ThinkPHP与EasyUI整合之二(datagrid):删除多条记录
学习EasyUI已有一段时间了,现在开始逐步把平时学习的细节和难点记录下来。
1. datagrid选中多条记录的语句是:
var rows = $('#dg').datagrid('getSelections'); ,而不是"$('#dg').datagrid('getSelections')"选中一条记录。
2. 删除多条记录必须给数据库传达删除指定数据表的记录,一般是数据表唯一的编号id,可以给数据库传达一个id数组。联想到可以
采用Input表单数组,但在datagrid不知怎样组合,就放弃这种想法。改用js循环读取想要删除的编号ID,赋给数组ids[]。
1 var ids=[];
2 var rows = $('#dg').datagrid('getSelections');
3 for(var i=0; i<rows.length; i++){
4 ids.push(rows[i].id);
5 }
3.在datagrid属性中添加chackbox选框。frozenColumns:[[{field:'ck',checkbox:true}]]

1 <script type="text/javascript">
2 $(function(){
3 $('#dg').datagrid({
4 title:'通讯录',
5 width:550,
6 height:350,
7 toolbar:'#toolbar',
8 url:'__APP__/Curd/read',
9 pagination:true,
10 pageSize:5,
11 pageList:[5,10,15,20],
12 rownumbers:true,
13 loadMsg:'数据装载中......',
14 frozenColumns:[[
15 {field:'ck',checkbox:true}
16 ]],
17 columns:[[
18 {title:'姓名',field:'firstname',width:'100',rowspan:2,align:'center'},
19 {title:'全称',field:'lastname',width:'100',rowspan:2,align:'center'},
20 {title:'电话',field:'phone',width:'100',rowspan:2,align:'center'},
21 {title:'邮箱',field:'email',width:'150',rowspan:2,align:'center'},
22 {title:'编号',field:'id',width:'30',rowspan:2,align:'center'},
23 ]]
24 })
25
26 })

4.如果pagination中不想显示英文,可引入easyui中文js标签。
1 <script type="text/javascript" src="__ROOT__/js/easyui-lang-zh_CN.js"></script>

5.如果删除后数据库没有记录,则删除后会出现datagrid重新加载表格数据没有删除,页面重新加载后datagrid则显示为空。解决办法:判断生成json数据时,当记录为空时,赋值''给datagrid表格。

1 f ($total==0){ $userlist=array("firstname"=>'',"lastname"=>'',"phone"=>'',"email"=>'',"id"=>'');
2 json='{"total":'.$total.',"rows":['.json_encode($userlist).']}';
3 echo $json;
4 }else{ $json='{"total":'.$total.',"rows":'.json_encode($userlist).'}';//重要,easyui的标准数据格式,数据总数和数据内容在同一个json中
5 echo $json;
6 }

6.后台处理。有2种方法:
一、将传递过来的参数id数组赋值给$condition['id']=array('in',$id),利用in操作一次删除多条记录。
1 $condition['id']=array('in',$id);
2 $result=$User->Where($condition)->delete();
二。循环读取传递过来的id参数数组,逐条删除指定id的记录。
1 foreach($id as $ide){
2 $result=$User->Where('id='.$ide)->delete();
3 }
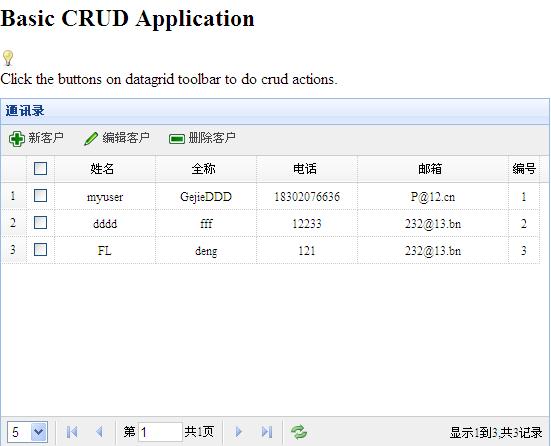
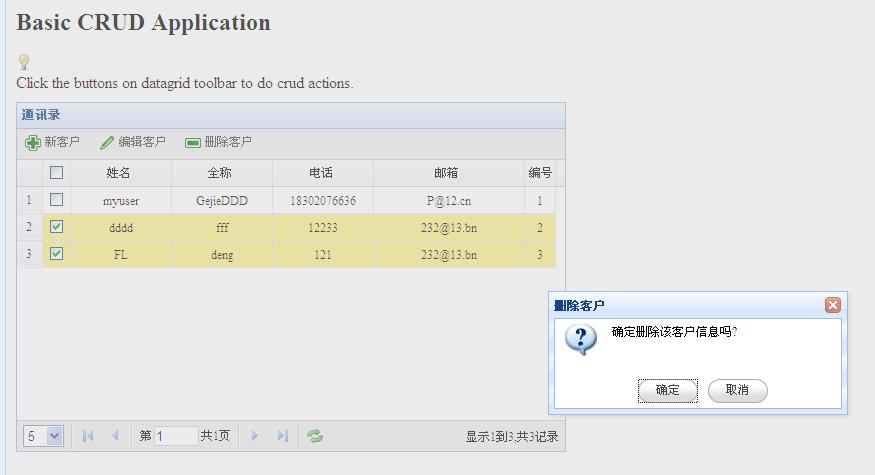
以下是界面效果,仅供参考。



ThinkPHP与EasyUI整合之二(datagrid):删除多条记录的更多相关文章
- 解决EasyUi中的DataGrid删除一条记录后,被删除的数据仍处于被选中状态问题
项目中遇到这么一个问题,在easyui的datagrid中,删除一条记录成功,重新加载datagrid后,去点编辑操作,仍可把之前删除掉的那条记录进行编辑操作,正常情况应该是,删除后再去点击“编辑”, ...
- easyui的datagrid删除一条记录后更新出问题
1.问题 如果先删除一条记录,然后不选中一条记录,去更新一条,默认是有选中的记录的,就是被删除的那条记录. 2.解决方法 $("#dg").datagrid('uncheckAll ...
- 使用PL/SQL删除百万条记录的大表
使用PL/SQL删除百万条记录的大表: 最近开发人员对测试环境数据库进行了压力测试,数据库中产生了大量的脏数据.有几张大表里数据量均在百万甚至千万条的记录数.开发人员现提出需求如下: 只清理其中的部分 ...
- mysql删除一条记录
mysql如何删除一条记录 delete from 表名 where 条件 实例: use db1 delete from tb1 where id = 1;
- mysql支持跨表删除多条记录
在Mysql4.0之后,mysql开始支持跨表delete. Mysql可以在一个sql语句中同时删除多表记录,也可以根据多个表之间的关系来删除某一个表中的记录. 假定我们有两张表:Product表和 ...
- mysql跨表删除多条记录
Mysql可以在一个sql语句中同时删除多表记录,也可以根据多个表之间的关系来删除某一个表中的记录. 假定我们有两张表:Product表和ProductPrice表.前者存在Product的基本信息, ...
- ThinkPHP与EasyUI整合之三(searchbox):在datagrid中查询指定记录
在datagrid中toolbar添加searchbox查询框,根据列范围查询数据,先看效果图: 1. searchbox采用easyui的Demo例子,再加以js扩展,根据datagrid中的列数据 ...
- thinkphp 删除多条记录
删除id为123456的记录 $ids=array(1,2,3,4,5,6);$maps["id"] = array("in",$ids);$this-> ...
- hibernate 中根据id删除一条记录的语句
qid name like content 1 A 1 the first text 2 B 2 the Second text 1 C 3 the Third text 如上表所示,当我们需要某个q ...
随机推荐
- Delphi 获取sqlite中所有的表名
取得sqlite数据库里所有的表名 查询table,type 段是'table',name段是table的名字, so: select name from sqlite_master where ty ...
- Android Studio生成APK自动追加版本号、自定义apk名称、指定签名证书文件
你也可以查看我的其他同类文章,也会让你有一定的收货! 生成APK自动追加版本号 可自动区分debug和release,并追加版本号: 打开 build.gradle 在 android 节点中插入下面 ...
- [Android Traffic] 看无线电波如何影响网络操作]
转载自: http://blog.csdn.net/kesenhoo/article/details/7391031 Optimizing Downloads for Efficient Networ ...
- cpp面向对象编程
如下图,先建好文件, 这里用的是Visual studio 2010 当然也可以用eclipse for cpp,如下图: AbstractShape.h #ifndef ABSTRACTSHAPE_ ...
- Simple JavaScript Inheritance(John Resig)
I’ve been doing a lot of work, lately, with JavaScript inheritance – namely for my work-in-progress ...
- cinemachine unity
scrips extending timeline Extending Timeline with your own playables Data Audio ----playable beh ...
- Highcharts、AJAX、JSON、JQuery实现动态数据交互显示图表柱形图
上个图给大家看下效果. 点击 查看图表 如下图展示效果 Highcharts简介 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程 ...
- kubelet分析
kubelet是k8s中节点上运行的管理工具,它负责接受api-server发送的调度请求,在Node上创建管理pod,并且向api-server同步节点的状态.这篇文章主要讲讲kubelet组件如何 ...
- IDEA默认VIM模式
Intellij Idea, 每次打开文件都进入了vim模式,必须输入i才可编辑,实在是非常困扰. 终于找到了解决办法:取消Vim Emulator的选择:
- 云计算之路-阿里云上-阵雨:RDS故障的突袭
风雨之后是彩虹,经历了三个月的风雨之后,从6月14日起(上次故障发生于6月13日)开始享受彩虹...而今天突袭而来的RDS故障让我们懂得了彩虹期间会有阵雨,但不管怎么样,离“晴空万里”越来越近了. 2 ...
