Django工程中使用echarts怎么循环遍历显示数据
前言: 后面要开发测试管理平台,需要用到数据可视化,所以研究了一下
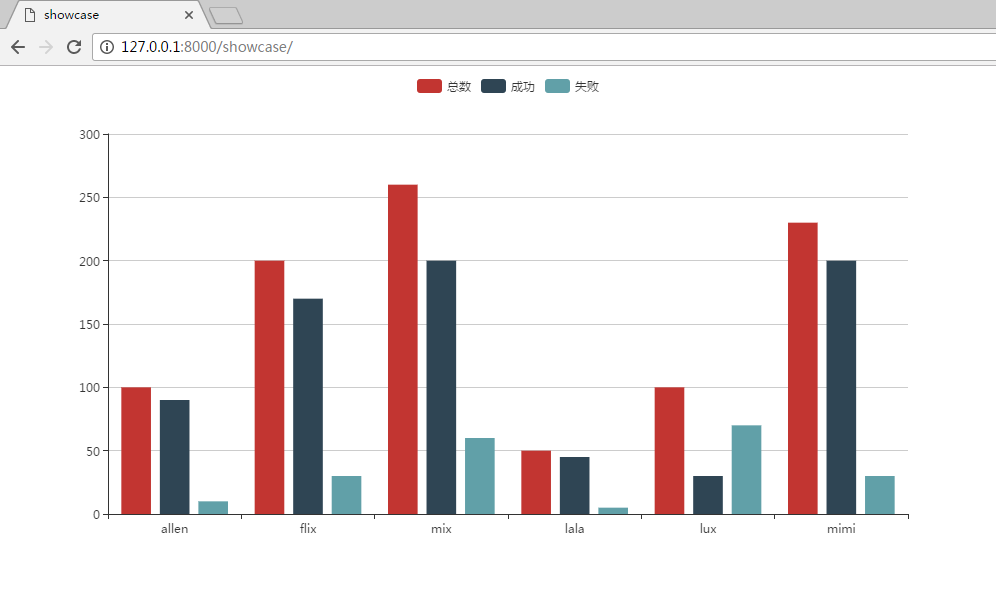
先看下最后的图吧,单击最上方的按钮可以控制柱状图显隐

views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
import json
from django.shortcuts import render
import pymysql def showcase(request):
"""
从数据库中读取作者的用例信息,并用于前台可视化展示
:param request:
:return:
"""
db = pymysql.connect("localhost", "root", "guchen", "guchen_test", charset='utf8')
cursor = db.cursor()
sql = "select * from userCaseInfo"
cursor.execute(sql)
results = cursor.fetchall()
print results
# 向js中传递数据必须json.dumps()处理
return render(request, "showcase.html", {'caseInfo': json.dumps(list(results))})
showcase.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>showcase</title>
{# 引入jQuery#}
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!-- 引入本地的 echarts.js -->
<script src="../static/js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height: 500px">
{% block content %}
<!--echarts图表-->
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 显示标题,图例和空的坐标轴
myChart.setOption({
legend: {},
tooltip: {},
dataset: {
source: [
[],
[], //这里一定要把最内层的数据清除掉
[]
]
},
xAxis: {type: 'category'},
yAxis: {},
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}); var caseInfo={}; //请求前先不要获取后端返回的数据,先定义空的字典(去掉也没事)
// 注意这里的参数值,showcase表示视图函数,caseInfo是后台传过来的数据
$.get('/showcase/').done(function (caseInfo) {
caseInfo = {{ caseInfo|safe}}; // 获取后台传来的数据需要加上safe过滤
uname = caseInfo[0][1]
// 将source中不变的第一个列表元素初始化进来
var source = [['product', '总数', '成功', '失败']];
// 使用for循环将caseInfo中的数据循环遍历push进source列表中
for(var i=0; i< caseInfo.length;i++)
{
source.push([caseInfo[i][1], caseInfo[i][2], caseInfo[i][3], caseInfo[i][4]])
myChart.setOption({
dataset: {
// 引用添加了数据的变量source
source: source
}
});
}
});
</script>
{% endblock %}
</div> </body>
</html>
使用的Echarts模板是:
option = {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '总数', '成功', '失败'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
xAxis: {type: 'category'},
yAxis: {},
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
Django工程中使用echarts怎么循环遍历显示数据的更多相关文章
- JavaScript 中的12种循环遍历方法
原文:JavaScript 中的12种循环遍历方法 题目:请介绍 JavaScript 中有哪些循环和遍历的方法,说说它们的应用场景和优缺点? 1.for 循环 let arr = [1,2,3];f ...
- 高效遍历匹配Json数据与双层for循环遍历Json数据
工作中往往遇到这种情况,保留用户操作痕迹,比如用户选择过得东西,用户进入其它页面再返回来用户选择的的数据还在. 比如:1.购物车列表中勾选某些,点击任意一项,前往详情页,再返回购物车依旧需要呈现勾选状 ...
- Vue之循环遍历Json数据,填充Table表格
简单记一次Vue循环遍历Json数据,然后填充到Table表格中,展示到前端的代码: async getData(id) { const res = await this.$store.api.new ...
- JS 循环遍历JSON数据 分类: JS技术 JS JQuery 2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options":"[{
JS 循环遍历JSON数据 分类: JS技术 JS JQuery2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options&q ...
- 如何让django模型中的字段和model名显示为中文
如何让django模型中的字段和model名显示为中文:在模型中加入class Meta即可 class People(models.Model): name = models.CharField(n ...
- javascript中的12种循环遍历方法1
1:for循环 let arr = [1,2,3]; for(let i =0;i<arr.length;i++){ console.log(i,arr[i]) } //for循环是js中最常用 ...
- aspnet中通过多条件筛选来显示数据的实现
UI图: 功能实现: 1.勾选住哪个选项之后,就加入了筛选.支持姓名的模糊查询. 2.对筛选出来的数据可以直接修改,并更新回数据库. 说明:显示的数据来自T_User表.数据显示控件使用的是 List ...
- Struts1.x 中处理乱码及通过标签显示数据
1.通过filter解决乱码问题 网页的请求到达之前,先要经过filter的处理: 提取数据出现乱码:request.setCharacterEncoding("UTF-8"); ...
- javascript中的12种循环遍历方法
1.for (自定义条件) 循环 let arr = [1,2,3]; for(let i =0;i<arr.length;i++){ console.log(i,arr[i]) } 2.for ...
随机推荐
- HTTP重要概念
connection连接 一个传输层的实际环流,它是建立在两个相互通讯的应用程序之间. 在http1.1,request和reponse头中都有可能出现一个connection的头,此header的含 ...
- java代码从键盘输入次数,然后进行运算-----菜鸟如此菜
package com.aaa; import java.util.Scanner; // //求两数相加的和.从键盘输入 public class ftwert { public static vo ...
- 求小球反弹高度,及落地过程中经过的路程~~~java代码
总结:这种思想,不是一想就突然出现在脑海里的 package com.c2; //题目:一球从100米高度自由落下,每次落地后反跳回原高度的一半: //再落下,求它在 第10次落地时,共经过多少米?第 ...
- python学习(十四) 网络编程
14.1 少数几个网络设计模块 14.1.1 socket模块 套接字包括:服务器套接字和客户机套接字. 在创建一个服务器套架字后,让它等待连接,这样它就在摸个网络地址处(IP地址和一个端口号的组合) ...
- TCP与UDP比较 以及并发编程基础知识
一.tcp比udp真正可靠地原因 1.为什么tcp比udp传输可靠地原因: 我们知道在传输数据的时候,数据是先存在操作系统的缓存中,然后发送给客户端,在客户端也是要经过客户端的操作系统的,因为这个过程 ...
- Py修行路 python基础 (二十二)异常处理
异常处理 一.错误和异常 程序中难免出现错误,而错误分为两种:语言异常和逻辑异常 1.语法错误(这种错误,根本过不了python解释器的语法检测,必须在程序执行前就改正) for i in range ...
- Axure RP的基础使用
Axure RP是一个专业的快速原型设计工具. 在上面可以直接设计软件的原型而且不涉及代码,例如设计软件的流程和界面之类的.简单的说,就是可以在上面编写界面,让人看起来像一个完整的软件一样. 设置完成 ...
- 预编译头文件来自编译器的早期版本,或者预编译头为 C++ 而在 C 中使用它(或相反)转
vs2010的mfc项目中编译c语言出现错误: "...预编译头文件来自编译器的早期版本,或者预编译头为 C++ 而在 C 中使用它(或相反)" 解决方法: 建工程时 建立空项目 ...
- Python 小练习二 数据库MySQL、Redis
import pymysql,redis def op_mysql(host,user,password,db,sql,port=3306,charset='utf8'): conn = pymysq ...
- mysql之数据类型以及操作数据表
数据类型: 数据类型是指列.存储过程的参数.表达式和局部变量的数据特征,它决定了数据的存储格式,代表了不同的信息类型. ———————————————————————————————————————— ...
