Postman之token动态获取
目前项目涉及PC及APP端接口共用问题,后台接口给登陆后的用户设置了一个token,接口调用时请求头的参数值必须要动态生成,为了解决这个问题,查看Postman API文档,配置了可以方便后端开发者的Tests脚本,如果你需要,请按下面方式配置。
用户登陆
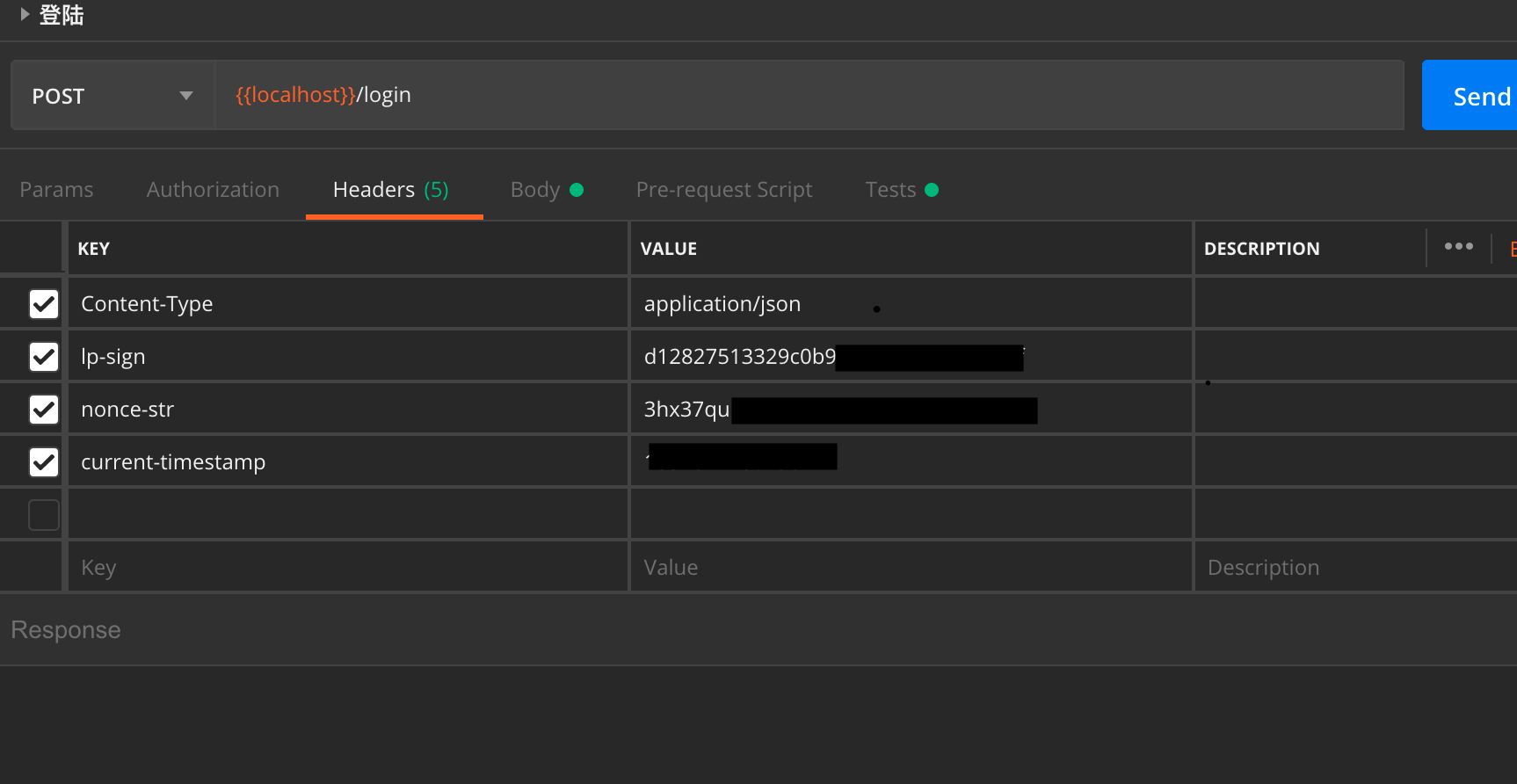
用户登陆页面的请求头参数为固定不变,如图所示

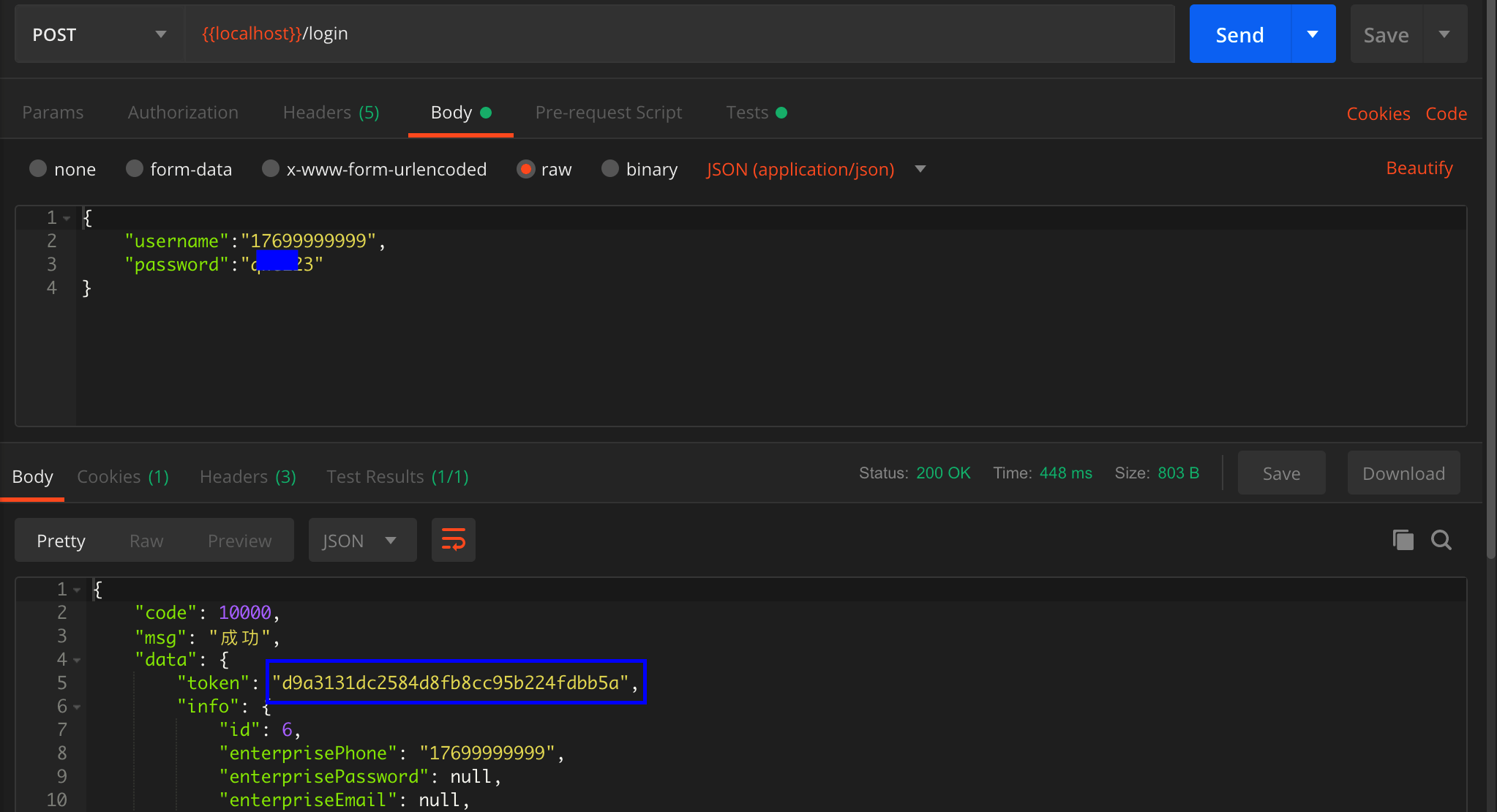
当填写正确的用户名和密码时,系统用返回如下图的数据,里面携带token的值,如图所示

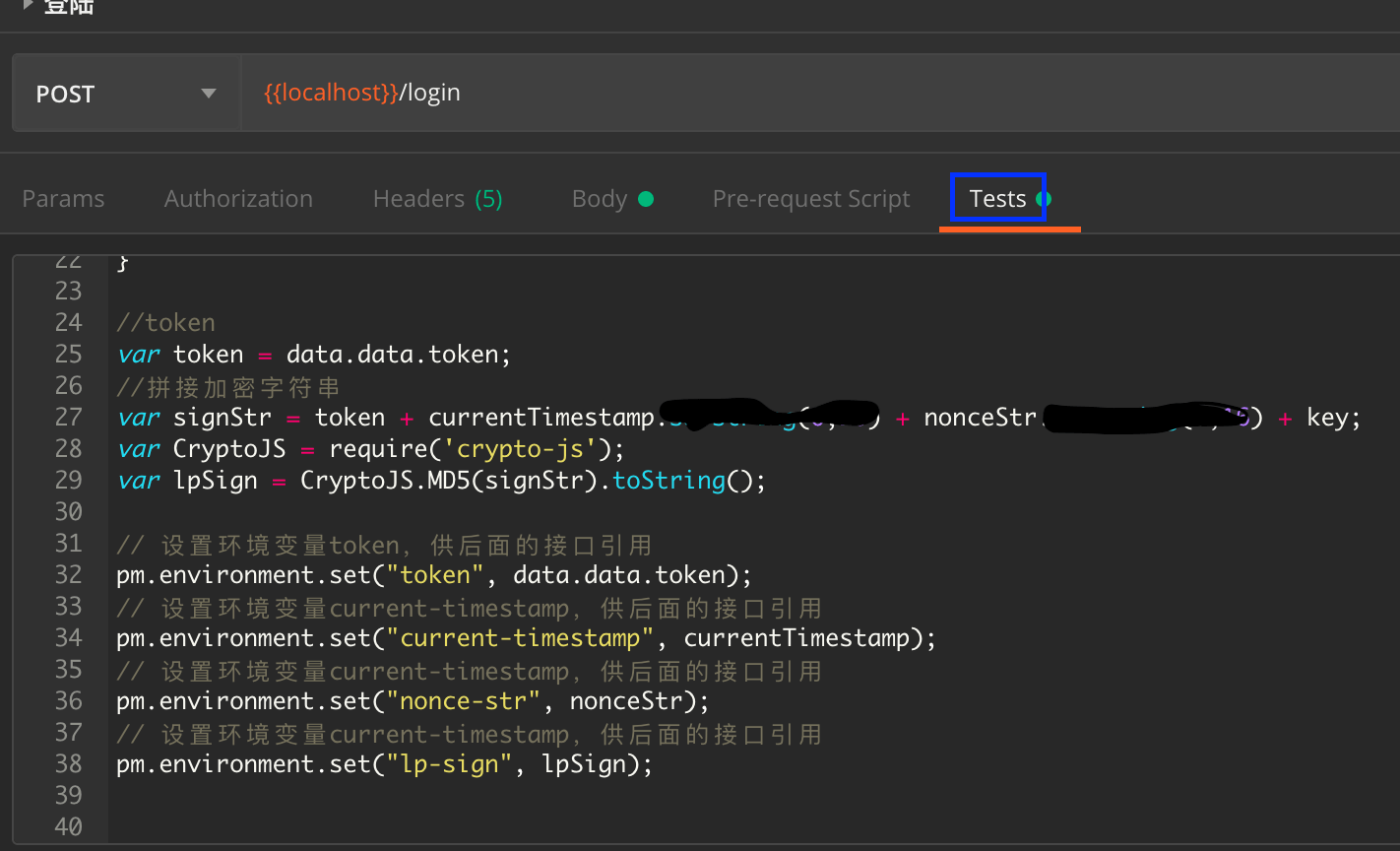
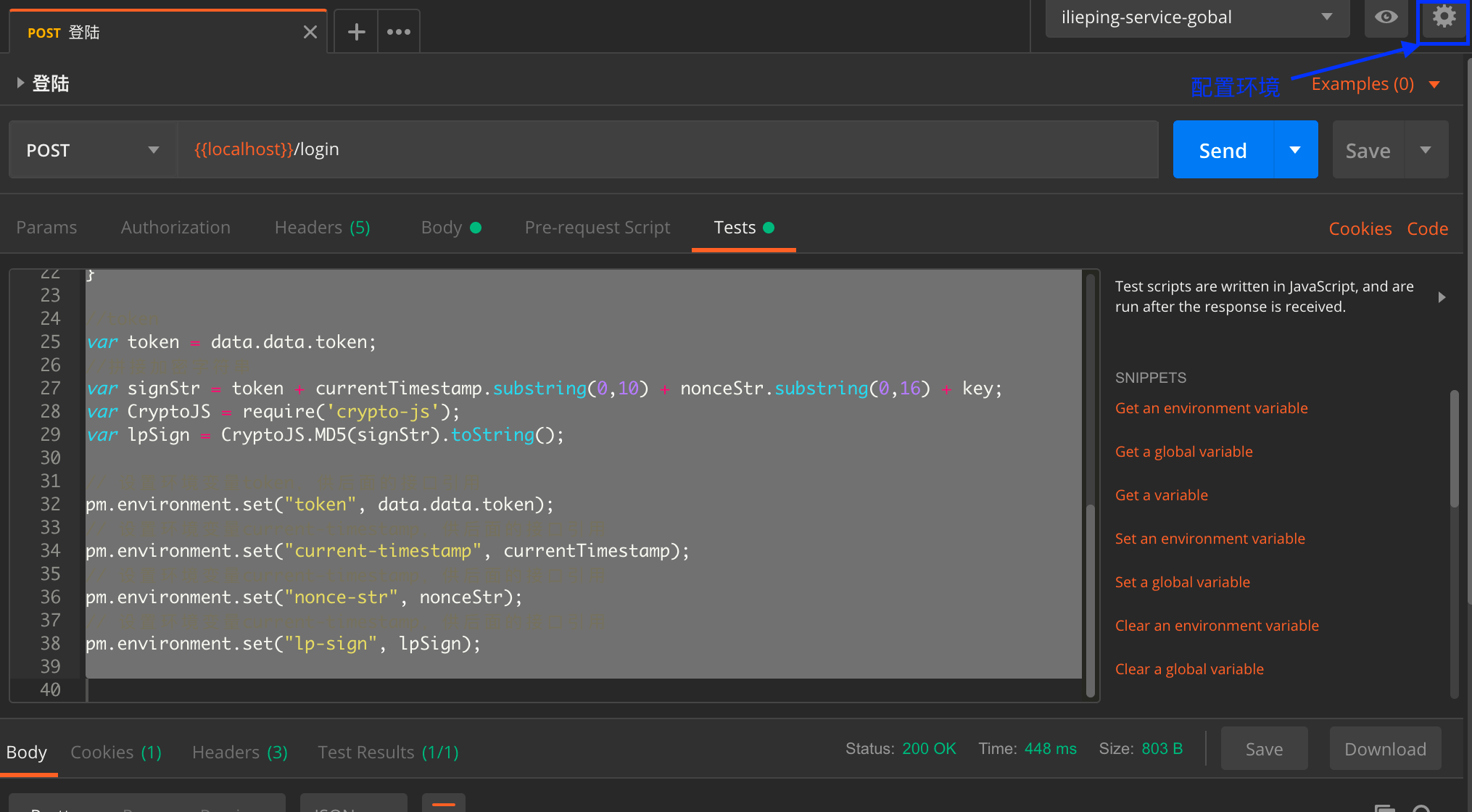
在用户登陆测试接口页面,在点击Tests,在里面添加下面代码,如图所示:

pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
var data = JSON.parse(responseBody);
//key值
var key = '要加密的Key';
//current-timestamp
var currentTimestamp = new Date().getTime().toString();
//nonce-str
var nonceStr = getStr(32);
function getStr(len){
len = len || 32;
var chars = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var maxPos = chars.length;
var s = '';
for (let i = 0; i < len; i++) {
s += chars.charAt(Math.floor(Math.random() * maxPos));
}
return s;
}
//token
var token = data.data.token;
//拼接加密字符串
var signStr = token + currentTimestamp.substring(0,10) + nonceStr.substring(0,16) + key;
var CryptoJS = require('crypto-js');
var lpSign = CryptoJS.MD5(signStr).toString();
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);
// 设置环境变量current-timestamp,供后面的接口引用
pm.environment.set("current-timestamp", currentTimestamp);
// 设置环境变量current-timestamp,供后面的接口引用
pm.environment.set("nonce-str", nonceStr);
// 设置环境变量current-timestamp,供后面的接口引用
pm.environment.set("lp-sign", lpSign);</pre>
配置环境变量,因为每个接口都涉及请求头,所有我们用不用Postman中的环境变量,来实现,请求头动态更新
步骤如下
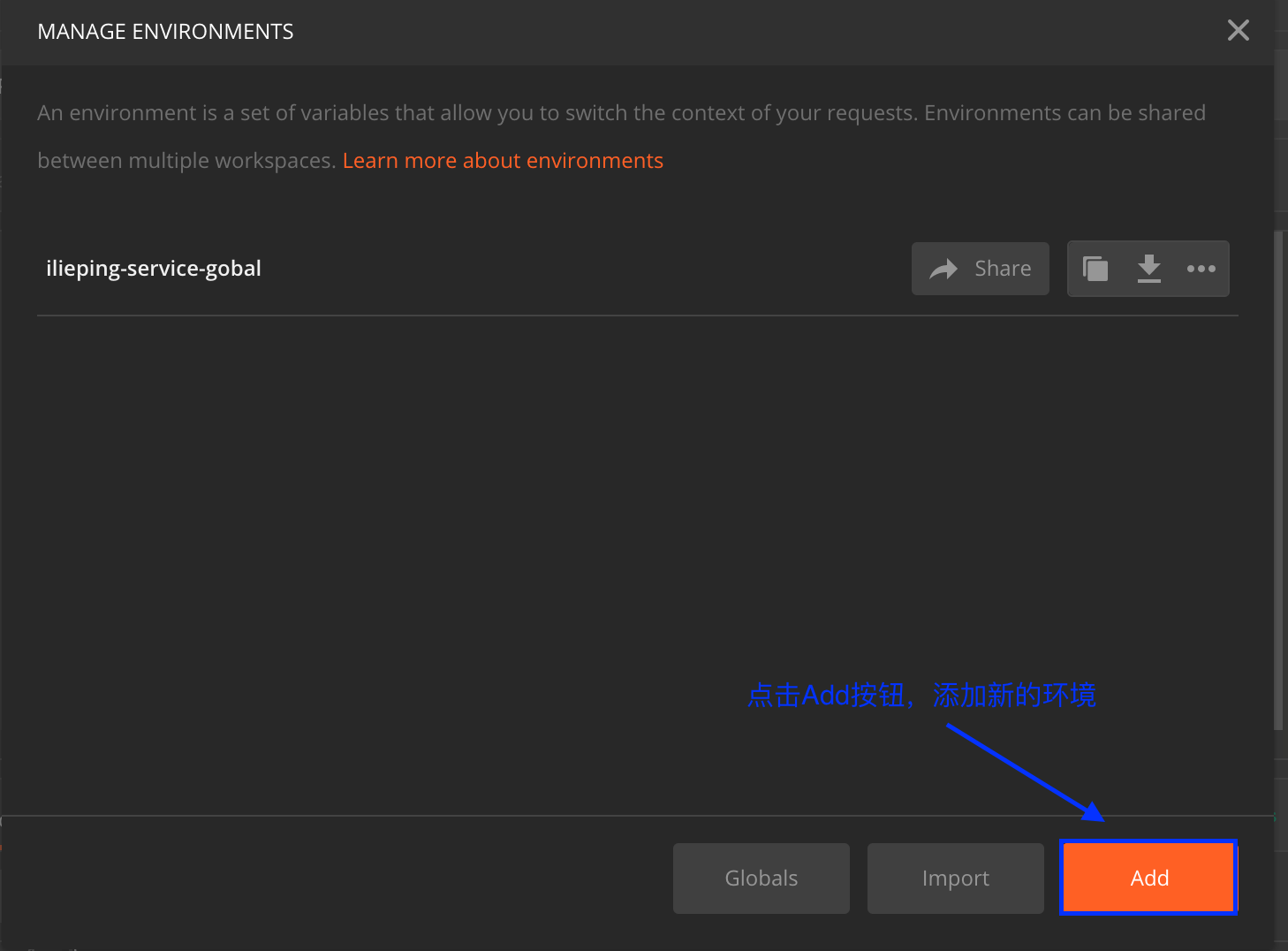
1、 打开设置

2、 添加新环境

3、 添加环境变量

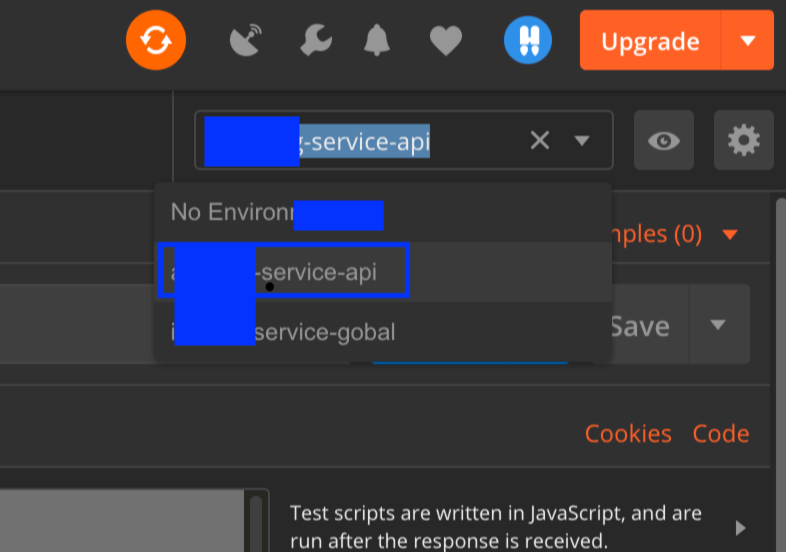
保存环境变量,在调用其它接口时,先选择环境,如下图所示

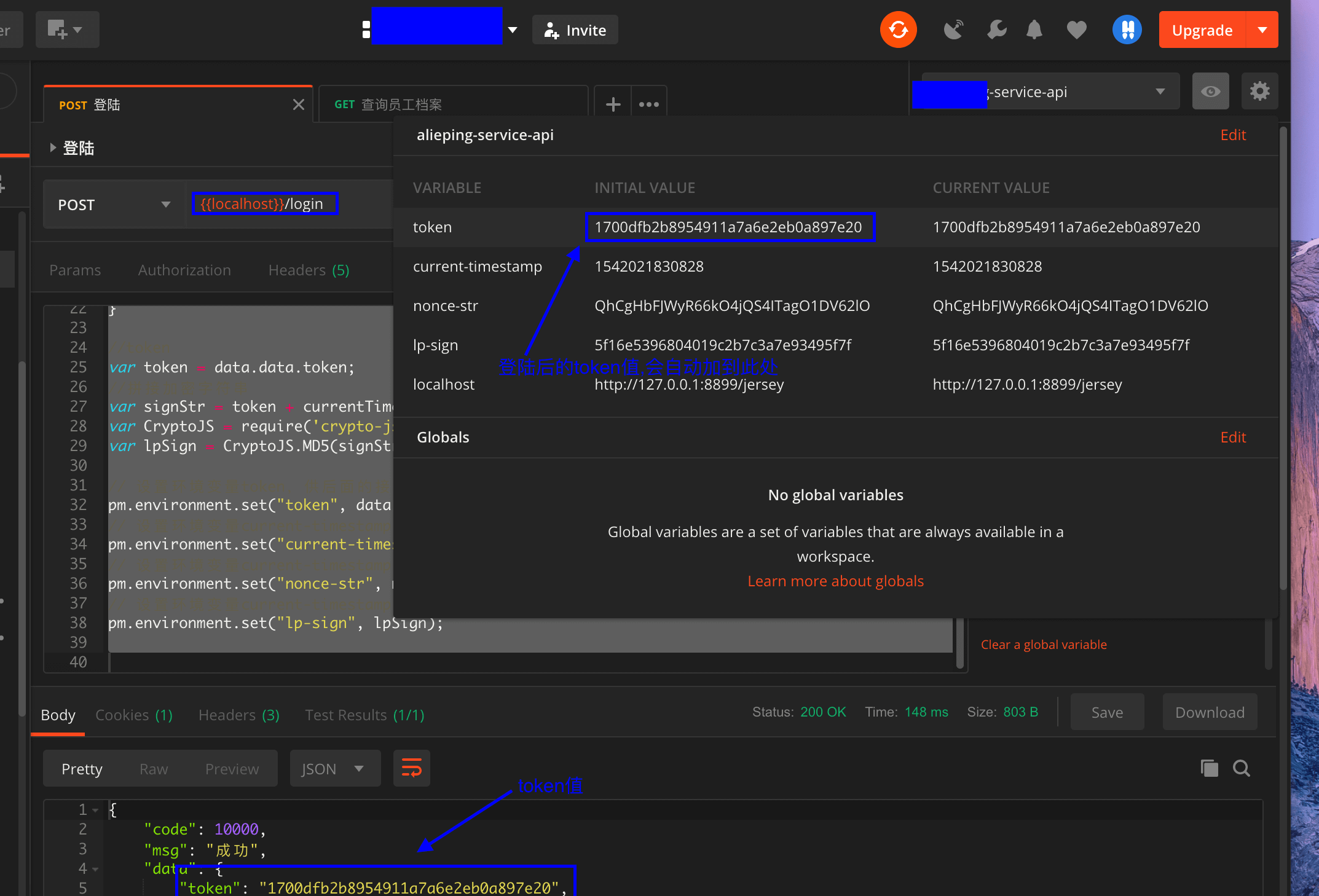
当Postman调用登陆接口时,会自动把缺少的环境变量值都添充完整,如下图所示

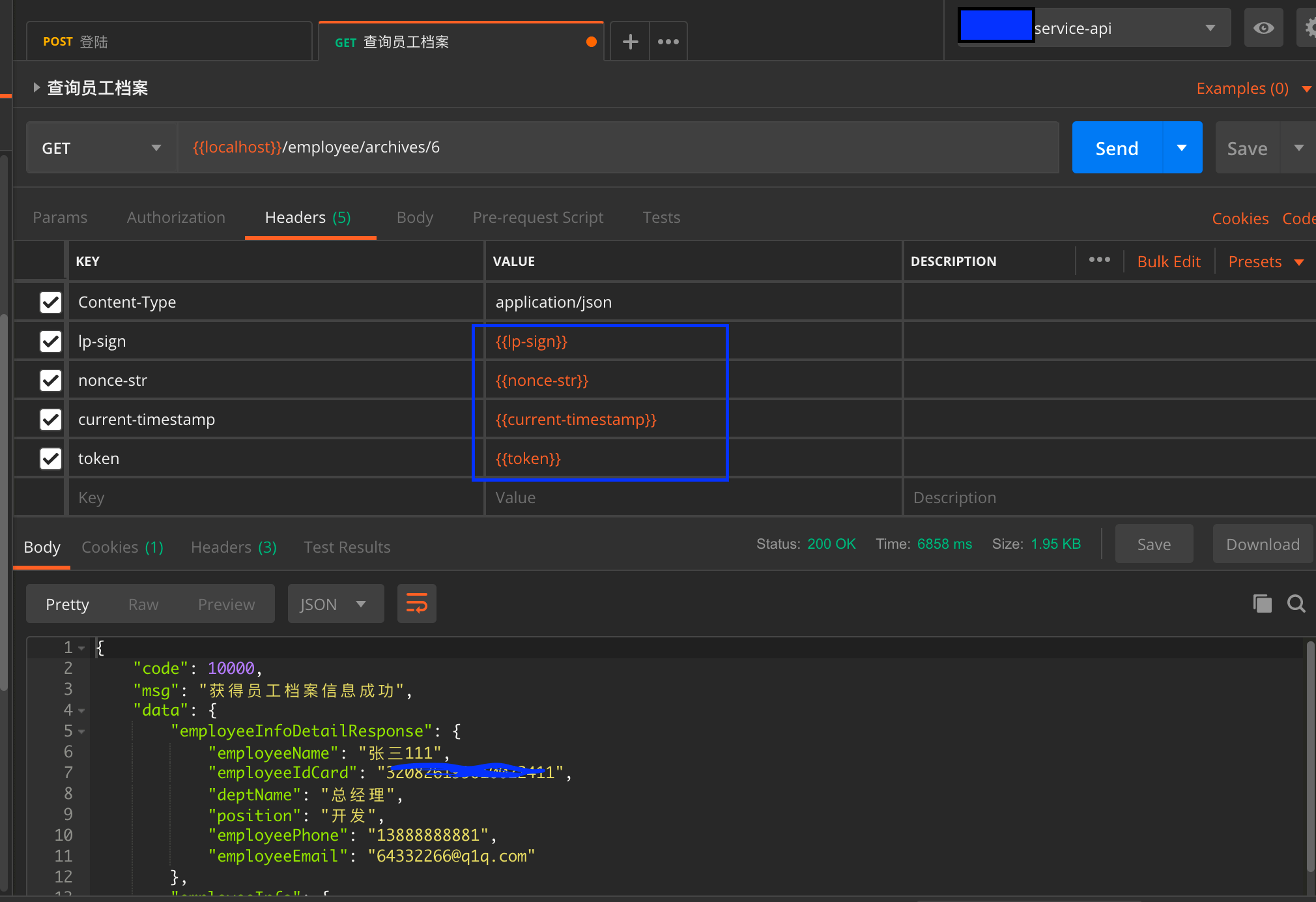
调用其它接口时,请求头引用环境变量,具体语法如下图所示

这样我们以后,调用其它接口,就不用每次都修改请求头数据,只要引用环境变量就完美解决问题。
注:老版本Postman有问题,本测试版本为6.5.2
Postman之token动态获取的更多相关文章
- Postman接口测试动态传参——动态获取token值
上午刚学会jmeter动态传参,下午研究了下postman也知道怎么动态获取token了. 主要就是第1行和第2行代码,第3行加上是希望Test Results有个返回值,如果不加第3行运行成功后也看 ...
- Jmeter接口测试动态传参——动态获取token值
先添加一个线程组,然后在线程组下添加HTTP Request 环境变量: 线程组下添加User Defined Variables 调用变量:${变量名} 添加结果树: 记录登录后的token: 获取 ...
- 动态获取爱奇艺上传视频mp4格式url地址
有时候,在工作中有些客户需要用到视频,我们大家都知道视频是非常的耗费流量的,因此,如果因为项目要求客户单独买台视频服务器是非常划不来的.那么将视频上传到优酷,爱奇艺等视频网站来托管那是一件很好的解决方 ...
- 使用 Postman 取得 Token 打另一隻 API
使用 Postman 取得 Token 打另一隻 API Spring MVC token 统一校验和user 信息自动获取 使用token和SpringMVC来实现安全的RESTFul接口 spri ...
- postman带Token测试接口
首先打开postman.是这样的界面 我们的需求是这样的.实现登录之后返回token.然后请求其他接口时在header头中带上token信息. OK.接下来我们这样操作: 现在登录没有操作token. ...
- 使用vue-element-admin框架从后端动态获取菜单
1.前言 vue-element-admin是一个纯前端的框架,左侧菜单是根据路由生成的.实际开发中经常需要根据当前登陆人员的信息从后端获取菜单进行展示,本文将详细介绍如何实现该功能. 2.详解 ...
- js动态获取子复选项并设计全选及提交
在做项目的时候,会遇到根据父选项,动态的获取子选项,并列出多个复选框,提交时,把选中的合并成一个字符提交后台 本章将讲述如何通过js控制实现该操作: 1:设计父类别为radio,为每一个radio都加 ...
- 日志系统实战(二)-AOP动态获取运行时数据
介绍 这篇距上一篇已经拖3个月之久了,批评自己下. 通过上篇介绍了解如何利用mono反射代码,可以拿出编译好的静态数据.例如方法参数信息之类的. 但实际情况是往往需要的是运行时的数据,就是用户输入等外 ...
- Js动态获取iframe子页面的高度////////////////////////zzzz
Js动态获取iframe子页面的高度 Js动态获取iframe子页面的高度总结 问题的缘由 产品有个评论列表引用的是个iframe,高度不固定于是引发这个总结. 方法1:父级页面获取子级页面的高度 ...
随机推荐
- 可视化CNN神经网路第一层参数
在上Andrew Ng的课的时候搜集到了课程里面自带的显示NN参数的代码,但是只能显示灰度图,而且NN里的参数没有通道的概念.所以想要获得可视化CNN的参数,并且达到彩色的效果就不行了. 所以就自己写 ...
- poj2378(dfs,树形dp)
和poj3107,poj1655一样的方法 #include<iostream> #include<cstdio> #include<cstdlib> #inclu ...
- MySql 批量创建、导入实例
1.创建sql(例如,taobao,dangdang): DROP DATABASE IF EXISTS taobao; CREATE DATABASE taobao CHARSET=utf8; US ...
- linux还原svn
仓库中版本的备份及还原形式主要有两种:方式一:直接备份仓库整个文件夹(全部版本),重装svn程序后直接还原过去.方式二:通过svn命令行备份和还原指定版本号的数据全备份:使用svnadmin hotc ...
- UVA11178 Morley's Theorem
题意 PDF 分析 就按题意模拟即可,注意到对称性,只需要知道如何求其中一个. 注意A.B.C按逆时针排列,利用这个性质可以避免旋转时分类讨论. 时间复杂度\(O(T)\) 代码 #include&l ...
- Google网站遭到域名劫持
今天晚上,包括Google.com在内的绝大多数Google国际网站,例如Google.com.Gmail.Google Reader.Google Docs等,在中国部分省市均出现无法访问的情况. ...
- Java开发前期准备工作
配置Java开发环境变量 在"系统变量"中设置3项属性,JAVA_HOME, PATH, CLASSPATH. 变量设置参数如下: 变量名:JAVA_HOME 变量值:C:\Pro ...
- Angular2常用命令
一.常用命令 1.1 npm config list配置项目 可进行相关代理配置,通常可以配置在网络环境较差的情况下,配置相关代理.相关的设置命令如图: 1.2 ng 新建启动项目 ng new pr ...
- mysql编译参数详解
mysql编译参数详解(./configure) 1.--prefix=PREFIX:指定程序安装路径: 2.--enable-assembler:使用汇编模式:(文档说明:compiling i ...
- Tair 分布式K-V存储方案
tair 是淘宝的一个开源项目,它是一个分布式的key/value结构数据的解决方案. 作为一个分布式系统,Tair由一个中心控制节点(config server)和一系列的服务节点(data ser ...
