JavaScript 学习之第一篇JavaScript的数据类型(2016/8/29 晚 23:12)
1. JavaScript的数据类型
JavaScript 里面有6中数据类型
Boolean String Number Undefined Null
Object
object(对象)类型包含了数组(arrays) 函数(functions) 以及其他一般对。
数字(Numbers) 类型可以是整型(intergers)或者浮点数(float point)类型以及特殊值NaN 和 Infinity
字符串(Strings)类型包含了空字符串 " "。
布尔值(Booleans)类型只有两个值 true 和false。
最后两个基本数据类型有点特殊 Null类型只有一个值null Undefined只有一个值 undefined。
2. 检测给定变量的数据类型 —— typeof 操作符
对于一个变量或者值使用typeof可能返回一个字符串
1. "undefined" 如果这个值未定义。
2. “boolean”——如果这个值是布尔值
3. “string”——如果这个值是字符串
4. “number”——如果这个值是数值
5. “object”——如果这个值是对象或者null
6. “function”——如果这个值是函数
3.undefined 类型
1. Undefined只有一个值,即特殊的undefined。
2. 当声明的变量未初始化时,该变量的默认值是 undefined。
3. 对未初始化的变量执行typeof操作符会返回undefined值,对未声明的变量执行typeof操作符也同样会返回undefined值。
4. 如果对未声明的变量使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
4. Boolean类型
1. Boolean 有两个字面值 ture 和 false。
2. true 和 false 区分大小写 True 和 False 都不是 Boolean值 而是标识符。
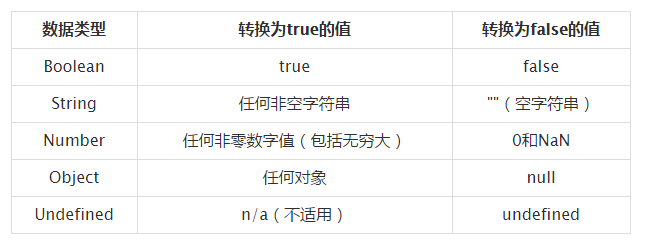
3. 各种数据类型可通过调用Boolean() 转换为其对应的Boolean值

5. Number类型
NaN (非数值 Not a Number) 一般发生在类型(String Boolean) 转换失败的时候。
NaN不能用于算术计算 任何涉及NaN的操作都会返回NaN
NaN与任何值都不相等 包括自身
可以使用isNaN() 函数 可以确定参数是否 "不是数值"

6. 数值转换 number parseInt parseFloat
number 可以用于任何数据类型
1. 如果是数值,只是简单传入和传出;
2. 如果是Boolean值,true和false分别返回0和1;
3. 如果是null,返回0;
3. 如果是undefined,返回NaN;
4. 如果是字符串:只包含数字将转换为十进制;包含有效的浮点数将转换为浮点数值;包含有效的十六进制格式将转换为相同大小的十进制整数;空字符串将转换为0;包含上述之外的字符将转换为NaN
5. 如果是对象,则调用对象valueof()方法,然后按照前面的规则转换返回的值;如果转换的结果是NaN,则调用toString()方法。再按照前面的规则转换返回的字符串。
7. string类型
①可由" "或' '表示
②包括一些特殊的字符字面量(转义序列)
③字符串一旦创建就不可改变,如果要改变就要毁掉原来的字符串,然后用新的字符串填充该变量。
④把一个值转换为字符串可以使用toString()方法,通过传递基数输出二进制、十进制、十六进制,null和undefined没有toString()方法。
⑤String()函数可以将任意类型的值转换为字符串:如果有toString()方法则调用该方法范湖相应结果;如果值是null返回"null";如果值是undefined返回"undefined"。
JavaScript 学习之第一篇JavaScript的数据类型(2016/8/29 晚 23:12)的更多相关文章
- JavaScript:学习笔记(2)——基本概念与数据类型
JavaScript:学习笔记(2)——基本概念与数据类型 语法 1.区分大小写.Test 和 test 是完全不同的两个变量. 2.语句最好以分号结束,也就是说不以分号结束也可以. 变量 1.JS的 ...
- 深入理解javascript函数系列第一篇——函数概述
× 目录 [1]定义 [2]返回值 [3]调用 前面的话 函数对任何一门语言来说都是一个核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即 ...
- 深入理解javascript函数系列第一篇
前面的话 函数对任何一门语言来说都是核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即对象,程序可以随意操控它们.函数可以嵌套在其他函数中 ...
- 学习KnockOut第一篇之Hello World
学习KnockOut第一篇之Hello World 笔者刚开始学习KnockOut.写的内容就相当于一个学习笔记.且在此处向官网致敬,比较喜欢他们家的Live Example版块,里面有jsFiddl ...
- 小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式:
小白学习VUE第一篇文章---如何看懂网上搜索到的VUE代码或文章---使用VUE的三种模式: 直接引用VUE; 将vue.js下载到本地后本目录下使用; 安装Node环境下使用; ant-desig ...
- RabbitMQ学习总结 第一篇:理论篇
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- ActionBarSherlock学习笔记 第一篇——部署
ActionBarSherlock学习笔记 第一篇--部署 ActionBarSherlock是JakeWharton编写的一个开源框架,使用这个框架,可以实现在所有的Android ...
- 前端学习 linux —— 第一篇
前端学习 linux - 第一篇 本文主要介绍"linux 发行版本"."cpu 架构"."Linux 目录结构"."vi 和 v ...
- 深入理解javascript对象系列第一篇——初识对象
× 目录 [1]定义 [2]创建 [3]组成[4]引用[5]方法 前面的话 javascript中的难点是函数.对象和继承,前面已经介绍过函数系列.从本系列开始介绍对象部分,本文是该系列的第一篇——初 ...
随机推荐
- C#。4 数组
一.跳出循环的俩个关键字 1.break与continue. 这两个关键字一般放在循环的花括号里面使用.break——结束整个循环.continue——结束本次循环,进入下次循环. br ...
- css属性之vertical-align详解
inline-block 该值会让元素生成一个内联级块容器(inline-level block container).一个inline-block的内部会被格式化成一个块盒,而该元素本身会被格式化成 ...
- JAVA--好友界面面板
package GongYou; //package windows.best_demo; import java.awt.*; import javax.swing.*; import java.u ...
- Action<T> 和 Func<T> 委托
概述: 除了为每个参数和返回类型定义一个新委托类型之外,可以使用Action<T> 和 Func<T> 委托. Action<T> Action<T>委 ...
- JSON.parse(),JSON.stringify(),jQuery.parseJSON()的用法
1. JSON.parse(jsonString): 在一个字符串中解析出JSON对象 var str = '[{"href":"baidu.com",&quo ...
- centos 服务器装与python34源码安装
http://www.111cn.net/sys/CentOS/63645.htm 1.CentOS安装Python的依赖包(不安装依赖包,会导致python安装不完整) yum groupinsta ...
- mongodb安装指南
mongodb安装 1.解压mongodb-win32-i386-1.8.1.zip ,创建路径C:\Program Files\mongodb ,将解压后的Bin文件Copy to 此文件夹下 2. ...
- 转载:如何查看用户当前shell和修改用户登陆时的默认shell
转载网址:http://www.51testing.com/html/44/211244-197042.html 1.查看当前使用的shell类型 # echo $SHELL/usr/bin/bs ...
- 关于lambda表达式树
总而言之: 就是在表达式中没有花括号. IEnumerable<Rect> rectlist3 = rectlist.Select(rect =>newRect(rect.X + 2 ...
- iOS学习之导航条NavigationControl的一些属性设置
/** * 配置公共的属性,该属性作用于所有的导航条界面; */ - (void)configureConmmonPropety { //1.设置导航条的颜色 self.navigationContr ...
