个人JS体系整理(三)
一. 严格模式
JavaScript 严格模式(strict mode)即在严格的条件下运行。首先声明,严格模式是ES5中提出来的,准确来说就是一句指令Use strict,它的目的是指定代码在严格条件下执行,但是在JS旧版本中会被忽略。应用层方面简单理解就是你在严格模式下不可以使用未声明的变量。

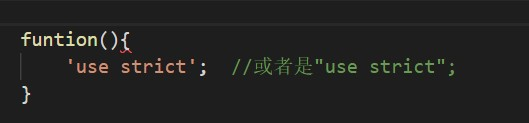
图1.1严格模式的函数使用
第一种使用方式为函数使用,即在函数中使用严格模式;
第二种方式为在整个脚本中使用,即在你要使用严格模式的js文件中开头写'use strict'(或者是"use strict")。
严格模式语法存在一定的缺陷,有数个大型网站已经被坑倒了。具体原因如下:严格模式的代码与严格模式的代码合并后还是严格模式,非严格模式的代码与非严格模式的代码合并后还是非严格模式,但是非严格模式的代码与严格模式的代码合并的话,会爆出一个又一个的bug。所以,如果确定要使用严格模式来进行代码编辑的话,最好是按照函数去一个个开启严格模式,你可以将整个脚本的内容用一个函数包括起来,然后在这个外部函数中使用严格模式。这样就可以消除合并的问题,但是这就意味着您必须要在函数作用域外声明一个全局变量。

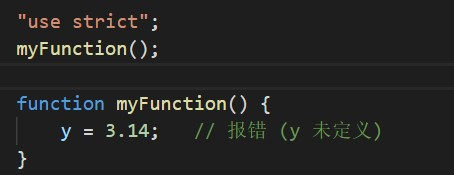
图1.2严格模式的报错实例(1)

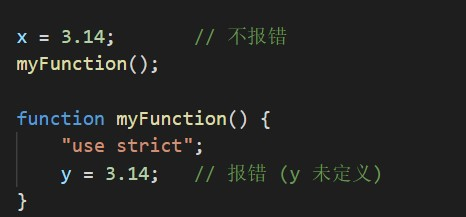
图1.3严格模式的报错实例(2)
(1)不允许使用未声明的变量;严格模式有以下几条不允许的情况:
(2)不允许删除函数或者变量;
(3)不允许变量重名;
(4)不允许使用八进制;
(5)不允许使用转义字符;
(6)不允许对只读属性赋值;
(7)变量名不可以使用eval字符串;
(8)变量名不能使用专业定义(类似arguments这种);
(9)禁止this关键字指向全局对象。
二. New
要创建一个实例,就必须要用到new操作符,实际上在调用new操作符时会经历以下四步:
(1)创建一个新对象;
(2)将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象) ;
(3)执行构造函数中的代码(为这个新对象添加属性) ;
(4)返回新对象。

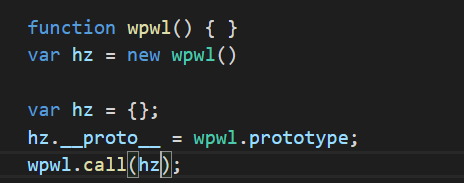
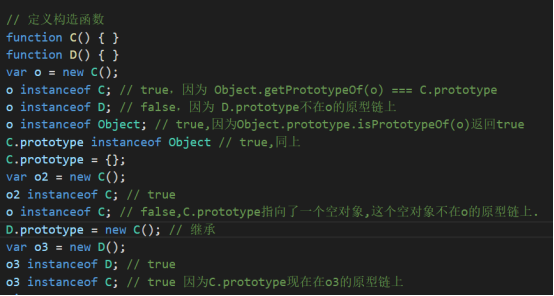
图2.1 new的使用
如上图所示,前两行为我们正常使用的方法,其实这两行所执行的就是后面的这三行,即先定义一个空对象,然后通过原型把函数的prototype赋给对象的_proto_,然后再指向当前函数的作用域。当我们给创建实例的函数对象通过原型增加一些方法或者属性时,被它所创建的实例也会具有这些方法和实例,即构造子中,我们来设置‘类’的成员变量,构造子对象prototype中我们来设置‘类’的公共方法。于是通过函数对象和Javascript特有的__proto__与prototype及new操作符,模拟出类和类实例化的效果。
三. Instanceof
instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置。话不多数,直接上图:

图3.1
如上所示,instanceof的用法就是 Obj instanceof constructor,其中Obj是要检测的对象,constructor是构造函数。但是需要注意的是,如果表达式 obj instanceof Foo 返回true,则并不意味着该表达式会永远返回true,因为Foo.prototype属性的值有可能会改变,改变之后的值很有可能不存在于obj的原型链上,这时原表达式的值就会成为false。另外一种情况下,原表达式的值也会改变,就是改变对象obj的原型链的情况,虽然在目前的ES规范中,我们只能读取对象的原型而不能改变它,但借助于非标准的__proto__伪属性,是可以实现的。比如执行obj.__proto__ = {}之后,obj instanceof Foo就会返回false了。

图3.2
四. 特殊函数(匿名函数)
首先,匿名函数的定义是没有函数名称的函数,如下图:

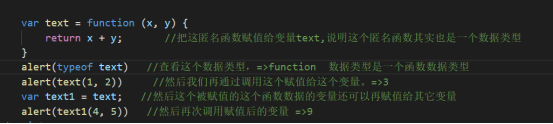
图4.1
上面这段代码就是一个匿名函数,匿名函数的调用方式是声明一个变量,然后把把这个匿名函数的执行的代码,和返回值赋值给声名的变量。

图4.2
如上就是匿名函数被使用最多的例子,即可以将匿名函数作为参数传给其它函数,接收方函数就可以通过所传递进来的函数完成某些功能
五. 延迟加载方式
有些JS代码在某些情况在需要使用,并不是页面初始化的时候就要用到。延迟加载就是为了解决这个问题。将JS切分成许多模块,页面初始化时只加载需要立即执行的JS,然后其它JS的加载延迟到第一次需要用到的时候再加载。类似图片的延迟加载。先介绍两个重要的属性defer和async
- defer属性

图5.1
浏览器会并行下载 wpwl.js和其它有 defer 属性的script,而不会阻塞页面后续处理。defer属性在IE 4.0中就实现了,目前已经十多年了,而火狐也在3.5版本以后开始支持defer属性。
- async属性

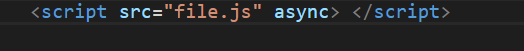
图5.2
async属性是HTML5新增的。作用和defer类似,但是它将在下载后尽快执行,不能保证脚本会按顺序执行。它们将在onload 事件之前完成。Firefox3.6、Opera 10.5、IE 9和 最新的Chrome 和 Safari 都支持 async 属性。可以同时使用 async 和 defer,这样IE 4之后的所有IE 都支持异步加载。
延迟加载的方式有很多,下面介绍几种典型的方式:

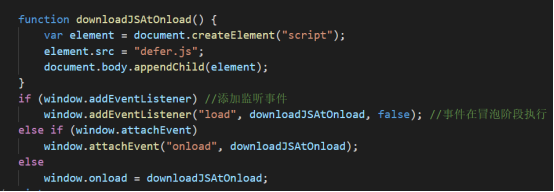
图5.3 动态创建DOM

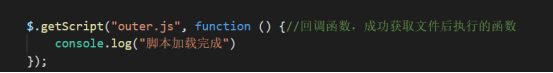
图5.4 使用Jquery的getScript()

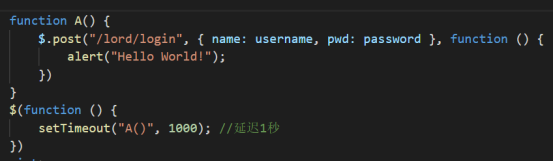
图5.5 使用setTimeout延迟方法的加载时间
个人JS体系整理(三)的更多相关文章
- 个人JS体系整理(二)
一. eval eval()函数计算JavaScript字符串,并把它作为脚本代码来执行.如果参数是一个表达式,eval()函数将执行表达式.如果参数是Javascript语句,eval()将执行Ja ...
- 谷歌浏览器内核Cef js代码整理(三) 字符串处理
*字符串截取方法*/ var s="abc_def[ghi]jk[i]"; var temp;function CopyFromStr(str_source,str_key, bl ...
- 个人JS体系完善(一)
个人JS体系整理(一) 一. 原型 JS每声明一个Function,都有Prototype原型,Prototype原型是函数的一个默认属性,在函数的创建过程中由JS编译器自动添加,也就是说每当生产一个 ...
- 常用js方法整理common.js
项目中常用js方法整理成了common.js var h = {}; h.get = function (url, data, ok, error) { $.ajax({ url: url, data ...
- 项目中常用js方法整理common.js
抽空把项目中常用js方法整理成了common.js,都是网上搜集而来的,大家一起分享吧. var h = {}; h.get = function (url, data, ok, error) { $ ...
- JS知识点整理(二)
前言 这是对平时的一些读书笔记和理解进行整理的第二部分,第一部分请前往:JS知识点整理(一).本文包含一些易混淆.遗漏的知识点,也会配上一些例子,也许不是很完整,也许还会有点杂,但也许会有你需要的,后 ...
- 【高德地图API】从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物
原文:[高德地图API]从零开始学高德JS API(三)覆盖物——标注|折线|多边形|信息窗口|聚合marker|麻点图|图片覆盖物 摘要:覆盖物,是一张地图的灵魂.有覆盖物的地图,才是完整的地图.在 ...
- 研究分析JS中的三种逻辑语句
JS中的三种逻辑语句:顺序.分支和循环语句. 一.顺序语句 代码规范如下:1. <script type="text/javascript"> var a = 10; ...
- java 日志体系(三)log4j从入门到详解
java 日志体系(三)log4j从入门到详解 一.Log4j 简介 在应用程序中添加日志记录总的来说基于三个目的: 监视代码中变量的变化情况,周期性的记录到文件中供其他应用进行统计分析工作: 跟踪代 ...
随机推荐
- java面试(6)
1 六大原则 详情参考:设计模式六大原则(转载). 2 UML类之间关系有几种?聚合和组合区别? 类之间可能存在以下几种关系:关联(association).依赖(dependency).聚合(A ...
- linux下dmesg命令详解
前言: 有时候想查看一下开机启动信息,可以通过这个命令查询. 1,命令格式 功能说明:显示开机信息. 语 法:dmesg [-cn][-s <缓冲区大小>] 补充说明:kern ...
- jQuery笔记——基础知识
jQuery是一个JavaScript库,它通过封装原生的JavaScript函数得到一整套定义好的方法.在jQuery程序中,不管是页面元素的选择.内置的功能函数,都是美元符号“$”来起 始的.而这 ...
- BugkuCTF WEB
web2 打开链接,一大堆表情 查看源代码 得到 flag 文件上传测试 打开链接 选择 1 个 jpg 文件进行上传,用 burp 抓包改包 将 php 改为 jpg,发包 得到 flag 计算器 ...
- 双杀 0day 漏洞(CVE-2018-8174)复现
漏洞描述: CVE-2018-8174 是 Windows VBScript Engine 代码执行漏洞. 微软在4月20日早上确认此漏洞,并于5月8号发布了官方安全补丁,对该 0day 漏洞进行了修 ...
- Monthly Expense(二分--最小化最大值)
Farmer John is an astounding accounting wizard and has realized he might run out of money to run the ...
- 构造IOCTL命令的学习心得-----_IO,…
在编写ioctl代码之前,需要选择对应不同命令的编号.为了防止对错误的设备使用正确的命令,命令号应该在系统范围内唯一,这种错误匹配并不是不会发生,程序可能发现自己正在试图对FIFO和audio等这类非 ...
- centos6下的安装navicat premium
centos6下的安装navicat premium CentOS6下做开发的时候,数据库客户端是一个必须要有的工具,因为经常要和数据库打交道.由于数据库的类型多样,有MySQL.Oracle.Pos ...
- POJ3624(背包问题)
1.题目链接地址 http://poj.org/problem?id=3624 2.源代码 #include<iostream> using namespace std; #define ...
- Texture Filter
[Texture Filter] 我们的纹理是要贴到三维图形表面的,而三维图形上的pixel中心和纹理上的texel中心并不一至(pixel不一定对应texture上的采样中心texel),大小也不一 ...
