xcode -饼状进度条
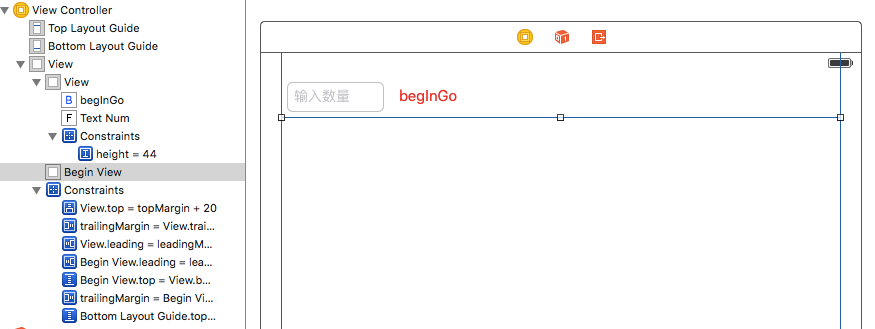
界面搭建

创建一个画饼状的类 eatView 集成UIView
#import "eatView.h" @implementation eatView // Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
//创建一个园的风格数组
NSArray * arr = @[@,@,@,@,@,@,@,@,@,@]; //计算园的中心点
CGPoint center = CGPointMake(rect.size.width * 0.5, rect.size.height * 0.5);
//园的半径
CGFloat radius = rect.size.width * 0.5 ;
//开始位置
CGFloat startA = ;
//结束位置
CGFloat endA = ;
CGFloat angle = ;
//设置uiView的背景颜色
self.backgroundColor=[UIColor clearColor];
//遍历园等分的数组
for (NSNumber *num in arr) {
//计算开始位置
startA = endA;
//计算弧度
angle = num.intValue / 100.0 * M_PI *;
//结束位置
endA =startA + angle;
//创建画笔
UIBezierPath * path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
//画一条连接中心的线
[path addLineToPoint:center];
//设置随机颜色
[[self randomColor]set];
[path fill];
}
//创建一个定时器
CADisplayLink * link =[CADisplayLink displayLinkWithTarget:self selector:@selector(click)];
//加入主运行时
[link addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
//创建一个定时器
// [NSTimer scheduledTimerWithTimeInterval:1/50.0 target:self selector:@selector(click) userInfo:nil repeats:YES];
}
/**
生产随机颜色
*/
- (UIColor *)randomColor{
return [UIColor colorWithRed:arc4random_uniform()/255.0 green:arc4random_uniform()/255.0 blue:arc4random_uniform()/255.0 alpha:];
}
/**
重绘图行
*/
-(void)click{
[self setNeedsDisplay];
} @end
脱线 一根UITextField 另一根UIView
@property (weak, nonatomic) IBOutlet UITextField *textNum;
@property (weak, nonatomic) IBOutlet UIView *beginView;
拖线 UIButton 点击方法 - (IBAction)beginGoBtn:(id)sender
#import "ViewController.h" #import "eatView.h" @interface ViewController ()
@property (weak, nonatomic) IBOutlet UITextField *textNum;
@property (weak, nonatomic) IBOutlet UIView *beginView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} - (IBAction)beginGoBtn:(id)sender {
//释放加载过得UIview 不然又内存问题
for (UIView * vol in self.beginView.subviews) {
[vol removeFromSuperview];
}
//关闭键盘
[self.view endEditing:YES];
int count=self.textNum.text.intValue;
for (int i=0; i<count; i++) {
eatView * eatV = [[eatView alloc]init]; // 按钮尺寸
CGFloat optionW = 50;
CGFloat optionH = 50;
// 按钮之间的间距
CGFloat margin = 5;
// 控制器view的宽度
CGFloat viewW = self.beginView.frame.size.width;
// 总列数
int totalColumns = 6;
// 最左边的间距 = 0.5 * (控制器view的宽度 - 总列数 * 按钮宽度 - (总列数 - 1) * 按钮之间的间距)
CGFloat leftMargin = (viewW - totalColumns * optionW - margin * (totalColumns - 1)) * 0.5;
int col = i % totalColumns;
// 按钮的x = 最左边的间距 + 列号 * (按钮宽度 + 按钮之间的间距)
CGFloat optionX = leftMargin + col * (optionW + margin);
int row = i / totalColumns;
// 按钮的y = 行号 * (按钮高度 + 按钮之间的间距)
CGFloat optionY = row * (optionH + margin);
eatV.frame = CGRectMake(optionX, optionY, optionW, optionH); [self.beginView addSubview:eatV];
} } @end
效果图:
xcode -饼状进度条的更多相关文章
- highcharts 折线,饼状,条状综合图
完整代码如下: <head> <meta http-equiv="Content-Type" content="text/html; charset=u ...
- css 3 制作水波状进度条
效果图如下 : 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 第二百四十一节,Bootstrap进度条媒体对象和 Well 组件
第二百四十一节,Bootstrap进度条媒体对象和 Well 组件 学习要点: 1.Well 组件 2.进度条组件 3.媒体对象组件 本节课我们主要学习一下 Bootstrap 的三个组件功能:Wel ...
- ios swift 实现饼状图进度条,swift环形进度条
ios swift 实现饼状图进度条 // // ProgressControl.swift // L02MyProgressControl // // Created by plter on 7/2 ...
- PSP 进度条 柱状图 饼状图
9号 类别 开始时间 结束时间 间隔 净时间 燃尽图 8::00 8:20 0 20分钟 站立会议 8:20 8:50 0 30分钟 读构建之法 9:20 13:20 120分钟 120分钟 四人小组 ...
- HTML5-svg圆形饼状图进度条实现原理
<svg width="440" height="440" viewbox="0 0 440 440"> <circle ...
- css3实现饼状图进度及环形进度条
1 <!-- 饼图 --> <div class="pie"></div> <hr /> <!-- 环形图 --> &l ...
- [Xcode 实际操作]四、常用控件-(12)环形进度条控件的使用
目录:[Swift]Xcode实际操作 本文将演示环形进度条控件的使用. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] import UIKit class Vi ...
- Qt之QRoundProgressBar(圆形进度条)
简述 QRoundProgressBar类能够实现一个圆形进度条,继承自QWidget,并且有和QProgressBar类似的API接口. 简述 详细说明 风格 颜色 字体 共有函数 共有槽函数 详细 ...
随机推荐
- 普林斯顿大学算法课 Algorithm Part I Week 3 自我总结
要熟练掌握比较器Comparator public final Comparator<T> MY_COMPARATOR = new myComparator(); //定义比较器 .... ...
- AngularJs(八) 过滤器filter创建
大纲 示例 过滤器的使用 创建过滤器 demo 这是整个示例demo 1.filter.js文件 angular.module("exampleApp", []) .constan ...
- .net通用权限框架B/S (五)--WEB(2)登录
.net通用权限框架 登录成功将 1.登录用户id保存到session 2.保存权限到Dictionary<int,string>,然后将该对象保存到session中,以便后续页面使用 D ...
- ListView实现上拉下拉刷新加载功能
第一步.首先在你项目中创建一个包存放支持下拉刷新和上拉加载的类:
- Neo4j简介
Neo4j简介 发表于2013年3月16日 11:52 p.m. 位于分类图数据库与图并行计算 现实中很多数据都是用图来表达的,比如社交网络中人与人的关系.地图数据.或是基因信息等等.RDBMS ...
- 20151211--EL表达式语言
- Java SE基础部分——常用类库之Math和Random类(随机产生数值)
//20160518 Math类常用方法 练习 package MyPackage; public class MathDemo {//定义主类和main方法 public static void m ...
- qrcode各版本/各类型容量支持表
1.qrcode共有40个版本,支持各种类型数据.个人一般统一转换成8位字节进行算法存储.(汉字 --uff8占用3个字节)
- 使用bootstrap做一个响应式的页面
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jjs 产生undefined的情况
<script type="text/javascript"> var outObj = { type :"java" } function inn ...
