谷歌浏览器不能播放audio 报错Uncaught (in promise) DOMException
在2018年4月份发布的Chrome 66正式关掉了声音自动播放,也就是说<audio autopaly></audio> <video autoplay></video>在桌面版浏览器也失效。
页面在用户没有操作的情况下播放声音会出现报错:
图片示例:
代码示例:


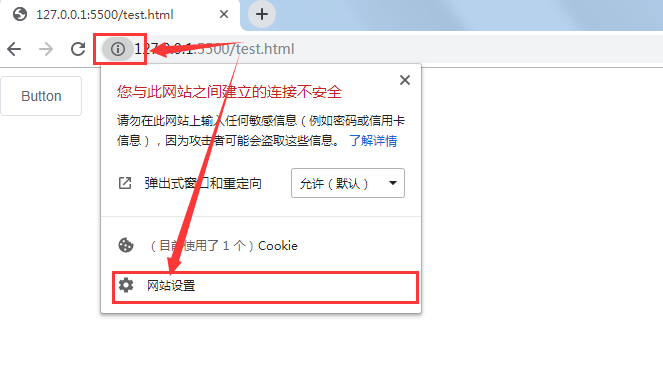
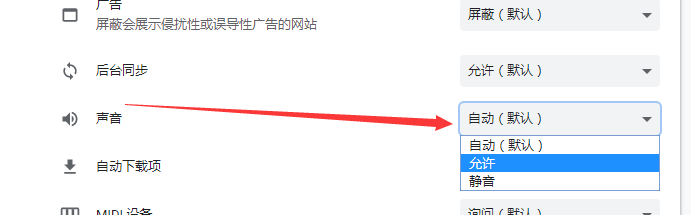
解决方案2(判断到浏览器不能自动播放,给一个弹框让用户点击后再播放):
图片示例:
代码示例:
我暂时找到这两个解决方案,如果大家有更好的方案可以提出来。

谷歌浏览器不能播放audio 报错Uncaught (in promise) DOMException的更多相关文章
- 怎样解决Chrome浏览器因为禁止音频自动播放所造成的视频无法自动播放且报错: Uncaught (in promise) DOMException的问题
这个问题是谷歌基于用户体验方面的考虑, 对页面加载时自动播放的音频作了限制, 试想一下, 如果你打开某个页面就立刻自动播放某种不可描述的声音, 那体验想必是十分酸爽. 尽管这个设定是针对音频的, 但实 ...
- 填坑——audio不能正常播放,控制台报错 Uncaught (in promise) DOMException
原文:https://blog.csdn.net/Mariosss/article/details/87861167 用chrome调试页面时,发现audio控件有时不能正常播放音频,控制台报错 Un ...
- 网页视频不能自动播放?HTML5 video报错Uncaught (in promise) DOMException解决方法
话说发哥四年前写了一个网页,如上图效果,实际网址http://pano.z01.com ,话说做好时是正常的,突然某一天,客户说你这个网站动画不见了,这是什么原因? 结果检查脚本一切正常. 其实也不是 ...
- Vue. 之 报错 Uncaught (in promise)
Vue. 之 报错 Uncaught (in promise) 在点击同一个URL的时候,会报错如下: 解决方案: 在项目目录下运行 npm i vue-router@3.0 -S 即可.
- Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol')
Vue报错: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'protocol') 报错信 ...
- jQuery配合html2canvas 使用时 报错 Uncaught (in promise) Provided element is not within a Document
报错代码: 这个函数运行时 function download(){ var element = $("#demo"); //jquery 获取元素 //这里将会报错 html2c ...
- vue报错 Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
在进行跳转的时候报错 app.js:87499 Uncaught (in promise) NavigationDuplicated?{_name: "NavigationDuplicate ...
- vue 报错 Uncaught (in promise) error
可尝试在then()后加上catch() ps:该图来自网络
- vue 运行项目时,Uncaught (in promise) DOMException: Failed to execute 'open' on 'XMLHttpRequest': Invalid URL
npm run dev 运行项目后 验证码显示不出来 并报错 Uncaught (in promise) DOMException: Failed to execute 'open' on 'XML ...
随机推荐
- 【NS2】ubuntu安装和同时使用不同版本的ns2(转载)
有时候我们可能会遇到要同时安装两个ns版本的问题,比如我研究wimax/802.16,因为协议太复杂,用的是长庚大学和nist的wimax补丁.长庚大学的wimax补丁是在ns2.29下开发的,nis ...
- hdu 3652 【数位dp】
hdu 3652 题意:求1到n中包含'13'('13'不一定连续)且能被13整除的数的个数. 这是我第一道比较了能看懂的数位dp.定义状态dp[pos][res][sta]表示处理到第pos位,模的 ...
- iOS tableView优化
iOS: Autolayout和UITableViewCell的动态高度 http://www.mgenware.com/blog/?p=507 优化UITableViewCell高度计算的那些事 h ...
- BUAA 169 电话费
http://oj55.bianchengla.com/problem/169/ 还有这个,不怎么好做,最后用栈做出来了. 感觉比较有用的一个数据是: 10 3 1010101010 代码如下: #i ...
- linux下重启oracle数据库
如何在linux下重启oracle数据库 | 浏览:3930 | 更新:2013-09-18 19:33 1 2 3 4 5 6 分步阅读 在实际工作项目中,有时候会遇到需要对oracle数据库进行重 ...
- linux扫盲之CPU模式
相信研究linux的大大都知道linux有实模式.保护模式.虚拟模式三种. 不多说,拷贝黏贴! 80386开始,cpu有三种工作方式:实模式,保护模式和虚拟8086模式.只有在刚刚启动的时候是rea ...
- 20182019-acmicpc-asia-dhaka-regional F .Path Intersection 树链剖分
直接进行树链剖分,每次对路径区间内的所有点值+1,线段树进行维护,然后查询线段树的最大值的个数!!! 查询线段树区间最大值个数,可以先维护区间和,在维护区间最值,如果区间和等于区间最值乘以区间长度,那 ...
- uva 11375 Matches (递推)
http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&p ...
- H3C TCP连接的拆除
- 如何创建私有pod三方库
1.先登录github或者开源中国码云,创建远程仓库,用来存放库文件代码 仓库创建完成,得到远程仓库地址,并保存备用 2.创建本地代码库 打开终端,cd到你想创建的文件夹下,使用命令:pod lib ...
