css如何实现背景透明,文字不透明?
之前做了个半透明弹层,但设置背景半透明时,子元素包含的字体及其它元素也都变成了半透明。对opacity这个属性认识的不透彻,在这里做一些总结,方便以后使用。
- 为元素添加一个绝对定位的子元素,设置大小和该元素一样,把半透明加在绝对定位元素上作为遮罩,z-index设置到最底部,达到背景半透明效果。
- 使用CSS3新属性rgba。
- css3的opacity,取值从 0 到 1,如opacity : 0.5,IE9及以上版本和标准浏览器都支持。IE8 以及更早的版本支持替代的 filter 属性,例如:filter : Alpha(opacity=50)。
- css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如background-color : rgba(255,255,255,0.5)。
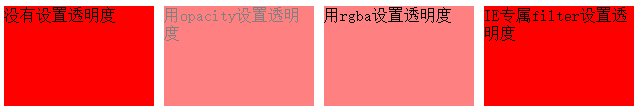
<div style="width:150px;height:100px;float:left;background-color:#ff0000;"><div>没有设置透明度</div></div>
<div style="width:150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;opacity:0.5;"><div>用opacity设置透明度</div></div>
<div style="width:150px;height:100px;float:left;margin-left:10px;background-color:rgba(255,0,0,0.5);"><div>用rgba设置透明度</div></div>
<div style="width:150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;filter:Alpha(opacity=50);"><div>IE专属filter设置透明度</div></div>


- 仅支持IE6、7、8、9,在IE10版本被废除。

- 在IE6、7中,需要激活IE的haslayout属性(如:*zoom:1或者*overflow:hidden),让它读懂filter:Alpha。
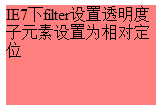
- 在IE6、7、8中,设置了filter:Alpha的元素,父元素设置position : static(默认属性),其子元素为相对定位position : relative,可让子元素不透明。



| IE6 | IE7 | IE8 | IE9 | 标准浏览器 | |
| rgba | ✘ | ✘ | ✘ | ✔ | ✔ |
| filter : Alpha | ✔ | ✔ | ✔ | ✔ | ✘ |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景透明,文字不透明</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: #ff7a74;
padding: 100px;
}
.test-opacity{
padding: 25px;
background-color: rgba(255,255,255,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
} /* 只支持IE6、7、8 */
@media \0screen\,screen\9 {
.test-opacity{
background-color: #fff;
filter: Alpha(opacity=50);
*zoom:1;/* 激活IE6、7的haslayout属性,让它读懂Alpha */
}
.test-opacity p{
position: relative;/* 设置子元素为相对定位,可让子元素不继承Alpha值 */
}
}
</style>
<body> <div class="test-opacity">
<p>背景透明,文字不透明</p>
</div> </body>
</html>
css如何实现背景透明,文字不透明?的更多相关文章
- css背景透明文字不透明
测试背景透明度为0.3.文字不透明: background-color: #000; /* 一.CSS3的opacity */ opacity: 0.3; /* 兼容浏览器为:firefox,chro ...
- css实现背景透明文字不透明
设置元素的透明度: -moz-opacity:0.8; /*在Firefox中设置元素透明度 filter: alpha(opacity=80); /*ie使用滤镜设置透明 但是当我们对一个标 ...
- css3背景透明文字不透明
在 FF/Chrome 等较新的浏览器中可以使用css属性background-color的rgba轻松实现背景透明,而文字保持不透明.而IE6/7/8浏览器不支持rgba,只有使用IE的专属滤镜fi ...
- 背景透明文字不透明的最佳方法兼容IE(以背景黑色透明度0.5为例)
以背景黑色,透明度0.5举例为大家详细介绍下关于背景透明,文字不透明的最佳方法同时兼容IE,具体实现如下,感兴趣的朋友可以参考下哈希望对大家有所帮助 以背景黑色,透明度0.5举例 非IE:backgr ...
- CSS3实现背景透明文字不透明
最近遇到一个需求,如下图,input框要有透明效果 首先想到的方法是CSS3的 opacity属性,但事实证明我想的太简单了 这个属性虽然让input框有透明效果,同时文字和字体图标也会有透明效果,导 ...
- div半透明背景,文字不透明
background: rgba(255, 255, 255, 0.8) !important; /* IE无效,FF有效 */ background: #fff; filter: alpha(opa ...
- [小技巧]兼容IE6的纯CSS背景半透明文字不透明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css实现背景半透明文字不透明的效果
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- html 背景透明文字不透明
.alpha{ width: 100px; height: 100px; color: #fff; background: rgba(0, 0, 0, .3); filter: progid:DXIm ...
- CSS实现Div透明,而显示在上面的文字不透明,但也可看到显示在下面的图片内容
CSS实现Div透明,而显示在上面的文字不透明,但也可看到显示在下面的图片内容,DiV透明其实挺简单,主要是为background定义opacity属性,一般这个是最大值是1,数值越接近1,则越不透明 ...
随机推荐
- 武汉科技大学ACM :1002: A+B for Input-Output Practice (II)
Problem Description Your task is to Calculate a + b. Input Input contains an integer N in the first ...
- [每日一题] OCP1z0-047 :2013-07-24 子查询――外查询与内查询的执行顺序
一.Oracle的子查询分为两类分别是嵌套子查询和非嵌套子查询.所谓嵌套子查询是指,子查询是一个独立的查询不与外部查询相关,子查询将被先执行,而且只被执行一次,子查询执行完成后,再执行外部的查询,外部 ...
- Mysql主从复制的配置(双机互为主从)
目的: 让两台mysql服务器可以互为主从提供同步服务. 优点: 1. mysql的主从复制的主要优点是同步"备份", 在从机上的数据库就相当于一个(基本实时)备份库. 2. 在主 ...
- Windows 7 Apache下计算机无法访问局域网网站的问题
在Windows 7系统下,由于安全限制问题,本机搭建的网站,局域网内其它计算机是无法访问的. 要解决这个问题,只需要在防火墙加入自建规则便可以了,具体步骤如下: 控制面板=>Windows防火 ...
- ubuntu下怎么显示右上角的小键盘
Ubuntu右上角小键盘不见了解决方法: ibus输入法的图标经常消失,输入中文时很不方便,重启一下ibus! 按Ctrl+ALT+T 快捷键打开终端, 输入: 1.killall ibu ...
- js中将函数传递给另一个函数的解析(非常容易理解)
$(document).ready(function(){ //JS中关于把函数作为函数的参数来传递的问题的小总结//第一,最简单的形式无参函数,直接形式函数的函数名放到括号中,再在执行部分这个函数即 ...
- android 安卓 微信布局 [1]
微信布局 直接上代码吧 ---------------------------------------- 头部 -------------------------------------------- ...
- build.prop各种优化代码
1.首先要准备RE管理器以及root权限.2.在根目录里的system文件夹找到build.prop文件.3.打开build.prop文件后找到代码ro.sf.lcd_density=240(这里的2 ...
- Linux C 调用MYSQL API 函数mysql_escape_string()转义插入数据
Title:Linux C 调用MYSQL API 函数mysql_escape_string()转义插入数据 --2013-10-11 11:57 #include <stdio.h> ...
- C51汇编语言完整源码
单片机最小系统,两位LED数码管由串口输出接两个164驱动,Lout,Rout为左右声道输出,SET, ALT0, ALT1为三个按键,也可自己在开始的I/O定义改成你想用的I/O口:12M晶振,若 ...
