JavaScript--动态添加元素(纯js书写table并删除数据)
本文是对上一篇博文的扩展,用js书写表格,并添加和删除数据,详细代码解释见代码页。
对于文中使用的script脚本函数,下载地址如下:https://pan.baidu.com/s/13OFnj7ncOie_X797hBZtyQ
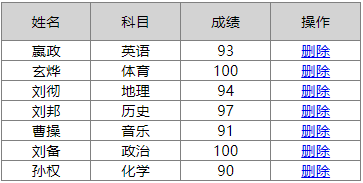
页面效果如图:


代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态创建元素(表格)</title>
<script src="common.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<!-- 纯JS代码创建表格 -->
<script type="text/javascript">
var body=document.getElementsByTagName('body');
//1.创建盒子作为表格容器,控制表格的位置
var box=document.createElement('div');
body[0].appendChild(box); //2.创建表格,并与box绑定
var table=document.createElement('table');
box.appendChild(table);
//设置表格样式
table.style.width='400px';
table.style.border='1px solid gray';
table.style.borderCollapse='collapse'; //3.创建表头,并与table绑定
var thead=document.createElement('thead');
table.appendChild(thead);
//定义表头的行,与表头绑定
var tr=document.createElement('tr');
thead.appendChild(tr); //4.创建表体,并与table绑定
var tbody=document.createElement('tbody');
table.appendChild(tbody); //建立模拟数据,模拟数据是一个个存在数组中的对象
var dates=[
{name:'李世民',subject:'语文',score:98},
{name:'赵匡胤',subject:'物理',score:99},
{name:'多尔衮',subject:'数学',score:92},
{name:'嬴政',subject:'英语',score:93},
{name:'玄烨',subject:'体育',score:100},
{name:'刘彻',subject:'地理',score:94},
{name:'刘邦',subject:'历史',score:97},
{name:'曹操',subject:'音乐',score:91},
{name:'刘备',subject:'政治',score:100},
{name:'孙权',subject:'化学',score:90}
]; //建立表头数据,在数组中存放
var headDates=['姓名','科目','成绩','操作']; //5.表头数据的添加
for(var i=0;i<headDates.length;i++){
//定义表头行的列
var td=document.createElement('td');
td.style.border='1px solid gray';
td.style.textAlign='center';
td.style.backgroundColor='lightgray';
td.style.height='40px';
tr.appendChild(td);
//设置表头行中列的内容
setInnerText(td,headDates[i]);
} //6.表体数据的添加
for(var i=0;i<dates.length;i++ ){
var date=dates[i];
//创建表体数据的行与表体绑定
var tr=document.createElement('tr');
tbody.appendChild(tr);
for(var key in date){
//创建表体行中的列
var td=document.createElement('td');
td.style.border='1px solid gray';
td.style.textAlign='center';
tr.appendChild(td);
setInnerText(td,date[key]);
}
//创建删除列
var link=document.createElement('a');
link.href='javascript:void(0)';
setInnerText(link,'删除');
var td=document.createElement('td');
td.style.border='1px solid gray';
td.appendChild(link);
td.style.textAlign='center';
tr.appendChild(td);
//给删除列注册事件
link.onclick=deleteData;
} function deleteData(){
var tr=this.parentNode.parentNode;
tbody.removeChild(tr);
return;
}
</script>
</body>
</html>
JavaScript--动态添加元素(纯js书写table并删除数据)的更多相关文章
- JavaScript动态加载js文件
/********************************************************************* * JavaScript动态加载js文件 * 说明: * ...
- 【JavaScript】使用纯JS实现多张图片的懒加载(附源码)
一.效果图如下 上面的效果图,效果需求如下 1.还没加载图片的时候,默认显示加载图片背景图 2.刚开始进入页面,自动加载第一屏幕的图片 3.下拉界面,当一张图片容器完全显露出屏幕,即刻加载图片,替换背 ...
- javascript动态加载js文件主流浏览器兼容版
一.代码示例: <html> <head> <meta http-equiv="Content-Type" content="text/ht ...
- 分享一个jquery写的类似于百度的搜索框,(可动态配置,可单列或者table格式,可填充数据)
需求:类似于百度的搜索框,可配置,可单列可table格式,可填充数据.页面可多次使用,简单,易用. 想法:使用jquery,css,ajax,前台调用,后台返回json数据. jquery代码: va ...
- js 多选选择删除数据
按了顶上的删除(多项删除) 单列复选框删除 js语句 <a href="javascript:delOne('${customer.id}')">删除</a> ...
- (笔记)Mysql命令drop table:删除数据表
drop table命令用于删除数据表. drop table命令格式:drop table <表名>; 例如,删除表名为 MyClass 的表: mysql> drop ta ...
- 纯JS 将table表格导出到excel
html <div > <button type="button" onclick="getXlsFromTbl('tableExcel','myDiv ...
- js操作table表格导出数据到excel方法
js导出excel资料很少,网上也找了很多,基本都不能用,要么只能是IE用,还必须要权限,这是非常不好的.后来到github上找到table2excel.js,虽然可以用,但仍然对IE支持不够,也算不 ...
- 使用C#或javascript将Table里的数据导出到Excel
原文:使用C#或javascript将Table里的数据导出到Excel Demo效果图: 用C#将Table数据导出Excel: 本方法已经将导出excel做成分部视图,引用时只需在视图中使用如下代 ...
随机推荐
- 前端小课堂 js:what is the function?
js 函数: 概念:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块. 说白了就是响应用户操作所执行的代码,通过js事件触发,然后调用执行函数里代码的操作. 比如常见的用户点击事件,用户点击 ...
- ASP.NET MVC Tips
1. _ViewStart.cshtml会在调用每个页面的时候执行,我们可以在页面内设置Layout页面,也可以在这个页面写一些逻辑来根据不同的情况引用不同的Layout页面,详情请参考此处:
- Android NDK开发 网址
http://www.cnblogs.com/shangdahao/archive/2013/05/01/3053146.html http://www.cnblogs.com/shangdahao/ ...
- 64位MATLAB和C混合编程以及联合调试
[环境说明] 电脑操作系统:win 7 旗舰版,64位 MATLAB版本:R2013b VS版本:Microsoft Visual Studio 2010 [操作说明] 1.在原来工程的基础上添加下列 ...
- Ruby系列文章之1---开发者应该熟悉的10个工具
1. Git Git是进入Ruby这个生态圈首先最应该学会的工具.几乎所有以Ruby开发出来的套件都放在Github上.也就是不管你要下载或修改协作都需要透过Git. 2. RVM Ruby有很多种i ...
- asyncio标准库1 Hello World
利用asyncio的event loop,编写和调度协程 coroutine [,kəuru:'ti:n] n. 协程 Simple coroutine(调用1个协程) import asyncio ...
- iBrand 开源电商小程序 (Laravel API+ webpack + gulp + 原生小程序)
iBrand 社交电商产品正式进入开源过程中了,我们制定了详细的开源计划,目前已经发布了 V1 的版本,后续的版本也在陆续整理完善中. 各个版本功能明细如下图: 3 个版本计划在今年春节前全部完成,可 ...
- 接口测试get请求url拼接函数(python)
get请求地址一般是 协议+域名+端口+路径+参数,除了协议和域名其他均可为空. http(s)://domain:port/path?key1=value1&key2=value2& ...
- 让免费版MarkdownPad2使用Pro版本的功能
让免费版MarkdownPad2使用Pro版本的功能 找到配置文件 启用Markdown扩展模式 Markdown处理器:Github风格 语法检查设置 自动保存设置 找到配置文件 一般在用户的数据目 ...
- Java+maven+selenium3+testng 自动化测试环境IDEA
idea .java环境变量jdk maven安装及环境变量配置这里就不多说了,网上有很多教程 这里我们只检测一下java.maven环境是否安装成功 win+R,运行cmd命令行:mvn -v ...
