我的开源框架之Accordion控件
需求:
(1)实现手风琴面板控件,支持静态HTML与JSON方式创建控件
(2)支持远程加载数据
(3)支持面板激活、远程加载事件注册
(4)支持动态添加、删除项目
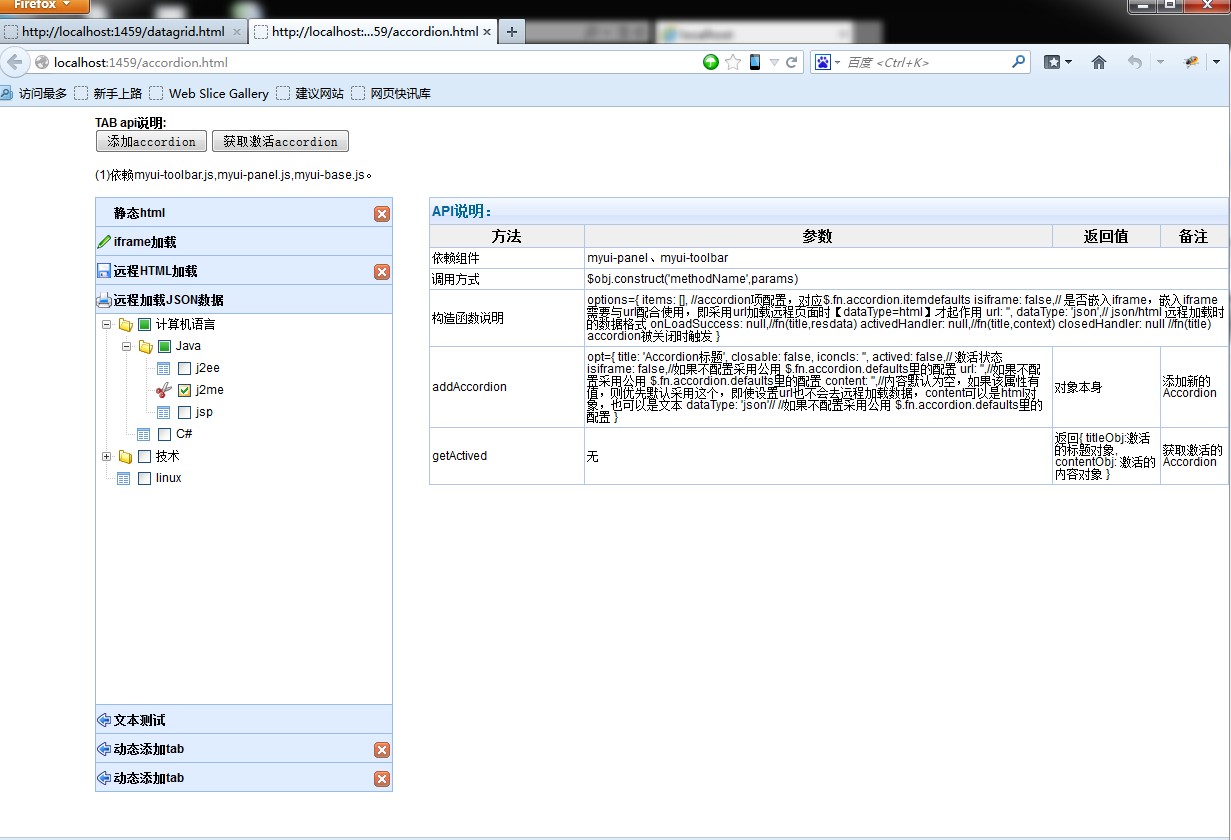
实现图例

客户代码
<div>
<div style="padding-left:100px; padding-bottom:12px; float:left">
<div id="accordionContainer" style="width:300px;height:600px">
<div title="静态html" closable="true">
<p>项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1项目1</p>
<div id="text">
<h3>无题</h3>
<p>月落湖面两清影,</p>
<p>岸柳丝丝弄轻盈。</p>
<p>此番凉意写不出,</p>
<p>难画秋月一片晴。</p>
</div>
</div>
<div title="iframe加载" isiframe="true" url="/innerpage.html" iconcls="icon-edit" closable="false">
111
</div>
<div title="远程HTML加载" datatype="html" url="/content.html" iconcls="icon-save" closable="true">
32333
</div>
</div>
</div>
</div>
<script type="text/javascript">
var accordion;
$(function () {
accordion = $("#accordionContainer").accordion({
items: [{
title: '远程加载JSON数据',
closable: false,
iconcls: 'icon-print',
actived: true,// 激活状态
url: 'testServer/jsonQuestTest.ashx?flag=tree',//如果不配置采用公用 $.fn.tabs.defaults里的配置
dataType: 'json'// //如果不配置采用公用 $.fn.tabs.defaults里的配置
},{
title: '文本测试',
closable: false,
iconcls: 'icon-back',
actived: false,// 激活状态
content: '<a>我是测试内容.....................</a>'// 可以是文本,可以是$("#id")对象
}],
onLoadSuccess: function (title, context) {
console.log(title + "加载完成");
if (title == "远程加载JSON数据") {
$("<ul id='tree'></ul>").appendTo(context.target).tree({
onClick: function (data) {
console.log(JSON.stringify(data));
alert("click");
},
animate: true,
isPlain: false,
checkbox: true,
textField: 'text1',
idField: 'id1',
data: context.data,
lazy: true,
url: 'testServer/jsonQuestTest.ashx?flag=tree',
onLoadSuccess: function (data) {
console.log("服务器数据返回:" + JSON.stringify(data));
}
});
}
},
activedHandler: function (tilte,context) {
console.log("actived=" + tilte);
},
closedHandler: function (title) {
console.log("closed=" + title);
}
});
});
function addaccordion() {
accordion.accordion("addAccordion", {
title: '动态添加tab',
closable: true,
iconcls: 'icon-back',
actived: false,// 激活状态
url: 'testServer/jsonQuestTest.ashx',//如果不配置采用公用 $.fn.tabs.defaults里的配置
dataType: 'json',// //如果不配置采用公用 $.fn.tabs.defaults里的配置
onLoadSuccess: function (title, context) {
context.target.html(title+"loadsucc;我自己注册的事件 "+JSON.stringify(context.data));
}
});
}
function getAccordion() {
var res = accordion.accordion("getActived");
alert(res.titleObj.attr("title"));
}
</script>
组件代码
/**************************************************************
*作者:hjwen
*电邮:hjwen88@126.com
*版本:1.0
*版权许可:中国通用开源许可协议V1.0
*说明:myui组件accordion组件
***************************************************************/
(function ($) {
/******
*渲染目标:renderHtml为构建html结构的函数,init初始化会调用
*******/
var itemTitleContainer, itemContentContainer, itemCount;
var contentHeight = 0;
function renderHtml(target) {
createAccordions(target);
};
/**********私有方法开始********************/
function createAccordions(target) {
var opts = target.data("settings");
var items = opts.items;
$.each(items, function (i, item) {
if (item.exist == null) {
item.exist = $("<div></div>").appendTo(target);
}
createAccordion(item, i);
});
itemContentContainer.animate({ height: contentHeight + "px" },300);
itemTitleContainer.css("border-bottom", "1px solid #99BBE8");
}
function createAccordion(item, index) {
var onePanel = item.exist;
if (onePanel != null) {
var panelOpt = {
title: item.title,
iconCls: item.iconcls,
collapseable: false, //可收缩
closeable: item.closable,
expandable: false,//可展开
maximizable: false//可最大化
};
if (typeof item.url != 'undefined' && item.url != '' && item.url != null) {
panelOpt.remoteRequest = {
dataType: item.dataType,
url: item.url,
load: function () { },
loaded: function (result) {
if (typeof item.onLoadSuccess == 'function')
item.onLoadSuccess(item.title, { data: result, target: item.exist });
}
};
}
if (item.closable) {
panelOpt.onClosed=function (txt) {
contentHeight = contentHeight + 30;
itemCount--;
itemContentContainer.height(contentHeight + "px");
if (typeof item.closedHandler == 'function') {
item.closedHandler(txt);
}
}
}
var panel = onePanel.panel(panelOpt);
var tmpObj = panel.panel("getPanelObjs");
tmpObj.contentObj.css({ "height": "0" }).parent("div").css("height", "auto");
if (item.content != null) {
if (typeof item.content == 'object') {
item.content.appendTo(tmpObj.contentObj);
} else {
tmpObj.contentObj.html(item.content);
}
}
if (index < itemCount - 1) {
tmpObj.contentObj.css("border-bottom", "none");
}
tmpObj.titleObj.css({ "background": "#E0ECFF", "border-bottom": "none" }).attr("title",item.title).attr("for",index).bind({
click: function () {
itemContentContainer.animate({ height: 0 }, 300);
itemTitleContainer.css("border-bottom", "none");
itemTitleContainer = $(this).css("border-bottom", "1px solid #99BBE8");
itemContentContainer = $(this).next().animate({ height: contentHeight + "px" }, 300);
if (typeof item.activedHandler == 'function') {
item.activedHandler(itemTitleContainer.children(".panel-tilte").children("h2").text(), itemContentContainer);
}
},
mouseenter: function () {
$(this).css({
'cursor': 'pointer',
'background': '#E8F0FC'
});
},
mouseleave: function () {
$(this).css({
"background": "#E0ECFF"
});
}
});
if (index == 0) {
itemTitleContainer = tmpObj.titleObj;
itemContentContainer = tmpObj.contentObj;
}
if (item.actived) {
itemTitleContainer = tmpObj.titleObj;
itemContentContainer = tmpObj.contentObj;
}
}
};
/**********私有方法结束*******************/
/*****************************************************************************
*对外的函数统一封装到methods中
*调用方式:$.pluginInstance.pluginName("methodName",params)
******************************************************************************/
var methods = {
init: function (options) {
var $this = $(this);
var settings
if (typeof options == 'undefined')
settings = $.fn.accordion.defaults;
else
settings = $.extend({}, $.fn.accordion.defaults, options);
var newItemArr = [];
var existItems = $this.children("div");//已经存在的item项
if (existItems.length > 0) {
$.each(existItems, function (i, it) {
var $it = $(it);
var opt = {
title: $it.attr("title"),
content: $it.attr("content") == undefined ? null : $("#" + $it.attr("content")),
closable: $it.attr("closable") == "true" ? true : false,
iconcls: $it.attr("iconcls") == undefined ? "" : $it.attr("iconcls"),
actived: $it.attr("actived") == "true" ? true : false,// 激活状态
isiframe: $it.attr("isiframe") == "true" ? true : false,//如果不配置采用公用 $.fn.accordion.defaults里的配置
url: $it.attr("url") == undefined ? "" : $it.attr("url"),//如果不配置采用公用 $.fn.accordion.defaults里的配置
dataType: $it.attr("dataType") == undefined ? "json" : $it.attr("dataType"), //如果不配置采用公用 $.fn.accordion.defaults里的配置
exist: $it, //
onLoadSuccess: settings.onLoadSuccess,//fn(title,resdata)
activedHandler: settings.activedHandler,//fn(title,context)
closedHandler: settings.closedHandler //fn(title) tab被关闭时触发
};
if (opt.isiframe)
opt.dataType = 'iframe';
newItemArr.push(opt);
});
}
//合并每一个accordion项的默认设置
$.each(settings.items, function (i, item) {
var newIt = $.extend({}, $.fn.accordion.itemdefaults, item);
newIt.exist = null;
if (typeof newIt.onLoadSuccess != 'function')
newIt.onLoadSuccess = settings.onLoadSuccess;//fn(title,resdata)
if (typeof newIt.activedHandler != 'function')
newIt.activedHandler = settings.activedHandler;//fn(title,context)
if (typeof newIt.closedHandler != 'function')
newIt.closedHandler = settings.closedHandler; //fn(title) tab被关闭时触发
newItemArr.push(newIt);
});
settings.items = newItemArr;
itemCount = settings.items.length;
//设置每一项的高度
contentHeight = $this.height() - 30 * newItemArr.length;
//创建ui布局
$this.data('settings', settings);
renderHtml($this);
if ($.myui.isDebug) {
$.myui.log("jQuery.accordion init finish......");
}
return $this;
},
destroy: function (options) {
var $this = $(this);
$this.removeData('settings');
return $this.remove();
},
/***
*opt={
title: 'Accordion标题',
closable: false,
iconcls: '',
actived: false,// 激活状态
isiframe: false,//如果不配置采用公用 $.fn.accordion.defaults里的配置
url: '',//如果不配置采用公用 $.fn.accordion.defaults里的配置
content: '',//内容默认为空,如果该属性有值,则优先默认采用这个,即使设置url也不会去远程加载数据,content可以是html对象,也可以是文本
dataType: 'json'// //如果不配置采用公用 $.fn.accordion.defaults里的配置
}
***/
addAccordion: function (opts) {
var newOpt = $.extend({}, $.fn.accordion.itemdefaults, opts);
newOpt.actived = true;
var $this = $(this);
//修改最后一个的border-bottom", "none"
$this.children().last().children(".panel-body").css("border-bottom", "none");
newOpt.exist = $("<div></div>").appendTo($this);
contentHeight = contentHeight - 30;
if (itemContentContainer!=null)
itemContentContainer.animate({ height: 0 }, 300).css("border-bottom", "none");
if (itemTitleContainer!=null)
itemTitleContainer.css("border-bottom", "none");
createAccordion(newOpt, itemCount + 1);
itemContentContainer.animate({ height: contentHeight + "px" },300);
itemTitleContainer.css("border-bottom", "1px solid #99BBE8");
return $this;
},
getActived: function () {
return { titleObj: itemTitleContainer, contentObj: itemContentContainer };
}
};
/********************
*组件的构造函数
*********************/
$.fn.accordion = function () {
var method = arguments[0];
if (methods[method]) {
method = methods[method];
arguments = Array.prototype.slice.call(arguments, 1);
} else if (typeof (method) == 'object' || !method) {
if ($.myui.isDebug) {
$.myui.log("jQuery.accordion init.....");
}
method = methods.init;
} else {
$.error('Method ' + method + ' does not exist on jQuery.accordion');
return this;
}
return method.apply(this, arguments);
};
/********************
*组件的默认配置值
*options={
items: [], //accordion项配置,对应$.fn.accordion.itemdefaults
isiframe: false,// 是否嵌入iframe,嵌入iframe 需要与url配合使用,即采用url加载远程页面时【dataType=html】才起作用
url: '',
dataType: 'json',// json/html 远程加载时的数据格式
onLoadSuccess: null,//fn(title,resdata)
activedHandler: null,//fn(title,context)
closedHandler: null //fn(title) accordion被关闭时触发
}
*********************/
$.fn.accordion.defaults = {
items: [], //accordion项配置,对应$.fn.accordion.itemdefaults
isiframe: false,// 是否嵌入iframe,嵌入iframe 需要与url配合使用,即采用url加载远程页面时【dataType=html】才起作用
url: '',
dataType: 'json',// json/html 远程加载时的数据格式
onLoadSuccess: null,//fn(title,resdata)
activedHandler: null,//fn(title,context)
closedHandler: null //fn(title) accordion被关闭时触发
};
/***
*每一个accordion项目的默认配置
****/
$.fn.accordion.itemdefaults = {
title: 'accordion标题',
closable: false,//是否可以删除
iconcls: '',
actived: false,// 激活状态
isiframe: false,//如果不配置采用公用 $.fn.accordion.defaults里的配置
url: '',//如果不配置采用公用 $.fn.accordion.defaults里的配置
content: null,//内容默认为空,如果该属性有值,则优先默认采用这个,即使设置url也不会去远程加载数据,content可以是html对象,也可以是文本
dataType: 'json'// //如果不配置采用公用 $.fn.accordion.defaults里的配置
}
})(jQuery);
我的开源框架之Accordion控件的更多相关文章
- 开源框架之TAB控件
我的开源框架之TAB控件 需求 (1)支持iframe.html.json格式的tab内容远程请求 (2)支持动态添加tab (3)支持远程加载完成监听,支持tab激活事件监听 (4)支持relo ...
- 我的开源框架之TAB控件
需求 (1)支持iframe.html.json格式的tab内容远程请求 (2)支持动态添加tab (3)支持远程加载完成监听,支持tab激活事件监听 (4)支持reload tab内容[如果是远程加 ...
- Android开源的精美日历控件,热插拔设计的万能自定义UI
Android开源的精美日历控件,热插拔设计的万能自定义UI UI框架应该逻辑与界面实现分离,该日历控件使用了热插拔的设计 ,简单几步即可实现你需要的UI效果,热插拔的思想是你提供你的实现,我提供我的 ...
- 【jQuery UI 1.8 The User Interface Library for jQuery】.学习笔记.5.Accordion控件
accordion是另一个UI控件,能允许你将一组content加入相互分隔的.能够被浏览者的交互打开或关闭的panels中.因此,它大多数的content在初始化的时候是隐藏的,很像tabs控件.每 ...
- [转]几个开源的.net界面控件
转自原文 几个不错的开源的.net界面控件,介绍几个自己觉得不错的几个开源的.net界面控件. DockPanel Suite:开发类似VS.net的界面,#Develop就是使用的这个控件. 网址: ...
- 精通 WPF UI Virtualization (提升 OEA 框架中 TreeGrid 控件的性能)
原文:精通 WPF UI Virtualization (提升 OEA 框架中 TreeGrid 控件的性能) 本篇博客主要说明如何使用 UI Virtualization(以下简称为 UIV) 来提 ...
- 几个不错的开源的.net界面控件
转自原文 几个不错的开源的.net界面控件 (转) 几个不错的开源的.net界面控件 - zt 介绍几个自己觉得不错的几个开源的.net界面控件,不知道是否有人介绍过. DockPanel Suite ...
- zui框架配置日期控件只显示年月
zui框架配置日期控件datetimepicker只显示年月 <!DOCTYPE html> <head> <script src="~/Scripts/jqu ...
- 推荐几款开源的js日期控件
做为一个正规的网站,经常需要一些日期或时间的筛选,所以我们今天就推荐二十多款javascript的js日期/时间筛选插件.个个经典,绝对有你需要的. My97DatePicker ,国人开发的一款js ...
随机推荐
- JavaScript中的一些细节
1.设置id / class等属性 用 setAttribute 设置一些常规属性如 id ,className 的时候经常不起作用,只能用 object.id = value 这样来设置 news_ ...
- python学习第二天 --变量及其字符串
python变量: 在计算机程序中,变量不仅可以是数字,还可以是任意数据类型. 在Python程序中,变量是用一个变量名表示,变量名必须是大小写英文.数字和下划线(_)的组合,且不能用数字开头. 在P ...
- NAS4Free 安装配置(三)基本配置
基本配置 在浏览器中输入地址,进入管理界面(我的是http://192.168.0.10) 登录界面 初始用户名:admin,初始密码:nas4free 首页 进入基本配置 这里可以选择语言,有中文, ...
- 去除winXP访问共享的“记住密码”
控制面板->用户帐户,选择自己的用户,在左侧的管理我的网络密码里有删除选项 控制面板-->用户-->点击你登陆用户-->点击左上角“管理我的网络密码”-->在列表中删除密 ...
- PHP-FPM小故障解决记录
前天昨天发生的事. 阿里云升级MYSQL,申请只读库之后,IP发生了改变,PHP中关于数据库的连接都需要修改. 我们是以实例名作为统一连接字符的. 但在其中一台后端机器上,死活不生效. 就是如何是用I ...
- BZOJ 2007 海拔
http://www.lydsy.com/JudgeOnline/problem.php?id=2007 思路: 显然海拔是一片0,另一片1,答案就是01的分界线的流量. 本题中的图是平面图,所以求最 ...
- LeetCode_String to Integer (atoi)
Implement atoi to convert a string to an integer. int atoi (const char * str); Convert string to int ...
- 深入浅出Node.js (6) - 理解Buffer
6.1 Buffer结构 6.1.1 模块结构 6.1.2 Buffer对象 6.1.3 Buffer内存分配 6.2 Buffer的转换 6.2.1 字符串转Buffer 6.2.2 Buffer转 ...
- hdu4453-Looploop(伸展树)
题目有很多图,不好粘贴..... 题意:给出N个数和K1,K2的值,最开始指针指向第一个数,有6种操作 add x : 给前K2个数都增加x reverse : 翻转前K1个数 insert x : ...
- hdu 4336 Card Collector(期望 dp 状态压缩)
Problem Description In your childhood, people in the famous novel Water Margin, you will win an amaz ...
