Saiku如何固定查询结果table的表头和首列
在使用saiku查询的时候,当“行”和“列”的维度内容过多时,在查看时只看到数据,不知道是什么数据,维度不清楚,得来回拖动滚动条才行,所以同事提出想要固定“表头”和“首列”。
在网上找了一些现成的插件使用后效果都不理想,所以决定自己动手,丰衣足食。
我的思路来自:http://www.cnblogs.com/sorex/archive/2011/06/30/2093499.html
使用四个table,其中一个为saiku原有的,再增加3个,思路效果图:

js代码实现:
1.找到SaikuTableRenderer.js(此文件为saiku生成table的js文件)的“$(self._options.htmlObject).html(html)”代码(40行左右,作用为添加saiku原有table),在后面插入代码如下(作用为生成固定表头和首列用的3个div):
/*设置表头固定和首列固定代码-------------开始*/
$(self._options.htmlObject).parent().parent().css({"position":"relative","overflow":"hidden","padding-top":"0px"});
$(self._options.htmlObject).parent().height($(self._options.htmlObject).parent().parent().height());
$(self._options.htmlObject).parent().css({"position": "relative","overflow":"auto","z-index":"5"}); //添加固定表头div
var headerFixedDiv = $(self._options.htmlObject).parent().clone();
headerFixedDiv.find("tbody").css({"visibility":"hidden"});
headerFixedDiv.attr("id","headerFixedDiv");
$(self._options.htmlObject).parent().before(headerFixedDiv);
$("#headerFixedDiv").css({"position":"absolute","overflow":"hidden","z-index":"15"}); //添加固定首列div
var columnFixedDiv = $(self._options.htmlObject).parent().clone();
columnFixedDiv.find("thead").css({"visibility":"hidden"});
columnFixedDiv.find("thead .col").remove();
columnFixedDiv.find("tbody .data").remove();
columnFixedDiv.attr("id","columnFixedDiv");
$(self._options.htmlObject).parent().before(columnFixedDiv);
$("#columnFixedDiv").css({"position":"absolute","overflow":"hidden","z-index":"10"}); //添加固定表头和固定首列重叠部分div
var overlapFixedDiv = $("#headerFixedDiv").clone();
overlapFixedDiv.find("thead .col").remove();
overlapFixedDiv.find("tbody .data").remove();
overlapFixedDiv.attr("id","overlapFixedDiv");
$("#headerFixedDiv").before(overlapFixedDiv);
$("#overlapFixedDiv").css({"position":"absolute","overflow":"hidden","z-index":"20","background":"white"}); //调整固定表头和固定首列div的宽高
function resizeHeaderFixedDiv(){
var scrollBarWidth = $(self._options.htmlObject).parent()[0].offsetWidth - $(self._options.htmlObject).parent()[0].clientWidth;
var scrollBarHeight = $(self._options.htmlObject).parent()[0].offsetHeight - $(self._options.htmlObject).parent()[0].clientHeight; //设置固定表头div宽高
//判断是否出现纵向滚动条
if($(self._options.htmlObject).parent()[0].offsetHeight > $(self._options.htmlObject).parent()[0].clientHeight){
$("#headerFixedDiv").width($(self._options.htmlObject).parent().width()-scrollBarWidth);
}else{
$("#headerFixedDiv").width($(self._options.htmlObject).parent().width());
}
$("#headerFixedDiv").height($(self._options.htmlObject).find("thead").height()); //设置固定首列div宽高
//判断是否出现横向滚动条
if($(self._options.htmlObject).parent()[0].offsetWidth > $(self._options.htmlObject).parent()[0].clientWidth){
$("#columnFixedDiv").height($(self._options.htmlObject).parent().height()-scrollBarHeight);
}else{
$("#columnFixedDiv").height($(self._options.htmlObject).parent().height());
}
var columnFixedDivWidth = $("#columnFixedDiv").find("tbody tr:eq(0)")[0].offsetWidth;
$("#columnFixedDiv").width(columnFixedDivWidth);
$("#columnFixedDiv").find("thead tr").each(function(index){
$(this).height($("#headerFixedDiv").find("thead tr").eq(index).height());
}) //设置固定表头和固定首列重叠部分div宽高
$("#overlapFixedDiv").width($("#columnFixedDiv").width());
$("#overlapFixedDiv").height($("#headerFixedDiv").height());
$("#overlapFixedDiv").find("thead tr").each(function(index){
$(this).height($("#headerFixedDiv").find("thead tr").eq(index).height());
})
}
resizeHeaderFixedDiv(); //滚动条滚动事件
$(self._options.htmlObject).parent().scroll(function () {
$("#headerFixedDiv").scrollLeft($(self._options.htmlObject).parent().scrollLeft());
$("#columnFixedDiv").scrollTop($(self._options.htmlObject).parent().scrollTop());
}); //页面大小调整事件
$(window).resize(function(){
setTimeout(resizeHeaderFixedDiv, 250);
});
/*设置表头固定和首列固定代码-------------结束*/
2.找到Table.js的clearOut: function(){},在方法内添加代码如下(作用为清除上述代码生成的3个固定div):
//删除固定表头、首列及重叠部分div
var headerFixedDiv = document.getElementById("headerFixedDiv");
var columnFixedDiv = document.getElementById("columnFixedDiv");
var overlapFixedDiv = document.getElementById("overlapFixedDiv");
if(headerFixedDiv){
headerFixedDiv.remove();
}
if(columnFixedDiv){
columnFixedDiv.remove();
}
if(overlapFixedDiv){
overlapFixedDiv.remove();
}
3.找到index.html,找到.workspace_results table{margin-left:50px;}并注释掉,此代码为设置查询结果表距左侧长度,不注释掉的话在拖动滚动条的时候会有内容从表格左边溢出,也可以找其他方式解决,不如设置背景颜色为白色等。
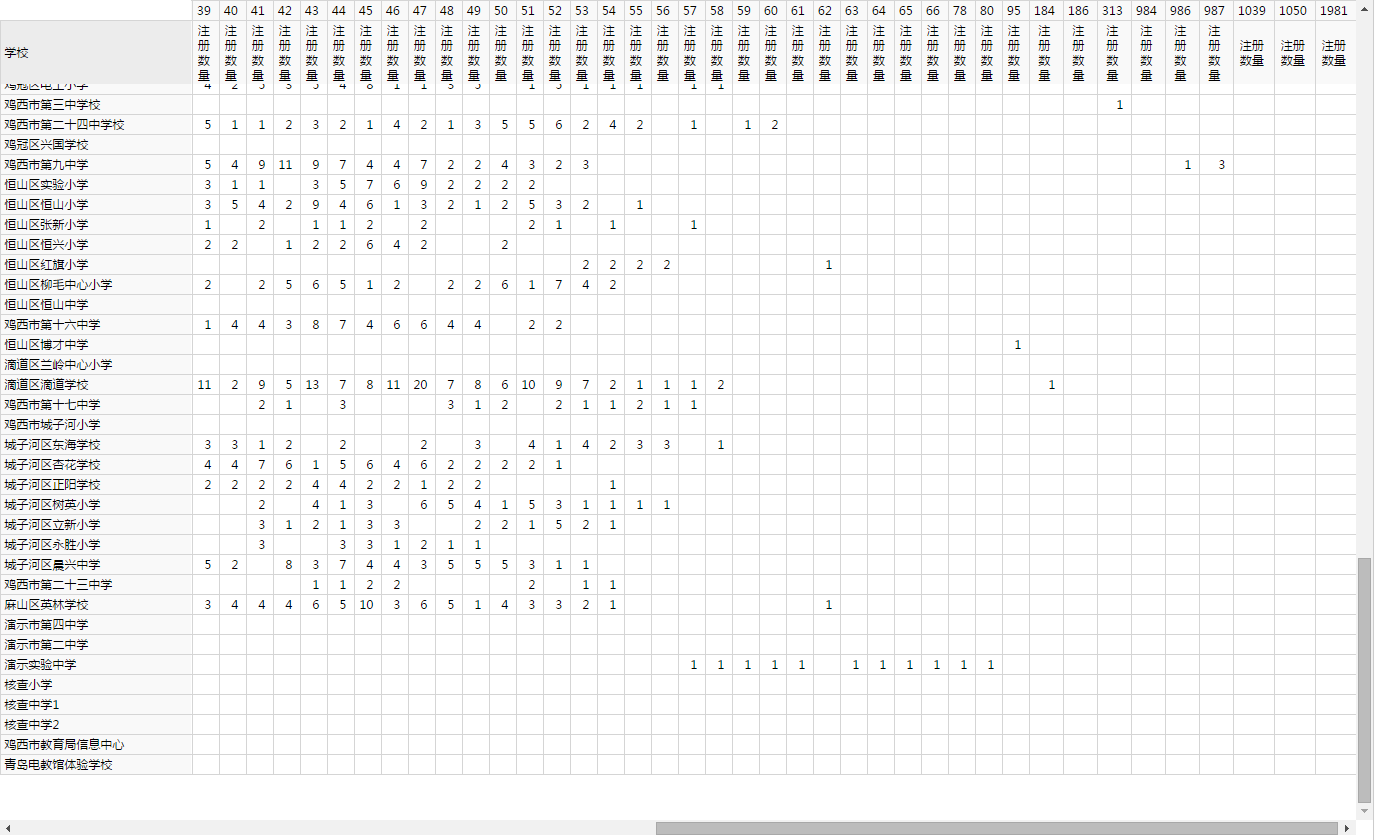
实际效果图:

Saiku如何固定查询结果table的表头和首列的更多相关文章
- (转)supertable像excel那样固定table的表头和第一列
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <title> ...
- H5手机开发锁定表头和首列(惯性滚动)解决方案
前端时间移动端在做表格的时候需要这个功能,由于还有实现类似原生的惯性滚动功能,于是使用了iscroll插件. iscroll插件下载地址:iscroll5 该功能demo github地址: http ...
- layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)
版本2.4.5 问题展示: 存在问题:正好错位一个纵向滚动条的宽度 思路: 仔细观察th元素及th包裹的子元素div 如下图 发现th宽度莫名的就多了5px 我就纳闷了 解决方案:到table.js ...
- vue表格实现固定表头首列
前言 最近在做vue移动端项目,需要做一个可以固定表头首列的表格,而且由于一些原因不能使用任何UI插件,网上找了很久也没什么好方法,所以在解决了问题之后,写下了这篇文章供后来人参考,文章有什么错漏的问 ...
- html5 table的表头固定的HTML代码
table的表头固定的HTML代码 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- asp.net table表格表头及列固定实现
http://blog.csdn.net/zdw_wym/article/details/48630337 在开发中常会遇到table表格中列特别多,下拉后,表头就看不见了,水平滚动后,第1.2列就看 ...
- 非常强大的table根据表头排序,点击表头名称,对其内容排序
js代码: /** * 通过表头对表列进行排序 * * @param sTableID * 要处理的表ID<table id=''> * @param iCol * 字段列id eg: 0 ...
- js Table冻结表头示例代码
Table冻结表头的js实现代码. Table冻结表头: <script type="text/javascript"> //冻结table的表头 function ...
- layui table动态表头 改变表格头部 重新加载表格
改变头部原理: 删除原来表格, 重新建立DOM元素, 重新加载table,实现表头改变 明白了原理, 我相信大家都能写出来了, table.reload(ID, options)目前好像还不支持con ...
随机推荐
- chroot
用途:更改命令的根目录. 语法:chroot Directory Command 描述: 注意:如果新根目录中的特殊文件具有与实际根目录不同的主要和次要设备号,则可能会覆盖文件系统. 只有具有 roo ...
- Eclipse配色插件
1.打开Help -- Eclipse Marketplace 2.搜索Eclipse Color Theme,点击Install 3.安装完成后点击Window -- Preference -- A ...
- JavaScript初学者应知的24条最佳实践(译)
原文:24 JavaScript Best Practices for Beginners 译者:youngsterxyf (注:阅读原文的时候没有注意发布日期,觉得不错就翻译了,翻译到JSON.pa ...
- android从网络获取图片
http://blog.csdn.net/wangjinyu501/article/details/8219317 http://www.cnblogs.com/JerryWang1991/archi ...
- ISO和UDF光盘格式、扩展ISO9660----Joliet和Romeo文件系统
ISO和UDF光盘格式.扩展ISO9660----Joliet和Romeo文件系统 刻录DVD盘,当文件大于2G的时候,Nero会提示NERO选文件时提示无法刻录这么大的文件,请转换格式.这到底是怎么 ...
- ISO,CD,iso9660
audio CD与CD-ROM的区别? 1.CD Audio 利用PCM(Pulse Code Modulation)方式,将Analog信号转为Digital Data,并储存在Disc上. CD ...
- poj1484---判断保险丝是否烧断
题目输入要求: 2 2 10 //设备数n 接下来的操作数m 保险丝能承受最大电流c5 //电器1的电流7 //2的电流1 //反转开关12 //反转开关2 思路:设置一个flag数组,记得每次 ...
- How to use pagination in Magento
classYour_Module_Block_Entityname_ListextendsMage_Core_Block_Template { protected function _construc ...
- Android平台音频信号FFT的实现
转载请标明出处:http://blog.csdn.net/sctu_vroy/article/details/45871823 功能:加载本地SD卡中moveDsp文件夹中的音频文件(包括录音获取文件 ...
- javascript高级知识分析——定义函数
代码信息来自于http://ejohn.org/apps/learn/. 可以使用哪些方式来声明函数? function isNimble(){ return true; } var canFly = ...
