iOS系统原生二维码条形码扫描
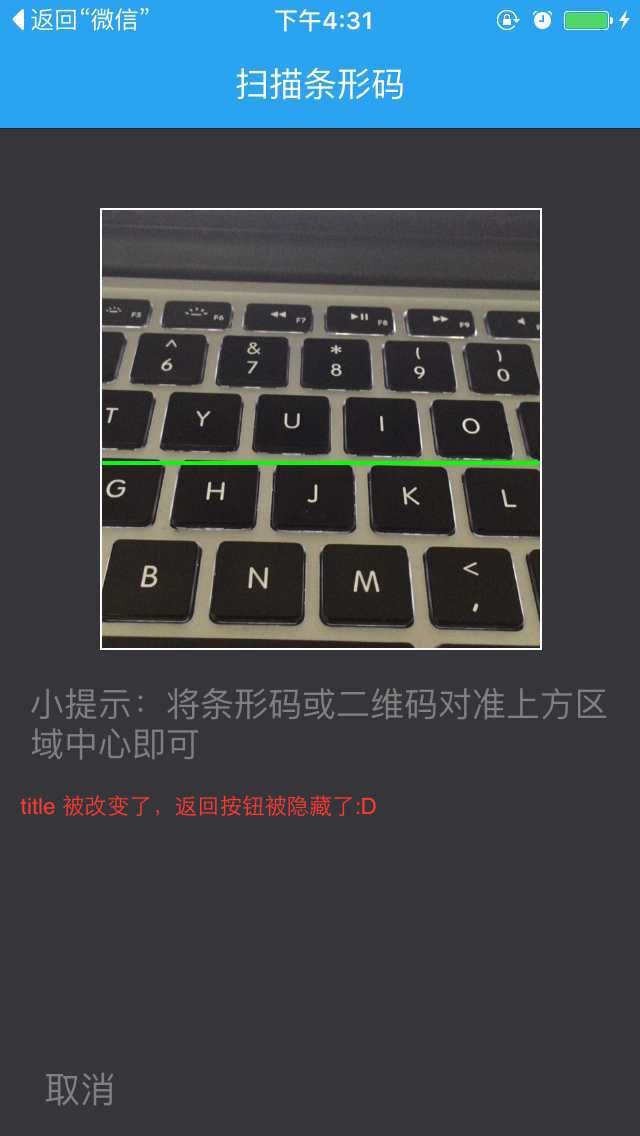
本文讲述如何用系统自带的东东实现二维码扫描的功能:点击当前页面的某个按钮,创建扫描VIEW。细心的小伙伴可以发现 title被改变了,返回按钮被隐藏了。这个代码自己写就行了,与本文关系不大。。。绿色的线会上下跑,不要担心:D
实现效果如下:


1.在工程中添加框架AVFoundation.framework
2.声明代理:AVCaptureMetadataOutputObjectsDelegate 。 define 几个东东用来画框、画线:
#define SCANVIEW_EdgeTop 40.0
#define SCANVIEW_EdgeLeft 50.0
#define TINTCOLOR_ALPHA 0.2 //浅色透明度
#define DARKCOLOR_ALPHA 0.5 //深色透明度
#define VIEW_WIDTH [UIScreen mainScreen].bounds.size.width
#define VIEW_HEIGHT [UIScreen mainScreen].bounds.size.height
3.声明以下属性:
AVCaptureSession * session;//输入输出的中间桥梁
UIView *AVCapView;//此 view 用来放置扫描框、取消按钮、说明 label
UIView *_QrCodeline;//上下移动绿色的线条
NSTimer *_timer;
4.在某个方法中(我是点击扫描按钮)创建扫描界面,开始扫描:
//创建一个 view 来放置扫描区域、说明 label、取消按钮
UIView *tempView = [[UIView alloc]initWithFrame:CGRectMake(, , , [UIScreen mainScreen].bounds.size.height )];
AVCapView = tempView;
AVCapView.backgroundColor = [UIColor colorWithRed:.f/ green:.f/ blue:.f/ alpha:]; UIButton *cancelBtn = [[UIButton alloc]initWithFrame:CGRectMake(, [UIScreen mainScreen].bounds.size.height - , , )];
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(, , , )];
label.numberOfLines = ;
label.text = @"小提示:将条形码或二维码对准上方区域中心即可";
label.textColor = [UIColor grayColor];
[cancelBtn setTitle:@"取消" forState: UIControlStateNormal];
[cancelBtn setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
[cancelBtn addTarget:self action:@selector(touchAVCancelBtn) forControlEvents:UIControlEventTouchUpInside];
[AVCapView addSubview:label];
[AVCapView addSubview:cancelBtn];
[self.view addSubview:AVCapView]; //画上边框
UIView *topView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop, VIEW_WIDTH- * SCANVIEW_EdgeLeft, )];
topView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:topView]; //画左边框
UIView *leftView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop , ,VIEW_WIDTH - * SCANVIEW_EdgeLeft )];
leftView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:leftView]; //画右边框
UIView *rightView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft + VIEW_WIDTH- * SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop , ,VIEW_WIDTH - * SCANVIEW_EdgeLeft + )];
rightView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:rightView]; //画下边框
UIView *downView = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop + VIEW_WIDTH- * SCANVIEW_EdgeLeft,VIEW_WIDTH - * SCANVIEW_EdgeLeft , )];
downView.backgroundColor = [UIColor whiteColor];
[AVCapView addSubview:downView]; //画中间的基准线
_QrCodeline = [[UIView alloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft + , SCANVIEW_EdgeTop, VIEW_WIDTH- * SCANVIEW_EdgeLeft - , )];
_QrCodeline.backgroundColor = [UIColor greenColor];
[AVCapView addSubview:_QrCodeline]; // 先让基准线运动一次,避免定时器的时差
[UIView animateWithDuration:1.2 animations:^{ _QrCodeline.frame = CGRectMake(SCANVIEW_EdgeLeft + , VIEW_WIDTH - * SCANVIEW_EdgeLeft + SCANVIEW_EdgeTop , VIEW_WIDTH - * SCANVIEW_EdgeLeft - , ); }]; [self performSelector:@selector(createTimer) withObject:nil afterDelay:0.4]; AVCaptureDevice * device = [AVCaptureDevice defaultDeviceWithMediaType:AVMediaTypeVideo];
//创建输入流
AVCaptureDeviceInput * input = [AVCaptureDeviceInput deviceInputWithDevice:device error:nil];
//创建输出流
AVCaptureMetadataOutput * output = [[AVCaptureMetadataOutput alloc]init];
//设置代理 在主线程里刷新
[output setMetadataObjectsDelegate:self queue:dispatch_get_main_queue()]; //初始化链接对象
session = [[AVCaptureSession alloc]init];
//高质量采集率
[session setSessionPreset:AVCaptureSessionPresetHigh]; [session addInput:input];
[session addOutput:output];
//设置扫码支持的编码格式(如下设置条形码和二维码兼容)
output.metadataObjectTypes=@[AVMetadataObjectTypeQRCode,AVMetadataObjectTypeEAN13Code, AVMetadataObjectTypeEAN8Code, AVMetadataObjectTypeCode128Code]; AVCaptureVideoPreviewLayer * layer = [AVCaptureVideoPreviewLayer layerWithSession:session];
layer.videoGravity=AVLayerVideoGravityResizeAspectFill;
layer.frame = CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop, VIEW_WIDTH- * SCANVIEW_EdgeLeft, );
[AVCapView.layer insertSublayer:layer atIndex:];
//开始捕获
[session startRunning];
5.实现定时器、还有基准线的滚动方法
- (void)createTimer
{
_timer=[NSTimer scheduledTimerWithTimeInterval:1.1 target:self selector:@selector(moveUpAndDownLine) userInfo:nil repeats:YES];
} - (void)stopTimer
{
if ([_timer isValid] == YES) {
[_timer invalidate];
_timer = nil;
} } // 滚来滚去 :D :D :D
- (void)moveUpAndDownLine
{
CGFloat YY = _QrCodeline.frame.origin.y; if (YY != VIEW_WIDTH - * SCANVIEW_EdgeLeft + SCANVIEW_EdgeTop ) {
[UIView animateWithDuration:1.2 animations:^{
_QrCodeline.frame = CGRectMake(SCANVIEW_EdgeLeft + , VIEW_WIDTH - * SCANVIEW_EdgeLeft + SCANVIEW_EdgeTop , VIEW_WIDTH - * SCANVIEW_EdgeLeft - ,);
}];
}else {
[UIView animateWithDuration:1.2 animations:^{
_QrCodeline.frame = CGRectMake(SCANVIEW_EdgeLeft + , SCANVIEW_EdgeTop, VIEW_WIDTH - * SCANVIEW_EdgeLeft - ,);
}]; }
}
6.扫描成功后,想干嘛干嘛,就在这个代理方法里面实现就行了
-(void)captureOutput:(AVCaptureOutput *)captureOutput didOutputMetadataObjects:(NSArray *)metadataObjects fromConnection:(AVCaptureConnection *)connection{
if (metadataObjects.count>) {
//[session stopRunning];
AVMetadataMachineReadableCodeObject * metadataObject = [metadataObjects objectAtIndex : ];
//输出扫描字符串
NSLog(@"%@",metadataObject.stringValue);
[session stopRunning];
[self stopTimer];
[AVCapView removeFromSuperview];
.....
}
}
7.如果用户不想扫描了,点击取消按钮:
- (void)touchAVCancelBtn{
[session stopRunning];//摄像也要停止
[self stopTimer];//定时器要停止
[AVCapView removeFromSuperview];//刚刚创建的 view 要移除
...
}
iOS系统原生二维码条形码扫描的更多相关文章
- iOS系统原生 二维码的生成、扫描和读取(高清、彩色)
由于近期工作中遇到了个需求:需要将一些固定的字段 在多个移动端进行相互传输,所以就想到了 二维码 这个神奇的东东! 现在的大街上.连个摊煎饼的大妈 都有自己的二维码来让大家进行扫码支付.可见现在的二维 ...
- IOS原声二维码条形码扫描实现
本文讲述如何用系统自带的东东实现二维码扫描的功能:点击当前页面的某个按钮,创建扫描VIEW.细心的小伙伴可以发现 title被改变了,返回按钮被隐藏了.这个代码自己写就行了,与本文关系不大...绿色的 ...
- iOS:原生二维码扫描
做iOS的二维码扫描,有两个第三方库可以选择,ZBar和ZXing.今天要介绍的是iOS7.0后AVFoundation框架提供的原生二维码扫描. 首先需要添加AVFoundation.framewo ...
- iOS雪花动画、音频图、新闻界面框架、2048游戏、二维码条形码扫码生成等源码
iOS精选源码 粒子雪花与烟花的动画 iOS 2048游戏 JHSoundWaveView - 简单地声波图.音波图 一个可快速集成的新闻详情界面框架,类似今日头条,腾讯新闻 二维码/条形码扫描及扫描 ...
- 使用IOS7原生API进行二维码条形码的扫描
使用IOS7原生API进行二维码条形码的扫描 IOS7之前,开发者进行扫码编程时,一般会借助第三方库.常用的是ZBarSDK,IOS7之后,系统的AVMetadataObject类中,为我们提供了解析 ...
- iOS 原生二维码扫描和生成
代码地址如下:http://www.demodashi.com/demo/12551.html 一.效果预览: 功能描述:WSLNativeScanTool是在利用原生API的条件下封装的二维码扫描工 ...
- iOS- 详解如何使用ZBarSDK集成扫描二维码/条形码,点我!
1.前言 目前市场主流APP里,二维码/条形码集成主要分两种表现形式来集成: a. 一种是调用手机摄像头并打开系统照相机全屏去拍摄 b. 一种是自定义照相机视图的frame,自己控制并添加相关扫码指南 ...
- ios7 苹果原生二维码扫描(和微信类似)
在ios7苹果推出了二维码扫描,以前想要做二维码扫描,只能通过第三方ZBar与ZXing. ZBar在扫描的灵敏度上,和内存的使用上相对于ZXing上都是较优的,但是对于 “圆角二维码” 的扫描确很困 ...
- iOS 自带二维码扫描功能的实现
自从iOS7以后中新增了二维码扫描功能.因此可以在不借助第三方类库的情况下简单的写出二维码的扫描功能: 原生的二维码扫描功能在AVFoundation框架下,所以在使用原生的二维码扫描功能时要先导入A ...
随机推荐
- ora-01653: unable to extend table sys.aud$ by 8192 in tablespac system[转载]
在用sqlplus user/password@truth登录数据库时报如下错误:ORA-00604: error occurred at recursive SQL level 1ORA-01653 ...
- 深度探索QT窗口系统(五篇)
窗口作为界面编程中最重要的部分,没有窗口就没有界面,是窗口让我们摆脱了DOS时代,按钮是一个窗口,文本框是一个窗口,标签页是一个窗口,...一个窗口可以由多个窗口组成,每天我们都在与窗口打交道,当你打 ...
- php mvc 框架演示
<pre name="code" class="cpp"><pre name="code" class="pyt ...
- 解决Windows 程序界面闪烁问题的一些经验
原帖地址:http://blog.joycode.com/yaodong/archive/2004/11/26/39764.aspx 一般的windows 复杂的界面需要使用多层窗口而且要用贴图来美化 ...
- delphi关于文件操作集锦
关于文件操作集锦 取得该快捷方式的指向EXE关键词:快捷方式 LNK unit Unit1; interface usesWindows, Messages, SysUtils, Varian ...
- 窗函数的C语言实现
一般的讲数字信号处理的书中都会提到窗函数.大多数只会提及其中的几种.这里我把这些窗都用C语言实现了一下,都不复杂,但如果要自己去弄也挺费时间.所有函数都用Matlab验证了.包括以下窗: /*窗类型* ...
- cocos2d-x游戏开发(十六)帧动画
欢迎转载:http://blog.csdn.net/dawn_moon/article/details/11775745 本来想写一下帧动画的,搜了一下网上好像有一大把,就懒得写了,直接贴代码. // ...
- Clementine 12.0 的使用(因为比较少用,项目中用到才开始接触写一下自己的使用方法)
首先我是根据excel的文件做的训练,就以excel来做介绍 1.打开Clementine 12.0 软件 点击软件下方的 ”源“ 即你要做训练的数据源.因为是excel文件双击excel. 2.双击 ...
- Ubuntu_16.04 配置 Apache Rwrite URL 重写
Ubuntu Apache配置Rwrite URL重写 0. apache目录
- Spring_database_Template
配置applicationContext.xml <?xml version="1.0" encoding="UTF-8"?> <beans ...
