Uploadify在asp.net下使用Demo
为了使自己以后不再去网上搜索,特记录下来
从uploadify官网http://www.uploadify.com/上下载文件
必要的文件:
1、jquery的js文件
2、jquery.uploadify.min.js
3、uploadify.css
4、uploadify.swf
页面的完整代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="scripts/jquery.min.js" type="text/javascript"></script>
<script src="scripts/uploadify/jquery.uploadify.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="scripts/uploadify/uploadify.css">
<style type="text/css">
body {
font: 13px Arial, Helvetica, Sans-serif;
}
.uploadify-button {
background-color: transparent;
border: none;
padding: 0;
}
.uploadify:hover .uploadify-button {
background-color: transparent;
}
</style>
</head> <body>
<h1>Uploadify在asp.net下使用Demo</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="true">
</form> <script type="text/javascript">
$(function() {
$('#file_upload').uploadify({
'buttonText': '选择文件',
'buttonImage': 'scripts/uploadify/browse-btn.png', //按钮使用图片
//'buttonClass':'custom-class',
//'height':20,
//'width':20,
//'formData': { 'submitType': 'image', 'studentId': studentId, 'taskId': taskId },
'removeTimeout': 1, //进度条消失秒数
'fileTypeDesc': '图片文件',
'fileTypeExts': '*.jpg; *.jpeg; *.png; *.gif,*.bmp',
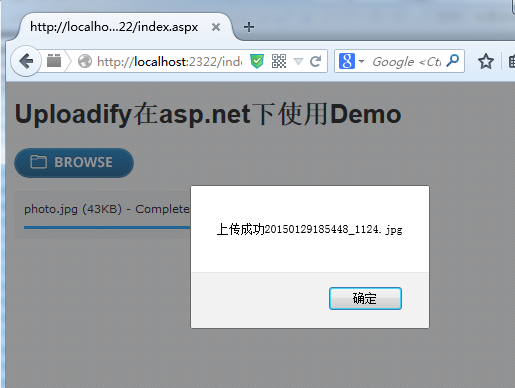
'onUploadSuccess': function (file, data, response) { //上传成功回调方法
data = eval("("+data+")");
if (data.error == 0) {
alert("上传成功" + data.filename);
} else {
alert(data.message);
return;
}
},
'swf' : 'scripts/uploadify/uploadify.swf',
'uploader': 'scripts/uploadify/UploadHandler.ashx'
});
});
</script>
</body>
</html>
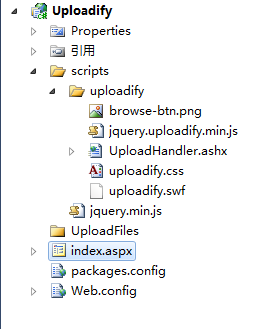
我的站点目录结构:

UploadHandler.ashx是处理上传的文件的一般处理程序:
public class UploadHandler : IHttpHandler
{
private HttpContext context; public void ProcessRequest(HttpContext context)
{
//文件保存路径
String savePath = context.Server.MapPath("~/UploadFiles/"); if (!Directory.Exists(savePath)) //如果这个路径不存在,则先创建
{
Directory.CreateDirectory(savePath);
} //定义允许上传的文件扩展名
Hashtable extTable = new Hashtable();
extTable.Add("image", "gif,jpg,jpeg,png,bmp"); //最大文件大小
int maxSize = 1000000;
this.context = context; HttpPostedFile file = context.Request.Files["Filedata"];
if (file == null)
{
showError("请选择文件。");
} if (file.InputStream == null || file.InputStream.Length > maxSize)
{
showError("上传文件大小超过限制。");
} String fileName = file.FileName; //文件名
String fileExt = Path.GetExtension(fileName).ToLower(); //扩展名 如 .jpg if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(((String)extTable["image"]).Split(','), fileExt.Substring(1).ToLower()) == -1)
{
showError("上传文件扩展名是不允许的扩展名。\n只允许" + ((String)extTable["image"]) + "格式。");
} String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
String filePath = savePath + newFileName; file.SaveAs(filePath); //将保存了的新的文件名返回给前端
Hashtable hash = new Hashtable();
hash["error"] = 0;
hash["filename"] = newFileName;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonConvert.SerializeObject(hash));
context.Response.End();
} private void showError(string message)
{
Hashtable hash = new Hashtable();
hash["error"] = 1;
hash["message"] = message;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonConvert.SerializeObject(hash));
context.Response.End();
} public bool IsReusable
{
get
{
return false;
}
}
}


Uploadify在asp.net下使用Demo的更多相关文章
- 使用jQuery Uploadify在ASP.NET 上传附件
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.Uploadify官方网址:http://www.uploadify.com/,在MVC中使用的方法可以参考 jQuer ...
- asp.net下调用Matlab生成动态链接库
对于这次论文项目,最后在写一篇关于工程的博客,那就是在asp.net下调用matlab生成的dll动态链接库.至今关于matlab,c/c++(opencv),c#(asp.net)我总共写了4篇配置 ...
- jQuery Uploadify在ASP.NET MVC3中的使用
1.Uploadify简介 Uploadify是基于jQuery的一种上传插件,支持多文件.带进度条显示上传,在项目开发中常被使用. Uploadify官方网址:http://www.uploadif ...
- QQ浏览器、搜狗浏览器等兼容模式下,Asp.NetCore下,Cookie、Session失效问题
原文:QQ浏览器.搜狗浏览器等兼容模式下,Asp.NetCore下,Cookie.Session失效问题 这些狗日的浏览器在兼容模式下,保存Cookie会失败,是因为SameSiteMode默认为La ...
- ASP.NET下回车键的触发效果
在ASP.NET下,在客户端触发回车键,默认调用了页面中第一个button,这有时是非常头痛的,比如页面的第一个按键是注销键时,想想也够可怕了. .net提供设置默认回车键的属性,this.Form. ...
- 转发 win7+iis7.5+asp.net下 CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NET Files 解决方案
win7+iis7.5+asp.net下 CS0016: 未能写入输出文件“c:\Windows\Microsoft.NET\Framework\v2.0.50727\Temporary ASP.NE ...
- asp.net下的b/s架构
最近一直在做asp.net下的b/s架构的程序.整理一下可以采用的架构. 简单三层架构 基于接口和工厂模式的三层 前台用jquery调用http请求(ashx),ashx再调用逻辑接口 虽然很早就知道 ...
- asp.net下cookie 的基础使用
cookie作为在B/S开发中经常被使用到的东西,asp.net必然提供了现成的东西给我们使用. 就是这个对象:HttpCookie,当然了,对于asp.net来说,Request和Response中 ...
- ASP.NET下MVC设计模式的实现
[转载]MVC架构在Asp.net中的应用和实现 转载自:http://www.cnblogs.com/baiye7223725/archive/2007/06/07/775390.aspx 摘要:本 ...
随机推荐
- Jar 包 及运行Jar包 - 转载
Eclipse的jar file和Runnable JAR file的区别 - 及bat运行Runnable JAR文件 1.两种jar的区别 jar file是最普通的jar包,即平时我们工程中li ...
- JDK_环境变量
1. 在系统环境变量中设置: ClASSPATH中输入: ".;C:\Program Files\Java\jdk1.7.0_07\jre\lib\rt.jar;"//java的安 ...
- InfiniBand技术和协议架构分析
Infiniband开放标准技术简化并加速了服务器之间的连接,同时支持服务器与远程存储和网络设备的连接. IB技术的发展 1999年开始起草规格及标准规范,2000年正式发表,但发展速度不及Rapid ...
- activity启动模式之singleTask
activity启动模式之singleTask 一.简介 如果另外一个应用调用了C2,C2在栈底,如果这个程序里面再嗲用C1,C3,C2,那么这个C2就是调用onNewIntant的,C1和C3都被销 ...
- uva 10305 拓扑排序裸题
https://vjudge.net/problem/UVA-10305 目前没学dfs做法,用的队列做法,每次找到一个入度为零的点出队后更新其他点,再加入入度为零的点直到查找完毕,这个题目显然一定有 ...
- jq为什么能用$操作
jq对dom节点的操作相信大家都很熟悉, $("input").val("value"); 直接用$来获取dom节点的方式也非常便捷方便,那么他是怎么实现的呢? ...
- php判断字符串长度 strlen()与mb_strlen()函数
PHP strlen() 函数 定义和用法 strlen() 函数返回字符串的长度. 语法 strlen(string) 参数:string <?php $str=‘中文a字1符‘; echo ...
- CSS:Tutorial three
1.CSS Links links can be styled differently depending on what state they are in. The four links stat ...
- jsp转发和重定向
response应答 a) Response.sendRedirect(路径); //重定向 b) Response.getRequestDispatcher(路径).forward(request, ...
- Flash Builder 4.6配置ASDoc
ASDoc是Adobe自带的文档生成工具.可以生成类似JavaDoc格式的文档. 关于ASDoc详情参见官方文档: http://help.adobe.com/zh_CN/flex/using/WSd ...
