jQuery Mobile基础
1、安装
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
下载的jQuery Mobile【下载地址:http://jquerymobile.com/download/ 】
<head>
<link rel=stylesheet href=jquery.mobile-1.3.2.css>
<script src=jquery.js></script>
<script src=jquery.mobile-1.3.2.js></script>
</head>
2、页面
data-role="page" 是显示在浏览器中的页面
data-role="header" 创建页面上方的工具栏(常用于标题和搜索按钮)
data-role="content" 定义页面的内容,比如文本、图像、表单和按钮,等等
data-role="footer" 创建页面底部的工具栏



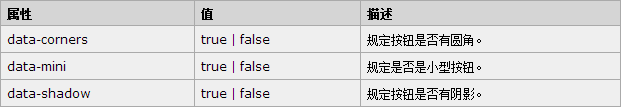
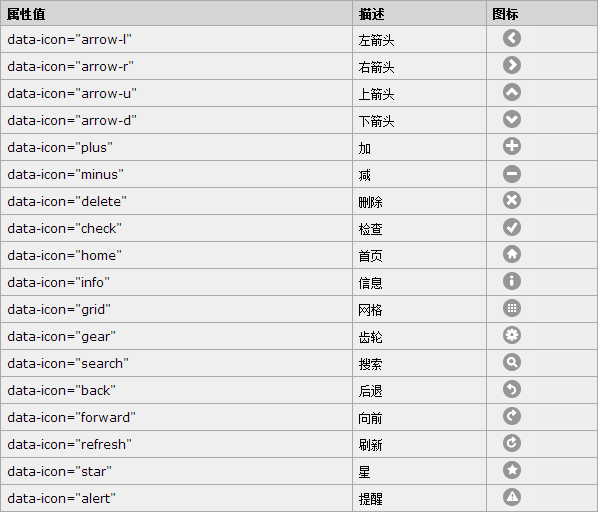
- 导航按钮
- 默认显示的按钮,占据屏幕的整个宽度
- 行内按钮
- 添加属性data-inline="true"即可
- 组合按钮
- 添加属性data-role="controlgroup" 与属性 data-type="horizontal|vertical"即可
- 后退按钮
- 添加属性data-rel="back"


- 标题栏
- 页眉通常会包含页眉标题/LOGO 或一到两个按钮(通常是首页、选项或搜索按钮)
- 如果只设置一个按钮的话,按钮是不会显示在标题的右侧,要想显示在标题的的右侧,之需要设置class="ui-btn-right"属性即可
- 页脚栏
- 页脚与页眉的样式不同(它会减去一些内边距和空白,并且按钮不会居中)。如果要修正该问题,请设置属性class="ui-btn"即可
- 也可以在页脚中选择是水平还是垂直的组合按钮
- 定位页眉和页脚
- 放置页眉和页脚的方式有三种:
- Inline - 默认。页眉和页脚与页面内容位于行内。
- Fixed - 页面和页脚会留在页面顶部和底部。
- Fullscreen - 与 fixed 类似;页面和页脚会留在页面顶部和底部,but also over the page content. It is also slightly see-through
- 请使用 data-position 属性来定位页眉和页脚:
<div data-role="header">
<div data-role="navbar">
<ul>
<li><a href="#anylink">首页</a></li>
<li><a href="#anylink">页面二</a></li>
<li><a href="#anylink">搜索</a></li>
</ul>
</div>
</div>
- 可折叠的内容块
- 你如果想创建可折叠的内容块,你需要向某个容器中设置data-role="collapsible" 属性。在容器(div)中,添加一个标题元素(h1-h6),其后是您需要扩展的任意 HTML 标记:
<div data-role="collapsible">
<h1>点击我 - 我可以折叠!</h1>
<p>我是可折叠的内容。</p>
</div>- 默认地,该内容是关闭的。如需在页面加载时扩展内容,请使用 data-collapsed="false":
- 嵌套的可折叠块
- 折叠内容块可根据自己的需要任意嵌套
- 可折叠集合
- 可折叠集合(Collapsible sets)指的是被组合在一起的可折叠块(常被称为手风琴)。当新块被打开时,所有其他块会关闭。
- 创建若干内容块,然后通过 data-role="collapsible-set" 用新容器包装这个可折叠块:
<div data-role="collapsible-set">
<div data-role="collapsible">
<h1>点击我 - 我可以折叠!</h1>
<p>我是被展开的内容。</p>
</div>
<div data-role="collapsible">
<h1>点击我 - 我可以折叠!</h1>
<p>我是被展开的内容。</p>
</div>
</div>
jQuery Mobile基础的更多相关文章
- html5文章 -- 使用 jQuery Mobile 与 HTML5 开发 Web App —— jQuery Mobile 基础
这篇文章是使用 jQuery Mobile 与 HTML5 开发 Web App 系列的第二篇,在本文以及接下来的数篇文章 Kayo 将会介绍 jQuery Mobile 的组件.事件响应以及可以调用 ...
- Android+Jquery Mobile学习系列(2)-HTML5/Jquery Mobile基础
本章介绍两个关键字[HTML5]和[Jquery Mobile],简单说这两者的关系是:HTML5作为主体,Jquery Mobile在HTML5的基础上对其进行了优化.装饰. HTML5 HTML5 ...
- jQuery Mobile 基础(第四章)
1.主题 jQuery Mobile 提供了5种不同的主题样式, 从 "a" 到 "e" - 每一种主题的按钮,工具条,内容块等等颜色都不一致,每个主题的视觉效 ...
- jQuery Mobile 基础(第三章)
1.表单: 表单控件: 文本输入框 搜索输入框 单选按钮 复选框 选择菜单 滑动条 翻转拨动开关 fileld容器:如需让标签和表单元素看起来更适应宽屏,请用带有 data-role="fi ...
- jQuery Mobile 基础(第二章)
1.可折叠块: <div data-role="collapsible"> <h1>点击我 - 我可以折叠!</h1> <p>我是可 ...
- jQuery Mobile 基础
第一章 1.页面: <body> <div data-role="page"> <div data-role="header"&g ...
- 18个jQuery Mobile开发贴士和教程
jQuery Mobile 是 jQuery 在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架.支持 ...
- 使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录
使用 jQuery Mobile 与 HTML5 开发 Web App 系列文章目录 时间:2012年9月20日 分类:JavaScript 标签:HTML5‚ jQuery Mobile‚ Web ...
- Android+Jquery Mobile学习系列(3)-创建Android项目
前两章分别对开发环境和Jquery Mobile基础知识进行了介绍,本章介绍创建一个Android项目,并使用WebView控件显示HTML数据. 首先创建一个Android Application项 ...
随机推荐
- C++游戏编程(一开篇)
本系列文章由zhmxy555(毛星云)编写,转载请注明出处. http://blog.csdn.net/zhmxy555/article/details/7318264 作者:毛星云 邮箱: h ...
- [置顶] hdu2815 扩展Baby step,Giant step入门
题意:求满足a^x=b(mod n)的最小的整数x. 分析:很多地方写到n是素数的时候可以用Baby step,Giant step, 其实研究过Baby step,Giant step算法以后,你会 ...
- Linux网桥介绍
网桥的功能类似于二层交换机,作用都是划分冲突域,它们之前且一些细微的差别,此处不展开. Linux网桥作为一个特殊的网桥的实现,有一些自己的特点,因为没有看代码,只能从功能上简单分析一下.个人认为,L ...
- c#常见操作
1. StreamWriter - 文件写入类StreamWriter s = new StreamWriter(address + "/Menu.ini", true);s.Wr ...
- HBASE学习笔记--配置信息
hbase的配置信息,在hbase-site.xml里面有详细说明. 可以按照需要查询相关的配置. <?xml version="1.0"?> <?xml-sty ...
- Cannot create JDBC driver of class '' for connect URL 'jdbc:mysql://127.0.0.1:3306/test'
原来的配置如下: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http ...
- ASP.Net MVC @Html类
Model中的类 using System.Web;using System.ComponentModel; public class GuestBook { public int Id { get; ...
- jboss清楚缓存
在服务器上部署或更新时,常常会忘记删除JBOSS的缓存.忘记删除缓存的后果,经常就是改好了代码却还是原来的错误,然后查找半天,浪费时间.所以在重新部署JBOSS,在启动JBOSS前一定要删除JBOSS ...
- win32 控件的创建和消息响应
1. 控件的创建 控件的创建和窗口创建是一样的,例如: ,,,, hWnd,(HMENU)IDB_BUTTON01,hInst,NULL); 是一个按钮的创建,其中hWnd是窗口句柄,hInst是应用 ...
- [一道搜狗输入法的面试题]C++转换构造函数和类型转换函数
今天面试遇到一道有关C++转换构造函数的题目,之前经常见到默认构造函数.拷贝构造函数.析构函数,但是从没听说过转换构造函数,隐式转换函数也是一样,C++的确是够博大精深的,学习之路很长啊! 其实我们已 ...
