Javascript进阶篇——(DOM—节点---插入、删除和替换元素、创建元素、创建文本节点)—笔记整理
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
//参数:
//newnode:指定追加的节点。
为ul添加一个li,设置li内容为PHP,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var newnode = document.createElement("li");
newnode.innerHTML = "PHP";
otest.appendChild(newnode);
</script>
</body>
</html>
运行结果:
JavaScript
HTML
PHP
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
//参数:
//newnode: 要插入的新节点。
//node: 指定此节点前插入节点。
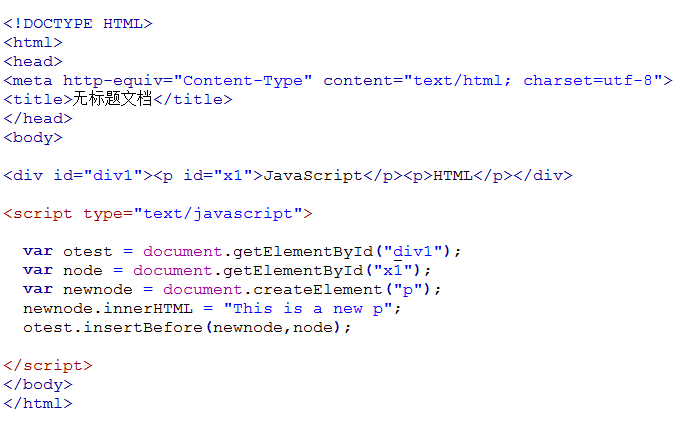
下面代码在指定节点前插入节点:
运行结果:
This is a new p
JavaScript
HTML
otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
//参数:
//node :必需,指定需要删除的节点。
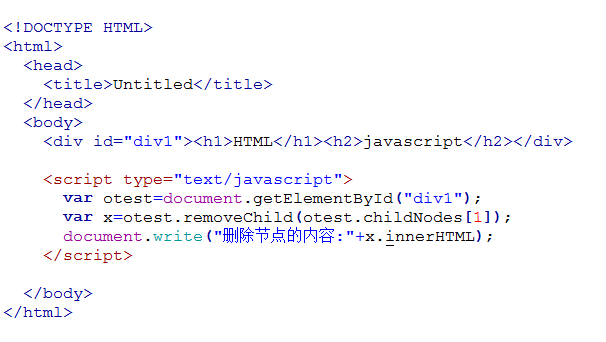
删除子点:

运行结果:
HTML
删除节点的内容: javascript
把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
例:定义clearText()函数,完成节点内容的删除
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div> <script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
for(var i=content.childNodes.length-1;i>=0;i--){
var childNode = content.childNodes[i];
content.removeChild(childNode);
}
}
</script> <button onclick="clearText()">清除节点内容</button>
</body>
</html>
替换元素节点replaceChild()
语法:
node.replaceChild (newnode,oldnew )
//参数:
//newnode : 必需,用于替换 oldnew 的对象。
//oldnew : 必需,被 newnode 替换的对象。
将 b 标签替换成 i 标签:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a> <script type="text/javascript">
function replaceMessage(){
var oldnode = document.getElementById("oldnode");
var oldHTML = oldnode.innerHTML;
var newnode = document.createElement("i");
oldnode.parentNode.replaceChild(newnode,oldnode);
newnode.innerHTML = oldHTML;
}
</script>
</body>
</html>
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
//参数:
//tagName:字符串值,这个字符串用来指明创建元素的类型。
要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
创建一个按钮,代码如下:
var body = document.body;
var input = document.createElement("input");
input.type = "button";
input.value = "创建一个按钮";
body.appendChild(input);
使用setAttribute来设置属性,代码如下:
<script type="text/javascript">
var body= document.body;
var btn = document.createElement("input");
btn.setAttribute("type", "text");
btn.setAttribute("name", "q");
btn.setAttribute("value", "使用setAttribute");
btn.setAttribute("onclick", "javascript:alert('This is a text!');");
body.appendChild(btn);
</script>
效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
例:添加链接地址、文本、文字颜色属性。调用createa函数
<script type="text/javascript">
var main = document.body;
//创建链接
function createa(url,text){
var a = document.createElement("a");
a.href = url;
a.innerHTML = text;
a.style.color = "red";
main.appendChild(a);
}
// 调用函数创建链接
createa("http://www.immooc.com/","慕课网");
</script>
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
//参数:
//data : 字符串值,可规定此节点的文本。
创建一个P标签,设置className属性,使用createTextNode创建文本节点"I love JavaScript!":
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style type="text/css">
.message{
width:200px;
height:100px;
}
</style>
</head>
<body>
<script type="text/javascript">
var element = document.createElement("p");
element.className = "message";
var textnode = document.createTextNode("I love JavaScript!");
element.appendChild(textnode);
document.body.appendChild(element);
</script>
</body>
</html>
Javascript进阶篇——(DOM—节点---插入、删除和替换元素、创建元素、创建文本节点)—笔记整理的更多相关文章
- 二、JavaScript语言--JS基础--JavaScript进阶篇--DOM对象 控制HTML元素
1.认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面 ...
- Javascript进阶篇——(DOM—节点---属性、访问节点)—笔记整理
节点属性在文档对象模型 (DOM) 中,每个节点都是一个对象.DOM 节点有三个重要的属性 : 1. nodeName : 节点的名称 2. nodeValue :节点的值 3. nodeType : ...
- Javascript进阶篇——(DOM—认识DOM、ByName、ByTagName)—笔记整理
认识DOM文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 将HTML代码分解 ...
- Javascript进阶篇——(DOM—节点---获取浏览器窗口可视区域大小+获取网页尺寸)—笔记整理
浏览器窗口可视区域大小获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.innerH ...
- Javascript进阶篇——(DOM—getAttribute()、setAttribute()方法)—笔记整理
getAttribute()方法通过元素节点的属性名称获取属性的值.语法: elementNode.getAttribute(name) 1. elementNode:使用getElementById ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- JavaScript进阶内容——DOM详解
JavaScript进阶内容--DOM详解 当我们已经熟练掌握JavaScript的语法之后,我们就该进入更深层次的学习了 首先我们思考一下:JavaScript是用来做什么的? JavaScript ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- 【叔小生】JavaScript进阶篇
如何插入JS JS基础语法 语法.函数.方法 提取字符串substring() substring() 方法用于提取字符串中介于两个指定下标之间的字符. <!DOCTYPE HTML> & ...
随机推荐
- GridView控件的光棒效应
// 光棒效应 protected void gvBookInfos_RowDataBound(object sender, GridViewRowEventArgs e) { if(e.Row.Ro ...
- java开发的web下载大数据时的异常处理
同事用java开发了一个系统,其中有一个功能是下载大约10万笔数据到Excel中.当上线后,很多用户反映下载数据量大的时候就不能成功,但有时可以,所以结论就是系统不稳定,这个问题拖了很久没有解决. 在 ...
- 回顾:Linq To SQL语法 - 实体类
第一篇博客,还望各位大神勿喷 小弟在此代码奉上........ 借用NorthWind数据库,实现一个商品展示的小功能.上代码: 添加对Linq的引用 using System.Data.Linq;/ ...
- 整理iOS开发常用的第三方资源
一:第三方插件 1:基于响应式编程思想的oc 地址:https://github.com/ReactiveCocoa/ReactiveCocoa 2:hud提示框 地址:https://github. ...
- [FileStream] 使用
// 要上传的文件 FileStream fs = new FileStream(路径, FileMode.Open, FileAccess.Read); FileMode 是指确定如何打开或创建文件 ...
- Qt小程序仿写----FileRead程序
该程序实现如下功能:1.打开TXT文件A.txt:2.将文件路径显示到一个文本编辑框里面,文件内容显示到一个文本域里面:3.在文本域里面更改文件内容之后,保存文本域的内容到当前文件路径下. 定义了一F ...
- copy-on-write(写时拷贝技术)
今天看<Unix环境高级编程>的fork函数与vfork函数时,看见一个copy-on-write的名词,貌似以前也经常听见别人说过这个,但也一直不明白这究竟是什么东西.所以就好好在网上了 ...
- HIVE快速入门
(一)简单入门 1.创建一个表 create table if not exists ljh_emp( name string, salary float, gender string) commen ...
- nodejs安装过程及视频地址
说实话在安装的过程中遇到了很多问题,包括npm install connect出错,主要是我之前安装了0.10版本之后安装4.X版本造成的,后面卸载没有卸载完全造成的,后面也就好了,网上说了很多重新设 ...
- Idea使用记录--添加Problems&&解决Autowired报错could not autowire
今天在使用Idea的时候,发现Idea在整个每次找到错误代码非常不方便(Idea如果类中有错误,没有打开过类并不会提示,比如构建工程后缺少jar包问题).我想快速看到工程哪里出问题类似于eclipse ...
