用javascirpt画个太极
偶然看到用代码画太极,感觉很有趣,用JS写了一个
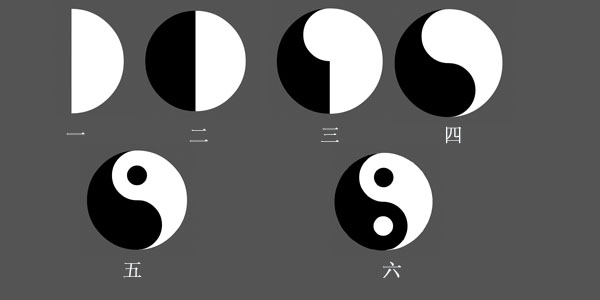
过程很简单,画了张图,应该一看就懂了

代码也很简单,如下,注释很多
function TaiJi(r,canvas){
this.r = r;
this.ctx = canvas.getContext("2d");
var width = canvas.clientWidth, height = canvas.clientHeight;
this.ctx.translate( width/2, height/2);
}
TaiJi.prototype.draw = function(){
var ctx = this.ctx;
var r = this.r;
//一.画左边半个白圈
ctx.beginPath();
ctx.arc(0,0,this.r,1.5*Math.PI,0.5*Math.PI);
ctx.fillStyle = "#fff";
ctx.fill();
//二.右边单个黑圈
ctx.beginPath();
ctx.arc(0,0,r,0.5*Math.PI,1.5*Math.PI);
ctx.fillStyle = "#000";
ctx.fill();
//以半径的一半为新的半径,在中心线上下1/4处各画两个半圆
var r2 = r/2;
//三.上边小半圆
ctx.beginPath();
//理论上只要半圆就好,不过如果实际只画半圆的话,不是很贴,会有一道不明显的细缝,所以画了整个圆
ctx.arc(0,-r2,r2,0,2*Math.PI);
ctx.fillStyle = "#fff";
ctx.fill();
//四.下边小半圆
ctx.beginPath();
//理论上只要半圆就好,不过如果实际只画半圆的话,不是很贴,会有一道不明显的细缝,所以画了整个圆
ctx.arc(0,r2,r2,0*Math.PI,2*Math.PI);
ctx.fillStyle = "#000";
ctx.fill();
//画两个“眼睛”,具体长度应该是多少我也不知道
//这里定为半径的1/5,看起来比较像了,不纠结了
//圆心就是三,四两步里面的圆心
var r3 = r / 5
//五.上方黑色“眼睛”
ctx.beginPath();
ctx.arc(0,-r2,r3,0,2*Math.PI);
ctx.fillStyle = "#000";
ctx.fill();
//六.下方白色“眼睛”
ctx.beginPath();
ctx.arc(0,r2,r3,0,2*Math.PI);
ctx.fillStyle = "#fff";
ctx.fill();
}
//让太极旋转
TaiJi.prototype.rotate = function(interval){
var self = this;
setInterval(function(){
self.ctx.rotate( 0.5 * Math.PI/180);
self.draw();
},interval);
}
/*****************************************/
var taiji = new TaiJi(200, document.getElementById('myCanvas') );
taiji.rotate(30);
效果如下,一个旋转的太极(看不到的可以更新浏览器了,程序员怎么能用这么老的浏览器):
后来无聊又改成了八卦
用javascirpt画个太极的更多相关文章
- Jave 鼠标点击画太极 PaintTaiji (整理)
package demo; /** * Jave 鼠标点击画太极 PaintTaiji (整理) * 声明: * 又是一份没有注释的代码,而且时间已经久远了,不过代码很短,解读起来应该 * 不会很麻烦 ...
- html5+css3画太极并添加动画效果
可兼容移动端视图 效果图如下:太极图是可以旋转的 具体实现如下: <!DOCTYPE html> <html lang="zh"> <head> ...
- 太极旋转-JS实现
刚学了js的一些函数,所以做了一个太极的旋转.做完之后是上面这个样子的,是可以旋转的. 思路: 1.先做一个基准转盘,之后将元素都放在转盘上,跟随转盘动. 2.画两个半圆,主要属性是border-to ...
- CSS3绘制旋转的太极图案(一)
实现步骤: 基础HTML: <div class="box-taiji"> <div class="circle-01">< ...
- html5--5-14 阶段小练习:绘制太极图案
html5--5-14 阶段小练习:绘制太极图案 学习要点 运用前几节课的知识完成一个小练习 这个图案有多种不同的绘制方法,这里只做一个简单的演示,练习的时候可以自己思考一下,尝试其他的方法,或者对这 ...
- 一步一步教你用CSS画爱心
今天小颖给大家分享一个用CSS画的爱心,底下有代码和制作过程,希望对大家有所帮助. 第一步: 先画一个正方形.如图: <!DOCTYPE html> <html> <he ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- H5坦克大战之【画出坦克】
今天是个特殊的日子,圣诞节,也是周末,在这里先祝大家圣诞快乐!喜庆的日子,我们可以稍微放松一下,扯一扯昨天雷霆对战凯尔特人的比赛,这场比赛大威少又双叒叕拿下三双,而且是一个45+11+11的超级三双, ...
- MFC中如何画带实心箭头的直线
工作中遇到话流程图的项目,需要画带箭头的直线,经过摸索,解决:思路如下: (1) 两个点(p1,p2)确定一个直线,以直线的一个端点(假设p2)为原点,设定一个角度 (2)以P2为原点得到向量P2P1 ...
随机推荐
- BOW
bag of words(NLP): 最初的Bag of words,也叫做"词袋",在信息检索中,Bag of words model假定对于一个文本,忽略其词序和语法,句法,将 ...
- bootstrap2.3.2常用标签的使用
<!DOCTYPE html> <html lang="zh_CN"> <head> <title>Bootstrap 101 Te ...
- English - 英语中的时间表达法,这里全啦!
- 如何调试webservice接口是否正常
soapui 调试webservice接口 1首先iis 部署网站 2添加webservice 3附加到进程调试 找w开头的 4然后request填充数据
- MSSQL 当前会话设置隔离级别与查询
之前因为MySQL没有with(nolock)这种写法,于是想设置隔离级别,结果被坑. 直觉以为和MSSQL一样只要打set transaction isolation level xxx 就能搞定 ...
- 创建一个支持异步操作的operation
NSOperationQueue时iOS中常用的任务调度机制.在创建一个复杂任务的时候,我们通常都需要编写NSOperation的子类.在大部分情况下,重写main方法就可以满足要求.main方法执行 ...
- C++链接库
静态链接库在程序编译链接过程中就导入lib文件并且包含在生成的exe文件里,而动态链接库DLL是在程序运行中由程序加载和卸载的,也就是说它是动态的,当然动态链接库DLL也可以静态加载当做静态来用: 静 ...
- npapi加载失败的几个原因
本文只讨论加载失败的原因,不复述npapi的使用教程 1. 资源文件是否加上 MIMEType命名的id,和html中的<object>的标签是否对应 如果不相同加载必然失败: 2. 注册 ...
- jQuery实时获取checkbox状态问题
在最近的项目开发中,使用jQuery操作checkbox时,发现一个问题. Html代码如下: <body> <div> <inputtype="checkbo ...
- 对discuz的代码分析学习(三)mysql驱动
一. 属性分析 1.tablepre :表名称前缀 2.version : 数据库版本 3.drivertype:驱动类型 4.querynu ...
