对正交频分复用OFDM系统的理解
OFDM系统
正交频分复用OFDM(Orthogonal Frenquency Division Multiplexing)是一种多载波调制技术。
基本思想:在发送端,它将高速串行数据经过串并变换形成多路低速数据分别对多个正交的子载波进行调制,迭加后构成发送信号。在接收端,用同样数量的载波进行相干解调,获得低速率数据流,经过并串变换形成高速数据流。
主要优点:提高频带利用率,有效抑制符号间干扰(Inter Symbol Interference,ISI),有很好的抗多径延迟和衰落的性能。

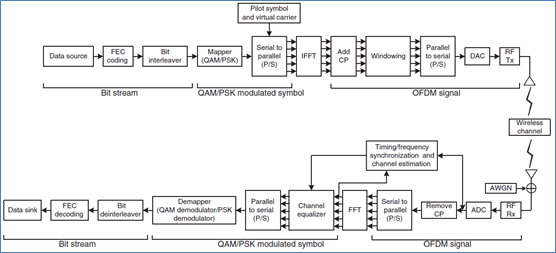
图一 OFDM系统框图
OFDM也是一种FDM频分复用系统。在传统的频分方法中,将频带划分为若干个不相交的子频带来传输并行的数据流,在接收端用一组滤波器来分离各个子信道,子信道之间要留有保护频带,因此这种方法的频带利用率低。OFDM由大量在频率上等间隔的子载波构成,这些子载波的频谱可以相互重叠,这样,大大提高了频谱利用率。并且子载波在整个符号周期上是相互正交的,即加于符号周期上的任何两个子载波的乘积积分等于零。这样,即使各子载波频谱间存在重叠,也能无失真地复原。
当载波间的最小间隔 等于符号周期T的倒数的整数倍时,可满足正交条件。
等于符号周期T的倒数的整数倍时,可满足正交条件。 不能设计过小,过小的话,对抗多普勒频移的影响能力下降,无法支撑高速移动的无线通信,
不能设计过小,过小的话,对抗多普勒频移的影响能力下降,无法支撑高速移动的无线通信,  不能设计过大,过大的话,OFDM符号周期T就会过小,于是为克服子载波间的干扰,加入CP的开销相对于有用符号来说就会过大,使传送效率受到影响。为实现最大频谱效率,一般取载波最小间隔为符号周期的倒数,
不能设计过大,过大的话,OFDM符号周期T就会过小,于是为克服子载波间的干扰,加入CP的开销相对于有用符号来说就会过大,使传送效率受到影响。为实现最大频谱效率,一般取载波最小间隔为符号周期的倒数, 。比如在LTE物理层,子载波的间隔Δf=15kHz,一个OFDM symbol的发送时间是66.7us。
。比如在LTE物理层,子载波的间隔Δf=15kHz,一个OFDM symbol的发送时间是66.7us。

图二 OFDM调制后的信号频谱
如图二所示,时域的方波在频域对应sinc()函数,时域的正余弦信号在频域对应一个单频的冲击信号,因此时域的方波信号经过正交子载波调制后,在频域对应sinc()函数的不同搬移(时域的乘积对应频域的卷积),叠加后的效果如图二(d),再经过 的调制,频谱如图二(e)所示。可以观察出,与传统FDM不同,经过OFDM调制后的信号频谱是交叠的,因此有效提高了频带利用率。
的调制,频谱如图二(e)所示。可以观察出,与传统FDM不同,经过OFDM调制后的信号频谱是交叠的,因此有效提高了频带利用率。
使用IDFT-DFT来实现OFDM
设OFDM信号发射周期为[0,T],在一个周期内传输N个符号(C0,C1,…,CN-1),其中Ck为PSK或者QAM调制后的复数 ,表示相位或者幅度信息。
,表示相位或者幅度信息。
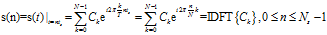
第k个符号信息调制在第k个载波上 ,合成的OFDM信号为
,合成的OFDM信号为


图三 OFDM调制解调过程
一般在OFDM系统中,fk为 ,fc为系统的发射载频,
,fc为系统的发射载频, 为子载频间的最小间隔,一般取
为子载频间的最小间隔,一般取


X(t)的低通复包络为:

如果以 为采样频率对S(t)采样,[0,T]内共有Ns个样值:
为采样频率对S(t)采样,[0,T]内共有Ns个样值:

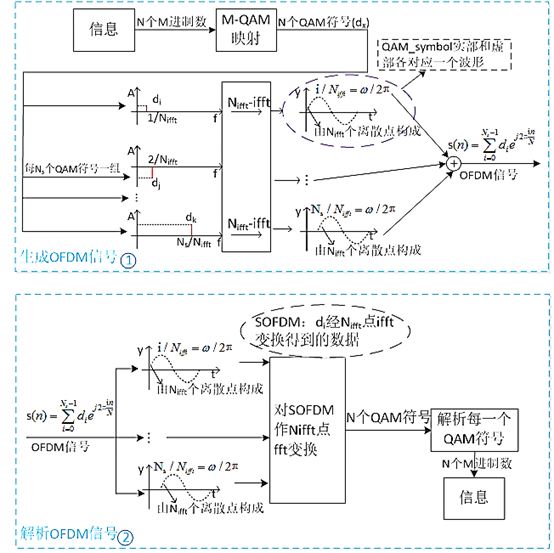
如图四所示,直观上理解,就是每一个OFDM符号信息对应相当于一个单频的频谱,其余采样点的值为0,第i个符号对应的载波频率是i/Nifft或者N-i/Nifft,幅度为d(i)(即上述公式中的Ck),使用IFFT将离散频域变换到连续的时域,对应时域载波,变换后以Nifft个离散点存储,对所有符号的Nifft个离散点求和,即可得到OFDM信号(离散点表示连续信息)。

图四 基于IDFT和DFT的示意图
加入循环前缀(Cyclic Prefix,CP):
由于是多径信道,各路子载波被接收到的时间可能有偏差,这就造成在FFT积分时间长度内子载波之间相差不再是整数周期,子载波之间的正交性受到破坏,如果保护间隔中只是单纯地填零,那么在解调时子载波之间就会产生干扰。循环前缀是将符号尾部的信号复制搬移到前方构成的。当多径时延小于保护间隔时,由于在传输之前已经把尾部的一段信息复制到头部,即使由于时延在接收端损失了一部分信息,但是头部的信息依然可以检测到。这样,就可以保证各路子载波在一次FFT积分时间长度内,各子载波之间相差总是整数个周期,避免了ISI干扰。

图五 循环前缀
References:
[1] 正交频分复用_OFDM_及其在高速数字通信中的应用_梅剑平
对正交频分复用OFDM系统的理解的更多相关文章
- 小小知识点(三十九) 正交频分复用OFDM的基本原理及实现
引言 符号间干扰(ISI)是无线传输系统设计中需要考虑的因素,采用什么样的处理方法取决于数据传输速率或等效传输带宽来决定 (1)若数据速率低且与信道最大延迟相比符号持续时间较长,那么就可能无需任何均衡 ...
- OFDM正交频分复用---基础入门图示
@(162 - 信号处理) 整理转载自:给小白图示讲解OFDM 下面以图示为主讲解OFDM,以"易懂"为第一要义. 注:下面的讨论如果不做说明,均假设为理想信道. *** 一张原理 ...
- 多用户OFDM系统资源分配研究
首先,OFDMA 是什么? OFDM 技术的基本原理是将无线信道划分为若干互相正交的子信道,把高速串行数据流转化为低速并行子数据流,低速并行子数据流在子信道上独立传输. OFDMA 是LTE的下行多址 ...
- Linux系统的理解及学习Linux内核的心得
作业列表 (点击作业跳转) linux内核分析作业:以一简单C程序为例,分析汇编代码理解计算机如何工作 linux内核分析作业:操作系统是如何工作的进行:完成一个简单的时间片轮转多道程序内核 ...
- [转帖]关于4A(统一安全管理平台)系统的理解
雪山上的蒲公英 https://www.cnblogs.com/zjfjava/p/10674577.html 关于4A(统一安全管理平台)系统的理解 1. 4A系统的需求分析 近年来企业用户的业 ...
- 20135323符运锦期中总结----Linux系统的理解及学习心得
一.网易云课堂 1.各章节总结 第一周:计算机是如何工作的http://www.cnblogs.com/20135323fuyunjin/p/5222787.html 第二周:操作系统是如何工作的ht ...
- Android系统分区理解及分区目录细解【转】
本文转载自:https://blog.csdn.net/u010001503/article/details/51853822 Android 通常有以下分区: System分区: 就是我们刷ROM的 ...
- Linux图像系统框架-理解X11与Qt的层次结构
转:http://blog.csdn.net/kjfureone/article/details/52848550 1. 前言 图形子系统是linux系统中比较复杂的子系统之一:对下,它要管理形态各异 ...
- Android系统分区理解及分区目录细解
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
随机推荐
- wpf数据绑定更新通知
类似于这样子的;大致的意思是:一个代码变量,通过改变变量的值,绑定这个变量的这个圆颜色也在变化 就是一种心跳效果 在网上数据触发的感觉不多,废了不少时间,这里做个总结 1:通知 class Notif ...
- unity3d面试题与参考答案
1.C#程序题 1 2 3 4 5 6 7 8 9 10 11 private static void aaa(int x) { x = 10; } private static void bbb ...
- tomcat添加crt证书
使用keytool生成证书苹果手机添加后提示未验证,可以使用Apache的openssl生成证书导入到tomcat中. 使用Apache 生成证书:openssl genrsa 4096 > s ...
- Android开发:TableFixHeaders源码分析
最近需要在android上的展示表格数据,在github上找到了TableFixHeaders(https://github.com/InQBarna/TableFixHeaders). 项目文件最主 ...
- 1280 前缀后缀集合(map)
1280 前缀后缀集合 题目来源: Codility 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 一个数组包含N个正整数,其中有些是重复的.一个前缀后缀集是满足 ...
- getFullYear 方法
返回 Date 对象中用本地时间表示的年份值. dateObj.getFullYear() 必选项 dateObj 参数为 Date 对象. 说明要获取用全球标准时间 (UTC)表示的年份值,请使用 ...
- General Decimal Arithmetic 浮点算法
General Decimal Arithmetic http://speleotrove.com/decimal/ General Decimal Arithmetic [ FAQ | Decima ...
- javascript基础(整理自廖雪峰)
不要使用==比较,始终坚持使用===比较false == 0; //返回true. 这种情况, 它会自动转换数据类型再比较false === 0; //返回false. 建议用这种方式 NaN === ...
- javascript实例:两种方式实现tab栏选项卡
方法1: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <titl ...
- 一、2440裸机点亮led
从代码開始(先写一个像普通单片机一样的代码): /********led.c************************/ #define GPFCON (*(volatile unsigned ...
