【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了【后台管理系统】目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点。附:Ant Design Pro 在线预览地址。
Dashboard指示板

pages/Dashboard 目录下:Analysis.js分析页、Monitor.js指控页、WorkPlace.js工作台
用到的一些技术点:react v16.6 动态 import,React.lazy()、Suspense、Error boundaries (来源:Postbird博客)
Ⅰ、动态 import
在 Code-Splitting 部分,提出拆分组件的最佳方式(best way) 是使用动态的 import 方式。
比如下面两种使用方式的对比:
之前:
import { add } from './math';
console.log(add(16, 26));
之后:
import("./math").then(math => {
console.log(math.add(16, 26));
});
可以发现动态 import 提供了 Promise 规范的 API,比如 .then(),关于 ES 动态 import,可以查看下面链接:
同样,下面这篇文章上也可以参考:
目前动态 import 仍旧是 ECMAScript 的提案,并没有纳入规范,不过既然 react 能够大力的推进,应该下个标准会被写入。可以查看 TC39-https://github.com/tc39/proposal-dynamic-import
动态 import 主要用于延迟请求,对于组件我觉得没什么太大的用处,但是对于延迟加载方法或者bundle非常有用,比如下面的代码:
可以发现,当触发点击事件的时候,才会去引入需要的方法或者是对象,并且由于 Promise API 的特性,可以使用 Promise.all Promise.race 这种 API,进行并行加载,然后在 then() 回调中调用方法,非常方便
class App extends Component {
clickHandle = (e) => {
Promise.all([
import('./mods/Lazy2')
]).then(([a]) => {
console.log(a);
a(e);
});
}
render() {
return (
<div className="App">
<header className="App-header">
<button onClick={this.clickHandle}>click</button>
</header>
</div>
);
}
}
webpack 已经支持动态 import,在 create-react-app 和 next.js 中都已经可以使用。如果是自己的 webpack 脚手架,需要在 webpack 中进行配置,具体的可以参考下面的方式https://webpack.js.org/guides/code-splitting/,最终配置完的样式类似于:https://gist.github.com/gaearon/ca6e803f5c604d37468b0091d9959269(这个链接是react文档给出的额,但是我的网络无法访问)
同样的,如果使用 babel,需要使用babel-plugin-syntax-dynamic-import这个组件来保证Babel不对动态导入进行转换。
Ⅱ、React.lazy() 和 Suspense
1、React.lazy()
动态 import 主要应用场景是延迟加载方法,对于组件来说,并不是很适用,但是 React.lazy 对于组件的加载则是有比较大的帮助。
- 目前明确指出,React.lazy 和 suspense 并不适用于服务端渲染
先看一下前后的区别,
之前代码:
import OtherComponent from './OtherComponent';
function MyComponent() {
return (
<div>
<OtherComponent />
</div>
);
}
之后:
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<div>
<OtherComponent />
</div>
);
}
关键点是 const OtherComponent = React.lazy(() => import('./OtherComponent')); 这个语句,摒弃了之前的 import X from 'x' 的静态引入方式。
同样的,这个变动会使得在组件渲染的时候,再去加载包含引入路径的组件。
React.lazy(()=>{}) 这个方法的回调中其实就是包含了一个动态 import, 以下面方式举例:
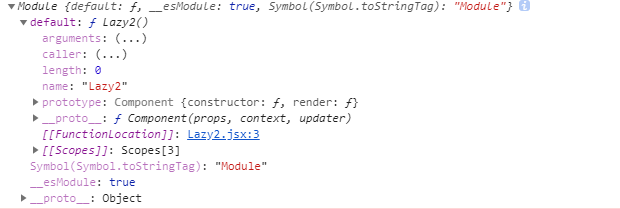
const Lazy2 = React.lazy(() =>import('./mods/Lazy2').then((e) => {
console.log(e);
}));
箭头句柄后面就是一个动态 import 的使用, 打印出来的 e,也就是引入的内容,而前面引入的是个组件,因此会打印出如下信息:

2、Suspense
要使用 Suspense,需要从 react 中 import:
import React, { Component, Suspense } from 'react';
既然是延迟加载,就会有一个加载过程,之前在渲染的时候,我们基本都是自顶一个一个 <Loading> 组件,然后通过变量控制进行操作,如果加载完成,则取消掉 <Loading> 组件。
如果直接使用 React.lazy,会报错误:需要一个 placeholder ui

既然是延迟加载,就一定会有一个loading的过程,而 Suspense 正是完成这个过程。

如同上面的效果会有一个动态的过程,代码如下:
render() {
return (
<div className="App">
<header className="App-header">
<Suspense fallback={<div>Loading...</div>}>
{this.renderList()}
</Suspense>
</header>
</div>
);
}
Suspense 使用的时候,fallback 一定是存在且有内容的, 否则会报错。
针对网络请求的 loading,我并没觉的这种 fallback 有什么帮助,因为他是组件加载的 loading,如果组件加载完了,那么再去 fallback 就没意义,也没效果了。
Ⅲ、Error boundaries
上面 Suspense 是对 loading 的一个打底,而错误边界可以在任何一个组件中进行错误的捕获。
这里只对错误边界进行一个简要的使用,具体的文档见下:
这里的错误边界用在这个位置是为了当组件懒加载失败的时候,进行错误的捕获和保护:
1、创建错误边界组件
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
// 从error中接收错误并设置 state
static getDerivedStateFromError(error) {
// Update state so the next render will show the fallback UI.
return { hasError: true };
}
componentDidCatch(error, info) {
// You can also log the error to an error reporting service
logErrorToMyService(error, info);
}
render() {
if (this.state.hasError) {
// You can render any custom fallback UI
return <h1>Something went wrong.</h1>;
}
return this.props.children;
}
}
2、在组件中使用错误边界
将创建的错误边界挂到组件中,不适用 React.lazy,因为已经没有更上一层次的错误组件了,万一错误边界组件也懒加载出错,会导致无法捕获。
错误边界组件中,通过 componentDidCatch 捕获错误,可以设置信息或发错误日志。
错误边界的使用示例可以参考下面的示例:
按照上面的例子,在使用的时候,组件中报错,触发错误边界:
Lazy2.jsx:
render() {
throw new Error('I crashed!');
return (
<div>
<p>{this.state.title}</p>
</div>
);
}
App.jsx:
<Error>
{this.renderList()}
</Error>
Error.jsx:
import React, {Component} from 'react';
class Error extends Component {
constructor(props) {
super(props);
this.state = { error: null, errorInfo: null };
}
componentDidCatch(error, errorInfo) {
// Catch errors in any components below and re-render with error message
this.setState({
error: error,
errorInfo: errorInfo
})
// You can also log error messages to an error reporting service here
}
render() {
if (this.state.errorInfo) {
// Error path
return (
<div>
<h2>Something went wrong.</h2>
<details style={{ whiteSpace: 'pre-wrap' }}>
{this.state.error && this.state.error.toString()}
<br />
{this.state.errorInfo.componentStack}
</details>
</div>
);
}
// Normally, just render children
return this.props.children;
}
}
export default Error;
最终结果:

Dashboard模块除了上面的新技术点,在AntD组件和布局上也有一些常用的知识点:GridContent网格内容布局、Charts图表、Tabs标签页
Ⅰ、GridContent网格内容布局

使用GridContent组件,需要从components/PageHeaderWrapper目录下引用,源码如下↓
import React, { PureComponent } from 'react';
import { connect } from 'dva';
import styles from './GridContent.less';
class GridContent extends PureComponent {
render() {
const { contentWidth, children } = this.props;
let className = `${styles.main}`;
if (contentWidth === 'Fixed') {
className = `${styles.main} ${styles.wide}`;
}
return <div className={className}>{children}</div>;
}
}
export default connect(({ setting }) => ({
contentWidth: setting.contentWidth,
}))(GridContent);
1、组件继承自PureComponent
PureComponent 纯组件是React新加的一个类,是优化 React 应用程序最重要的方法之一,易于实施。
只要把继承类从 Component 换成 PureComponent 即可,可以减少不必要的 render 操作的次数,从而提高性能,而且可以少写 shouldComponentUpdate 函数,节省了点代码。
具体使用及原理可参看下面的链接:
2、设置多个PageHeader网格式分布样式
.main {
width: 100%;
height: 100%;
min-height: 100%;
transition: 0.3s;
&.wide {
max-width: 1200px;
margin: 0 auto;
}
}
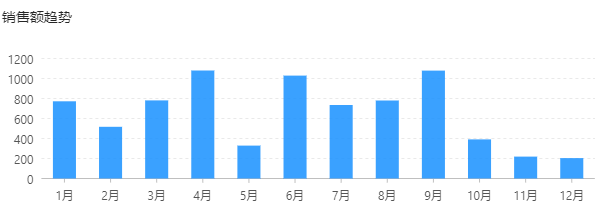
Ⅱ、Charts图表
利用 Ant Design Pro 提供的图表套件,可以灵活组合符合设计规范的图表来满足复杂的业务需求。
- 官网Charts组件介绍:https://pro.ant.design/components/Charts-cn/
 |
 |
| 迷你区域图MiniArea | 迷你进度条MiniProgress |
 |
 |
| 迷你柱状图MiniBar | 柱状图Bar |
 |
 |
| 饼状图Pie, yuan | 迷你饼状图Pie |
【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)的更多相关文章
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- 如何用Ant Design Pro框架做项目省力
1.熟悉React所有语法,以及redux.redux-saga.dva.一类的库的能力 2.灵活运用该框架提供的基础UI组件,想方设法利用现有的UI组件进行组合,尽可能减少工作量
- Nginx 部署 Ant Design pro
利用Ant Design pro开发的项目,如何用Nginx部署呢? 第一步:把项目打包,打包命令如下: npm run build 运行完毕会在项目目录下生成dist文件夹. 第二步:想要测试打包好 ...
- Ant Design Pro 脚手架+umiJS 实践总结
一.简介 1.Ant Design Pro Ant Design Pro是一款搭建中后台管理控制台的脚手架 ,基于React,dva.js,Ant Design (1)其中dva主要是控制数据流向,是 ...
- ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- Ant Design Pro快速入门
在上一篇文章中,我们介绍了如何构建一个Ant Design Pro的环境. 同时讲解了如何启动服务并查看前端页面功能. 在本文中,我们将简单讲解如何在Ant Design Pro框架下实现自己的业务功 ...
- Ant Design Pro 学习笔记:数据流向
在讲这个问题之前,有一个问题应当讲一下: Ant Design Pro / umi / dva 是什么关系? 首先是 umi / dva 的关系. umi 是一个基于路由的 react 开发框架. d ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
- 使用ant design pro搭建项目
脚手架搭建 git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project 然后 cd my-proje ...
随机推荐
- Ubuntu Touch环境搭建
最近搞了一下Nexus 5的MultiRom Manger,体验了一把Ubuntu Touch和Android L,总体感觉还不错,不过Android L的NFC驱动还有问题,Ubuntu Touch ...
- 2.如何使用python连接hdfs
总所周知,python是一门很强大的语言,主要在于它有着丰富的第三方模块,当然连接hdfs的模块也不例外. 在python中有一个模块也叫hdfs,可以使用它连接hadoop的hdfs.直接pip i ...
- hdu 2236(二分图最小点覆盖+二分)
无题II Time Limit: 2000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- JSON格式数据的js操作
第一种方式: 使用js函数eval(); testJson=eval(testJson);是错误的转换方式. 正确的转换方式需要加(): testJson = eval("(" + ...
- redis设置慢查询日志
Redis 的慢查询日志功能用于记录执行时间超过给定时长的命令请求, 用户可以通过这个功能产生的日志来监视和优化查询速度. 1.redis生命周期 慢查询发生在第3阶段 2.两个配置 2.1.slow ...
- 记录一次WebService使用的经历
于业务需要,需要和第三方对接一些接口,但是问题是,他们的接口提供是webservice的,本人只精通restful接口(也就是说我比较年轻^-^).好在对面人特别奈斯,一顿指导我,感谢. 废话不多说了 ...
- [Jquery]斑马线表格
<!doctype html> <html> <head> <script src='js/jquery-1.9.1.min.js'></scri ...
- HDU 6342.Problem K. Expression in Memories-模拟-巴科斯范式填充 (2018 Multi-University Training Contest 4 1011)
6342.Problem K. Expression in Memories 这个题就是把?变成其他的使得多项式成立并且没有前导零 官方题解: 没意思,好想咸鱼,直接贴一篇别人的博客,写的很好,比我的 ...
- 洛谷 P3397 地毯 【二维差分标记】
题目背景 此题约为NOIP提高组Day2T1难度. 题目描述 在n*n的格子上有m个地毯. 给出这些地毯的信息,问每个点被多少个地毯覆盖. 输入输出格式 输入格式: 第一行,两个正整数n.m.意义如题 ...
- 树莓派编译nginx,支持rtmp直播
树莓派3B+ 系统更新至最新 下载依赖 sudo apt-get update sudo apt-get install libxslt1-dev libgd-dev libgeoip-dev lib ...
