HTML表格相关元素
<table> 标签定义 HTML 表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
table标签除了具有html元素中通用的属性外,还含有自己的属性,常用属性如下:
bgcolor:规定表格背景颜色。
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
frame:规定外侧边框的哪个部分是可见的。从实用角度出发,最好不要规定 frame,而是使用 CSS 来添加边框样式。
rules:规定内侧边框的哪个部分是可见的。
summary:规定表格的摘要。
width:规定表格的宽度。如果没有设置 width 属性,表格会占用需要的空间来显示表格数据。
1、<caption>标签
<caption>标签用于定义表格标题,该元素可以包含文本、图片、超链接、文本格式化元素和表单控件元素。
2、<thead>标签
<thead> 标签定义表格的表头。该标签用于组合 HTML 表格的表头内容。thead 元素应该与 tbody 和 tfoot 元素结合起来使用。
常用属性如下:
align:定义 thead 元素中内容的对齐方式。
char:规定根据哪个字符来进行文本对齐。
charoff:规定第一个对齐字符的偏移量。
valign:规定 thead 元素中内容的垂直对齐方式。
3、<tbody>标签
<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。常用属性与<thead>标签相同。
但需要注意的是,<tbody../>元素中,必须使用<tr.../>子元素来定义表格行,<tbody.../>元素本身并不会生成任何输出内容。
4、<tfoot>标签
<tfoot> 标签定义表格的页脚(脚注或表注)。该标签用于组合 HTML 表格中的表注内容。常用属性与<thead>标签相同。
<thead.../>、<tfoot.../>、<tbody.../>元素可以让我们对表格中的行进行分组,每个<tbody.../>就是一组,可以有多行。除此之外,当创建某个表格时,也许希望有一个标题行,可以是多个数据行组成的组,以及位于底部的一个统计行。这样可以让浏览器能对表格标题和页脚之间的表格内容进行滚动。
例如如下代码:
<body>
<table style="width:400px" border="1">
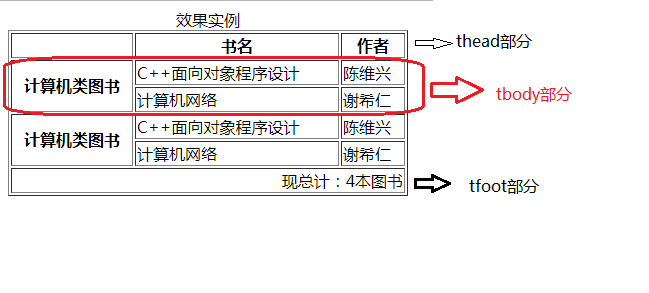
<caption>效果实例</caption>
<thead>
<tr>
<th> </th>
<th>书名</th>
<th>作者</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3" style="text-align: right">现总计:4本图书</td>
</tr>
</tfoot>
<tbody>
<tr>
<th rowspan="2">计算机类图书</th>
<td>C++面向对象程序设计</td>
<td>陈维兴</td>
</tr>
<tr>
<td>计算机网络</td>
<td>谢希仁</td>
</tr>
</tbody>
<tbody>
<tr>
<th rowspan="2">计算机类图书</th>
<td>C++面向对象程序设计</td>
<td>陈维兴</td>
</tr>
<tr>
<td>计算机网络</td>
<td>谢希仁</td>
</tr>
</tbody>
</table>
</body>
在浏览器下浏览该页面,效果如下:

如果决定使用<thead.../>和<tfoot.../>元素,建议按如下次序来使用它们:<thead.../>、<tfoot.../>、<tbody.../>
5、<tr>标签
<tr> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。
6、<th>标签
<th> 标签定义表格内的表头单元格。th 元素内部的文本通常会呈现为居中的粗体文本。
除了可以指定一些通用属性外,还可以指定以下几个属性:
7、<td>标签
<td> 标签定义 HTML 表格中的行。tr 元素包含一个或多个 th 或 td 元素。
- colspan:指定该单元格跨多少列,该属性值就是一个简单的数字。
- rowspan:指定该单元格可横跨的行数。
- height:指定该单元格的高度,该属性值既可以是像素值,也可以是百分比
- width:指定该单元格的宽度,该属性值既可以是像素值,也可以是百分比
例如以下例子:
<body>
<table style="width: 240px" border="1">
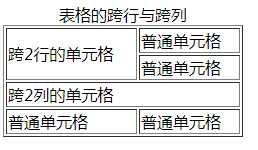
<caption>表格的跨行与跨列</caption>
<tr>
<td rowspan="2">跨2行的单元格</td>
<td>普通单元格</td>
</tr>
<tr>
<td>普通单元格</td>
</tr>
<tr>
<td colspan="2">跨2列的单元格</td>
</tr>
<tr>
<td>普通单元格</td>
<td>普通单元格</td>
</tr>
</table>
</body>
浏览效果如下:

HTML表格相关元素的更多相关文章
- HTML笔记(五)表单<form>及其相关元素
表单标签<form> 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中输入信息的元素. 输入标签<input> 输入标签的输入类型由其类型属性type决定.常见的输入 ...
- 【2017-03-31】JS-DOM操作:操作属性、彩虹导航栏、定时器、操作内容、创建元素并添加、操作相关元素
一.操作属性 1.什么是属性: <div class="div" id="div1" style="" ></div> ...
- JS——操作内容、操作相关元素
操作内容:普通元素.innerHTML = "值": 会把标记执行渲染普通元素.innerText = "值": 将值原封不动的展示出来,即使里面有标记 var ...
- 复习-css列表和表格相关属性
css列表和表格相关属性 list-style:设置所有列表属性 list-style-image:将图像设置为列表项标记,主要有url值 list-style-position:设置列表项标记的放置 ...
- HTML5:表格相关标记及其属性
表格相关标记及其属性 <table>:表格,包括以下属性 属性 说明 width 宽度(有像素和百分比两种表示方法) height 高度(有像素和百分比两种表示方法) border 边框粗 ...
- mouseover和mouseout事件的相关元素
在发生mouseover和mouseout事件时,还会涉及更多的元素,这两个事件都会涉及把鼠标指针从一个元素的边界之内移动到另一个元素的边界之内.对mouseover事件而言,事件的主目标获得光标元素 ...
- relatedTarget、fromElement、toElement相关元素
在发生mouseover和mouseout事件时,还会涉及更多的元素.这两个事件都会涉及把鼠标指针从一个元素的边界之内移到另一个元素边界之内.对mouseover事件而言,事件的主目标是获得光标的元素 ...
- 如何在集合中巧用Where来查找相关元素
在我们的项目中我们经常会查找一些集合中的重要元素,当然我们可以使用常规的foreach循环和if语句来查询,但是我们要学会使用System.Linq命名空间下面的静态类Enumerable下面的静态方 ...
- html表格相关
<html> <head> <style type="text/css"> thead {color:green} tbody {color:b ...
随机推荐
- Liunux疑问
Liunux疑问 其中的各种软件的安装有模糊的点,待解决 待解决 待解决 待解决 ... ...
- java基础(多态)_03
一.多态 1.概念:一个对象的多种形态 2.前提: a:必须有继承 b:必须有重写(只有重写才会有意义,没重写语法没错) 3.体现形式: 父类类型 变量名 = new 子类类型(): 4.注意事项: ...
- fork 炸弹
一段古老的Linux shell程序 :() { :|:& };: 这是bash shell的写法,首先定义了一个函数:(),花括号里面是函数体,这里递归执行函数本身,通过管道在后台再递归运行 ...
- 开发环境,eclipse编辑器java代码自动提示
Eclipse+ADT+Android SDK 搭建安卓开发环境 eclipse编辑器java代码自动提示 window-->Preferences-->JAva-->Content ...
- python学习之路---day26
网络的基本知识点 一:网络通信原理 连接两台计算机之间的Internet之间的协议一系列协议为互联网协议 互联网协议的功能是:定义计算机如何接入Internet,以及Internet的计算机通信标准 ...
- Linux 未安装vi如何编辑文件
sed -i "s/搜索内容/替换内容/g" 文件名
- HDU 6321 (状压dp)
题目大意:: 为给你n个点(n<=10,nn<=10,n) 初始时没有边相连 然后有m个操作(m<=30000m<=30000) 每次可以添加一条边或删除一条边 允许有重边 要 ...
- Tomcat启动分析
[转自] http://docs.huihoo.com/apache/tomcat/heavyz/01-startup.html 1 - Tomcat Server的组成部分 1.1 - Server ...
- 安装配置flutter环境
flutter 的中文文档 https://flutterchina.club/get-started/install/ github 地址 https://github.com/flutter/fl ...
- CSS媒体查询及其使用
1.什么是媒体查询 媒体查询可以让我们根据设备显示器的特性(如视口宽度.屏幕比例.设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成.媒体查询中可用于 ...
