knockout+echarts
v一、需要学习的知识
knockout, require, director, echarts, jquery。简单的入一下门,网上的资料很多,最直接就是进官网校习。
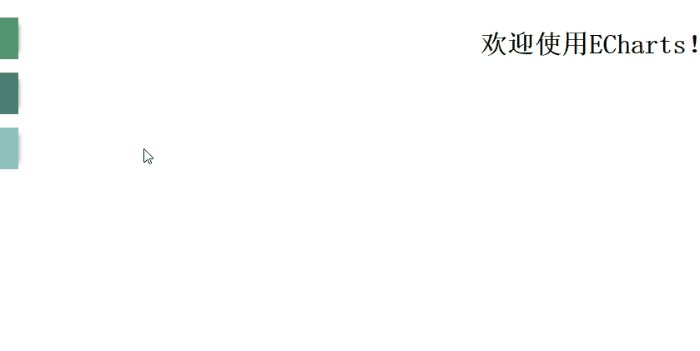
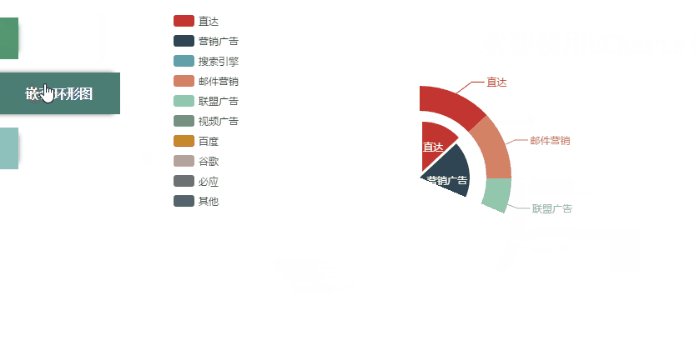
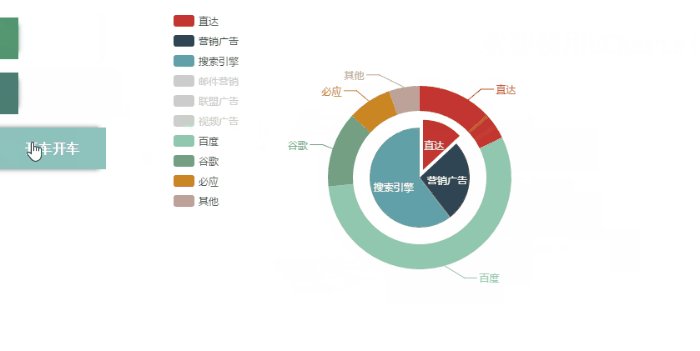
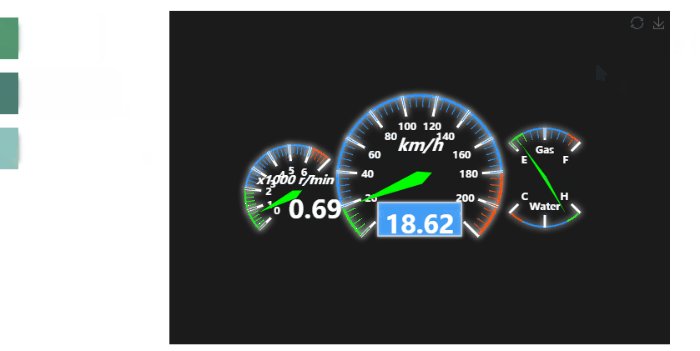
v二、效果展示

v三、require的配置
require.config.js中可以配置我们的自定义模块的加载。

require.config({
baseUrl: ".",
paths: {
text: "requirejs/text",
jquery: "jquery/jquery-1.11.2",
jqueryconfirm:"jquery/jquery-confirm",
knockout: "knockout/knockout-3.2.0.debug",
director:"director/director",
echarts: "echarts/echarts.min"
}
});

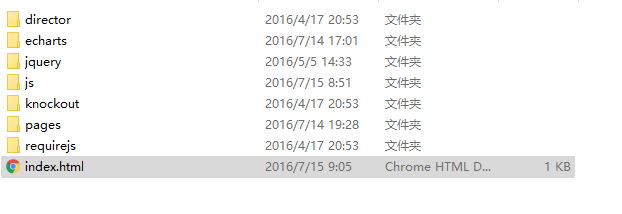
当前项目目录结构如下。

没有配置路由的index.html如下。

<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>widget</title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div id="content">
</div>
</div>
</body>
<script src="requirejs/require.js"></script>
<script src="js/require.config.js"></script>
<script src="js/index.js"></script>
</html>

这样,所有的模块都是可以被找到被加载的。
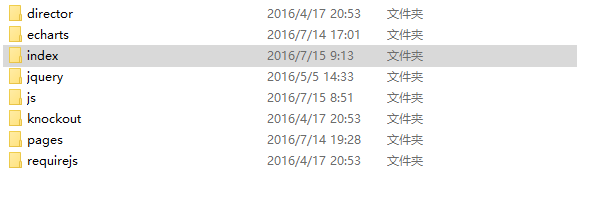
现在改变一些目录结构,在根目录下新建index文件夹,将index.html放入该文件夹下。并修改index.html中script的引用路径,如下。

<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>widget</title>
<meta charset="utf-8" />
</head>
<body>
<div>
<div id="content">
</div>
</div>
</body>
<script src="../requirejs/require.js"></script>
<script src="../js/require.config.js"></script>
<script src="../js/index.js"></script>
</html>

目录结构如下

重新用浏览器打开index/index.html,然后会发现浏览器控制台报错: 项目根目录/index/jquery/jquery-1.11.2.js net::ERR_FILE_NOT_FOUND, 当然require.config.js中加载的其他的模块也找不到了。所以说,require.config.js中的baseUrl: "."表示的是当前根目录为index.html所在的目录。如果现在的目录结构想要正确的加载模块,那么修改成baseUrl:"../"就可以了。
v四、director进行路由
index.js内容如下。

require(['jquery', 'knockout', 'director'],function ($,ko){
window.addRouter = function(path, func) {
var pos = path.indexOf('/:');
var truePath = path;
if (pos != -1)
truePath = path.substring(0,pos);
func = func || function() {
var params = arguments;
initPage('pages' + truePath, params);
}
var tmparray = truePath.split("/");
if(tmparray[1] in router.routes && tmparray[2] in router.routes[tmparray[1]] && tmparray[3] in router.routes[tmparray[1]][tmparray[2]]){
return;
}else{
router.on(path, func);
if (pos != -1)
router.on(truePath, func);
}
}
window.router = Router();
$(function(){
addRouter("/pie/pie");
addRouter("/pie2/pie");
addRouter("/dashBoard/board");
window.router.init();
});
function initPage(p, id) {
var module = p;
requirejs.undef(module);
require([module], function(module) {
ko.cleanNode($('#content')[0]);
$('#content').html('');
$('#content').html(module.template);
if(module.model){
ko.applyBindings(module.model, $('#content')[0]);
module.init(id);
}else{
module.init(id, $('#content')[0]);
}
})
}
});

index.js中,定义了addRouter函数,这个函数主要是用来添加路由,首先判断有没有被添加过,然后为每一个路由指定一个回调函数,回调函数会调用我们的initPage()方法,通过require加载我们定义好的模块。
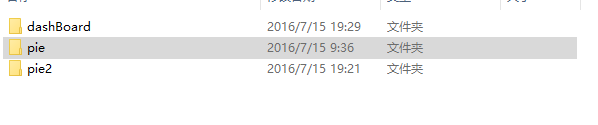
我们的pages目录下有3个定义好的模块,如下。

v五、index.html中配置路由url
在index.html添加url路径信息,如下。

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="index.css">
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>widget</title>
<meta charset="utf-8" />
</head>
<body>
<div style="float: left; width:15%; margin-top: 50px;">
<div class='card-holder'>
<div class='card-wrapper'>
<a href='#/pie/pie'>
<div class='card bg-01'>
<span class='card-content'>普通图表</span>
</div>
</a>
</div>
<div class='card-wrapper'>
<a href='#/pie2/pie'>
<div class='card bg-02'>
<span class='card-content'>嵌套环形图</span>
</div>
</a>
</div>
<div class='card-wrapper'>
<a href='#/dashBoard/board'>
<div class='card bg-03'>
<span class='card-content'>开车开车</span>
</div>
</a>
</div>
</div>
</div>
<div id="content" style="float: left; width: 75%; margin-top: 50px;">
<h1 style="text-align: center;">欢迎使用ECharts!</h1>
</div>
</body>
<script src="requirejs/require.js"></script>
<script src="js/require.config.js"></script>
<script src="js/index.js"></script>
</html>

index.js执行之后会将路由注册到director中的Router中,用户点击链接,比如<a href='#/pie/pie'>,就会触发 /pie/pie 这个路由对应的回调方法,回调方法中会执行initPage('pages' + truePath, params), truePath="/pie/pie",接着require就会完成加载pages/pie/pie.js(自定义模块),接下来看看我们自定模块的内容。
v六、自定模块(echart-饼图)
pages/pie/pie.js内容如下。

define(['jquery', 'knockout', 'text!pages/pie/pie.html', 'echarts'], function($, ko, template, echarts){
var viewModel = {
pieData: ko.observableArray([]),
setData: function(data){
this.pieData(data);
},
viewPie: function(){
//提取name
var names = [];
for(var val of this.pieData())
names.push(val.name);
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: names
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data: this.pieData(),
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
},
load: function(){
var self = this;
$.ajax({
type: 'post',
url: 'pages/pie/data.txt',
dataType: 'json',
success: function(data){
self.setData(data.pieData);
self.viewPie();
},
error: function(data){
alert("error: " + JSON.stringify(data));
}
});
}
}
var init = function(){
viewModel.load();
}
return {
'model' : viewModel,
'template' : template,
'init' : init
};
});

自定义模块中,require会加载jquery(调用ajax加载数据),knockout(数据绑定),text(需要渲染的html页面),echarts(图表展示),最后的return返回的对象会在index.js中initPage()方法通过require被加载并调用。
v七、异常处理
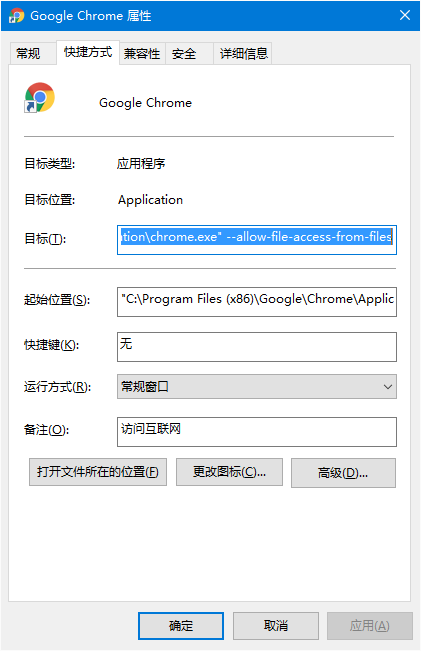
在用jquery的ajax请求本地资源时,可能会出现 Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource。
解决方法:给浏览器传入启动参数(allow-file-access-from-files),允许跨域访问。Windows下,运行(CMD+R)或建立快捷方式:"C:/Program Files (x86)/Google/Chrome/Application/chrome.exe" --allow-file-access-from-files

v八、完整demo
个人---HJZGG
knockout+echarts的更多相关文章
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- 开源库Magicodes.ECharts使用教程
目录 1 概要 2 2 Magicodes.ECharts工作原理 3 2.1 架构说明 3 2.1.1 Axis 4 2.1.2 CommonD ...
- 一起来玩echarts系列(一)------箱线图的分析与绘制
一.箱线图 Box-plot 箱线图一般被用作显示数据分散情况.具体是计算一组数据的中位数.25%分位数.75%分位数.上边界.下边界,来将数据从大到小排列,直观展示数据整体的分布情况. 大部分正常数 ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(67)-MVC与ECharts
系列目录 ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- echarts+php+mysql 绘图实例
最近在学习php+mysql,因为之前画图表都是直接在echart的实例demo中修改数据,便想着两相结合练习一下,通过ajax调用后台数据画图表. 我使用的是echart3,相比较第二版,echar ...
- 数据图表插件Echarts(一)
一.引言 最近做一个智慧城市项目,项目中需要图表和报表进行数据分析,从网上找了很多,最后找到了百度开放的echarts,一个很强大的插件. 二.介绍 ECharts,缩写来自Enterprise Ch ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
随机推荐
- @property和@synthesize
main.m #import <Foundation/Foundation.h> #import "Student.h" int main(int argc, cons ...
- jQuery EasyUI combobox多选和赋值
定义select <select id="ID" name=empVO.acunid class="easyui-combobox" required=& ...
- OpenCV学习(1) RGB颜色空间
1.1彩色空间 颜色是外来的光刺激作用于人的视觉器官而产生的主观感觉,它具有色调.饱和度和亮度三个特性.物体的颜色不仅取决于物体本身,还与光源.周围环境的颜色,以及观察者的视觉系统有关 1.1.1颜色 ...
- Swift 基本数据类型
Swift 1,Swift支持所有C和Objective-C的基本类型,支持面向过程和面向对象的编程机制. 2,Swift提供了两种功能强劲的集合类型:数组和字典. 3,元组. 4,可选类型. 5,S ...
- Python进阶之面向对象编程(二)
Python面向对象编程(二) .note-content {font-family: "Helvetica Neue",Arial,"Hiragino Sans GB& ...
- jitpack让使用第三方依赖库更简单
在开发过程中,使用第三方优秀依赖库是个很常见的问题,有的时候是maven,或者gradle, 或者sbt,大部分库工程,都会有对应的gradle,maven依赖代码,但是有的没有,尤其是使用的snap ...
- mac apktool配置
Apktool:http://ibotpeaches.github.io/Apktool/install/ 最新版本2.0.1 dex2jar: https://github.com/pxb1988/ ...
- poj 3378 Crazy Thairs dp+线段树+大数
题目链接 题目大意: 给出n个数, 让你求出有多少个5元组满足 i < j < k < l < m并且ai < aj < ak < al < am 我们 ...
- silverlight imagesource赋值与转换
介绍几种常用的Image source 赋值方式: this.abc.Source = new BitmapImage(new Uri("/1.jpg", UriKind.Rela ...
- ElasticSearch Aggregation
http://zaiste.net/2014/06/concisely_about_aggregations_in_elasticsearch/










