ASP.NET Signalr 2.0 实现一个简单的聊天室
学习了一下SignalR 2.0,http://www.asp.net/signalr 文章写的很详细,如果头疼英文,还可以机翻成中文,虽然不是很准确,大概还是容易看明白。
理论要结合实践,自己动手做了个简单的聊天室。


开发环境:Win7 + Visual Studio 2012
主要步骤:
- 添加SignalR库到你的ASP.NET web 应用.
- 建立一个Hub类推送内容到客户端.
- 建立一个 OWIN Startup 类来配置应用.
- 使用SignalR jQuery库发送和显示信息.
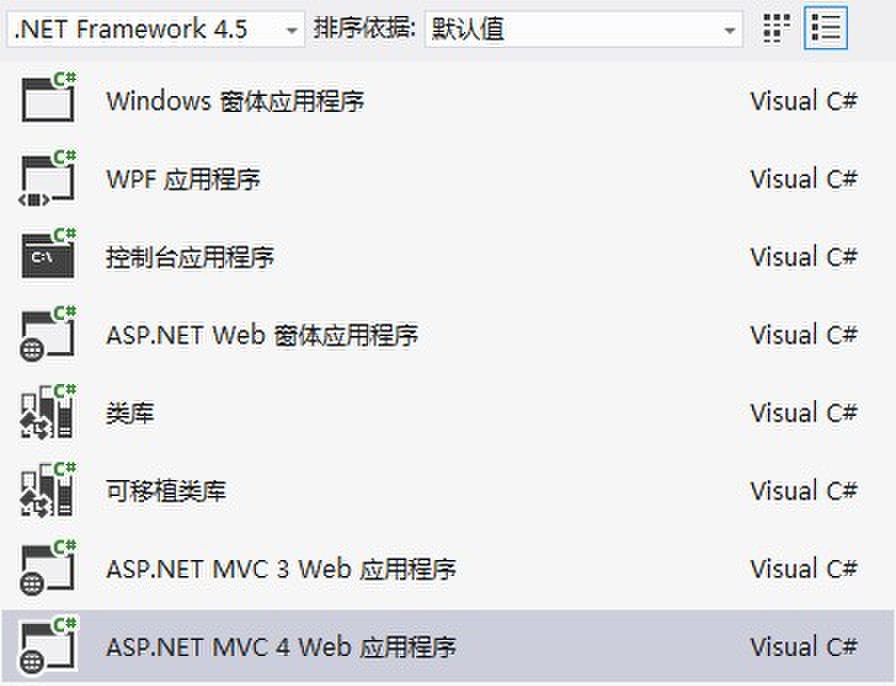
打开vs2012,新建项目ASP.NET MVC4 Web 应用程序(选择.NET Framework 4.5),名称为MyChat

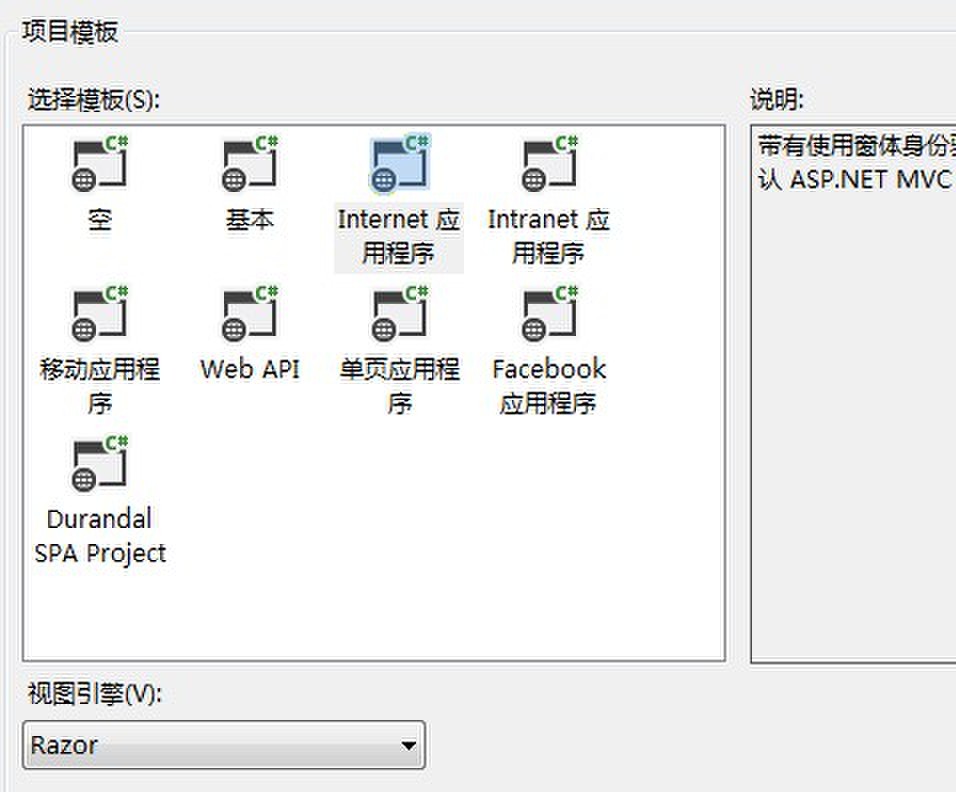
下一步选择 Internet 应用程序模板

项目建立完成后在解决方案资源管理器中,项目名称上点右键菜单中选择 管理Nuget 程序包... 打开对话框,选择联机 搜索 SignalR
返回搜索结果后 找到并下载,如果没有问题,就会安装SignalR库到你的项目,如果安装过程出现错误,可能是依赖项不符合要求。

需要跨域访问,需要同样方法下载 Microsoft.Owin.Cors 到项目
在解决方案资源管理器 新建文件夹 Hubs ,在这个文件夹上右键菜单 添加一个类文件 ChatHub.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using System.Threading.Tasks; namespace MyChat.Hubs
{
public class ChatHub : Hub
{
private static Dictionary<string,string> _clients = new Dictionary<string,string>(); //保存在线用户列表
public Task OnConnected() //暂时无用
{
return base.OnConnected();
} public void Send(string name, string message) //处理发送信息
{
_clients[Context.ConnectionId] = name;
Clients.All.addNewMessageToPage(name, message); //广播消息给所有连接到此Hub的客户端,addNewMessageToPage 是客户端定义的
} public void List() //获取在线用户列表
{
List<string> list = new List<string>();
foreach (var k in _clients)
{
list.Add(k.Value);
}
Clients.Caller.listAll(list);//只发送给调用者, listAll 也是客户端定义的
}
}
}
要运行起来还需要一个启动文件,在项目根目录添加一个类文件 Startup.cs ,SignalR 依赖于Owin,需要这个文件,否则会报错
using Owin;
using Microsoft.Owin;
using Microsoft.Owin.Cors;
[assembly: OwinStartup(typeof(MyChat.Startup))]
namespace MyChat
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
// Any connection or hub wire up and configuration should go here
app.UseCors(CorsOptions.AllowAll); //跨域支持
app.MapSignalR(); //路由映射
}
}
}
服务端就写好了,下面开始客户端。在Controller 文件夹右键,添加一个控制器 ChatController, 并给Index 方法添加一个视图
代码如下
@{
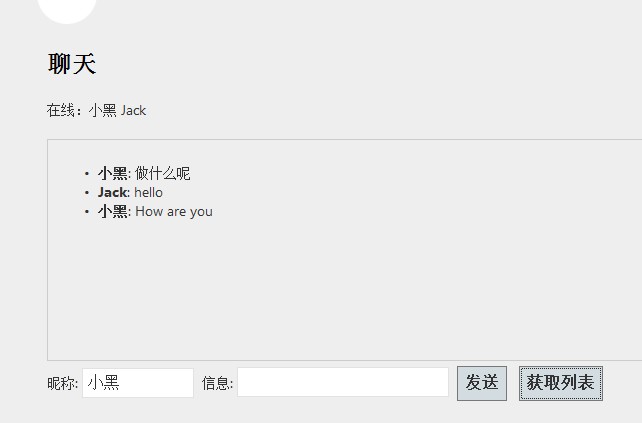
ViewBag.Title = "聊天";
}
<h2>聊天</h2>
<div class="container">
<br />
<div>在线:<span id="clientlist"> </span></div>
<div style="height:200px;margin-top:20px; padding:10px; border:solid 1px #ccc; overflow:auto;">
<ul id="discussion">
</ul>
</div>
<div>昵称: <input type="text" id="displayname" style="width:100px;" /> 信息: <input type="text" id="message" style="width:200px;" />
<input type="button" id="sendmessage" value="发送" /> <input type="button" id="getclients" value="获取列表" /></div>
</div>
@section scripts {
<!--Script references. -->
<!--The jQuery library is required and is referenced by default in _Layout.cshtml. -->
<!--Reference the SignalR library. -->
<script src="~/Scripts/jquery.signalR-2.0.0.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="~/signalr/hubs"></script>
<!--SignalR script to update the chat page and send messages.-->
<script>
$(function () {
// Reference the auto-generated proxy for the hub.
var chat = $.connection.chatHub; //客户端代理,
// Create a function that the hub can call back to display messages.
chat.client.addNewMessageToPage = function (name, message) {
// Add the message to the page.
$('#discussion').append('<li><strong>' + htmlEncode(name)
+ '</strong>: ' + htmlEncode(message) + '</li>');
}; //服务器端会调用
chat.client.listAll = function (list) {
var html = '';
for (i = 0; i < list.length; i++) {
html += list[i] + ' ';
}
$('#clientlist').html(html);
}; //服务器端会调用
// Get the user name and store it to prepend to messages.
//$('#displayname').val(prompt('Enter your name:', ''));
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
var dispname = $('#displayname').val();
var message = $('#message').val();
if (dispname == '') {
alert('请输入昵称');
return false;
}
if (message == '') {
alert('请输入信息');
return false;
}
// Call the Send method on the hub.
chat.server.send(dispname, message );
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
$('#getclients').click(function () {
chat.server.list();
});
});
});
// This optional function html-encodes messages for display in the page.
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
}
$.connection.chatHub 是个客户端代理,定义在 ~/signalr/hubs 脚本文件中,火狐浏览器,查看源码,可以看到这个文件的源码。
为了方便,我们可以在布局文件中加个菜单
<li>@Html.ActionLink("聊天", "Index", "Chat")</li>
至此,简单的聊天室完成了,点击运行,就可以在浏览器中查看效果,多开几个窗口,就可以互相聊天了。
代码下载 http://pan.baidu.com/s/1ePme7 (百度网盘 30M)
有时间实践一下SignalR的分组,就可以实现一对一聊天,多聊天室功能
ASP.NET Signalr 2.0 实现一个简单的聊天室的更多相关文章
- [SignalR]一个简单的聊天室
原文:[SignalR]一个简单的聊天室 1.说明 开发环境:Microsoft Visual Studio 2010 以及需要安装NuGet. 2.添加SignalR所需要的类库以及脚本文件: 3. ...
- 基于websocket实现的一个简单的聊天室
本文是基于websocket写的一个简单的聊天室的例子,可以实现简单的群聊和私聊.是基于websocket的注解方式编写的.(有一个小的缺陷,如果用户名是中文,会乱码,不知如何处理,如有人知道,请告知 ...
- 用ServletContext做一个简单的聊天室
这里主要是ServletContext的一个特性:ServletContext是一个公共的空间,可以被所有的客户访问.由此可见ServletContext比cookie和session的作用范围要大[ ...
- 使用ASP.NET SignalR实现一个简单的聊天室
前言 距离我写上一篇博客已经又过了一年半载了,时间过得很快,一眨眼,就把人变得沧桑了许多.青春是短暂的,知识是无限的.要用短暂的青春,去学无穷无尽的知识,及时当勉励,岁月不待人.今天写个随笔小结记录一 ...
- WebSocket介绍和一个简单的聊天室
WebSocket是什么呢? WebSocket一种在单个 TCP 连接上进行全双工通讯的协议.WebSocket通信协议于2011年被IETF定为标准RFC 6455,并被RFC7936所补充规范, ...
- 如何用WebSocket实现一个简单的聊天室以及单聊功能
百度百科中这样定义WebSocket:WebSocket协议是基于TCP的一种新的网络协议.它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端.简单的说,We ...
- node实现一个简单的聊天室(认识一下socket)
边学边理解node的高深,今天写了一个聊天室的demo,很简单,认识一下socket node服务端代码 var express = require('express'); var app = exp ...
- 利用JavaUDPSocket+多线程模拟实现一个简单的聊天室程序
对Socket的一点个人理解:Socket原意是指插座.家家户户都有五花八门的家用电器,但它们共用统一制式的插座.这样做的好处就是将所有家用电器的通电方式统一化,不需要大费周章地在墙壁上凿洞并专门接电 ...
- 通过WebSocket实现一个简单的聊天室功能
WebSocket WebSocket是一个协议,它是是基于TCP的一种新的网络协议,TCP协议是一种持续性的协议,和HTTP不同的是,它可以在服务器端主动向客户端推送消息.通过这个协议,可以在建立一 ...
随机推荐
- Ubuntu 系统 文件操作命令
文件和目录的操作 用户主目录下有一个 Desktop (对应,桌面)mkdir dir1 建立一个目录cd 不添加参数,默认回到主目录(用户目录)touch a.txt 建立一个文件mv a.txt ...
- JavaScript获取css 行间样式,内连样式和外链样式的方式
[行间样式获取] <div id='div1' style="backgroud:red">测试</div> <script> var odiv ...
- 1、Servlet 2、ServletConfig 3、ServletContext 4、HttpUrlConnection
1.Servlet 2.ServletConfig 3.ServletContext 4.HttpUrlConnection 07. 五 / J2EE / 没有评论 一.第一个Servlet的编写 ...
- 每天一点css3聚沙成塔(一):transition
transition 语法: transition:[ transition-property ] || [ transition-duration ] || [ transition-timing- ...
- ubuntu 中c 语言编程(学习)
ubuntu下c编程 c编程中相关文件后缀 .a 静态库(archive .c C源代码(需要编译预处理) .h C源代码头文件 .i C源代码 (不需要编译预处理) ...
- android R 文件 丢失的处理 如何重新生成
很多时候我们会遇到工程中的R.java文件丢失,必要急,修复很简单. 方法:右击你的工程(项目)——>Android Tools——>Fix Project Properties 即可. ...
- T-SQL 脚本
1.USE语句 USE语句用于设置当前数据库,如果没有USE语句,那么就由执行脚本的任何用户来确定执行脚本时当前数据库是正确的.如果只是一个通用脚本,那么省去USE语句实际上可能更有益.通常,如果在脚 ...
- jQuery 序列化表单数据 serialize() serializeArray()
1.serialize()方法 格式:var data = $("form").serialize(); 功能:将表单内容序列化成一个字符串. 这样在ajax提交表单数据时,就不用 ...
- android 控件的移动
android 控件的移动 1. Java代码 imagebutton.setOnTouchListener(newOnTouchListener(){ int[]postion=newint[]{0 ...
- 使用univocity-parsers创建和读取csv文件
import com.univocity.parsers.csv.CsvFormat;import com.univocity.parsers.csv.CsvParser;import com.uni ...
