好用的侧边栏菜单/面板jQuery插件
我想大家都用过一些APP应用,它们的菜单展示是以侧边栏滑动方式展现,感觉很新鲜,而现在网页设计也是如此,不少网站也效仿这样的方式来设计。使用侧边栏的好处就是可以节约空间,对于一些内容多或者喜欢简约的网站来说可以尝试使用侧边工具栏的方式来展示。
OpenPanel
以全屏的方式展示面板,Metro风格,看起来不错。
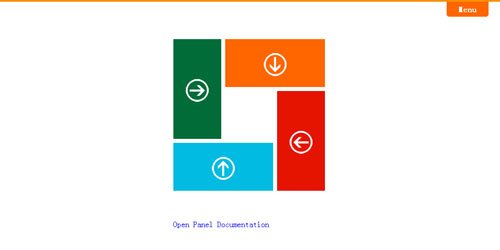
Mb.Jquery
这个mb jQuery插件支持上下左右的方式来展示侧边栏。
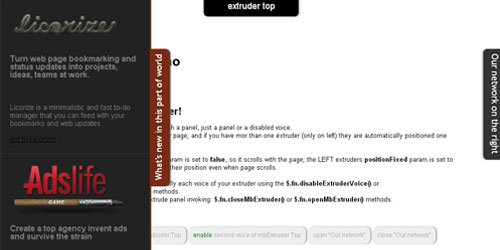
PageSlide插件
这个边栏面板插件可以左右展出,我在用Chrome查看效果的时候还是很流畅的。
Sidr
这个插件之前的文章也分享过,支持响应式设计。
Mmenu
看起来是不是有点像手机的APP程式侧边菜单?插件使用只需要一段JavaScript代码就行了,方便好用啊。
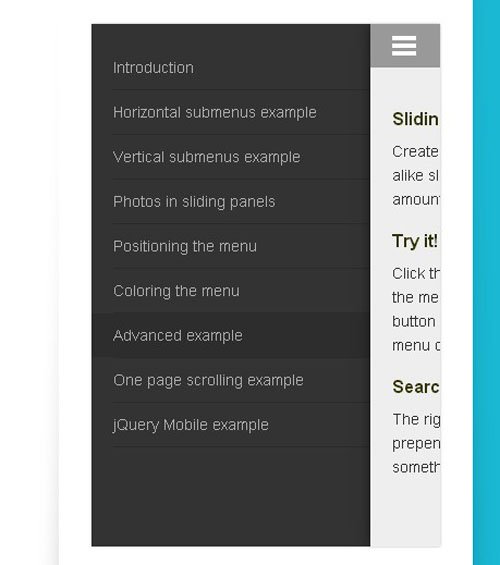
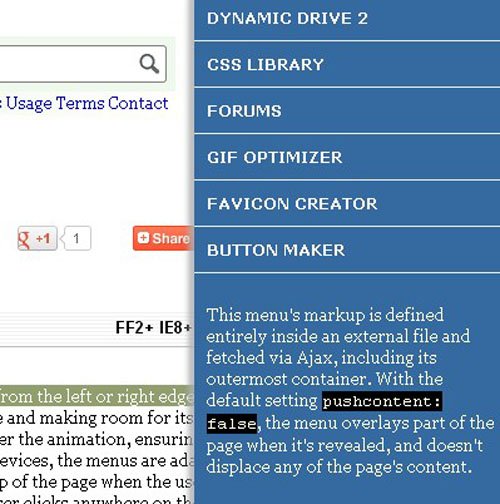
Multi-Level Push Menu
目前Demo我在新版Chrome测试不出效果,在Firefox就可以了。但是这个侧边栏jQuery菜单插件挺强大的,支持多级菜单滑动。
简单的YouTube菜单效果
这个菜单效果模仿youtube网站,点击菜单图标时,图标和菜单的主标题有动画显示。
Slide And Push Menus
这个滑动面板不错,有推拉式滑动以及像Fixed定位方式展示出来,左右上下都有,很实用。
Google Nexus网站菜单
这个侧边栏菜单模仿Google风格,效果很好。
JPanelMenu
这个侧边菜单插件如果用在手机和平板设备是很适合。
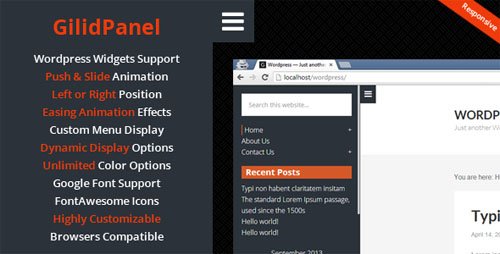
GilidPanel
这个侧边工具菜单功能很强大,尤其是自定义方面,不过这是要收费的。
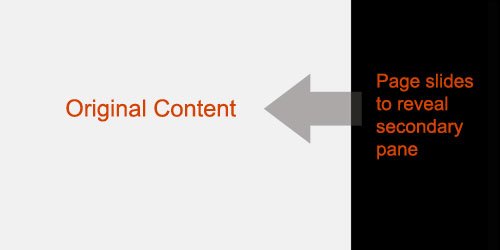
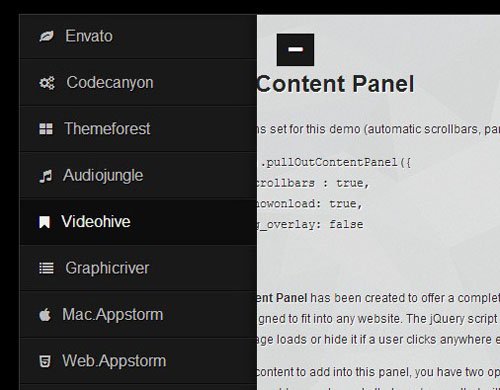
Pull Out Content Panel
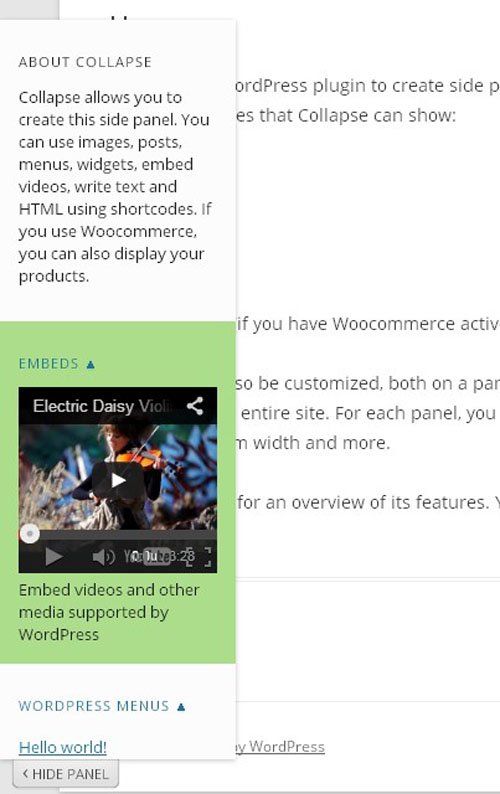
Collapsible Sliding Panel For WordPress
Responsive Side Toggle Menu
响应式设计的侧边工具菜单。
JQuery SideBar Plugin
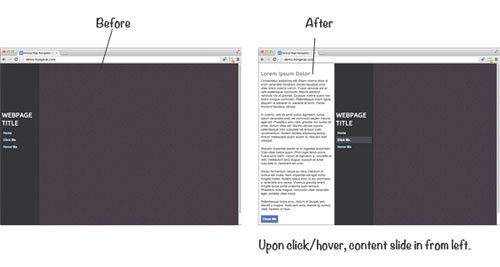
Animate To Hide And Slide Content With JQuery [Tutorial]
这个侧边工具栏插件支持【点击】和【hover】效果,并附带制作教程,前端人员的可以学习下。
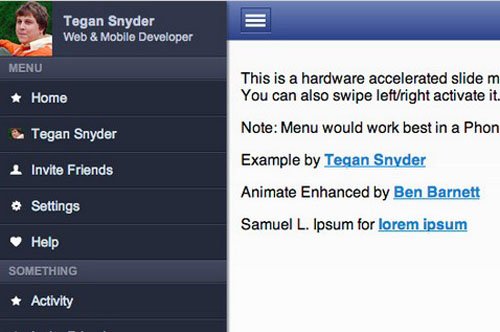
JQuery Mobile Slide Menu
这个侧边工具栏插件的界面比较漂亮,如果不想改CSS样式的用户就直接用这个吧。
Snap.Js
一看就是Facebook风格的侧边栏
Slide Out Menu
这个slider menu和其它插件差不多,看你喜欢的咯~~
好用的侧边栏菜单/面板jQuery插件的更多相关文章
- 9个最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的.手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也 ...
- 最新的手机/移动设备jQuery插件
随着互联网的流行,移动网站开始急速增加,在2014年手机网站将会出现很多,所以手机网站是必须要学会制作的.手机网站不像桌面平台一样制作,否则会影响显示效果,目前大部分手机网站使用响应式设计技术,而且也 ...
- 常用在网站上的30个jQuery插件
jQuery插件是网页设计师最喜欢的.从图像滑块,图像画廊和导航插件,它们是如此众多,如此多样,如此惊人的和互动可以制作美化网站.在本文的在30个插件中,我认为必须在网站建设时用到.当然你现在可能不善 ...
- 2014优秀的好用的20款免费jQuery插件推荐
2013 年最好的 20 款免费 jQuery 插件,世界买家网 www.buyerinfo.biz在这里分享给大家 这些插件对设计者和开发者都有很大的帮助,希望大家能够喜欢:) 现 今互联网市场上提 ...
- 2013年优秀jQuery插件
今天为大家推荐的是2013年的第一期,在这期里面十个jQuery插件涵盖了响应式的网格布局插件.图片放大插件.表单元素中自定义select插件,google 地图插件.文件拖放上传插件.tooltip ...
- 2014年50个程序员最适用的免费JQuery插件
有用的jQuery库是设计师和开发者之间一个非常熟悉的短语.这是现在互联网中最流行的JavaScript函数库之一.每个设计师和开发人员都应该知道它的重要性,而且熟悉它的功能和特点. jQuery几乎 ...
- 程序员们必备的10款免费jquery插件
本周带来10款免费的jquery插件.如果你也有好的作品,欢迎分享到社区中来,在得到帮助的同时,也能与更多人分享来自你的作品. jQuery导航菜单置顶插件 - stickyUp . 在线演示 sti ...
- 应用于网站导航中的 12 个 jQuery 插件
当考虑到网页设计时,导航被认为是使网页以用户友好方式展现的一个重要部分.在现代的交互网站中,导航起着至关重要的作用,如果没有正确地处理会影响你网站的访问.适当的导航工具能够帮助用户在网站的不同页面内容 ...
- 2013 年最好的 20 款免费 jQuery 插件
2013 年最好的 20 款免费 jQuery 插件 oschina 发布于: 2014年01月11日 (8评) 分享到 新浪微博腾讯微博 收藏+99 互联网上面有很多 jQuery 插件,这里我们 ...
随机推荐
- 使用java连接hive,并执行hive语句详解
安装hadoop 和 hive我就不多说了,网上太多文章 自己看去 首先,在机器上打开hiveservice hive --service hiveserver -p 50000 & 打开50 ...
- 基于 koajs 的前后端分离实践
一.什么是前后端分离? 前后端分离的概念和优势在这里不再赘述,有兴趣的同学可以看各个前辈们一系列总结和讨论: 系列文章:前后端分离的思考与实践(1-6) slider: 淘宝前后端分离实践 知乎提问: ...
- Maven 工程下 Spring MVC 站点配置 (二) Mybatis数据操作
详细的Spring MVC框架搭配在这个连接中: Maven 工程下 Spring MVC 站点配置 (一) Maven 工程下 Spring MVC 站点配置 (二) Mybatis数据操作 这篇主 ...
- Sql Server相关的性能计数器
OS Memory and Paging 性能计数器: 1.Memory\Availability Mbytes 未使用的物理内存(非页面文件),通常情况下它应该大于100MB 2.Memory\ ...
- GIS-开发例程、源代码、MapXtreme、Map (转)
[原创]MapXtreme实用技巧与源码10例 普通图片生成MapInfo格式电子地图的步骤 http://blog.csdn.net/hmbb2008/category/184134.aspx 基 ...
- 从汇编看c++的虚拟继承以及其内存布局(一)
先看第一种最简单的情形,所有类中没有任何虚函数的菱形继承. 下面是c++源码: class Top {//虚基类 public: int i; Top(int ii) { i = ii; } }; c ...
- uboot相关命令及用法
进入uboot时,在命令行上敲“?” ,回车就会打印出在uboot里可用的命令: #?? - alias for 'help'base - print or set address ...
- python时间函数
import time print time.time() print time.localtime() fm = '%Y-%m-%d %H:%M:%S' YMD = time.strftime(fm ...
- [汇编语言]-第九章 在屏幕中间分别显示绿底红色,白底蓝色字符串"welcome to masm!"
;在屏幕中间分别显示绿色,绿底红色,白底蓝色字符串"welcome to masm!" assume cs:codesg,ds:datasg,ss:stacksg datasg s ...
- Django 1.6 基于类的通用视图
Django 1.6 基于类的通用视图 最初 django 的视图都是用函数实现的,后来开发出一些通用视图函数,以取代某些常见的重复性代码.通用视图就像是一些封装好的处理器,使用它们的时候只须要给出特 ...