-remove-circle</li>
<li><i class="icon-remove-sign"></i> icon-remove-sign</li>
<li><i class="icon-reorder"></i> icon-reorder</li>
<li><i class="icon-reply"></i> icon-reply</li>
<li><i class="icon-resize-horizontal"></i> icon-resize-horizontal</li>
<li><i class="icon-resize-vertical"></i> icon-resize-vertical</li>
<li><i class="icon-retweet"></i> icon-retweet</li>
<li><i class="icon-road"></i> icon-road</li>
<li><i class="icon-rss"></i> icon-rss</li>
<li><i class="icon-screenshot"></i> icon-screenshot</li>
<li><i class="icon-search"></i> icon-search</li> <li><i class="icon-share"></i> icon-share</li>
<li><i class="icon-share-alt"></i> icon-share-alt</li>
<li><i class="icon-shopping-cart"></i> icon-shopping-cart</li>
<li><i class="icon-signal"></i> icon-signal</li>
<li><i class="icon-signin"></i> icon-signin</li>
<li><i class="icon-signout"></i> icon-signout</li>
<li><i class="icon-sitemap"></i> icon-sitemap</li>
<li><i class="icon-sort"></i> icon-sort</li>
<li><i class="icon-sort-down"></i> icon-sort-down</li>
<li><i class="icon-sort-up"></i> icon-sort-up</li>
<li><i class="icon-spinner"></i> icon-spinner</li>
<li><i class="icon-star"></i> icon-star</li>
<li><i class="icon-star-empty"></i> icon-star-empty</li>
<li><i class="icon-star-half"></i> icon-star-half</li>
<li><i class="icon-tablet"></i> icon-tablet</li>
<li><i class="icon-tag"></i> icon-tag</li>
<li><i class="icon-tags"></i> icon-tags</li>
<li><i class="icon-tasks"></i> icon-tasks</li>
<li><i class="icon-thumbs-down"></i> icon-thumbs-down</li>
<li><i class="icon-thumbs-up"></i> icon-thumbs-up</li>
<li><i class="icon-time"></i> icon-time</li>
<li><i class="icon-tint"></i> icon-tint</li>
<li><i class="icon-trash"></i> icon-trash</li>
<li><i class="icon-trophy"></i> icon-trophy</li>
<li><i class="icon-truck"></i> icon-truck</li>
<li><i class="icon-umbrella"></i> icon-umbrella</li>
<li><i class="icon-upload"></i> icon-upload</li>
<li><i class="icon-upload-alt"></i> icon-upload-alt</li>
<li><i class="icon-user"></i> icon-user</li>
<li><i class="icon-user-md"></i> icon-user-md</li>
<li><i class="icon-volume-off"></i> icon-volume-off</li>
<li><i class="icon-volume-down"></i> icon-volume-down</li>
<li><i class="icon-volume-up"></i> icon-volume-up</li>
<li><i class="icon-warning-sign"></i> icon-warning-sign</li>
<li><i class="icon-wrench"></i> icon-wrench</li>
<li><i class="icon-zoom-in"></i> icon-zoom-in</li>
<li><i class="icon-zoom-out"></i> icon-zoom-out</li>
</ul> <h2 class="page-header">文本编辑器图标</h2> <ul class="the-icons">
<li><i class="icon-file"></i> icon-file</li>
<li><i class="icon-file-alt"></i> icon-file-alt</li>
<li><i class="icon-cut"></i> icon-cut</li>
<li><i class="icon-copy"></i> icon-copy</li>
<li><i class="icon-paste"></i> icon-paste</li>
<li><i class="icon-save"></i> icon-save</li>
<li><i class="icon-undo"></i> icon-undo</li>
<li><i class="icon-repeat"></i> icon-repeat</li> <li><i class="icon-text-height"></i> icon-text-height</li>
<li><i class="icon-text-width"></i> icon-text-width</li>
<li><i class="icon-align-left"></i> icon-align-left</li>
<li><i class="icon-align-center"></i> icon-align-center</li>
<li><i class="icon-align-right"></i> icon-align-right</li>
<li><i class="icon-align-justify"></i> icon-align-justify</li>
<li><i class="icon-indent-left"></i> icon-indent-left</li>
<li><i class="icon-indent-right"></i> icon-indent-right</li> <li><i class="icon-font"></i> icon-font</li>
<li><i class="icon-bold"></i> icon-bold</li>
<li><i class="icon-italic"></i> icon-italic</li>
<li><i class="icon-strikethrough"></i> icon-strikethrough</li>
<li><i class="icon-underline"></i> icon-underline</li>
<li><i class="icon-link"></i> icon-link</li>
<li><i class="icon-paper-clip"></i> icon-paper-clip</li>
<li><i class="icon-columns"></i> icon-columns</li> <li><i class="icon-table"></i> icon-table</li>
<li><i class="icon-th-large"></i> icon-th-large</li>
<li><i class="icon-th"></i> icon-th</li>
<li><i class="icon-th-list"></i> icon-th-list</li>
<li><i class="icon-list"></i> icon-list</li>
<li><i class="icon-list-ol"></i> icon-list-ol</li>
<li><i class="icon-list-ul"></i> icon-list-ul</li>
<li><i class="icon-list-alt"></i> icon-list-alt</li>
</ul> <h2 class="page-header">指示方向的图标</h2> <ul class="the-icons">
<li><i class="icon-angle-left"></i> icon-angle-left</li>
<li><i class="icon-angle-right"></i> icon-angle-right</li>
<li><i class="icon-angle-up"></i> icon-angle-up</li>
<li><i class="icon-angle-down"></i> icon-angle-down</li>
<li><i class="icon-arrow-down"></i> icon-arrow-down</li>
<li><i class="icon-arrow-left"></i> icon-arrow-left</li>
<li><i class="icon-arrow-right"></i> icon-arrow-right</li>
<li><i class="icon-arrow-up"></i> icon-arrow-up</li> <li><i class="icon-caret-down"></i> icon-caret-down</li>
<li><i class="icon-caret-left"></i> icon-caret-left</li>
<li><i class="icon-caret-right"></i> icon-caret-right</li>
<li><i class="icon-caret-up"></i> icon-caret-up</li>
<li><i class="icon-chevron-down"></i> icon-chevron-down</li>
<li><i class="icon-chevron-left"></i> icon-chevron-left</li>
<li><i class="icon-chevron-right"></i> icon-chevron-right</li>
<li><i class="icon-chevron-up"></i> icon-chevron-up</li> <li><i class="icon-circle-arrow-down"></i> icon-circle-arrow-down</li>
<li><i class="icon-circle-arrow-left"></i> icon-circle-arrow-left</li>
<li><i class="icon-circle-arrow-right"></i> icon-circle-arrow-right</li>
<li><i class="icon-circle-arrow-up"></i> icon-circle-arrow-up</li>
<li><i class="icon-double-angle-left"></i> icon-double-angle-left</li>
<li><i class="icon-double-angle-right"></i> icon-double-angle-right</li>
<li><i class="icon-double-angle-up"></i> icon-double-angle-up</li>
<li><i class="icon-double-angle-down"></i> icon-double-angle-down</li> <li><i class="icon-hand-down"></i> icon-hand-down</li>
<li><i class="icon-hand-left"></i> icon-hand-left</li>
<li><i class="icon-hand-right"></i> icon-hand-right</li>
<li><i class="icon-hand-up"></i> icon-hand-up</li>
<li><i class="icon-circle"></i> icon-circle</li>
<li><i class="icon-circle-blank"></i> icon-circle-blank</li>
</ul> <h2 class="page-header">视频播放器图标</h2> <ul class="the-icons">
<li><i class="icon-play-circle"></i> icon-play-circle</li>
<li><i class="icon-play"></i> icon-play</li>
<li><i class="icon-pause"></i> icon-pause</li>
<li><i class="icon-stop"></i> icon-stop</li> <li><i class="icon-step-backward"></i> icon-step-backward</li>
<li><i class="icon-fast-backward"></i> icon-fast-backward</li>
<li><i class="icon-backward"></i> icon-backward</li>
<li><i class="icon-forward"></i> icon-forward</li> <li><i class="icon-fast-forward"></i> icon-fast-forward</li>
<li><i class="icon-step-forward"></i> icon-step-forward</li>
<li><i class="icon-eject"></i> icon-eject</li> <li><i class="icon-fullscreen"></i> icon-fullscreen</li>
<li><i class="icon-resize-full"></i> icon-resize-full</li>
<li><i class="icon-resize-small"></i> icon-resize-small</li>
</ul> <h2 class="page-header">SNS图标</h2> <ul class="the-icons">
<li><i class="icon-phone"></i> icon-phone</li>
<li><i class="icon-phone-sign"></i> icon-phone-sign</li>
<li><i class="icon-facebook"></i> icon-facebook</li>
<li><i class="icon-facebook-sign"></i> icon-facebook-sign</li> <li><i class="icon-twitter"></i> icon-twitter</li>
<li><i class="icon-twitter-sign"></i> icon-twitter-sign</li>
<li><i class="icon-github"></i> icon-github</li>
<li><i class="icon-github-alt"></i> icon-github-alt</li> <li><i class="icon-github-sign"></i> icon-github-sign</li>
<li><i class="icon-linkedin"></i> icon-linkedin</li>
<li><i class="icon-linkedin-sign"></i> icon-linkedin-sign</li>
<li><i class="icon-pinterest"></i> icon-pinterest</li> <li><i class="icon-pinterest-sign"></i> icon-pinterest-sign</li>
<li><i class="icon-google-plus"></i> icon-google-plus</li>
<li><i class="icon-google-plus-sign"></i> icon-google-plus-sign</li>
<li><i class="icon-sign-blank"></i> icon-sign-blank</li>
</ul> <h2 class="page-header">医疗图标</h2> <ul class="the-icons">
<li><i class="icon-ambulance"></i> icon-ambulance</li>
<li><i class="icon-beaker"></i> icon-beaker</li> <li><i class="icon-h-sign"></i> icon-h-sign</li>
<li><i class="icon-hospital"></i> icon-hospital</li> <li><i class="icon-medkit"></i> icon-medkit</li>
<li><i class="icon-plus-sign-alt"></i> icon-plus-sign-alt</li> <li><i class="icon-stethoscope"></i> icon-stethoscope</li>
<li><i class="icon-user-md"></i> icon-user-md</li>
</ul>
<br/><br/>
</div>
</body>
【JeeSite】区域和菜单管理的更多相关文章
- ASP.NET Core 一步步搭建个人网站(3)_菜单管理
上一章,我们实现了用户的注册和登录,登录之后展示的是我们的主页,页面的左侧是多级的导航菜单,定位并展示用户需要访问的不同页面.目前导航菜单是写死的,考虑以后菜单管理的便捷性,我们这节实现下可视化配置菜 ...
- C#开发微信门户及应用(20)-微信企业号的菜单管理
前面几篇陆续介绍了很多微信企业号的相关操作,企业号和公众号一样都可以自定义菜单,因此他们也可以通过API进行菜单的创建.获取列表.删除的操作,因此本篇继续探讨这个主体,介绍企业号的菜单管理操作. 菜单 ...
- C#开发微信门户及应用(9)-微信门户菜单管理及提交到微信服务器
微信公众号(包括服务号和订阅号)都可以对菜单进行自定义设置,我们为了方便管理,一般先把菜单数据在本地管理维护,需要更新的时候,把它们更新到微信服务器上就可以了.本文基于这个方式,介绍我的微信门户平台管 ...
- 《C#微信开发系列(2)-自定义菜单管理》
2.0自定义菜单管理 ①接口说明 微信服务号聊天窗口下面的菜单项(有的公众号有启用有的则没有),这个可以在编辑模式简单配置,也可以在开发模式代码配置.微信公众平台开发者文档:微信公众号开发平台创建自定 ...
- LigerUI权限系统之菜单管理
菜单管理跟上篇的组织结构实现方式差不多,所以不存在多大的问题.还是老样,先上图,再看代码.菜单管理界面 菜单管理添加: 菜单管理修改: 前端完整代码: @section headerScripts{ ...
- BcdTool(系统启动菜单管理器) v1.0912 绿色版
软件名称: 系统启动菜单管理器(BcdTool)软件语言: 简体中文授权方式: 免费软件运行环境: Win 32位/64位软件大小: 903KB图片预览: 软件简介:BcdTool是一款windows ...
- Win7/Win8右键菜单管理工具(Easy Context Menu) v1.5 绿色版
软件名称: Win7/Win8右键菜单管理工具(Easy Context Menu)软件语言: 简体中文授权方式: 免费软件运行环境: Win8 / Win7 / Vista / WinXP软件大小: ...
- 我的第一个python web开发框架(36)——后台菜单管理功能
对于后台管理系统来说,要做好权限管理离不开菜单项和页面按钮控件功能的管理.由于程序没法智能的知道有什么菜单和控件,哪些人拥有哪些操作权限,所以首先要做的是菜单管理功能,将需要管理的菜单项和各个功能项添 ...
- jeecg入门操作—菜单管理
一.菜单配置入口 登录jeecg平台,点击系统管理->菜单管理,弹出菜单管理界面 二.配置一级菜单 点击菜单录入 三.配置二级菜单 选中生成的一级菜单,点击菜单录入 四.菜单授权 五.注销系 ...
随机推荐
- 详细讲解Android的网络通信(HttpUrlConnection和HttpClient)
前言,Android的网络通信的方式有两种:使用Socket或者HTTP,今天这一篇我们详细讲解使用HTTP实现的网络通信,HTTP又包括两种方式编程方式: (1)HttpUrlConnection: ...
- word 快捷键
Ctrl+shift+F9 清除word文档中的超链接
- Linux下MySQL数据库主从同步配置
说明: 操作系统:CentOS 5.x 64位 MySQL数据库版本:mysql-5.5.35 MySQL主服务器:192.168.21.128 MySQL从服务器:192.168.21.129 准备 ...
- python 模板注入
今天学习了python的模板注入,这里自己搭建环境测试以下,参考文章:http://www.freebuf.com/articles/web/136118.html web 程序包括两个文件: fla ...
- Caffe & Caffe2入门博客存档
caffe2 教程入门(python版) https://www.jianshu.com/p/5c0fd1c9fef9?from=timeline caffe入门学习 https://blog.csd ...
- [转]Debugging into .NET Core源代码的两种方式
本文转自:http://www.cnblogs.com/maxzhang1985/p/6015719.html 阅读目录 一.前言 二.符号服务器 三.项目中添加ASP.NET Core源代码 四.写 ...
- Nginx的各种报错总结
1.Nginx安装过程报错 错误一:软件依赖包未正确安装问题---PCRE依赖包没有安装 ./configure: error: the HTTP rewrite module requires th ...
- OLEDB不使用SQL语句直接打开数据表
一般来说获取数据库表的方法是采用类似 select * from table_name 这样的sql语句.SQL语句必然伴随着数据库的解释执行,一般来说效率比较低下,而且使用SQL语句时需要数据库支持 ...
- Grunt压缩图片和JS
今天我们来说一下用Grunt来压缩图片和JS吧! 首先要安装插件: 这是压缩图片的; npm install --save-dev gulp-imagemin 这是压缩JS的: npm install ...
- 模仿ecshop建立木瓜商城数据库(MySQL)
1. 安装ecshop(打开gd扩展) 2. 使用图形化界面工具,如phpmyadmin查看数据.(以前用命令行,主要锻炼代码熟练度!) # 建木瓜库 create database mugua ch ...
