JQUERY的应用
JQUERY的应用,以及和JS的对比:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
#aa
{
width:200px;
height:300px;
}
</style> </head> <body>
<div id="aa">11</div>
<div class="bb">22</div>
<div class="bb">33</div>
<div class="bb">44</div>
<input type="text" name="ss" bs="dd"/>
</body> <script type="text/javascript">
//JS的应用
//根据ID找元素,找到具体的DOM对象
var d=document.getElementById("aa");//根据id
var c=document.getElementsByClassName("bb");//根据class名称
var div=document.getElementsByTagName("div");//根据标签名
//alert("div");
var inp=document.getElementsByName("ss");//跟据属性 //操作内容:
//1.非表单元素
d.innerHTML;
d.innerTEXT;
//2.表单元素
d.value; //操作属性:
d.getAttribute("bs","pp");//添加/更改属性
d.getAttribute("bs");//获取属性
d.removeAttribute("bs");//移除属性 //操作样式:
d.style.color="yellow";
d.style.backgroundColor="red";
alert (d.style.width); //JQUERY应用:
$(document).ready(function(e) { //根据ID找元素,找出的JQUERY对象,如果要取DOM对象,取索引0的元素
var jd=$("#aa");//根据id
var jc=$(".bb");//根据class
var jdv=$("div");//根据标签名
var jp=$("input[bs=dd]");//根据属性 //操作内容:
//1.非表单元素:
//获取内容 添加内容
jd.text(); jd.text("aa");
jd.html(); jd.html("aa");
//2.表单内容:
jd.val(); jd.val("aa"); //属性操作:
jd.attr("bs","aa");//设置属性
jd.attr("bs");//获取属性
jd.removeAttr("bs");//移除属性 //操作样式:
jd.css("background-color","green");
//alert (jd.css("width")); //给元素加事件:
//给单个元素加事件
$("#aa").click(function(){ alert ("aa");
})
//给多个元素加事件
$(".bb").click(function(){ alert ($(this).text());
}) //给多个元素设置相同属性
$(".bb").css("color","purple"); }); </script>
</html>
JQUERY习题:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js">
</script>
</head> <body>
<form>
<input type="checkbox" id="qx" />全选<br />
<input type="checkbox" class="a" value="aa"/>aa
<input type="checkbox" class="a" value="bb"/>bb
<input type="checkbox" class="a" value="cc"/>cc
<input type="checkbox" class="a" value="dd"/>dd
<input type="checkbox" class="a" value="ee"/>ee
<input type="checkbox" class="a" value="ff"/>ff <input type="button" id="cs" value="测试" /><br /> <input type="text" id="txt" />
<input type="button" value="设置选中" id="set"/>
</form> </body>
<script type="text/javascript"> $(document).ready(function(e) { //全选
$("#qx").click(function(){ var ck=$(".a");//找到class为a的元素
var xz=$(this)[0].checked;//找到自身选中状态
//alert (xz);
ck.prop("checked",xz);//prop仅用于复选框 }) //选中某一项点击测试按钮后,显示该项的值
$("#cs").click(function(){
var ck=$(".a");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i)[0].checked)//也可以用ck.eq(i).prop("checked")
{
alert (ck.eq(i).val());
}
} }) //输入某一项的值,点击设置选中按钮后,该项选中
$("#set").click(function(){ var v=$("#txt").val();
var ck=$(".a");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).val()==v)
{
ck.eq(i).prop("checked",true);
}
}
}) }); </script>
</html>
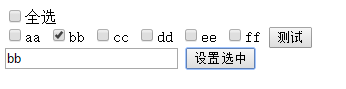
页面运行结果:
1.全选

2.选中某一项点击测试按钮后,显示该项的值

3.输入某一项的值,点击设置选中按钮后,该项选中

JQUERY的应用的更多相关文章
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- jQuery的61种选择器
The Write Less , Do More ! jQuery选择器 1. #id : 根据给定的ID匹配一个元素 <p id="myId">这是第一个p标签< ...
- jquery.uploadify文件上传组件
1.jquery.uploadify简介 在ASP.NET中上传的控件有很多,比如.NET自带的FileUpload,以及SWFUpload,Uploadify等等,尤其后面两个控件的用户体验比较好, ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
随机推荐
- Swift—Cocoa错误处理模式-备
Swift错误处理模式,在Swift1.x和Swift 2.0是不同的两种模式. Swift 1.x代码错误处理模式采用Cocoa框架错误处理模式,到现在Objective-C还沿用这种处理模式,而S ...
- 限制对比度自适应直方图均衡(Contrast Limited Adaptive histgram equalization/CLAHE)
转自:http://www.cnblogs.com/Imageshop/archive/2013/04/07/3006334.html 一.自适应直方图均衡化(Adaptive histgram eq ...
- 关于Bayes网络新解
经典贝叶斯网络 贝叶斯分类器的分类原理是通过某对象的先验概率,利用贝叶斯公式计算出其后验概率,即该对象属于某一类的概率,选择具有最大后验概率的类作为该对象所属的类.目前研究较多的贝叶斯分类器主要有四种 ...
- Linux iptables 应用控制访问SSH服务
Title:Linux iptables 应用控制访问SSH服务 --2012-02-23 17:51 今天用到了以前从来没有用到过的,iptables控制访问,只允许外部访问SSH服务(22号端口 ...
- Entity Framework with MySQL 学习笔记一(拦截)
参考 : http://msdn.microsoft.com/en-us/data/dn469464.aspx EF 允许我们在发送SQL请求和返回数据时做一些拦截的动作 比如可以自定义写 log , ...
- 通过 iTextSharp 实现PDF 审核盖章
最近需要做一个PDF自动审核盖章的工作,其实就是读取PDF,然后再最后一页加入一个审核章印图片上去.看起来很简单,不过在开发过程中,还是遇到了一些问题,在这里记录一下. 主要遇到的问题是页面的旋转 和 ...
- iOS越狱开发手记 - iOS9.3 dyld_decache不能提取arm64的dyld的解决方法
参考以下文章 http://iosre.com/t/when-dyld-decache-fails-on-dyld-shared-cache-arm64-dsc-extractor-saves-our ...
- 面试问题:关于java并发方面的
主要是回答一下面试中可能会碰到的问题.慢慢的积累一下.一个星期以后,补全.
- BZOJ 3040 最短路 (堆优化dijkstra)
这题不是裸的最短路么?但是一看数据范围就傻了.点数10^6,边数10^7.这个spfa就别想了(本来spfa就是相当不靠谱的玩意),看来是要用堆优化dijkstra了.但是,平时写dijkstra时为 ...
- 抓取“矢量”的实时交通流量数据
1. 引言 最近老师有一个需求,就是想要抓取实时的矢量交通流量数据来做分析,类似于百度地图,高德地图的"实时路况"那种.平时的网络抓取工作一般是抓取网页上现成的数据,但是交通流量数 ...
