与Jquery Mobile的第一次亲密接触
Jquery Mobile闻名已久,今天终于有亲密接触的机会。
通过动手写的demo,对它有了一个基本的认识:
自带的UI组件用起来简洁,方便;对旧版本的浏览器或移动设备能做到很好的优雅降级,而不影响页面性能;
基于AJAX的数据处理给人很好的用户体验:快速,高效,交互友好;
页面切换效果么么哒;
data-*属性的运用也十分便捷,易用,且功能强大。
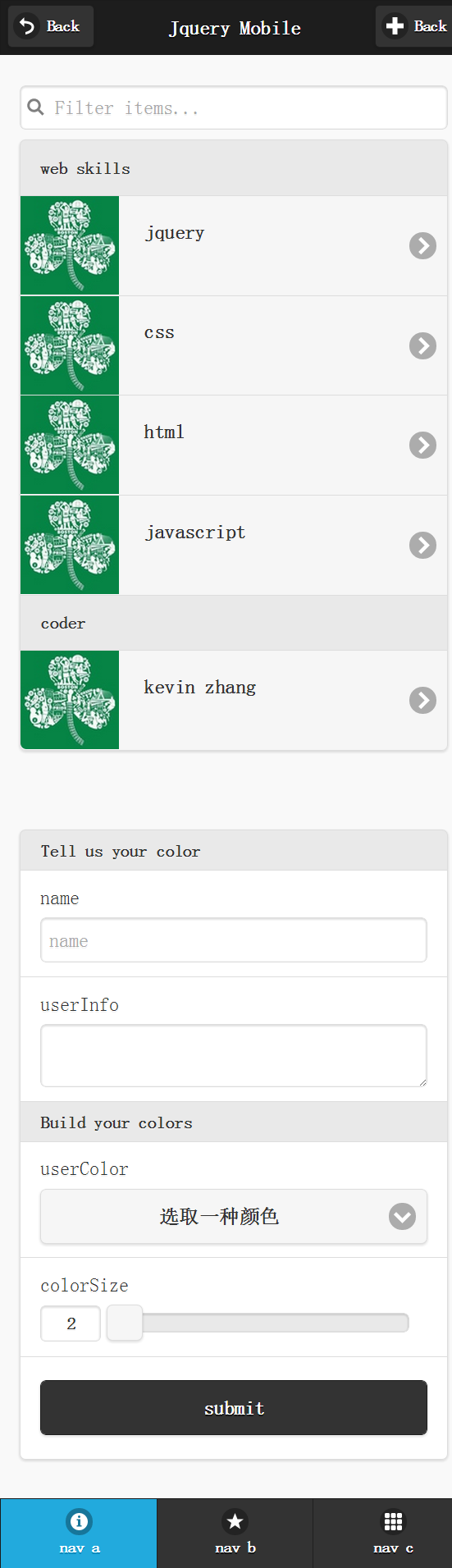
Demo:

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.css">
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.theme.css"> <style type="text/css"> [data-role="footer"],[data-role="header"]{
text-align: center;
} </style>
}
</head>
<body> <div data-role="page">
<!--data-role="page" 告诉jquery mobile要把这个内容处理为一个完整的页面--> <!--header-->
<div data-role="header" data-theme="b" data-position="fixed"> <!--返回按钮,data-theme="b" 增强显示效果-->
<a href="#" data-rel="back" data-icon="back" data-role="button" >Back</a>
<h1>Jquery Mobile</h1>
<!--添加按钮-->
<a href="#" data-icon="plus" data-role="button" data-theme="b" class="ui-btn-right" >Back</a>
</div> <!--content--> <div data-role="content"> <ul data-role="listview" data-inset="true" data-filter="true"> <!--
data-filter="true":为列表增加过滤器;
data-role="listview"告诉jquery mobile把它处理为一个列表视图
--> <li data-role="list-divider"><h3>web skills</h3></li> <li><a href="#">
<img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<!--只要添加图片,jquery mobile自身效果会帮你做其余的事情-->
<h3>jquery</h3></a>
</li> <li><a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>css</h3></a>
</li> <li><a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>html</h3></a>
</li> <li><a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>javascript</h3></a>
</li> <li data-role="list-divider"><h3>coder</h3></li>
<li>
<a href="#"><img src="http://pic1.zhimg.com/bdc11fd74_l.jpg" alt="bdc11fd74_l">
<h3>kevin zhang</h3></a>
</li>
</ul> </div> <!--构建HTML5表单--> <div data-role="content">
<form id="tartanator_form">
<ul data-role="listview" id="tartanator_form_list" data-inset="true">
<li data-role="list-divider">Tell us your color</li>
<li data-role="fieldcontain">
<!--
data-role="fieldcontain":增强表单时要把这个元素包含的域及其标签组合起来,此处包含label
-->
<label for="userName">name</label>
<input type="text" name="name" id="userName" placeholder="name"/>
</li>
<li data-role="fieldcontain">
<label for="userInfo">userInfo</label>
<textarea cols="40" rows="8" name="userInfo" id="userInfo" placehoder="userInfo"></textarea>
</li> <li data-role="list-divider">Build your colors</li> <li data-role="fieldcontain">
<label class="select" for="userColor">userColor</label>
<select name="userColor" id="userColor">
<option> 选取一种颜色</option>
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
</select>
</li> <li data-role="fieldcontain">
<label class="select" for="userColor">colorSize</label>
<input type="range" min="2" step="2" max="72" autocomplete="off" value="2">
</li> <li><button data-theme="b">submit</button></li>
</ul> </form>
</div> <!--footer--> <div data-role="footer" data-position="fixed" data-theme="b">
<!--data-position="fixed" 让footer永远固定在页面最下方-->
<!--构造导航栏:data-role:navbar--> <div data-role="navbar" > <ul>
<li><a href="#" data-icon="info" class="ui-btn-active">nav a</a></li>
<li><a href="#" data-icon="star">nav b</a></li>
<li><a href="#" data-icon="grid">nav c</a></li>
</ul> </div> </div> </div> <!--js-->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.10.0/jquery.js"></script>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script>
</body>
</html>
与Jquery Mobile的第一次亲密接触的更多相关文章
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- 多线程第一次亲密接触 CreateThread与_beginthreadex本质区别
本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_beginthreadex的本质区别,相信阅读本文后你能轻松的使用多线程并能流畅准确的回答CreateThread与_beg ...
- 【阿里云产品公测】与云引擎ACE第一次亲密接触
阿里云用户:林哥神话 公测当然是第一次了.这个第一次亲密接触,但话又说回来对ACE我一直都不是那感兴趣的,但是看到阿里介绍还是那般神奇,再加上200无代金券来更加给力.最后就申请了这次公测. 平时一直 ...
- Linux就是这个范儿之第一次亲密接触(3)
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息和本声明.否则将追究法律责 1.4 返璞归真的命令行 有一种说法,现代计算机不是靠电力驱动,而是靠“鼠标”.多少应用程序的界面需 ...
- 我和Python的第一次亲密接触 - 零基础入门学习Python001
我和Python的第一次亲密接触 让编程改变世界 Change the world by program 小甲鱼经常说,学习一门编程语言就是要深入其中,要把编程语言想象为你的女朋友你的情人,这样你学习 ...
- 第一次亲密接触MSF
第一次亲密接触MSF Metasploit Framework介绍 Metasploit是一款开源安全漏洞检测工具,附带数百个已知的软件漏洞,并保持频繁更新.被安全社区冠以“可以黑掉整个宇宙”之名的强 ...
- [OS] 多线程--第一次亲密接触CreateThread与_beginthreadex本质区别
转自:http://blog.csdn.net/morewindows/article/details/7421759 本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_be ...
- Linux认知之旅【01 与Linux第一次亲密接触】!
一.搜索LINUX,了解它的前世今生! linux很厉害,应用在很多方面,我知道有超算.IOT.树莓派. 而且好多开发人员都在用这个系统.linux作为服务器使用,常年不用重启,不宕机,很少受病毒影响 ...
- Linux就是这个范儿之第一次亲密接触(2)
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息和本声明.否则将追究法律责 1.2 不一样的图形操作 几乎所有Linux的新用户都会认为Linux的图形界面是相当的绚丽又多彩. ...
随机推荐
- QML设计登陆界面
QML设计登陆界面 本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明. 环境: 主机:WIN7 开发环境:Qt5.2 说明: 用QML设计一个应用的登陆界面 ...
- 常见算法:C语言求最小公倍数和最大公约数三种算法
最小公倍数:数论中的一种概念,两个整数公有的倍数成为他们的公倍数,当中一个最小的公倍数是他们的最小公倍数,相同地,若干个整数公有的倍数中最小的正整数称为它们的最小公倍数,维基百科:定义点击打开链接 求 ...
- android媒体--stagefright概述【一】
近期杂七杂八的忙碌着,前几天看了下这部分主要是stagefright模块的,所以更改下名字 做了挺长时间的android平台的媒体开发,对之前的分析进行一个阶段性的总结. 一.android结构图(上 ...
- [ES6] WeakMap vs Map
WeakMap: is a type of Map where only objects can be passed as keys. Primitive data type -- such are ...
- DOM模型结构——节点类型
- 重新认识Intent
相信android开发工程师,对Intent一定不陌生,在整个开发中随时都用到了,今天我们总结一下Intent. 1. 为什么需要Intent? 在android Intent机制是协助应用间的交互与 ...
- AngularJs练习Demo16 ngRoute
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- alter database open resetlogs
使用resetlogs选项,会把当前的日志序号(log sequence number)重设为1,并抛弃所有日志信息.在以下条件时需要使用resetlogs选项: 在不完全恢复(介质恢复): 使用备份 ...
- pch文件出现no such file or directory错误
一般出现这种情况是由于项目直接拷贝到其他电脑上运行... clang: error: no such file or directory: '/demo2/控件代码/13/Recorder/Recor ...
- CentOS 7 之安装篇
程序员是一个学到老的行业,因为新换一个公司,感觉也轻松了好多,自己想想还是多学一些知识吧,中国政府都要强制以每年15%的比例使用国产系统,相信Linux还是有必要学习的.因为曾经在文思做Expedia ...
