iOS 键盘挡住UITextField
iOS经常使用的两个功能:点击屏幕和return隐藏虚拟键盘和解决虚拟键盘挡住UITextField的方法
这个首先引用双子座的博客 http://my.oschina.net/plumsoft/blog/42545,他的文章写的非常好。对大家的理解非常有优点。
在 iOS 程序中当想要在文本框中输入数据,轻触文本框会打开键盘。对于 iPad 程序。其键盘有一个button能够用来关闭键盘,可是 iPhone 程序中的键盘却没有这种button,只是我们能够採取一些方法关闭它。比如,我们能够实现按下 Rerun (有时也是 Done、Research 等)键关闭键盘。或者。更人性化的,轻触背景关闭键盘。
1、首先讲一下按下Return键关闭键盘。
当按下键盘的 Return 键。会产生一个 Did End On Exit 事件,此时。我们告诉文本框要放弃控件,于是键盘就消失了。
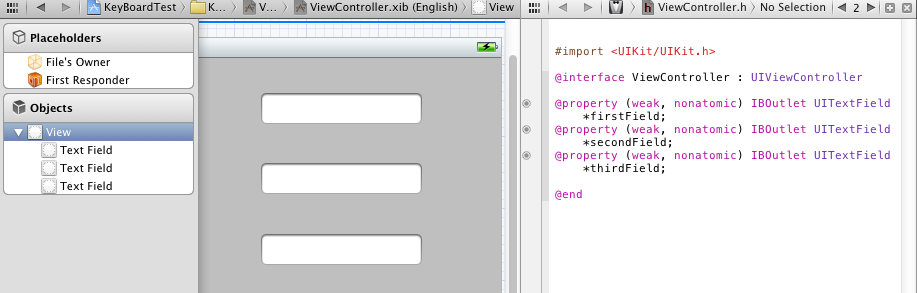
如果,我们已经创建了一个 Single View Application ,并打开 ViewController.xib 文件。在 View 上拖上去了三个 Text Field 。然后。我们把这三个文本框映射到 ViewController.h 中,名称依次是 firstField、secondField 以及 thirdField 。
例如以下图:

在这个基础上,实现轻触 Return 关闭键盘。步骤为:
(1)在 ViewController.h 中声明一个方法:
- (IBAction)textFiledReturnEditing:(id)sender;
(2)在 ViewController.m 中实现这种方法:
-(IBAction)textFiledReturnEditing:(id)sender {
[sender resignFirstResponder];
}
所谓 First Responder 指的就是用户当前正在与之交互的控件。当用户使用键盘时。First Responder 就是这个键盘。resignFirstResponder 方法。顾名思义,就是放弃 First Responder 。
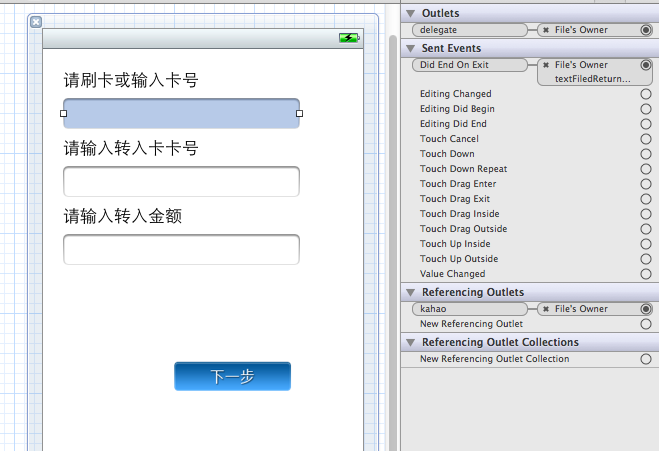
(3)让这三个文本框都映射到 textFiledReturnEditing 方法。只是此时的事件应当是 Did End On Exit ,详细操作是:
打开 Assistant Editor 。左边打开 ViewController.xib ,右边打开 ViewController.h ,在 Xcode 最右边打开 Connector Inspector ,然后在 View 中选择第一个文本框。在 Connector Inspector 中找到 Did End On Exit ,从它右边的圆圈中拉出映射线。映射到 ViewController.h 的 textFiledReturnEditing 方法。例如以下图:

给其它两个文本框进行相同的操作。如今,已经实现了轻触 Return 键关闭键盘。
2、以下介绍更人性化的方法。轻触背景关闭键盘。
跟上面的步骤差点儿相同。首先定义一个方法,然后实现这种方法,接下来将指定的控件映射到这种方法。并选择好所触发的事件。不同的是,这次我们要选择的控件不是上边的文本框。而是视图 View 本身。
(1)在 ViewController.h 文件里加入方法声明代码:
- (IBAction)backgroundTap:(id)sender;
(2)在ViewController.m中实现这种方法:
- (IBAction)backgroundTap:(id)sender {
[firstField resignFirstResponder];
[secondField resignFirstResponder];
[thirdField resignFirstResponder];
}
须要说明的是,[firstField resignFirstResponder];表示。假设firstField有FirstResponder的话就放弃它,我们不用先推断firstField是否有。这条语句全然正确。
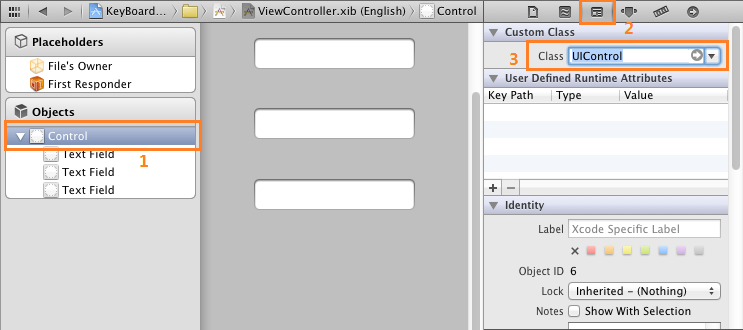
(3)让 View 映射到这种方法,只是事先,我们先要改变 View 的类型。
打开xib,选中 View ,打开 Identity Inspector 。在 class 中选择 UIControl :

(4)打开Assistant Editor ,左边打开 ViewController.xib ,右边打开 ViewController.h ,在Xcode最右边打开 Connector Inspector ,在 ViewController.xib 中选择 Control 。在 Connector Inspector 中找到 Touch Down ,从它右边的圆圈中拉出映射线。映射到 ViewController.h 的 backgroundTap 方法,例如以下图:

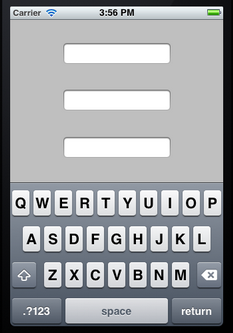
好了,能够执行下看看效果了:



打开键盘之后,在背景区域点击一下,键盘就会向下收起来。
然后点评。在网上也有仅仅写一个 backgroundTap 函数。然后将全部组件都 resignFirstResponser的方法。即 将组件的事件和屏幕的事件指向同一个函数。
这两个方法都是能够用的。可是呢。我更加倾向于使用同一个函数的方法。原因呢,原因就要牵扯到第二个方面的知识:
解决虚拟键盘挡住UITextField的方法
由于屏幕太小的缘故。一个键盘跳出来总是把输入框挡住,所以须要移动屏幕来匹配键盘
#pragma mark -
#pragma mark 解决虚拟键盘挡住UITextField的方法
- (void)keyboardWillShow:(NSNotification *)noti
{
//键盘输入的界面调整
//键盘的高度
float height = 216.0;
CGRect frame = self.view.frame;
frame.size = CGSizeMake(frame.size.width, frame.size.height - height);
[UIView beginAnimations:@"Curl"context:nil];//动画開始
[UIView setAnimationDuration:0.30];
[UIView setAnimationDelegate:self];
[self.view setFrame:frame];
[UIView commitAnimations];
}
-(BOOL)textFieldShouldReturn:(UITextField *)textField
{
// When the user presses return, take focus away from the text field so that the keyboard is dismissed.
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
CGRect rect = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);
//CGRect rect = CGRectMake(0.0f, 20.0f, self.view.frame.size.width, self.view.frame.size.height);
self.view.frame = rect;
[UIView commitAnimations];
[textField resignFirstResponder];
return YES;
}
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
CGRect frame = textField.frame;
int offset = frame.origin.y + 32 - (self.view.frame.size.height -
216.0);//键盘高度216
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyBoard" context:nil];
[UIView setAnimationDuration:animationDuration];
float width = self.view.frame.size.width;
float height = self.view.frame.size.height;
if(offset > 0)
{
CGRect rect = CGRectMake(0.0f, -offset,width,height);
self.view.frame = rect;
}
[UIView commitAnimations];
}
#pragma mark -

- (IBAction)backgroundTap:(id)sender {
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
CGRect rect = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);
self.view.frame = rect;
}
iOS 键盘挡住UITextField的更多相关文章
- 【转】iOS 上常用的两个功能:点击屏幕和return退出隐藏键盘和解决虚拟键盘挡住UITextField的方法
iOS上面对键盘的处理很不人性化,所以这些功能都需要自己来实现, 首先是点击return和屏幕隐藏键盘 这个首先引用双子座的博客 http://my.oschina.net/plumsoft/blog ...
- 隐藏虚拟键盘,解决键盘挡住UITextField问题
再正式开始之前,先来介绍一下IOS的键盘类型: 一.键盘风格 UIKit框架支持8种风格键盘 ? 1 2 3 4 5 6 7 8 9 10 typedef enum { UIKeyboard ...
- ios7学习之路七(隐藏虚拟键盘,解决键盘挡住UITextField问题)
再正式开始之前,先来介绍一下IOS的键盘类型: 一.键盘风格 UIKit框架支持8种风格键盘 typedef enum { UIKeyboardTypeDefault, // 默认键盘:支持所有字符 ...
- React Native(十三)——ios键盘挡住textInput
渐入佳境 用React Native重构的项目也快接近尾声,剩下的就是适配ios的功能了.慢慢地也从中琢磨出了一点门道,于是就遇见了键盘遮挡textInput问题斑斑: 正常页面: android点击 ...
- iOS 解决键盘挡住输入框的问题
iOS开发中经常会用到输入框UITextField,所以也常会遇到键盘挡住输入框而看不到输入框的内容. 在这里记录一种方法,用UITextField的代理来实现View的上移来解决这个问题. 首先设置 ...
- UITableView中cell里的UITextField不被弹出键盘挡住
UITableView中cell里的UITextField不被弹出键盘挡住 本人视频教程系类 iOS中CALayer的使用 效果如下: 源码: EditCell.h 与 EditCell.m // ...
- 【土旦】vue 解决ios H5底部输入框 获取焦点时弹出虚拟键盘挡住输入框 以及监听键盘收起事件
问题描述 im聊天H5页面,在iOS系统下,inpu获取焦点弹出系统虚拟键盘时,会出现挡住input的情况,十分影响用户体验. bug图 解决方法: html: <input type=&quo ...
- iOS开发小技巧--iOS键盘 inputView 和 inputAccessoryView
iOS键盘 inputView 和 inputAccessoryView 1.inputAccessoryView UITextFields和UITextViews有一个inputAccessoryV ...
- 根据键盘调整textField(多个)位置使其不会被键盘挡住
当一个界面上有个textField时,键盘出现时需要保证textField不会被键盘挡住. 一般的做法是,监听 UIKeyboardWillShowNotification和 UIKeyboardWi ...
随机推荐
- vi常用命令笔记
1.Vi 删除全部内容,删除某行到结尾,删除某段内容 (1)转到文件指定行 nG (2)删除所有内容(先用G转到文件尾) ,使用: $G :1,.d (3)删除第9行到第200行的内容(先用200G转 ...
- LinearGradient线性渲染
import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; impor ...
- 牵一发动全身【Nhibernate基本映射】
用牵一发动全身来形容Nhibernate的映射,一点都不夸张.小小的属性的修改,决定了整个Nhibernate的执行动态.以下让我们来详细了解一下,通过回想我们在上篇文章中用到的配置文件,做一个对xm ...
- sharepreference实现记住password功能
SharePreference是用于保存数据用的.主要调用Context.getSharePreferences(String name, int mode)方法来得到SharePrefere ...
- PHP反射ReflectionClass、ReflectionMethod 入门教程
PHP反射ReflectionClass.ReflectionMethod 入门教程 作者:SNSGOU 发布于:2014-03-16 16:44:00 分类:PHP 浏览(6145) PHP5 ...
- 小项目--反eclass
前言—— 最近会把前一段时间闲的无聊写的一些很小的项目写一些博客,用来练练手. 引子—— 最近班里有个很讨厌的软件,,,,教育局规定每个学校要上传多媒体使用记录,所以学校就给班里每台电脑上装了一个比较 ...
- 设计模式--委托模式C++实现
原文章地址:http://www.cnblogs.com/zplutor/archive/2011/09/17/2179756.html [委托模式 C++实现] 我对.Net的委托模型印象很深刻,使 ...
- Python Challenge 过关心得(0)
最近开始用Openerp进行开发,在python语言本身上并没有什么太大的进展,于是决定利用空闲时间做一点python练习. 最终找到了这款叫做Python Challenge(http://www. ...
- static_cast与dynamic_cast转换 最简单的理解
3.1 static_cast用法:static_cast < type-id > ( exdivssion ) 该运算符把exdivssion转换为type-id类型,但没有运行时类型检 ...
- Azure上Linux VM DDOS攻击预防: 慢速攻击
在上篇博客(http://www.cnblogs.com/cloudapps/p/4996046.html)中,介绍了如何使用Apache的模块mod_evasive进行反DDOS攻击的设置,在这种模 ...
