DataGrid( 数据表格) 组件[9]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于
Panel(面板)、Resizeable(调整大小)、LinkButton(按钮)、Pageination(分页)组件。
一.剩下的方法多喝事件

 +
+
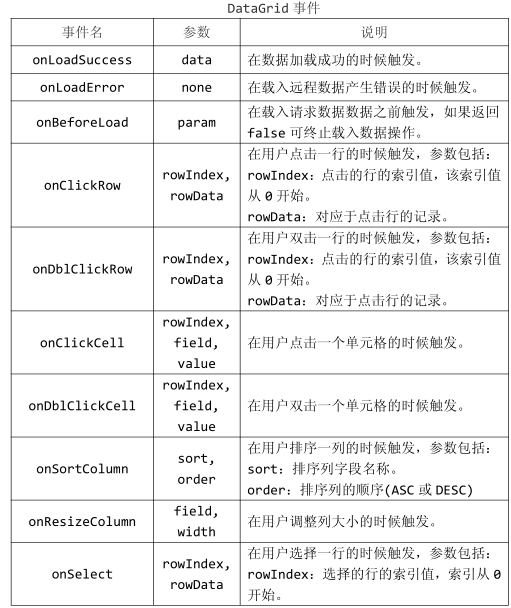
//部分事件
onClickRow : function (rowIndex, rowData) {
alert('单击一行时触发!');
},
onClickCell : function (rowIndex, field, value) {
alert('单击一个单元格时触发!');
},
onUnselect : function (rowIndex, rowData) {
alert('取消选定一行时触发!');
},
onCheck : function (rowIndex, rowData) {
alert('勾选一行时触发!');
},
onCancelEdit : function (rowIndex, rowData) {
alert('取消编辑一行时触发!');
},
onSortColumn : function (sort, order) {
alert('排序时触发!')
}



// 部分方法
$('#box').datagrid('deleteRow', 0);
$('#box').datagrid('checkAll');
$('#box').datagrid('highlightRow', 0);
$('#box').datagrid('mergeCells', {
index : 0,
field : 'user',
rowspan : 2,
});
$('#box').datagrid('mergeCells', {
index : 0,
field : 'user',
colspan : 2,
});
DataGrid( 数据表格) 组件[9]的更多相关文章
- DataGrid( 数据表格) 组件[8]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[7]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[6]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[5]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[4]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[3]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[2]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[1]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
随机推荐
- iOS用心学 UI基础之UIView
一.引入UI 在实际开发中,基本的流程大致如下图所示: UI(User Interface)作为最基本的要点,也是非常重要的一部分,UI界面的美观直接决定着着用户的体验,苹果官方给开发中提供了非常强大 ...
- UVa12304
基础题,注意精度和旋转方向. #include <iostream> #include <math.h> #include <vector> #include &l ...
- 设置CentOS里的Mysql开启客户端远程连接
CentOS系统安装好MySQL后,默认情况下不支持用户通过非本机连接上数据库服务器,下面是解决方法: 1.在控制台执行 mysql -u root -p mysql,系统提示输入数据库root用户的 ...
- Python操作excel(xlrd和xlwt)
Python操作excel表格有很多支持的库,例如:xlrd.xlwt.openpyxl.win32com,下面介绍使用xlrd.xlwt和xlutils模块这三个库不需要其他的支持,在任何操作系统上 ...
- cocos2d-js 入门之碰撞
本文由qinning199原创,转载请注明:http://www.cocos2dx.net/post/223 1.cc.rectIntersectsRect(ra,rb) 判断两个矩形是否相交,若相交 ...
- NVIDIA 显卡温度提示过高,显卡温度高99度怎么办?
你可能没有在意您的NVIDIA(英伟达)显卡温度,那么你就不会知道显卡温度过高如何导致的呢?也不会知道如果去解决显卡温度过高的问题了,在此我希望在电脑玩游戏或者在办公中电脑速度快慢,或者发热的情况下, ...
- oracle 数据库连接的四种方式
Oracle Thin JDBC Driver驱动程序包名:ojdbc14.jar.ojdbc6.jar驱动程序类名: oracle.jdbc.driver.OracleDriverJDBC URL: ...
- linux系统ecshop拿shell方法
Title:linux系统ecshop拿shell方法 --2011-06-08 13:23 最近弄一个站,对ECSHOP拿shell不了解,导致走了很多的弯路. nginx/0.8.54的服务器, ...
- Android 之形状Drawable
形状Drawable资源允许使用 <shape>标记指定基本形状的尺寸.背景.轮廓线,从而定义这些基本形状. 每个形状都包含一个类型(通过shape属性指定).定义该形状尺寸的属性,以及指 ...
- <item.../>元素可指定如下常用属性
android:id:为菜单项指定一个唯一表实.android:title:指定菜单项的标题.android:icon:指定菜单项的图标.android:alphabeticShortcut:为菜单项 ...
