css display:table圣杯布局
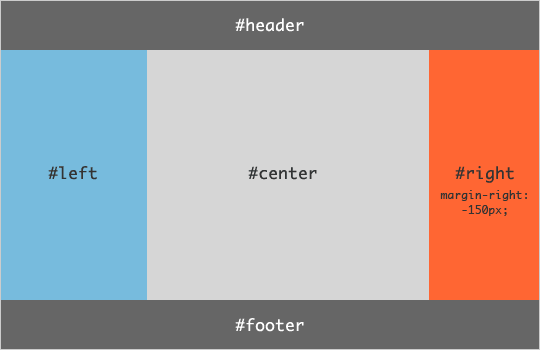
圣杯布局指的是一个网页由页眉,3等高列(2个固定侧栏和中心内容主体)和贴在页面底部的页脚组成。

主要思路是对整个容器使用地上diaplay:table 的css规则,然后分别对页眉页脚使用display:table-row的css规则。
对中间的mian容器使用中的左中右使用display:table-cell的css规则.
<div id="wrapper">
<header>
<img src="../../img/img/d.jpg" width="50px"/>
<h1>A table layout</h1>
</header>
<div id="dd">
<nav>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<div id="article">
<h1>demo</h1>
<p> ddddddddddddddddd
</p>
<h1>demo1</h1>
<p> dddddd</p>
<h1>demo1</h1>
<p> dddddd</p>
<h1>demo1</h1>
<p> dddddd</p>
<h1>demo1</h1>
<p> dddddd</p>
</div>
<aside>
<h3>demo00</h3>
<p>dafafaf</p>
<h3>demo00</h3>
<p>dafafaf</p>
<h3>demo00</h3>
<p>dafafaf</p>
<h3>demo00</h3>
<p>dafafaf</p>
</aside>
</div>
<footer>this is footer</footer>
</div>
<style>
header{background: #f00;display: table-row}
header img{float:left}
header h1::after{content: "";clear: both;display: block;}
footer{background: #FF0000;font-size: 20px;text-align: center;
display: table-row;}
*{margin: ;padding: ;}
nav li{list-style: none;}
#wrapper{display:table;width:960px;border: 10px solid royalblue;margin: auto;}
nav{display:table-cell;width: 150px;background: orange;padding: 10px;}
div#dd{width: %;display: table;}
#article{background: #ffed53;padding: 10px;display: table-cell;}
#article p{word-wrap: break-word;padding:10px ;}
aside{width: 210px;display:table-cell;background: darkgray;}
</style>
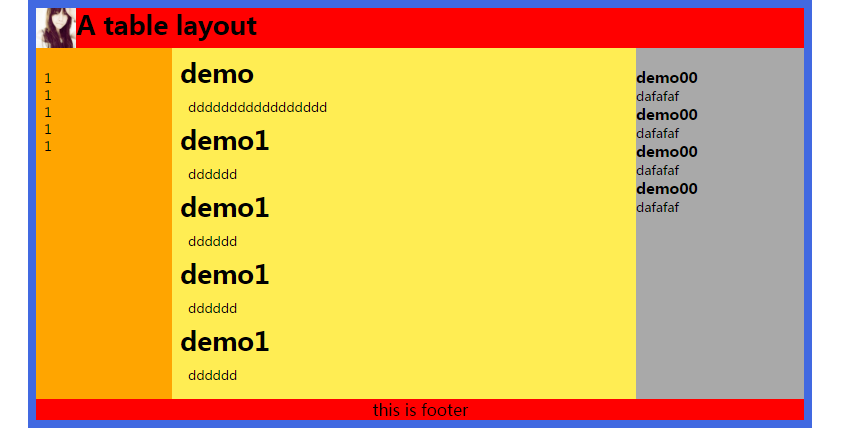
运用上面的思路,效果图如下:

css display:table圣杯布局的更多相关文章
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- css display table使用小例子实验
display的下面: table: 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符. table-row 此元素会作为一个表格行显示(类似 <tr>) ...
- [css display],table待续
昨天复习了flex布局,今天打算继续,才发现有display:table,今天有的点,别的先写上,其他的后补吧 css display // none 此元素不会被显示. // block 此元素将显 ...
- css中的圣杯布局和双飞翼布局
圣杯布局 布局要求: 三列布局,中间自适应,两边定宽 中间栏要在浏览器优先渲染 允许任意列的高度最高 用最简单的CSS.最少的HACK语句 解释说明: 1.min-width:700px是为了当页面缩 ...
- CSS中的圣杯布局与双飞翼布局
一,圣杯布局 1,什么是圣杯布局? 所谓圣杯布局就是用于实现一个两侧宽度固定,中间宽度自适应的三栏布局 2,构建圣杯布局的步骤: 2.1,添加一个容器,在这个容器中添加放三个盒子(左.中.右): 2. ...
- 基于CSS属性display:table的表格布局的使用
项目改造中遇到DIV+CSS实现的table,新需求需要在表格使用单元格合并,网上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过一番思考,曲折现实了单元格 ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- CSS经典布局-圣杯布局、双飞翼布局
圣杯布局的来历是2006年发在a list part上的这篇文章:In Search of the Holy Grail · An A List Apart Article圣杯是西方表达“渴求之物&q ...
随机推荐
- 使用vue-cli脚手架搭建项目,保存编译时出现的代码检查错误(ESLint)
一.问题 出现这么写错误是什么原因呢?相信很多小白都会像我一样,第一次接触时有点二丈和尚摸不着头脑.其实是在你用vue-cli脚手架构建项目时用了ESLint代码检查工具,如下图 那么什么是ESLin ...
- undefined reference to symbol ‘_ZN2cv6String10deallocateEv
使用qt编译Caffe时出现如下错误: undefined reference to symbol '_ZN2cv6String10deallocateEv' error adding symbols ...
- 分布式中为什么要加入redis缓存的理解
面我们介绍了mybatis自带的二级缓存,但是这个缓存是单服务器工作,无法实现分布式缓存.那么什么是分布式缓存呢?假设现在有两个服务器1和2,用户访问的时候访问了1服务器,查询后的缓存就会放在1服务器 ...
- Andriod ListView组件的使用
1.介绍 总结:ListView 是一个可以以垂直滚动的方式展示条目内容的一个列表,条目的内容来自于ListAdapter(适配器). 2.操作步骤 3.内存溢出问题(快速拖到条目) 利用getVie ...
- Android配置横屏资源与Activity生命周期
屏幕旋转会改变设备配置(device configguration).设备设置的特征有:屏幕方向.屏幕像素密度.屏幕尺寸.键盘类型.底座模式以及语言等. 当屏幕发现旋转时(设备配置更改),And ...
- c# post get
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- POJ_1984 Navigation Nightmare 【并查集】
一.题面 POJ1984 二.分析 这题还是比较有意思的一题. 首先需要清楚的是,这题与普通并查集的区别在于它的节点之间的权值是二维的,因为是曼哈顿距离,肯定不能直接存距离,这样将不利于后面的路径压缩 ...
- 动态规划 70.climbing Stairs
1. 记忆化搜索 - 自上向下的解决问题:使用vector来保存每次计算的结果,如果下次再碰到同样的需要计算的式子就不需要重复计算了. 2. 动态规划 - 自下向上的解决问题 解法一:自顶向下 解法二 ...
- 108th LeetCode Weekly Contest Binary Subarrays With Sum
In an array A of 0s and 1s, how many non-empty subarrays have sum S? Example 1: Input: A = [1,0,1,0, ...
- 补档 VS远程调试
先说概念 开发机:将编译好的程序部署到目标机器上执行.配置 VS 工程,建立与目标机的连接,开始远程调试. 目标机:负责执行目标程序.安装和运行远程工具 (Remote Debugger),等待来自开 ...
